文章目录
- 翻译(英汉词典)
- Auto Close Tag
- Auto Rename Tag
- Better Comments
- Bracket Pair Colorization Toggler
- Chinese (Simplified) (简体中文)
- colorize
- Highlight Matching Tag
- Image preview
- JAR Viewer
- Live Server
- Markdown Preview Enhanced
- Material Icon Theme
- Material Theme
- open in browser
- TODO Highlight
- Error Lens
- Git Graph
- GitLive
最近复习了一下前端,又打开了尘封已久的 VSCode,挑选了一些插件分享一下。胖友们有更好用的插件欢迎在评论区留言分享。👍
翻译(英汉词典)

- 在状态栏中显示选中词的释义,支持驼峰和下划线命名查询;
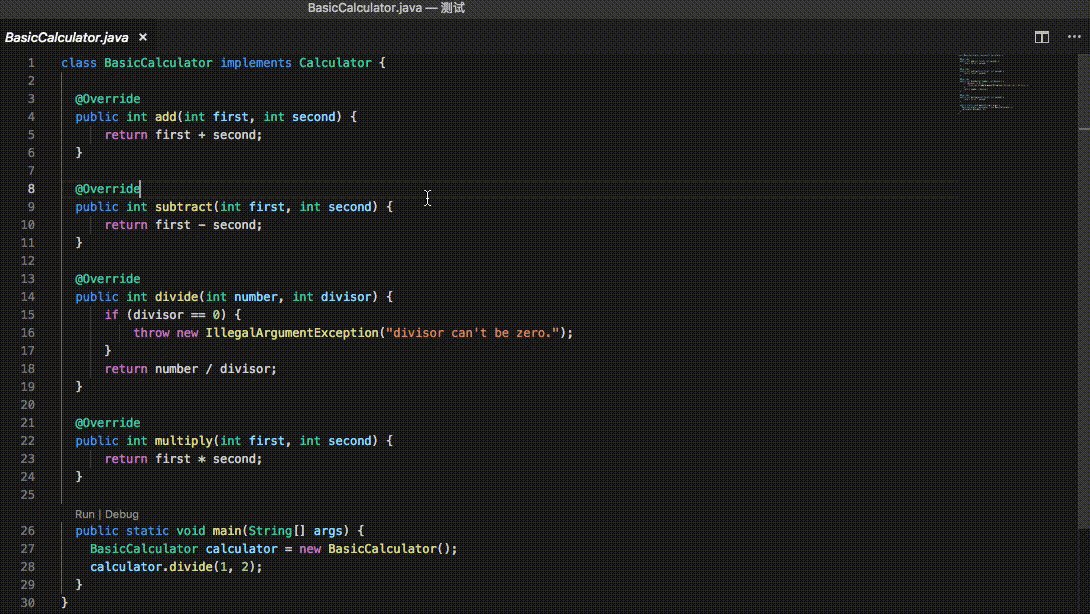
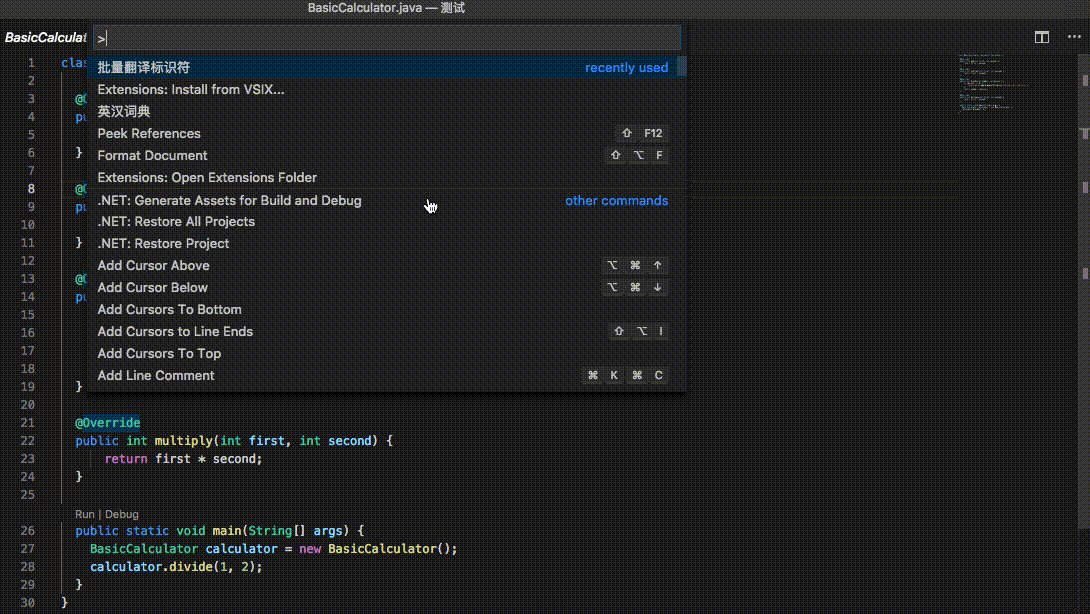
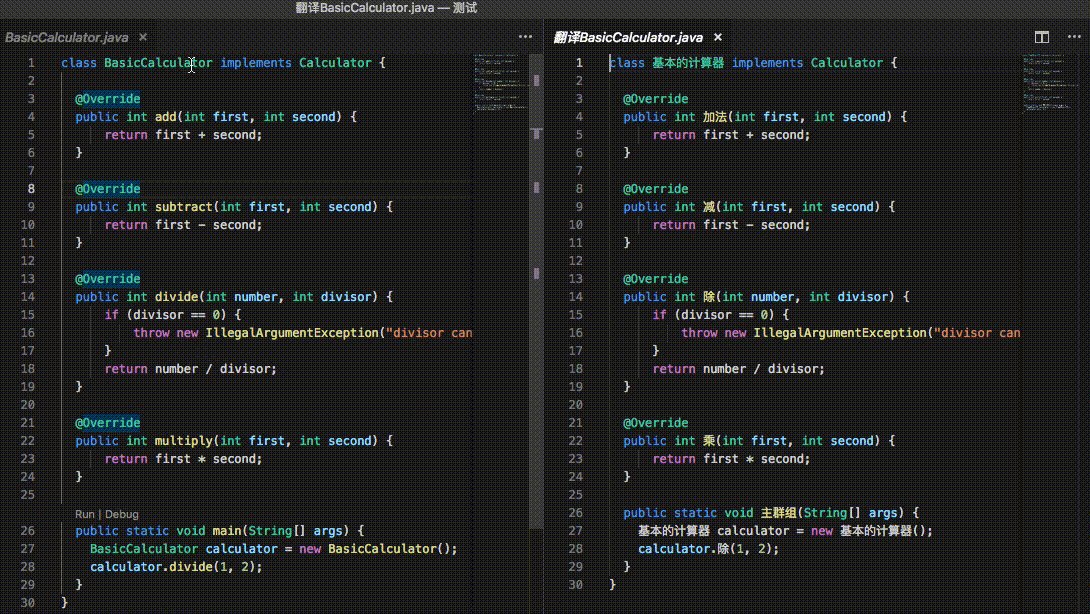
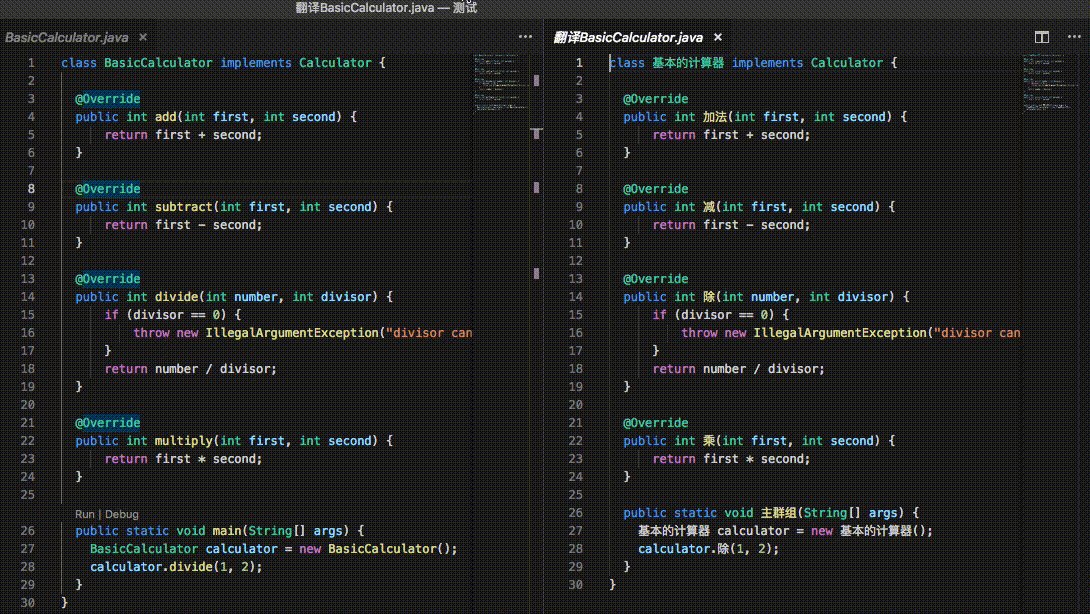
- 运行 “批量翻译标识符”,批量翻译当前文件中被识别出的标识符,打开并列编辑器并显示翻译后内容。
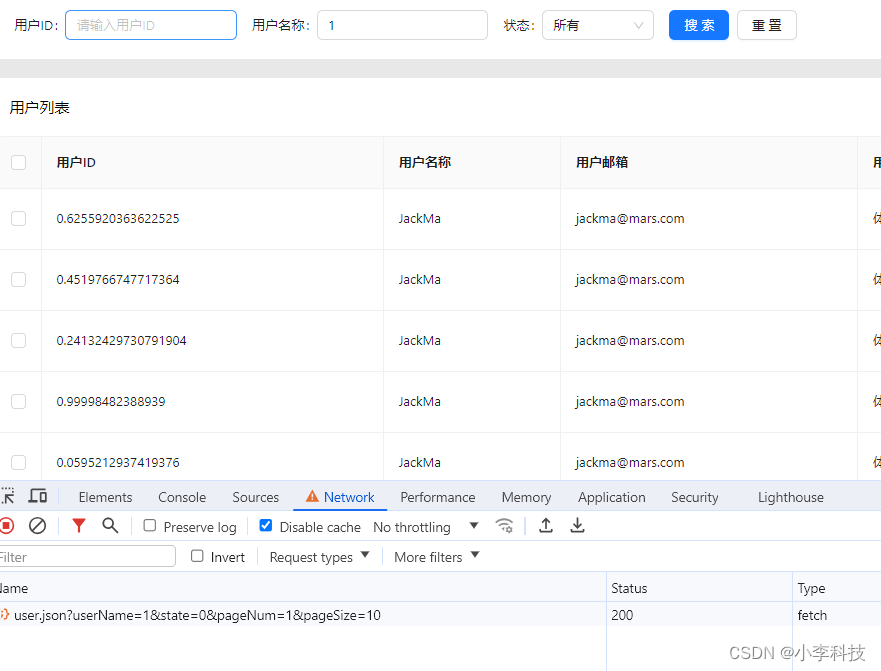
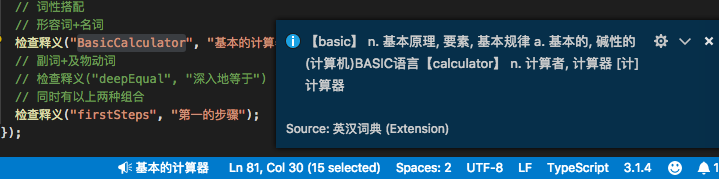
点击状态栏显示更全信息。当选中单词时,详细信息包括词形变化;当选中驼峰或下划线命名时,详细信息包括所有单词的释义,但不包括各词的词形变化。
批量翻译识别出的命名:

