通用属性
| 名称 | 参数 | 描述 |
|---|---|---|
| width | Length | |
| height | Length | |
| size | {width?:Length,height?:Length} | 设置宽高尺寸 |
| padding | Padding|Length | 内边距 |
| margin | Margin|Length | 外边距 |
| constraintSize | {minWidth?:Length|minHeight?:Length|maxWidth?:Length|maxHeight?:Length} | 设置约束尺寸,优先级高于width和height |
| layoutWeight | number|string | 水平或垂直弹性尺寸 |
Length长度类型,用于描述尺寸单位
| 类型 | 说明 |
|---|---|
| number | 默认单位vp(虚拟像素) |
| string | 需要显示指定像素单位,如’10px’,或设置百分比字符串,如’100%’ |
| Resource | 资源引用类型,引入系统资源或应用资源中的尺寸 |
vp虚拟像素单位:使元素在不同密度的设备上具有一致的视觉体量
fp字体像素单位:font pixel,大小默认与vp相同,即1vp=1fp。如果用户在设置中使用了更大的字体,字体的实际显示大小就会在vp的基础上乘以用户设置的缩放系数,即1fp = 1vp*缩放系数
Column组件
Column(value?: {space?: string | number; })
参数
| 参数 | 参数类型 | 描述 |
|---|---|---|
| space | string|number | 纵向布局元素垂直方向间距 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐方式 |
| justifyContent | FlexAlign | 设置子组件在垂直方向上的对齐方式 |
Raw组件
Raw(value?: {space?: string | number; })
参数
| 参数 | 参数类型 | 描述 |
|---|---|---|
| space | string|number | 横向布局元素间距 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | VerticalAlign | 设置子组件在垂直方向上的对齐方式 |
| justifyContent | FlexAlign | 设置子组件在水平方向上的对齐方式 |
Column({ space: 10 }) {
Row() {
Row() {
Image($r('app.media.ic_controlcenter_screenshot_filled'))
.width(48)
.height(48)
}.layoutWeight(1)
Row() {
Image($r('app.media.icon'))
.width(48)
.height(48)
}
.backgroundColor('#ff9f9a6c')
.layoutWeight(2)
.width(100)
.height(100)
.justifyContent(FlexAlign.Center)
}.backgroundColor('#ffe590a4')
.width('100%')
.height(200)
Row() {
Image($r('app.media.ic_contacts_company')).width(48).height(48)
}.backgroundColor('#ff72dd84')
.width(200)
.height(200)
Row() {
Image($r('app.media.ic_controlcenter_screen_recording_filled')).objectFit(ImageFit.Contain)
.width(48)
.height(48)
}
.backgroundColor('#ff90d4e5')
.width(200)
.constraintSize({ minWidth: 300 })
.height(200)
.alignItems(VerticalAlign.Center)
}.size({ width: '100%', height: '100%' })
.justifyContent(FlexAlign.SpaceAround)
.alignItems(HorizontalAlign.Center)

自定义组件
@Entry
@Component
struct CustomePages {
//自定义内部组件
@Builder BodyWidget() {
Row() {
}.layoutWeight(1)
.backgroundColor('#ffec7b7b')
.height(100)
}
build() {
Row({ space: 10 }) {
this.BodyWidget()
Container({ color: '#ee2233', image: 'ic_contacts_company' })
}
}
}
//全局自定义组件,都能用
@Component
struct Container {
color: string = '#22ffee'
image: string = 'icon'
build() {
Row() {
Image($r(`app.media.${this.image}`))
}.layoutWeight(1)
.backgroundColor(this.color)
.height(200)
}
}

自定义组件抽离成一个单独的文件
@Component
export struct ListWidget { //export
@State data: number[] = [1, 2, 3]
build() {
List({ space: 10 }) {
ForEach(this.data, (item, key) => {
ListItem() {
Text(`${item}`).fontSize(24)
}.width('100%')
.backgroundColor('#eee')
.padding(10)
}, item => item)
}.width('100%')
.height('100%')
}
}
import {ListWidget} from './widget/ListWidget' //import
@Entry
@Component
struct StackPages {
list: number[] = [1, 2, 3]
build() {
Stack({ alignContent: Alignment.BottomEnd }) {
ListWidget({data:this.list})
}
}
Stack组件
Stack(value?: {alignContent?: Alignment})
| 参数 | 参数类型 | 描述 |
|---|---|---|
| alignContent | Alignment | 设置子组件在容器内的对齐方式 |
@Entry
@Component
struct StackPages {
@State list: number[] = [1, 2, 3]
//自定义组件
@Builder NavWidget(text: string, textSize: number, color: string | number) {
