1. Map对象
1.1. 简述
Map对象保存键值对,并且能够记住键的原始插入顺序。
任何值都可以作为一个键或一个值。
1.2. 创建 Map
使用Map类型和new 关键字来创建Map:
如:
let myMap = new Map([
["key1", "value1"],
["key2", "value2"]
]);
1.3. Map相关函数与属性
(1)Map.clear() – 移除Map对象的所有键值对。
(2)Map.set() – 设置键值对,返回Map对象。
(3)Map.get() – 返回键对应的值,如果不存在,则返回undefined。
(4)Map.has() – 返回一个布尔值,用于判断Map中是否包含键对应的值。
(5)Map.delete() – 删除Map中元素,删除成功返回true,失败返回false。
(6)Map.size() – 返回Map对象键值对的数量。
(7)Map.keys() – 返回一个Iterator对象,包含了Map对象中每个元素的键。
(8)Map.values() – 返回一个新的Iterator对象,包含了Map对象中每个元素的值。
1.4. 实例
let nameSiteMapping = new Map();
// 设置 Map 对象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 获取键对应的值
console.log(nameSiteMapping.get("Runoob")); //40
// 判断 Map 中是否包含键对应的值
console.log(nameSiteMapping.has("Taobao")); //true
console.log(nameSiteMapping.has("Zhihu")); //false
// 返回 Map 对象键/值对的数量
console.log(nameSiteMapping.size); //3
// 删除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 对象的所有键/值对
nameSiteMapping.clear(); //清除 Map
console.log(nameSiteMapping);
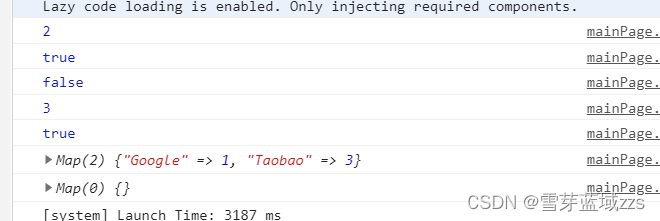
执行结果:

1.5. Map的迭代
Map.keys()与Map.values()都会获取一个迭代对象,可用于循环处理。
实例:
let nameSiteMapping = new Map();
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {
console.log(value);
}
// 迭代 Map 中的 key => value
for (let entry of nameSiteMapping.entries()) {
console.log(entry[0], entry[1]);
}
// 使用对象解析
for (let [key, value] of nameSiteMapping) {
console.log(key, value);
}
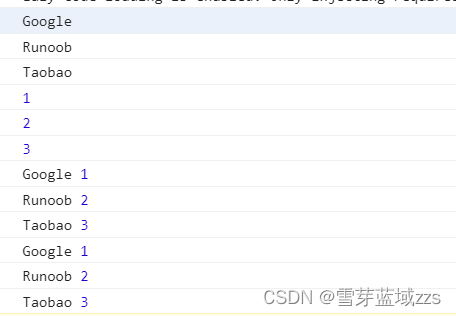
执行结果:

2. 对象
2.1. 简述
我们知道数组中元素的数据类型一般都是相同的(any[]类型的数组可以不同),如果存储的元素类型不同,则需要使用元组。
元组中允许存储不同类型的元素,元组可以作为参数传递给函数。2、创建元组的语法格式:
var tuple_name = [value1,value2,value3,…value n]
实例:
//声明一个元组并初始化
var mytuple = [2,"Android"];
//或者我们先声明一个元组,在初始化:
var mytuple = [];
mytuple[0] = 110;
mytuple[1] = 220;
2.2. 访问元组
元组中元素是使用索引来访问的,并且索引是从0开始的,即第一个元素的索引是0,一直到最后一个n-1。
访问语法格式:
tuple_name[index]
实例:
var mytuple = [50, "Harmony","Android"]; // 创建元组
console.log(mytuple[0]);
console.log(mytuple[1]);
执行结果:

2.3. 元组运算
我们可以对元组元素进行新增或删除操作:
(1)push() – 向元组添加元素,添加是从后面添加的。
(2)pop() – 从元组中删除元素,并且删除是最后一个且返回移除的元素。
var mytuple = [10, "Hello", "World", "typeScript"];
console.log("添加前元素个数:" + mytuple.length); // 返回元组的大小
mytuple.push(12); // 添加到元组中
console.log("添加后元素个数:" + mytuple.length);
console.log("删除前元素个数:" + mytuple.length);
console.log(mytuple.pop() + " 元素从元组中删除"); // 删除并返回删除的元素
console.log("删除后元素个数:" + mytuple.length);
执行结果:

3. 对象
3.1. 简述
联合类型可以通过管道(|)将变量设置多种类型,赋值时可以根据设置的类型来赋值。
注意:只能赋值指定的类型,如果赋值其它类型就会报错的。
3.2.创建联合类型的语法格式:
Type1|Type2|Type3
实例:
var val: string|number
val = 12
console.log("数字为 ="+ val)
val ="Database"
console.log("字符串为 ="+ val)
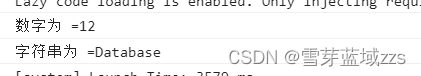
执行结果:

&emsp联合类型可以作为参数使用。
&emsp联合类型数组:
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**数字数组**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Runoob","Google","Taobao"]
console.log("**字符串数组**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
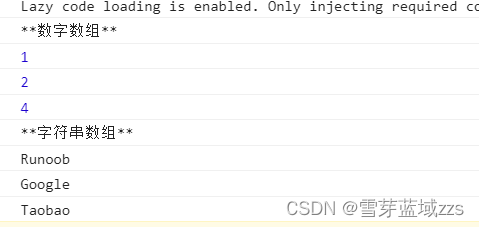
执行结果:

4. 接口
4.1. 简述
接口是一系列抽象方法的声明,是一些方法特征的集合,这些方法都应该是抽象的,需要有由具体的类去实现,然后第三方就可以通过这组抽象方法调用,让具体的类执行具体的方法。
4.2. 接口的定义
interface interface_name {
}
实例:
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer 对象 ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee 对象 ")
console.log(employee.firstName)
console.log(employee.lastName)
执行结果:

以上实例我们定义一个接口Iperson,接着定义了一个变量customer,它的类型是IOperson。
Customer实现了接口Ioperson的属性和方法。
注意:接口不能JavaScript,它知识TypeScript的一部分。
4.3. 联合类型和接口
实例:
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
// commandline 是字符串
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
// commandline 是字符串数组
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
// commandline 是一个函数表达式
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());
执行结果:
Hello
Hello
World
Hello World
4.4.接口继承
接口继承就是说接口可以通过其他接口来扩展自己。
Typescript 允许接口继承多个接口。
继承使用关键字 extends。
单接口继承语法格式:
Child_interface_name extends super_interface_name
多接口继承语法格式:
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
继承的各个接口使用逗号 , 分隔。
(1)单继承实例:
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("年龄: "+drummer.age)
console.log("喜欢的乐器: "+drummer.instrument)
执行结果:
年龄: 27
喜欢的乐器: Drums
(2)多继承实例
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+Iobj.v1+" value 2: "+Iobj.v2)
执行结果:
value 1: 12 value 2: 23









![[职场] 面试主播试镜要做些什么 #经验分享#笔记](https://img-blog.csdnimg.cn/img_convert/9b13af31a22a1c7f5608d8d6cca2b92f.jpeg)