查询单词:

查询驼峰命名:

查询下划线命名:

如果下划线命名是固定短语,则采用短语释义:

优先形容词+名词组合:

查无结果:

悬停显示翻译结果:

配置项:
| 键名称 | 默认值 | 说明 |
|---|---|---|
| EnglishChineseDictionary.enableHover | false | 开启悬停显示翻译结果 |
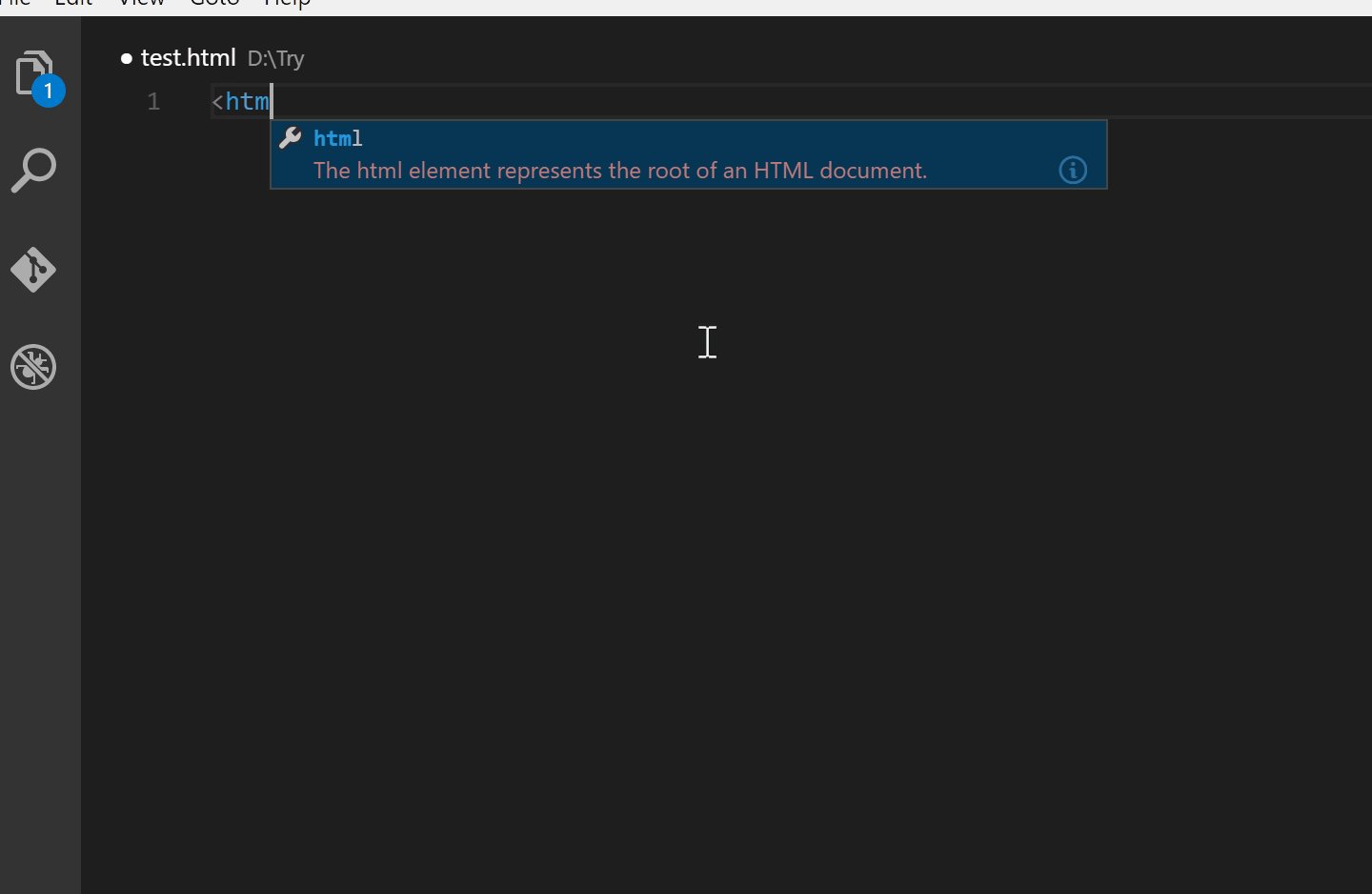
Auto Close Tag

自动添加 HTML/XML 关闭标签:

