基于SpringBoot开发的JavaWeb智能家电商城[附源码]
🍅 作者主页 央顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
文章目录
- 基于SpringBoot开发的JavaWeb智能家电商城[附源码]
- 项目运行
- 系统设计
- 智能家电商城工作原理图如图4-1所示:
- 数据库实体
- 管理员功能模块
项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 可行性分析
智能家电商城主要目标是实现网上智能家电的相关信息管理服务。在确定了目标后,我们从以下四方面对能否实现本系统目标进行可行性分析。
3.1.1 技术可行性
智能家电商城主要采用java技术,基于B/S结构,Mysql数据库,对于应用程序的开发要求具备完整功能,使用简单的特点,并建立一个数据完整安全稳定的数据库。智能家电商城的开发技术具有很高可行性,且开发人员掌握了一定的开发技术,所以系统的开发具有可行性。
3.1.2操作可行性
智能家电商城的登录界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。本系统具有易操作、易管理、交互性好的特点,在操作上是非常简单的。因此本系统可以进行开发。
3.1.3 经济可行性
智能家电商城是基于B/S模式,采用Mysql数据库储存数据,所要求的硬件和软件环境,市场上都很容易购买,程序开发主要是管理系统的开发和维护。所以程序在开发人力、财力上要求不高,而且此系统不是很复杂,开发周期短,在经济方面具有较高的可行性。
3.1.4 法律可行性
此智能家电商城是自己设计的管理系统,具有很大的实际意义。因为无论是软件还是数据库,采用的都是开源代码,因此这个系统的开发和设计,并不存在侵权等问题,在法律上完全具有可行性。
综上所述,智能家电商城在技术、经济、操作和法律上都具有很高的可行性,开发此程序是可行的。
3.2系统流程分析
3.2.1系统开发流程
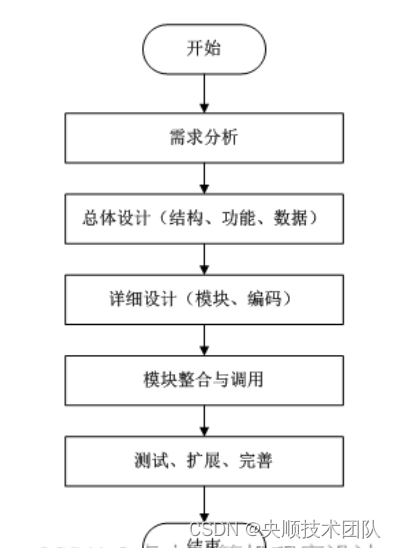
智能家电商城开发时,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图3-1所示

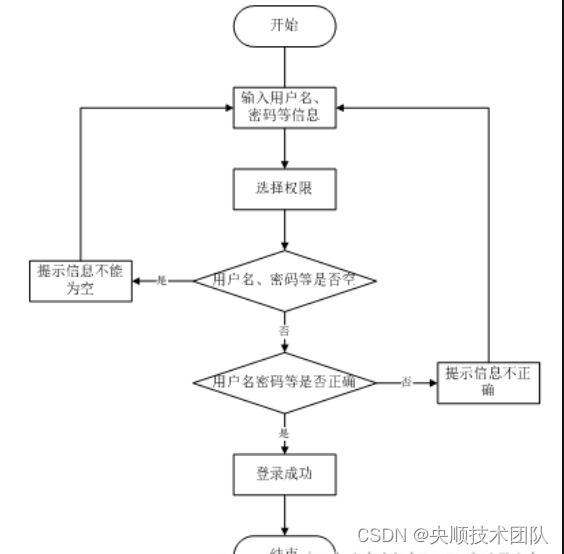
3.2.2 用户登录流程
为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。如图3-2所示。

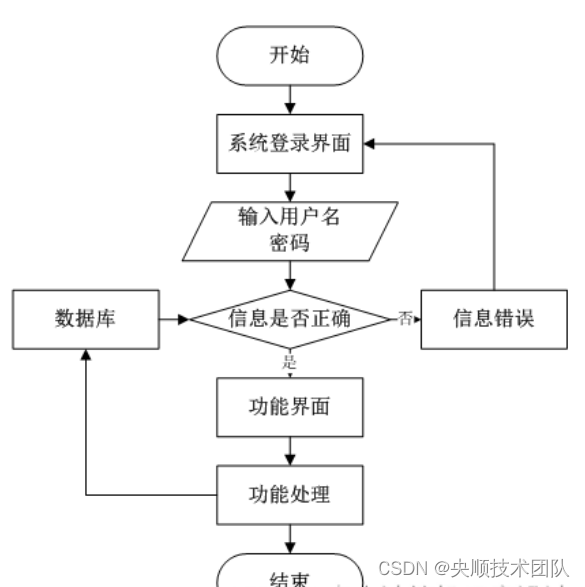
3.2.3 系统操作流程
用户打开并进入系统后,会先显示登录界面,输入正确的用户名和密码,系统自动检测信息,若信息无误,则用户会进入系统功能界面,进行操作,否则会提示错误无法登录,操作流程如图3-3所示。

