一、生命周期 & 声明周期函数
生命周期(Life Cycle)是值一个组件从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段。
生命周期函数是由 Vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
二、组件生命周期函数的分类

官方生命周期函数示意图:
生命周期钩子 | Vue.js
三、组件之间的数据共享
1、父子组件之间的数据共享
1)父 -> 子
父组件向子组件共享数据需要使用自定义属性

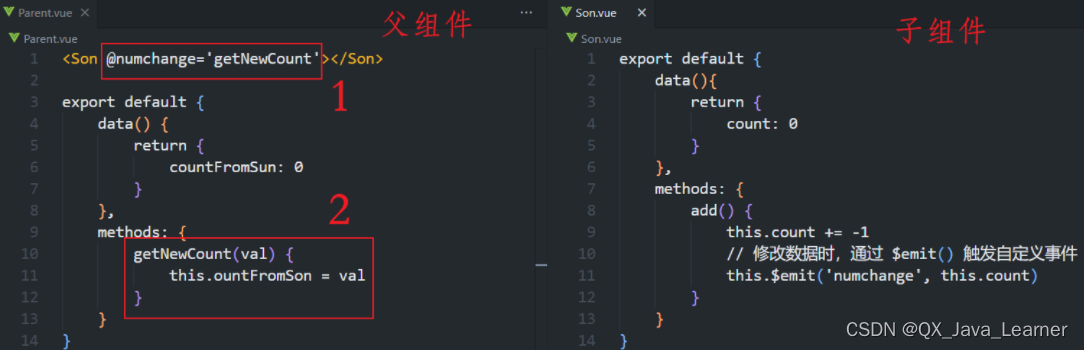
2)子 -> 父
子组件向父组件共享数据需要使用自定义事件

此处截图中父组件中的 this.countFromSon 有误!
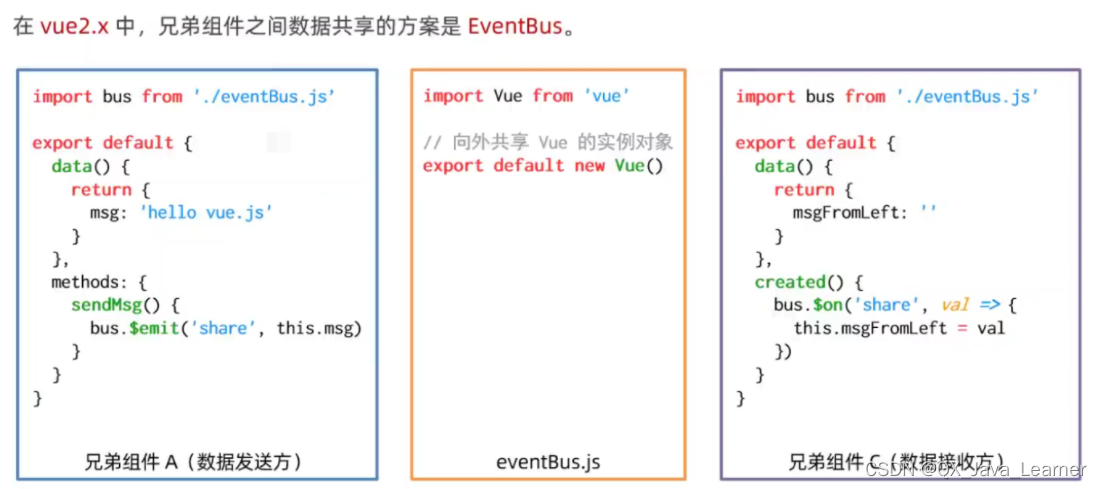
2、兄弟组件之间的数据共享

EventBus 的使用步骤:
-
创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
-
在数据发送方,调用
bus.$emit('事件名称',要发送的数据)方法触发自定义事件 -
在数据接收方,调用
bus.$on('事件名称',事件处理函数)方法注册一个自定义事件
四、ref 操作 DOM 元素
1、什么是 ref ?
ref 用来辅助开发者在不依赖于 JQuery 的情况下获取 DOM 元素或组件的引用。
每个 vue 的组件实例上都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。
默认情况下,组件的 $refs 指向一个空对象。
2、使用 ref 引用组件实例
<Right ref="right"></Right>
<button @click="getRef">获取 right</button>
methods: {
getRef() {
// 通过 this.refs 引用的名称可以引用组件的实例
console.log(this.$refs.right);
// 引用到组件的实例之后就可以调用组件上的 methods 方法
this.$refs.right.add();
},
},
add() {
console.log("add() 方法");
},3、this.$nextTick() 方法
showInput() {
this.flag = true;
this.$nextTick(() => {
this.$refs.iptRef.focus();
});
},this.flag = true; 这条语句执行完以后,flag 的数据更新了,但是页面的 DOM 结构还没来得及渲染就执行 this.$refs.iptRef.focus(); 语句,便拿不到页面的 DOM 元素,此时的 ref 为 undefind,故需要使用 $nextTick(cb) 方法 cb 回调,即延后 this.$refs.iptRef.focus(); 语句到下一个 DOM 更新周期之后再执行。
一 叶 知 秋,奥 妙 玄 心














![BUUCTF-Real-[ThinkPHP]5-Rce](https://img-blog.csdnimg.cn/direct/da9ea0965ec243f3bf9b24fb1505bade.png)