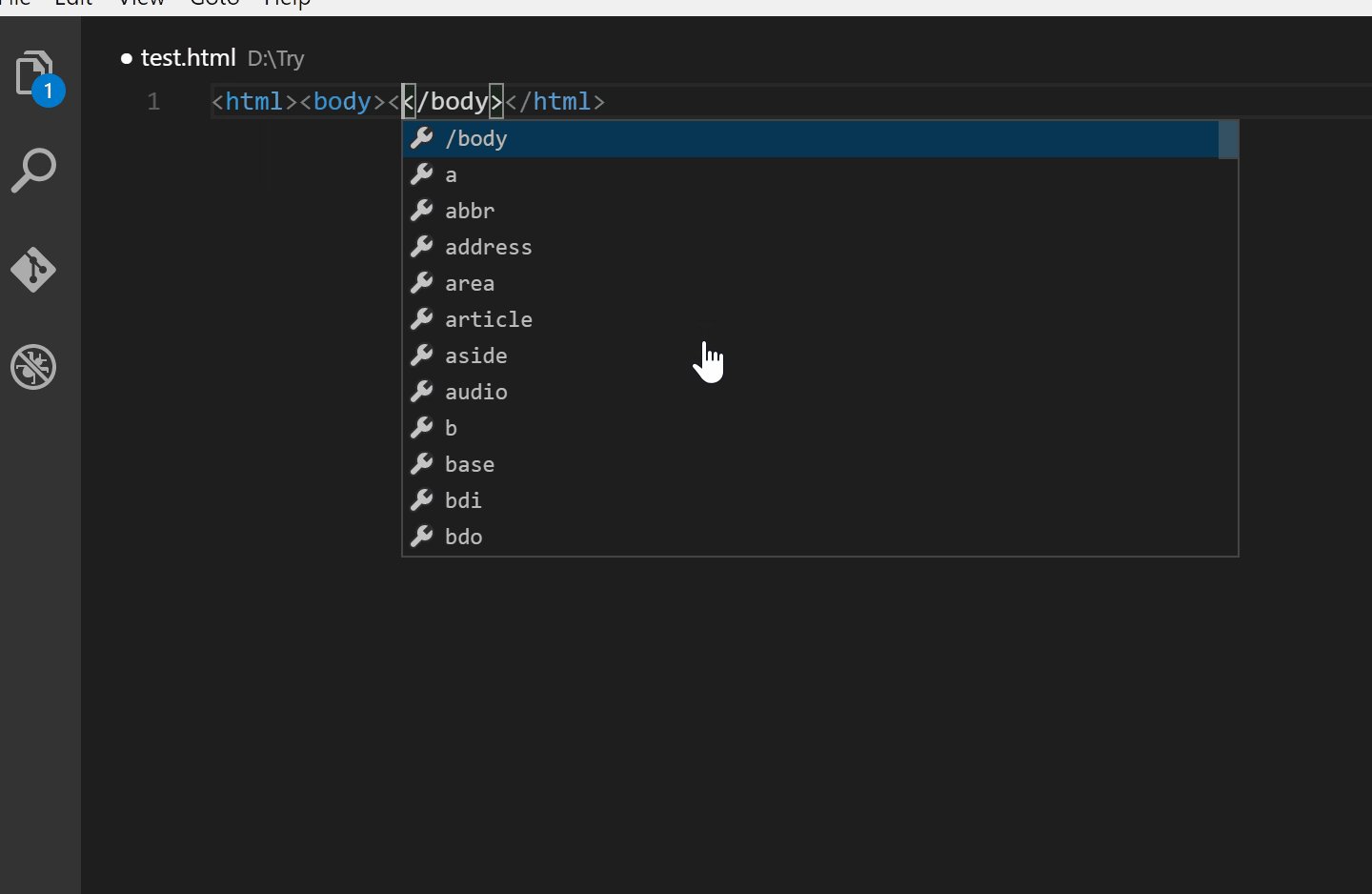
Auto Rename Tag
自动重命名成对的 HTML/XML 标记。

Better Comments

在代码中创建更人性化的注释。 有了这个扩展,将能够将您的注释分类为:
- 警报 (Alerts)
- 查询 (Queries)
- 待办事项 (TODOs)
- 突出(Highlights)
注释掉的代码也可以样式化,以明确代码不应该存在。

Bracket Pair Colorization Toggler
括号对着色。

Chinese (Simplified) (简体中文)

colorize

立即可视化 css 颜色在你的 css/sass/less/postcss/stylus/XML… 文件:

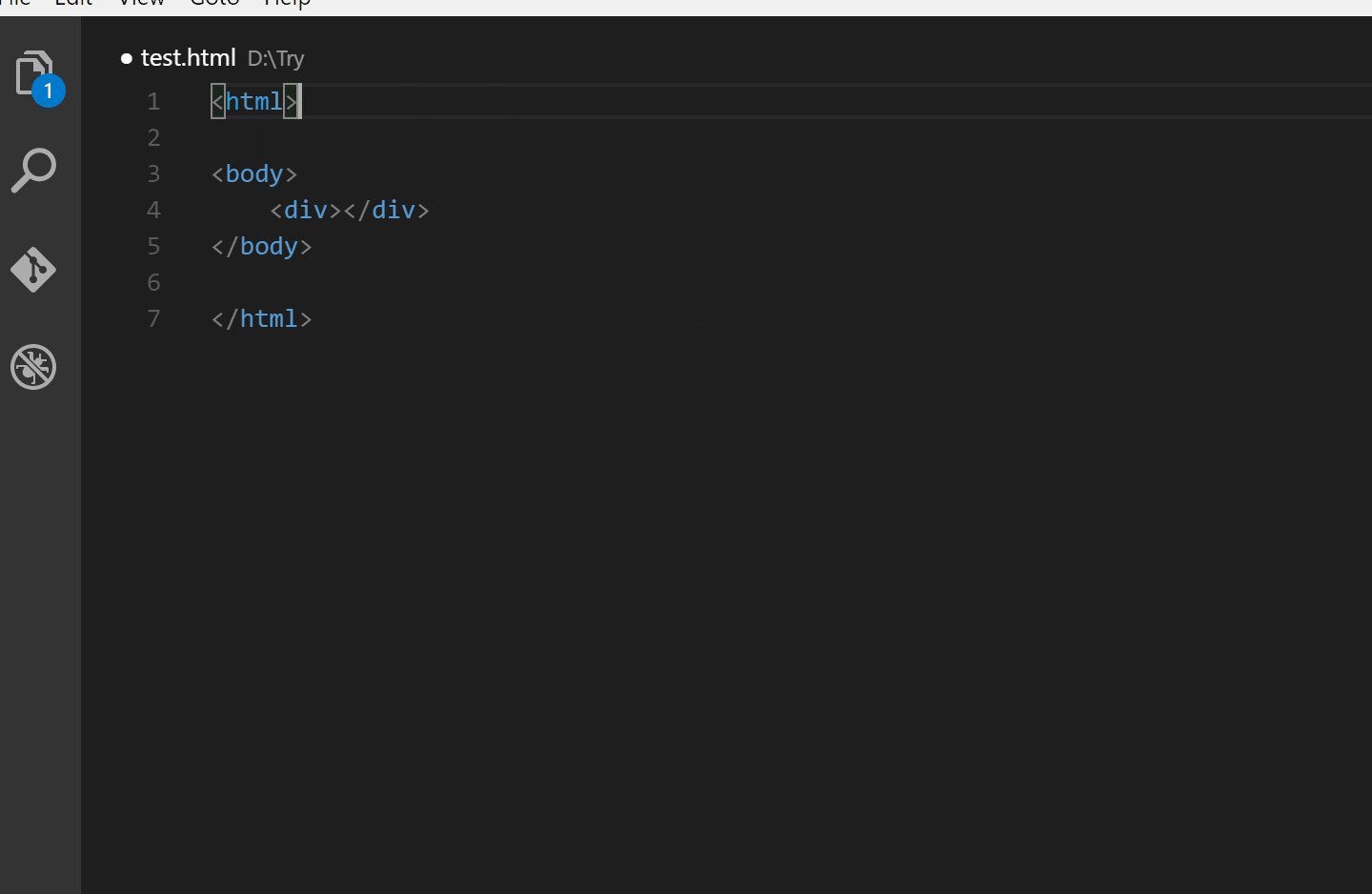
Highlight Matching Tag
突出显示匹配的结束和开始标记。

Image preview

在 gutter 和 hover 中显示图像预览:

JAR Viewer

通过列出归档文件中绑定的所有类和文件来快速查看 JAR 文件:

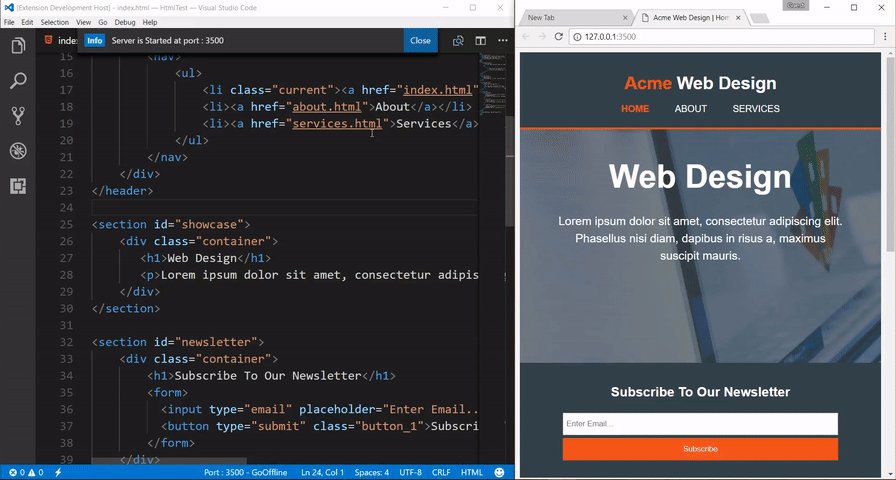
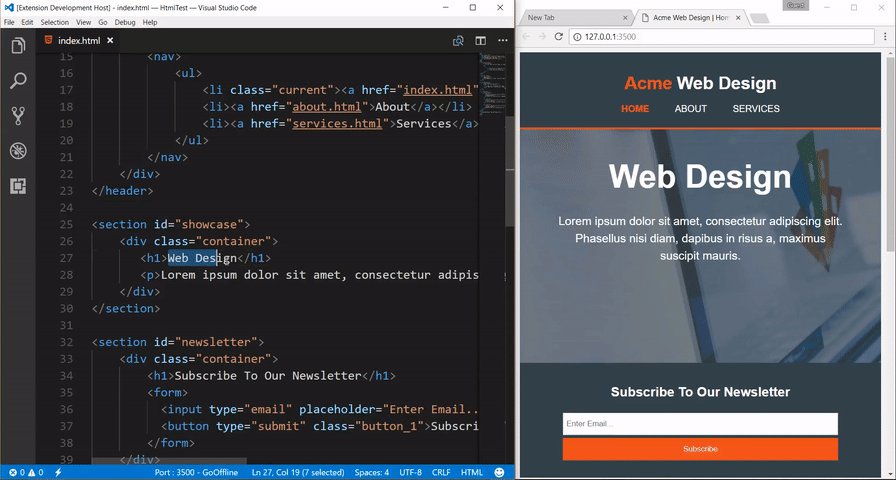
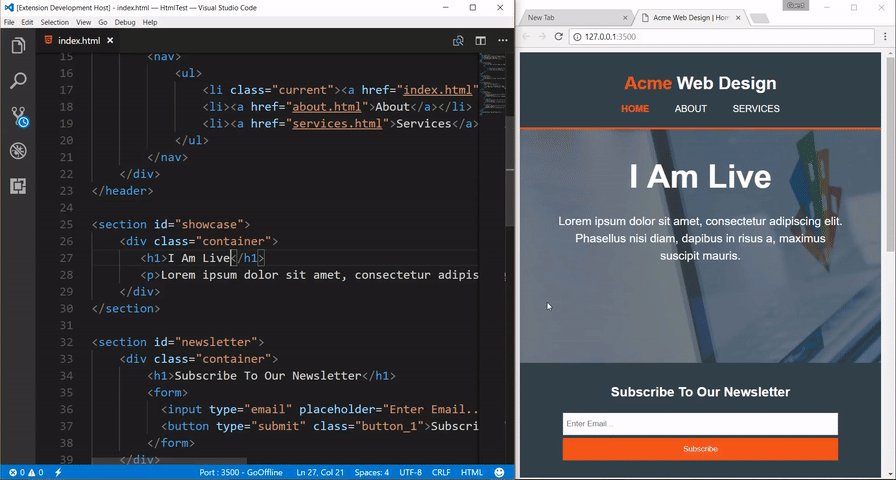
Live Server