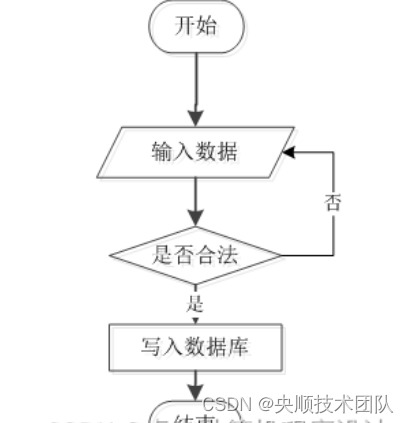
3.2.4 添加信息流程
管理员可以对商品信息等进行信息的添加,买家和卖家店铺也可以对自己权限内的信息进行添加,输入信息后,系统会自行验证输入的信息和数据,若信息正确,会将其添加到数据库内,若信息有误,则会提示重新输入信息,添加信息流程如图3-4所示。

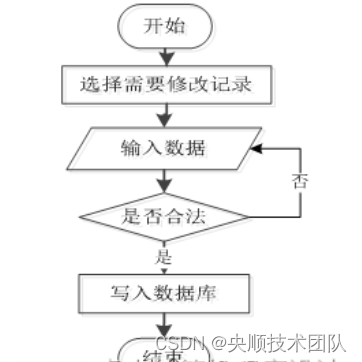
3.2.5 修改信息流程
管理员可以对商品信息等进行的修改,买家和卖家店铺也可以对自己权限内的信息进行修改,首先进入修改信息界面,输入修改信息数据,系统进行数据的判断验证,修改信息合法则修改成功,信息更新至数据库,信息不合法则修改失败,重新输入。修改信息流程图如图3-5所示。

3.2.6 删除信息流程
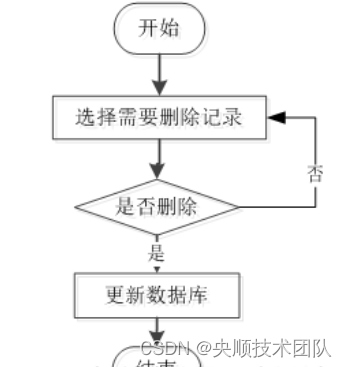
管理员可以对商品信息等进行信息的删除,对要删除的信息进行选中后,点击删除按钮,系统会询问是否确定,若点击确定,则系统会删除掉选中的信息,并在数据库内对信息进行删除,删除信息流程图如图3-6所示。

3.3系统用例分析
3.3.1管理员用例图
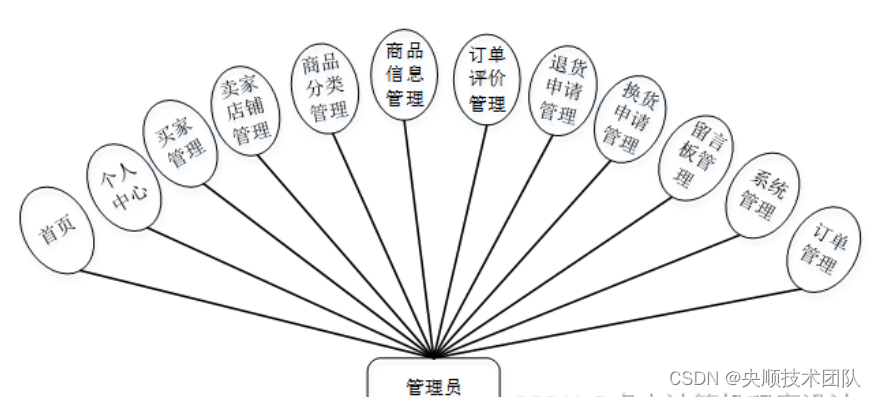
系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:首页、个人中心、买家管理、卖家店铺管理、商品分类管理、商品信息管理、订单评价管理、退货申请管理、换货申请管理、留言板管理、系统管理、订单管理等功能。管理员用例如图3-7所示。

3.3.2卖家店铺用例图
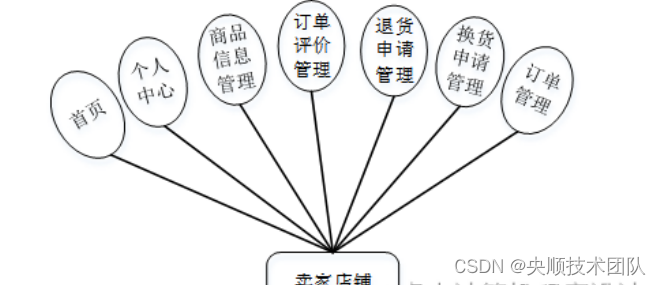
卖家店铺进入系统可以进行首页、个人中心、商品信息管理、订单评价管理、退货申请管理、换货申请管理、订单管理等。卖家店铺用例如图3-8所示。