Row() {
Text(text).textAlign(TextAlign.Center)
.width('100%')
.fontSize(textSize)
.fontColor(Color.White)
}.width('100%')
.backgroundColor(color)
.padding({ top: 10, bottom: 10 })
}
//自定义组件
@Builder ListWidget(data: Array<number>) {
List({ space: 10 }) {
ForEach(data, (item, key) => {
ListItem() {
Text(`${item}`).fontSize(24)
}.width('100%')
.backgroundColor('#eee')
.padding(10)
}, item => item)
}.width('100%')
.height('100%')
}
//自定义组件
@Builder ButtonWidget() {
Button() {
Text('+').fontColor('#fff').fontSize(40)
}
.backgroundColor('#ff45e1fd')
.width(80)
.height(80)
.margin({ right: 10, bottom: 10 })
.onClick(()=> {
this.doAdd()
})
}
build() {
Stack({ alignContent: Alignment.BottomEnd }) {
Stack({ alignContent: Alignment.TopEnd }) {
this.ListWidget(this.list)
this.NavWidget('导航', 26, '#ffeac885')
}
this.ButtonWidget()
}
}
//ListWidget是传值进去的,会导致list加入的数据不会进入ListWidget进行显示
doAdd() {
this.list.push(this.list[this.list.length-1] + 1);
}
}
Flex组件
Flex(value?:{direction?:FlexDirection,wrap?:FlexWrap,alignContent?:FlexAlign,justifyContent?:FlexAlign,alignItems?: ItemAlign})
参数
| 参数名 | 参数类型 | 参数值 | 描述 |
|---|---|---|---|
| direction | FlexDirection | Row(default),Column,RowReverse,ColumnReverse | 子组件在Flex容器内的排列方向,即主轴的方向 |
| wrap | FlexWrap | NoWrap(default),Warp,WrapReverse | Flex容器是单行/列还是多行/列 |
| alignContent | FlexAlign | Start(default),Center,End,SpaceBetween,SpaceAround,SpaceEvenly | 交叉轴中有额外的空间时,多行内容的对齐格式(仅在wrap为Wrap或WrapReverse时生效) |
| justifyContent | FlexAlign | Start(default),Center,End,SpaceBetween,SpaceAround,SpaceEvenly | 子组件在Flex容器主轴上的对齐格式 |
| alignItems | ItemAlign | Start(default),Center,End,Baseline,Stretch | 子组件在Flex容器交叉轴上的对齐格式 |
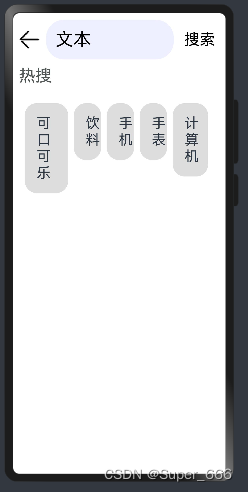
import { Header } from './widget/Header';
import {SearchContainer} from './widget/SearchContainer'
@Entry
@Component
struct FlexPage {
@State searchData:string[] = ['计算机','手表','手机','饮料','可口可乐']
build() {
Column() {
Header()
Text('热搜')
.fontSize(28)
.fontColor('#ff505656')
.margin({left:20})
.width('100%')
SearchContainer({data:this.searchData,w:'100%',h:'100%'})//为什么此高度是全屏幕的100%,而不是剩下空间的100%
}.width('100%')
.height('100%')
}
}
import font from '@ohos.font'
@Component
export struct Header {
build() {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceEvenly }) {
Button() {
Image($r('app.media.ic_public_back')).width(40).height(40)
}.backgroundColor(null)
TextInput({ placeholder: '文本' })
.placeholderColor('#000')
.placeholderFont({size:30})
.fontSize(28)
.backgroundColor('#eeefff')
.borderRadius(30)
.padding(16)
.width('60%')
Button() {
Text('搜索')
.fontSize(26)
.fontColor('#000')
}.backgroundColor(null)
.width('20%')
}.width('100%')
.height(90)
}
}
@Component
export struct SearchContainer {
data:string[]=['女装','女装','女装','女装']
w:number|string = '100%'
h:number|string = '100%'
build() {
Flex({direction:FlexDirection.RowReverse,wrap:FlexWrap.WrapReverse,alignContent:FlexAlign.SpaceEvenly}) {
ForEach(this.data,(item,key)=>{
Text(`${item}`)
.fontSize(24)
.backgroundColor('#ddd')
.padding(20)
.borderRadius(20)
.margin({top:10,right:10})
})
}.width(this.w)
.height(this.h)
.padding(20)
}
}
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| flexGrow | number | 设置父容器的剩余空间分配给此属性所在组件的比例,自适应拉伸布局 |
| flexShrink | number | 当父容器空间不足时,子组件的压缩比例 |