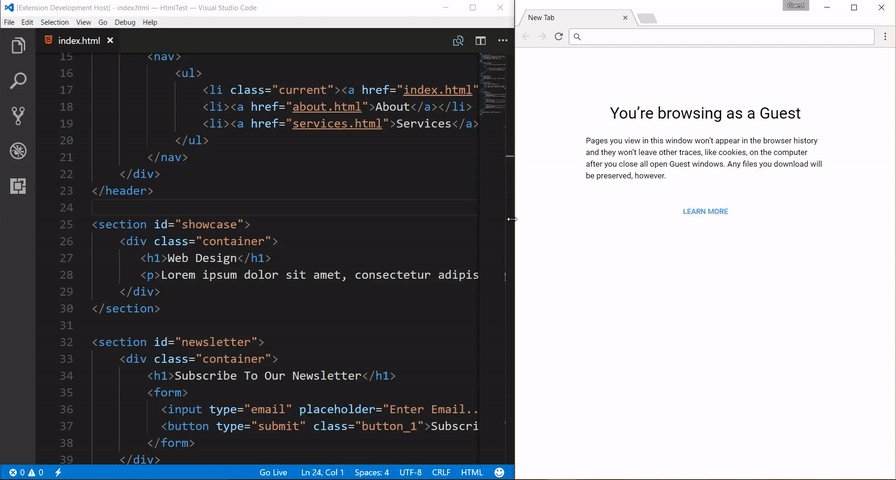
启动一个具有静态和动态页面实时重新加载功能的开发本地服务器:

如果你的工作空间中没有任何 htm文件,那么你必须遵循方法 4 和 5 来启动服务器:
-
打开一个项目,从状态栏点击 Go Live 来打开/关闭服务器。

-
右键单击资源管理器窗口中的 HTML 文件,然后单击 “使用实时服务器打开(Open with Live Server)”。

-
打开一个 HTML 文件,右键单击编辑器,然后单击 Open with Live Server。

-
按
alt+L,alt+O打开服务器,按alt+L,alt+C停止服务器。MAC 上,cmd+L,cmd+O和cmd+L,cmd+C。 -
按 F1 或
ctrl+shift+P打开命令面板,输入Live Server: Open With Live Server启动服务器或输入Live Server: Stop Live Server停止服务器。
Markdown Preview Enhanced

Markdown 预览增强移植到 vscode:

Material Icon Theme

Visual Studio 代码的材质设计图标:
File icons:⬇️

Folder icons:⬇️

可以使用命令调色板更改默认文件和文件夹图标的颜色:

或者通过用户设置:
"material-icon-theme.folders.color": "#ef5350",
"material-icon-theme.files.color": "#42a5f5",
可以使用命令面板更改文件夹图标的设计:

或者通过用户设置:
"material-icon-theme.folders.theme": "specific"
Material Theme

现在 Visual Studio Code 最史诗般的主题:

open in browser

允许您在默认浏览器或应用程序中打开当前文件:

快捷键:
| key | command |
|---|---|
Alt + B | open in default browser |
Shift + Alt + B | open in specified browser |
TODO Highlight