3.3.3买家用例图
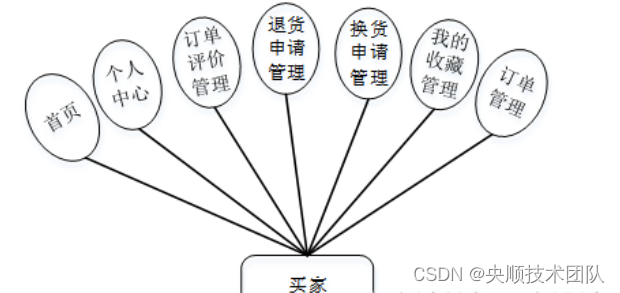
买家进入系统可以进行首页、个人中心、订单评价管理、退货申请管理、换货申请管理、我的收藏管理、订单管理等。买家用例如图3-9所示。

系统设计
4.1 系统概述
进过系统的分析后,就开始记性系统的设计,系统设计包含总体设计和详细设计。总体设计只是一个大体的设计,经过了总体设计,我们能够划分出系统的一些东西,例如文件、文档、数据等。而且我们通过总体设计,大致可以划分出了程序的模块,以及功能。但是只是一个初步的分类,并没有真正的实现。
整体设计,只是一个初步设计,而且,对于一个项目,我们可以进行多个整体设计,通过对比,包括性能的对比、成本的对比、效益的对比,来最终确定一个最优的设计方案,选择优秀的整体设计可以降低开发成本,增加公司效益,从这一点来讲,整体设计还是非常重要的。
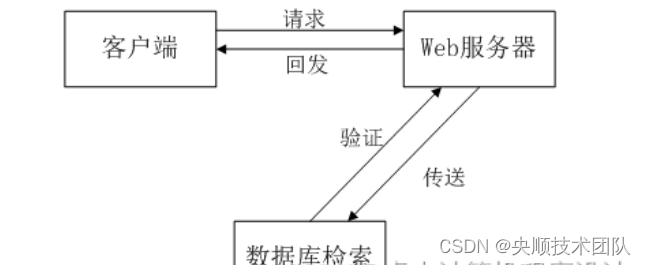
智能家电商城工作原理图如图4-1所示:

4.2 系统结构设计
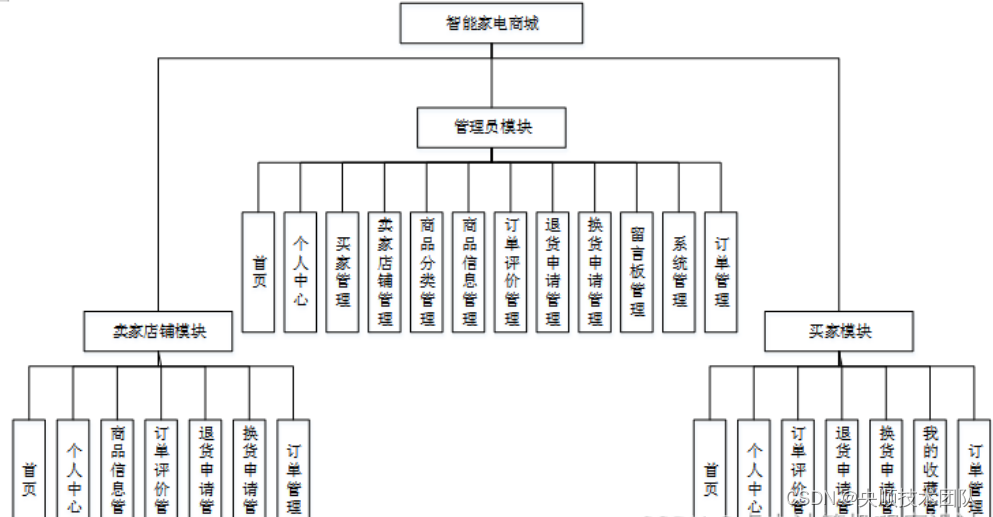
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。智能家电商城的整体结构设计如图4-2所示。

4.3数据库设计
数据库是计算机信息系统的基础。目前,电脑系统的关键与核心部分就是数据库。数据库开发的优劣对整个系统的质量和速度有着直接影响。
4.3.1 数据库设计原则
数据库的概念结构设计采用实体—联系(E-R)模型设计方法。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是提示用户工作环境中所涉及的事物,属性则是对实体特性的描述。在系统设计当中数据库起着决定性的因素。下面设计出这几个关键实体的实体—关系图。
数据库实体
数据模型中的实体(Entity),也称为实例,对应现实世界中可区别于其他对象的“事件”或“事物”。例如,公司中的每个员工,家里中的每个家具。
本系统的E-R图如下图所示:
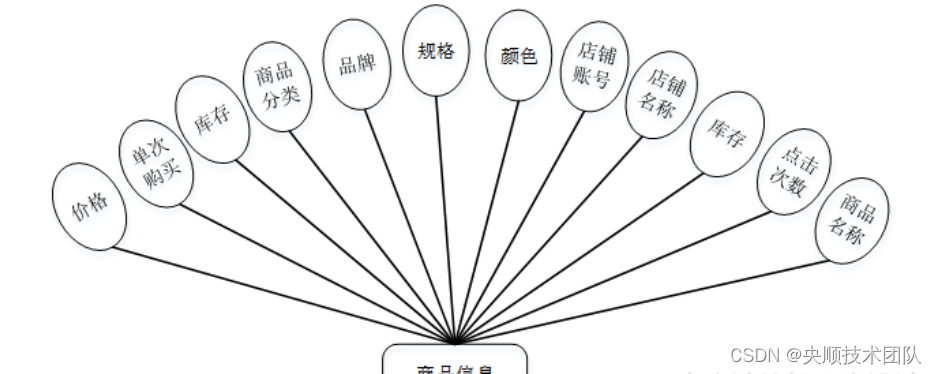
1、商品信息实体图如图4-3所示:

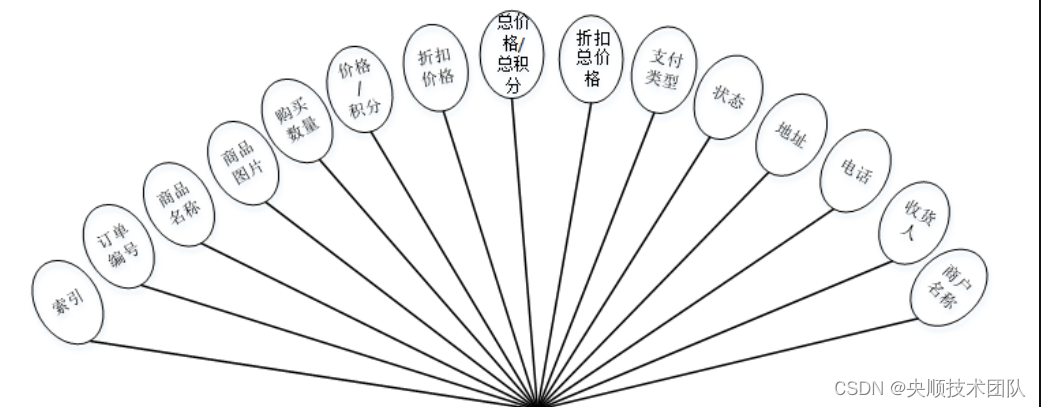
2、订单管理实体图如图4-4所示:

5.1系统功能模块
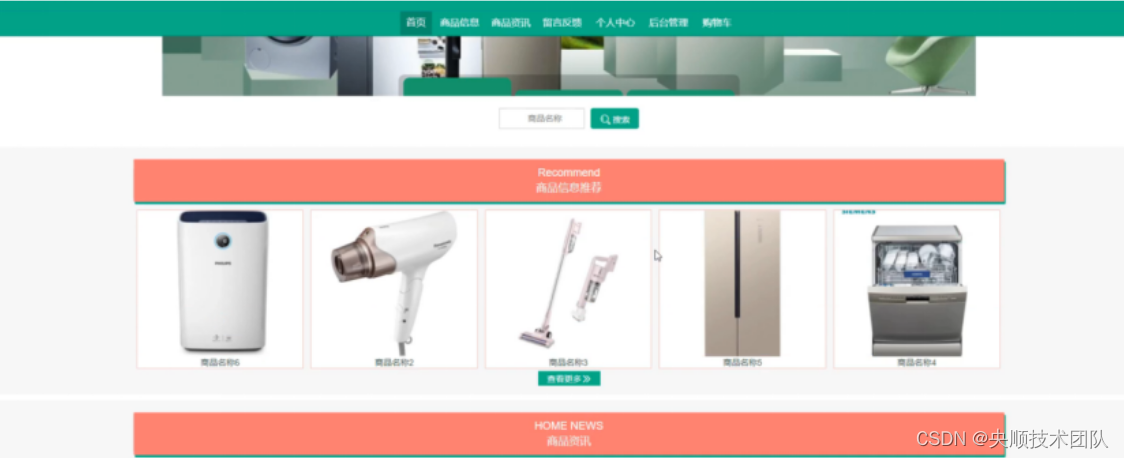
智能家电商城,在系统首页可以查看首页、商品信息、商品资讯、留言反馈、个人中心、后台管理、购物车等内容,如图5-1所示。

