通过标题的三个问题
1、asp.net 404页面配置、
2、asp.net MVC 配置404页面、
3、iis 配置404页面;
可以看出,这是一篇了不得的问题,并进行全面讲解;
除了围绕以上三个核心问题外,我们也对以下2个核心场景也作出分析;
1.MVC模式
2.传统模式;
往往这2种模式是混合一起使用的。

一、MVC模式
如:www.jijiyuan.com/news/details/1
按照URL分析:
这个站点下有个“news”文件夹,在“news”文件夹下有个“details”,接着下面有个1
其实,这样的路径是由MVC管道处理后的路径,在项目中他是这样的;
“news”是控制器
“details”是动作,或者说是方法,你也可以理解成页面
“1”是参数
代码如下:
public class NewsController : Controller
{
// GET: News
public ActionResult Index()
{
return View();
}
public ActionResult Details(int id)
{
return View();
}
}二、传统模式
如:www.jijiyuan.com/1.html
这1.html是真实存在的,如果不存在会提示404错误;如下图

三、解决“控制器”或“路径”不存在,跳转指定页面
3.1、项目结构介绍

如上图,我这里有一个名为“Error”的控制器;代码如下
cs代码
public class ErrorController : Controller
{
// GET: Error
public ActionResult Rrror404()
{
return View();
}
}html代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Rrror404</title>
</head>
<body>
<h1> Rrror404 </h1>
<p>你访问的页面不存在,点击跳转<a href="/">首页</a></p>
<h3><a href="/">去首页</a></h3>
</body>
</html>3.2、【推荐】配置根目录的Web.config解决404错误问题

在你的站点找到Web.config文件,文档结构如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
</system.web>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="OPTIONSVerbHandler"/>
<remove name="TRACEVerbHandler"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0"/>
</handlers>
</system.webServer>
</configuration>我们需要将下面代码加入到【system.web】节点里面
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>加入后完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>
</system.web>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="OPTIONSVerbHandler"/>
<remove name="TRACEVerbHandler"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0"/>
</handlers>
</system.webServer>
</configuration>3.2.1、注意
注意:redirect="url"里面的url不要填文件地址,而是要填写请求404页面的控制器。
3.2.2 、mode属性说明:
本地调试时,用RemoteOnly属性;发布时,用On
On:指定启用自定义错误。如果没有指定 defaultRedirect,用户将看到一般性错误。
Off:指定禁用自定义错误。这允许显示详细的错误。
RemoteOnly:指定仅向远程客户端端显示自定义错误,并向本地主机显示 ASP.NET 错误。这是默认值。
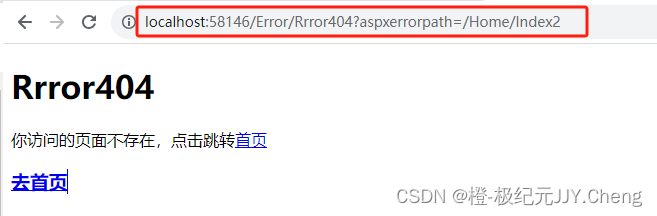
3.2.3、再次访问
我们访问错误网站路径
访问
http://localhost:58146/Home/Index2
网站会字段跳转到
http://localhost:58146/Error/Rrror404?aspxerrorpath=/Home/Index2

3.3、【不推荐】修改Global.asax解决404错误问题
如果你配置了Web.config,则不需要修改Global.asax
如访问
http://localhost:58146/Home/Index2

在Global.asax文件中增加如下代码
protected void Application_Error(object sender, EventArgs e)
{
Exception ex = Server.GetLastError();
if (ex is HttpException && ((HttpException)ex).GetHttpCode() == 404)
{
Response.Redirect("/Error/Rrror404");
}
}完整代码
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configure(WebApiConfig.Register);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
protected void Application_Error(object sender, EventArgs e)
{
Exception ex = Server.GetLastError();
if (ex is HttpException && ((HttpException)ex).GetHttpCode() == 404)
{
Response.Redirect("/Error/Rrror404");
}
}
}注意事项: 在开发时候,我们经常会在
Global.asax中的Application_Error方法中使用Response.Redirect方法跳转到自定义错误页,但有时候(特别是当站点部署到 IIS 后)Application_Error方法中使用Response.Redirect方法会失效,当发生异常错误后还是显示的默认错误黄页。其根本原因是尽管我们在
Application_Error方法中使用了Response.Redirect方法,但是当系统发生异常错误后Asp.Net认为异常并没有被处理,所以不会跳转到Application_Error方法中Response.Redirect指向的页面,最终还是会跳转到默认错误黄页。解决这个问题的办法很简单就是在
Application_Error方法中使用Response.Redirect做跳转前,先调用Server.ClearError()方法告诉系统发生的异常错误已经被处理了,这样再调用Response.Redirect方法系统就会跳转到自定义错误页面了。
增加代码后再次访问
http://localhost:58146/Error/Rrror404

3.4、如果是直接访问不存在的文件呢?它还是会报错的
http://localhost:58146/1.html

这个时间你需要看,第四节
四、访问不存在的静态资源,404错误问题解决
4.1、背景介绍
如我的站点下没有1.html这个文件,用户访问了,报错404
http://localhost:58146/1.html

4.2、【推荐】配置根目录的Web.config解决不存在文件的404错误问题
我们需要在第三节代码基础上去修改【Web.config】
第三节代码如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>
</system.web>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="OPTIONSVerbHandler"/>
<remove name="TRACEVerbHandler"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0"/>
</handlers>
</system.webServer>
</configuration>在【system.webServer】节点增加代码
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/Error/Rrror404" responseMode="ExecuteURL" />
</httpErrors>完整代码
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>
</system.web>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="OPTIONSVerbHandler"/>
<remove name="TRACEVerbHandler"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0"/>
</handlers>
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/Error/Rrror404" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>详细节点说明请看第六节
再次访问http://localhost:58146/1.html