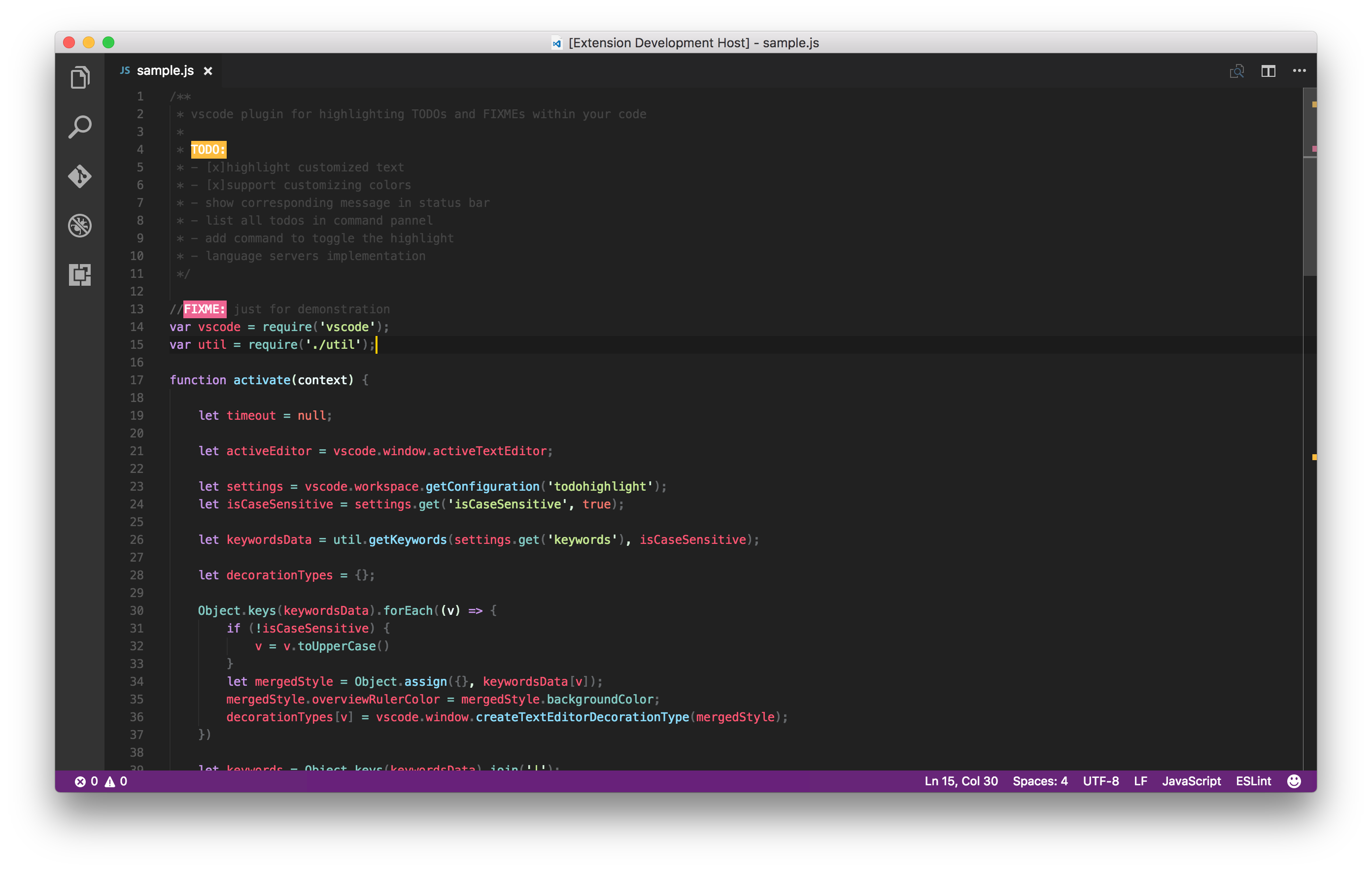
TODO 突出:

Error Lens

改进错误、警告和其他语言诊断的高亮显示:

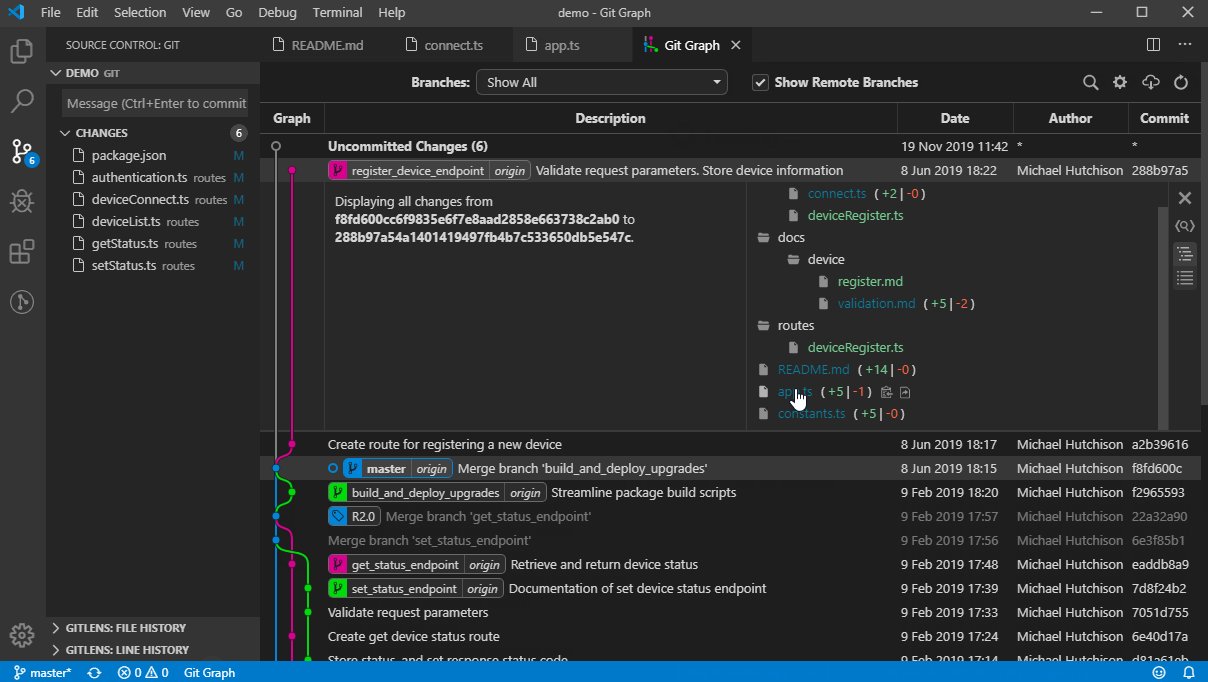
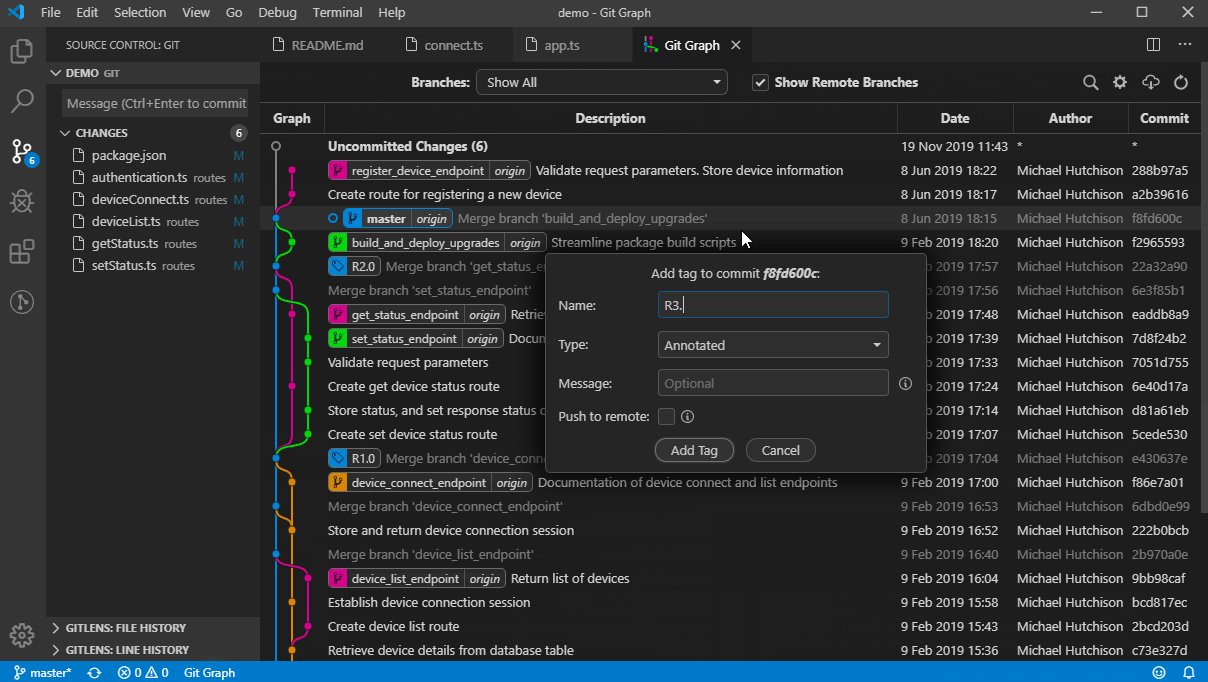
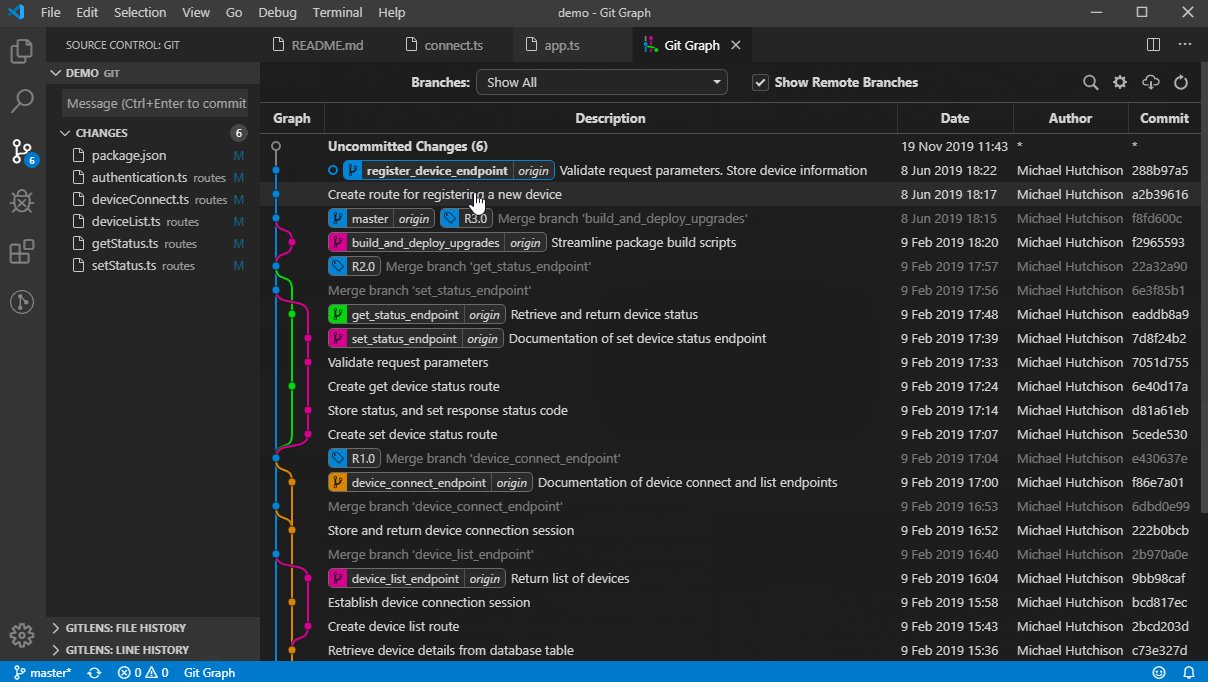
Git Graph

查看存储库的 Git 图,并从图中执行 Git 操作:

GitLive

在 VSCode 中添加了一个选项卡,您可以在其中查看您的合作伙伴,如果他们在线,他们正在处理什么问题和分支,甚至他们未提交的更改,所有这些都是实时更新的。
视频地址 :https://git.live/video

















![BUUCTF-Real-[ThinkPHP]5-Rce](https://img-blog.csdnimg.cn/direct/da9ea0965ec243f3bf9b24fb1505bade.png)