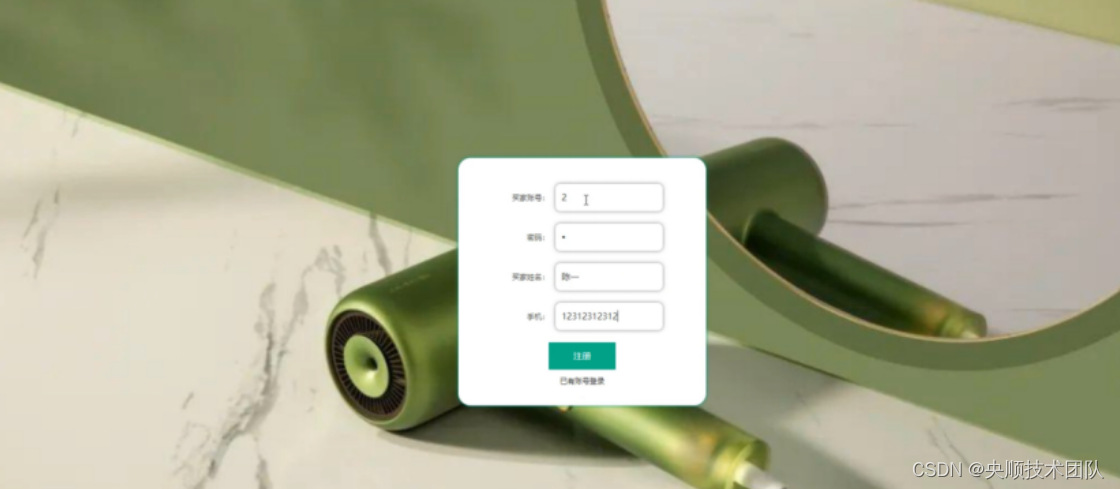
买家注册,在注册页面通过填写买家账号、密码、买家姓名、手机等信息完成买家注册,如图5-2所示。

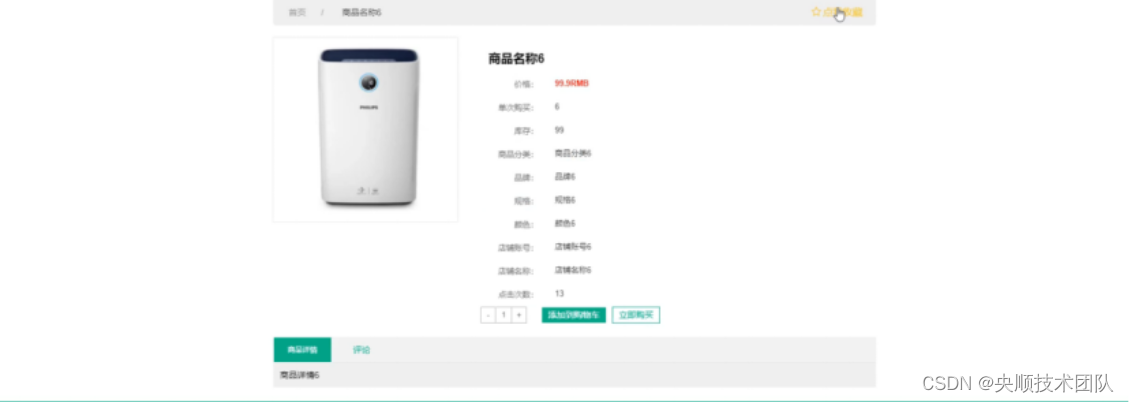
商品信息,在商品信息页面可以查看商品名称、价格、单次购买、库存、商品分类、品牌、规格、颜色、店铺账号、店铺名称、库存、点击次数等详细内容,根据需要进行添加到购物车、立即购买操作,如图5-3所示。

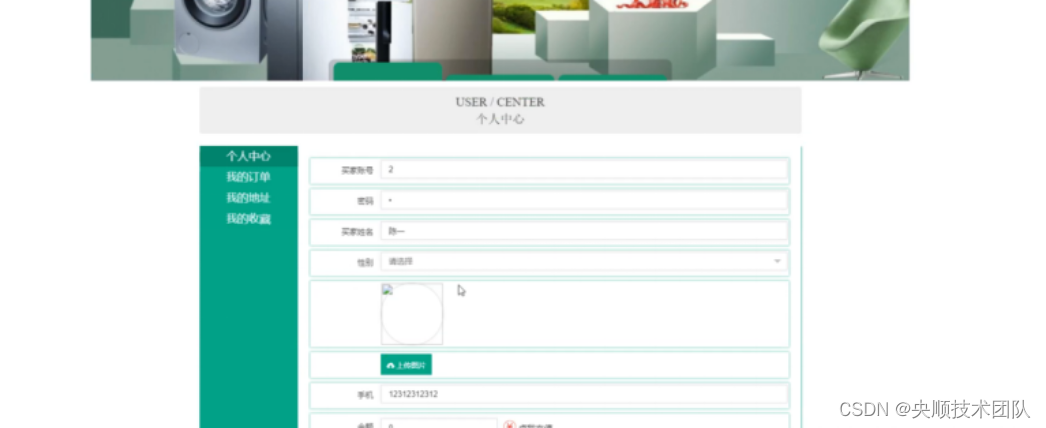
个人中心,在个人中心页面通过填写买家账号、密码、买家姓名、性别、手机、余额等信息进行更新信息,根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-4所示。

管理员功能模块
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-5所示。

管理员登录系统后,可以对首页、个人中心、买家管理、卖家店铺管理、商品分类管理、商品信息管理、订单评价管理、退货申请管理、换货申请管理、留言板管理、系统管理、订单管理等功能模块进行相应操作,如图5-6所示。

