实现步骤:
1.导入WebSocket坐标。
在pom.xml中增加依赖项:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2.编写WebSocket配置类,用于注册WebSocket的Bean。
package com.rc114.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* WebSocket配置类,用于注册WebSocket的Bean
* @author Administrator
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
3.编写WebSocketServer类。
package com.rc114.websocket;
import jakarta.websocket.OnClose;
import jakarta.websocket.OnMessage;
import jakarta.websocket.OnOpen;
import jakarta.websocket.Session;
import jakarta.websocket.server.PathParam;
import jakarta.websocket.server.ServerEndpoint;
import org.springframework.stereotype.Component;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* WebSocket服务
* @author Administrator
*/
@Component // 交给spring容器管理
@ServerEndpoint("/ws/{sid}") // 路径请求
public class WebSocketServer {
//存放会话对象
private static Map<String, Session> sessionMap = new HashMap();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
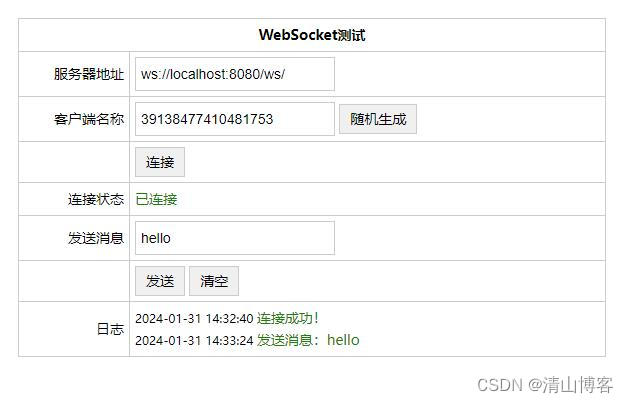
4.测试WebSocket
编写一个测试WebSocket的html页面:
<html>
<head>
<title>WebSocket测试页面</title>
<style type="text/css">
* {
font-size: 14px;
line-height: 22px;
}
.main {
border: 0px solid #ccc;
width: 60%;
margin: 0 auto;
padding: 10px;
}
.main-table {
width: 100%;
border: 1px solid #ccc;
border-collapse: collapse;
}
.main-table td {
border: 1px solid #ccc;
padding: 5px;
}
.td-left {
text-align: right;
}
input[type="text"] {
border: 1px solid #ccc;
padding: 5px;
outline: none;
width: 200px;
}
input[type="button"] {
border: 1px solid #ccc;
padding: 3px 10px;
outline: none;
}
.green {
color: green;
}
.red {
color: red;
}
#msg {
font-size: 12px;
line-height: 22px;
}
</style>
</head>
<body>
<div class="main">
<table class="main-table">
<tr>
<td colspan="2" style=" text-align: center;font-weight: bold;">WebSocket测试</td>
</tr>
<tr>
<td style="width: 100px;" class="td-left">服务器地址</td>
<td><input type="text" id="server" value="ws://localhost:8080/ws/"></td>
</tr>
<tr>
<td class="td-left">客户端名称</td>
<td><input type="text" id="clientId">
<input type="button" value="随机生成" onclick="GenerateClientId()" />
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" value="连接" onclick="ConnectServer()" />
</td>
</tr>
<tr>
<td class="td-left">连接状态</td>