4.3、【推荐】你也可以通过配置IIS的站点来设置这个错误页面
在IIS中找到你的站点,在【功能视图】中找到【错误页】

双击进入,找到404配置项,点击后,在右侧有个“编辑”,点击“编辑”,弹出窗口,你就可以编辑它了;这个设置,和【4.2小节】修改【Web.config】效果基本一直。


五、完整修改【Web.config】后的代码
5.1、Web.config完整代码
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
https://go.microsoft.com/fwlink/?LinkId=301880
-->
<configuration>
<appSettings>
<add key="webpages:Version" value="3.0.0.0"/>
<add key="webpages:Enabled" value="false"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>
</system.web>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0"/>
<remove name="OPTIONSVerbHandler"/>
<remove name="TRACEVerbHandler"/>
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler"
preCondition="integratedMode,runtimeVersionv4.0"/>
</handlers>
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/Error/Rrror404" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>5.2、重点代码1:对访问路径错误进行404处理
<customErrors mode="On" defaultRedirect="/Error/Rrror404">
<error statusCode="404" redirect="/Error/Rrror404" />
</customErrors>注意:redirect="url"里面的url不要填文件地址,而是要填写请求404页面的控制器。
mode属性说明:
本地调试时,用RemoteOnly属性;发布时,用OnOn:指定启用自定义错误。如果没有指定 defaultRedirect,用户将看到一般性错误。
Off:指定禁用自定义错误。这允许显示详细的错误。
RemoteOnly:指定仅向远程客户端端显示自定义错误,并向本地主机显示 ASP.NET 错误。这是默认值。
5.3、重点代码2:对访问无效文件进行404处理
<httpErrors errorMode="Custom">
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/Error/Rrror404" responseMode="ExecuteURL" />
</httpErrors>详细节点说明请看第六节
六、Web.config配置节点介绍
本节点摘录
iis7设置404,使用web.config配置404,HTTP错误httpErrors模块-豫章小站
您可以<httpErrors>在ApplicationHost.config文件中的服务器级别以及相应Web.config文件中的站点和应用程序级别配置元素。
6.1、兼容性
| 版 | 笔记 |
|---|---|
| IIS 10.0 | <httpErrors>在IIS 10.0中未修改该元素。 |
| IIS 8.5 | <httpErrors>IIS 8.5中未修改该元素。 |
| IIS 8.0 | <httpErrors>在IIS 8.0中未修改该元素。 |
| IIS 7.5 | 该allowAbsolutePathsWhenDelegated属性已添加到<httpErrors>IIS 7.5中的元素 |
| IIS 7.0 | 该<httpErrors>元素是在IIS 7.0中引入的。 |
| IIS 6.0 | 该<httpErrors>元素替换了IIsWebService配置数据库对象的IIS 6.0 HttpErrors属性。 |
6.2、属性
| 属性 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
allowAbsolutePathsWhenDelegated | 可选的布尔属性。 设置为true时, 默认值为 | ||||||||
defaultPath | 可选字符串属性。 指定自定义错误页面的默认路径。路径类型由defaultResponseMode属性确定。如果选择“ 文件”,则返回文件路径。如果选择ExecuteURL或Redirect路径类型,则返回自定义错误页面的URL。 | ||||||||
defaultResponseMode | 可选的枚举属性。 指定返回自定义错误内容的方式。 所述defaultResponseMode属性可以是以下可能的值中的一个; 默认是
| ||||||||
detailedMoreInformationLink | 可选字符串属性。 指定页面底部显示的链接,该链接包含有关特定错误的更详细信息的页面。您可以使用此属性将最终用户指向自定义位置以获取错误信息。状态,子状态,HRESULT和消息ID作为查询字符串的一部分发送。 默认值为HTTP status code overview - Internet Information Services | Microsoft Learn。 | ||||||||
errorMode | 可选的枚举属性。 指定是否启用HTTP错误。 所述errorMode属性可以是以下值中的一个; 默认是
| ||||||||
existingResponse | 可选的枚举属性。 指定当HTTP状态代码是错误的,即响应代码> = 400会发生什么情况的现有响应 该existingResponse属性可以是以下值中的一个; 默认是
|
子元素
| 元件 | 描述 |
|---|---|
| error | 可选元素。 向HTTP错误集合添加HTTP错误。 |
remove | 可选元素。 从HTTP错误集合中删除对HTTP错误的引用。 |
clear | 可选元素。 从HTTP错误集合中删除对HTTP错误的所有引用。 |
6.3、配置示例
以下配置示例(如果包含在Web站点或应用程序的Web.config文件中)使用errorMode属性仅允许在本地计算机上显示详细的错误消息。它还使用defaultResponseMode属性来设置站点或应用程序的响应模式。然后,该示例删除500状态代码的继承错误消息。接下来,它将prefixLanguageFilePath属性设置为IIS应搜索新自定义错误页面的目录,并将path属性设置为500.htm,即包含自定义错误消息的文件。
<configuration>
<system.webServer>
<httpErrors errorMode="DetailedLocalOnly" defaultResponseMode="File" >
<remove statusCode="500" />
<error statusCode="500"
prefixLanguageFilePath="C:\Contoso\Content\errors"
path="500.htm" />
</httpErrors>
</system.webServer>
</configuration>七、参考:
深入解析asp.net中mvc4自定义404页面(分享) - 双恒网络-免费PHP网站源码模板,插件软件资源分享平台!
iis7设置404,使用web.config配置404,HTTP错误httpErrors模块-豫章小站
web,mvc,ASP.NET设置404错误页面,c#_c# mvc自定义404-CSDN博客