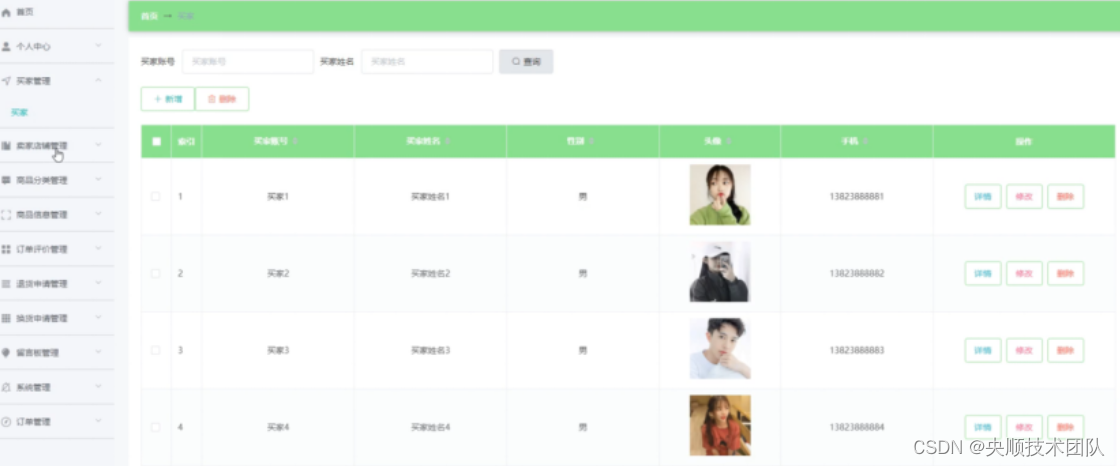
买家管理,在买家管理页面可以对索引、买家账号、买家姓名、性别、头像、手机等内容进行详情、修改或删除等操作,如图5-7所示。

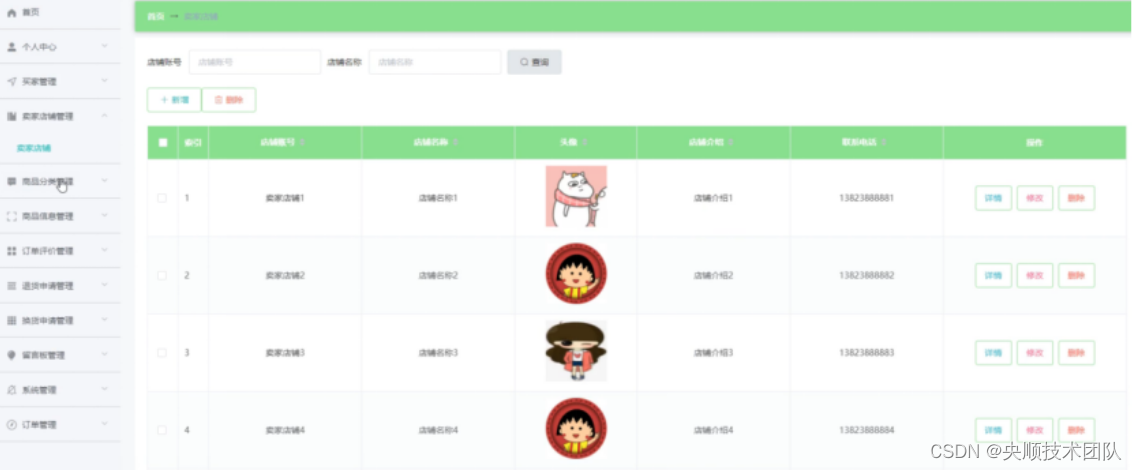
卖家店铺管理,在卖家店铺管理页面可以对索引、店铺账号、店铺名称、头像、店铺介绍、联系电话等内容进行详情、修改或删除等操作,如图5-8所示。

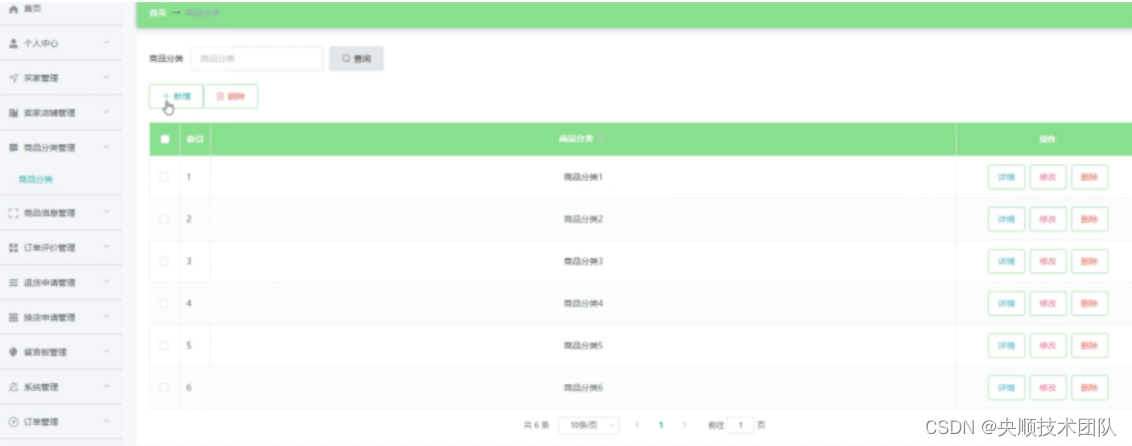
商品分类管理,在商品分类管理页面可以对索引、商品分类等内容进行详情、修改或删除等操作,如图5-9所示。