<td> <span id="status"><span class='red'>未连接</span></span></td>
</tr>
<tr>
<td class="td-left">发送消息</td>
<td>
<input type="text" id="txt">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" value="发送" onclick="SendMsg()" />
<input type="button" value="清空" onclick="ClearLog()" />
</td>
</tr>
<tr>
<td class="td-left">日志</td>
<td>
<div id="msg"></div>
</td>
</tr>
</table>
<script type="text/javascript">
var websocket = null;
var clientId = "";
//随机生成客户端编号
function GenerateClientId() {
clientId = Math.random().toString().substr(2);
document.getElementById("clientId").value = clientId;
}
GenerateClientId();
//连接到服务器
function ConnectServer() {
var clientId = document.getElementById("clientId").value;
if (clientId == "") {
alert("客户端编号不能为空!");
} else {
if ("WebSocket" in window) {
websocket = new WebSocket("ws://localhost:8080/ws/" + clientId);
websocket.onerror = function () {
ShowMsg("<span class='red'>ERROR</span>");
}
websocket.onopen = function () {
document.getElementById("status").innerHTML = "<span class='green'>已连接</span>";
ShowMsg("<span class='green'>连接成功!</span>");
}
websocket.onmessage = function (event) {
ShowMsg(event.data);
}
websocket.onclose = function () {
ShowMsg("<span class='red'>断开连接</span>");
}
}
else {
alert("NOT SUPPORT WEBSOCKET!");
}
}
}
//网页关闭时,断开链接
window.onbeforeunload = function () {
websocket.close();
}
//显示日志
function ShowMsg(msg) {
document.getElementById("msg").innerHTML += Now() + " " + msg + "<br/>";
}
//发送消息
function SendMsg() {
var txt = document.getElementById("txt").value;
websocket.send(txt);
ShowMsg("<span class='green'>发送消息:" + txt + "</span>");
}
//断开链接
function closeWebSocket() {
websocket.close();
}
function Now() {
const date = new Date();
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hour = date.getHours().toString().padStart(2, '0');
const minute = date.getMinutes().toString().padStart(2, '0');
const second = date.getSeconds().toString().padStart(2, '0');
const format = year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second;
return format;
}
//清空日志
function ClearLog() {
document.getElementById("msg").innerHTML = "";
}
</script>
</div>
</body>
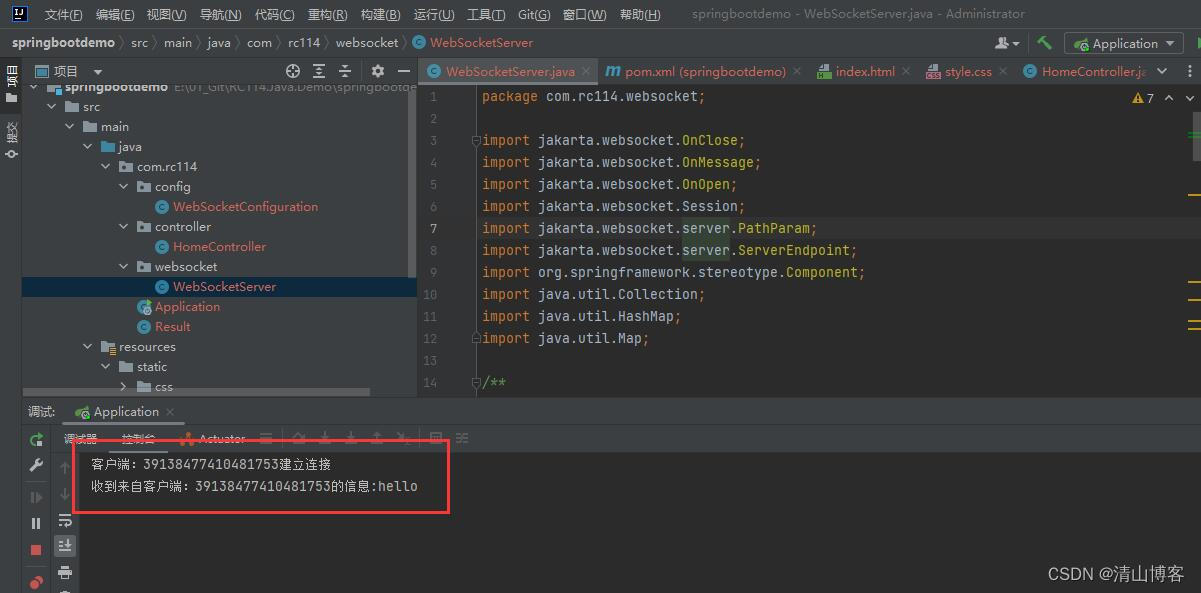
</html>运行效果:


注意:
如果使用了Nginx转发请求的,需在Nginx配置WebSocket的转发规则。