商品信息管理,在商品信息管理页面可以对索引、商品名称、商品分类、图片、品牌、规格、颜色、店铺账号、店铺名称、价格、单限、库存等内容进行详情、修改或删除等操作,如图5-10所示。

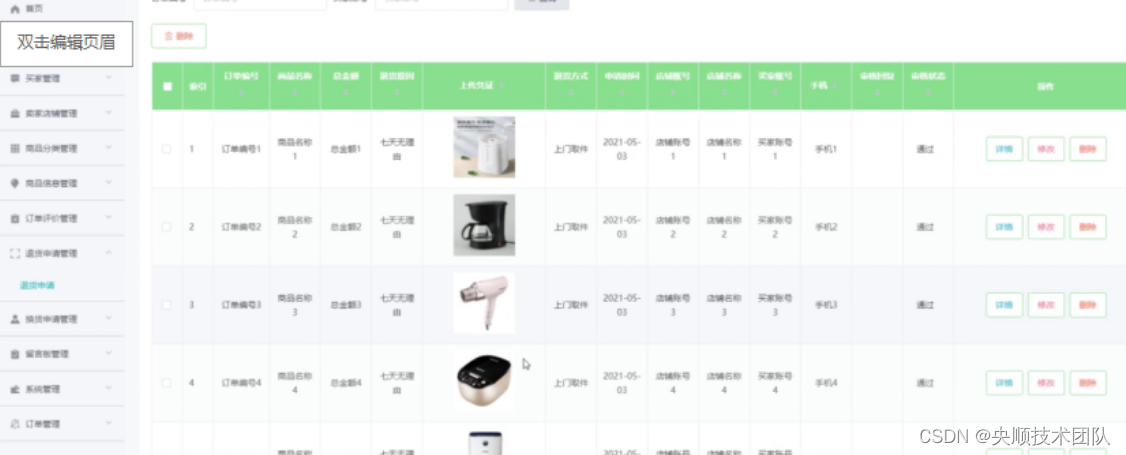
退货申请管理,在退货申请管理页面可以对索引、订单编号、商品名称、总金额、退货原因、上传凭证、退货方式、申请时间、店铺账号、店铺名称、买家账号、手机、审核回复、审核状态等内容进行详情、修改或删除等操作,如图5-11所示。

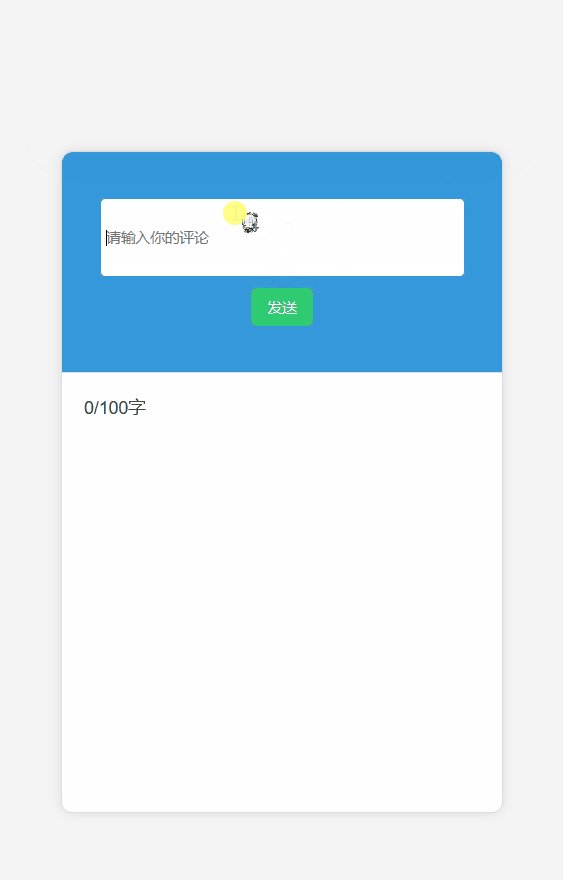
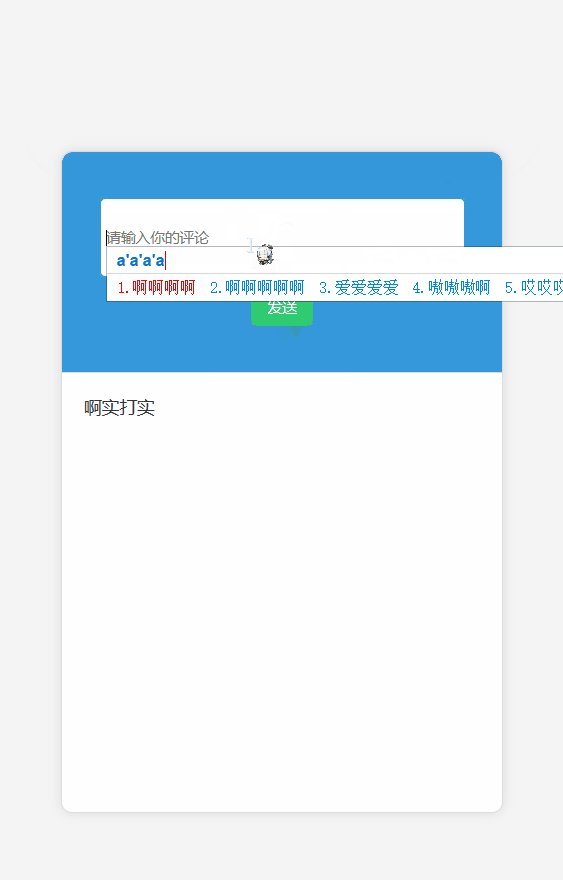
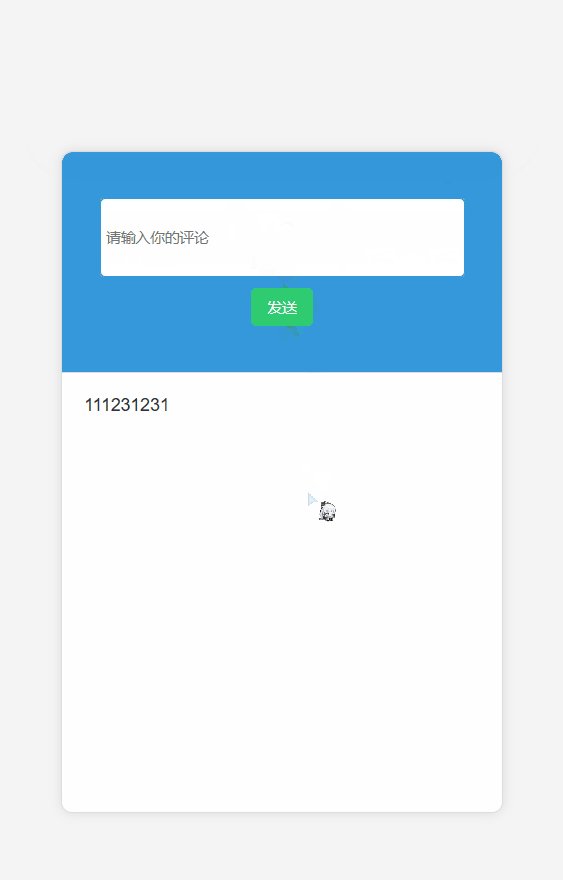
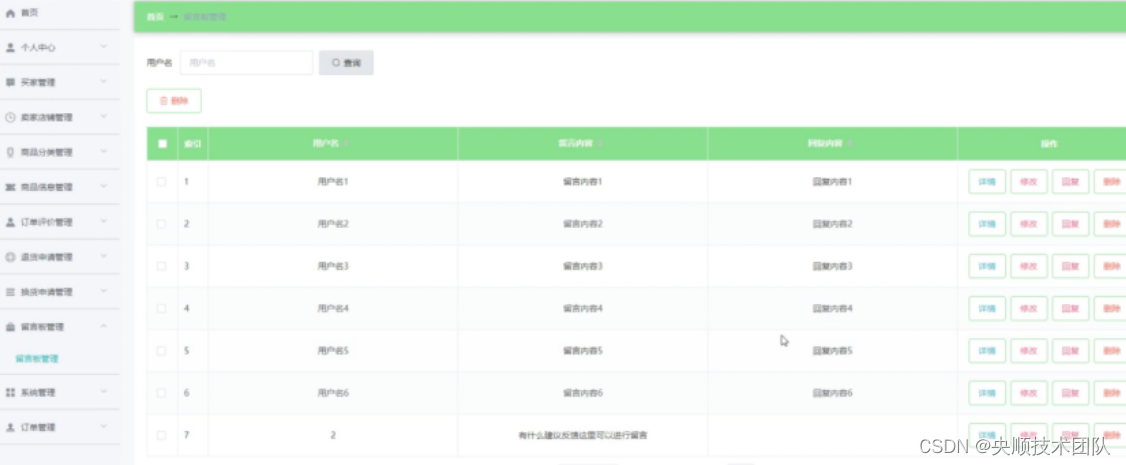
留言板管理,在留言板管理页面可以对索引、用户名、留言内容、回复内容等内容进行详情、回复、修改或删除等操作,如图5-12所示。

获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》