
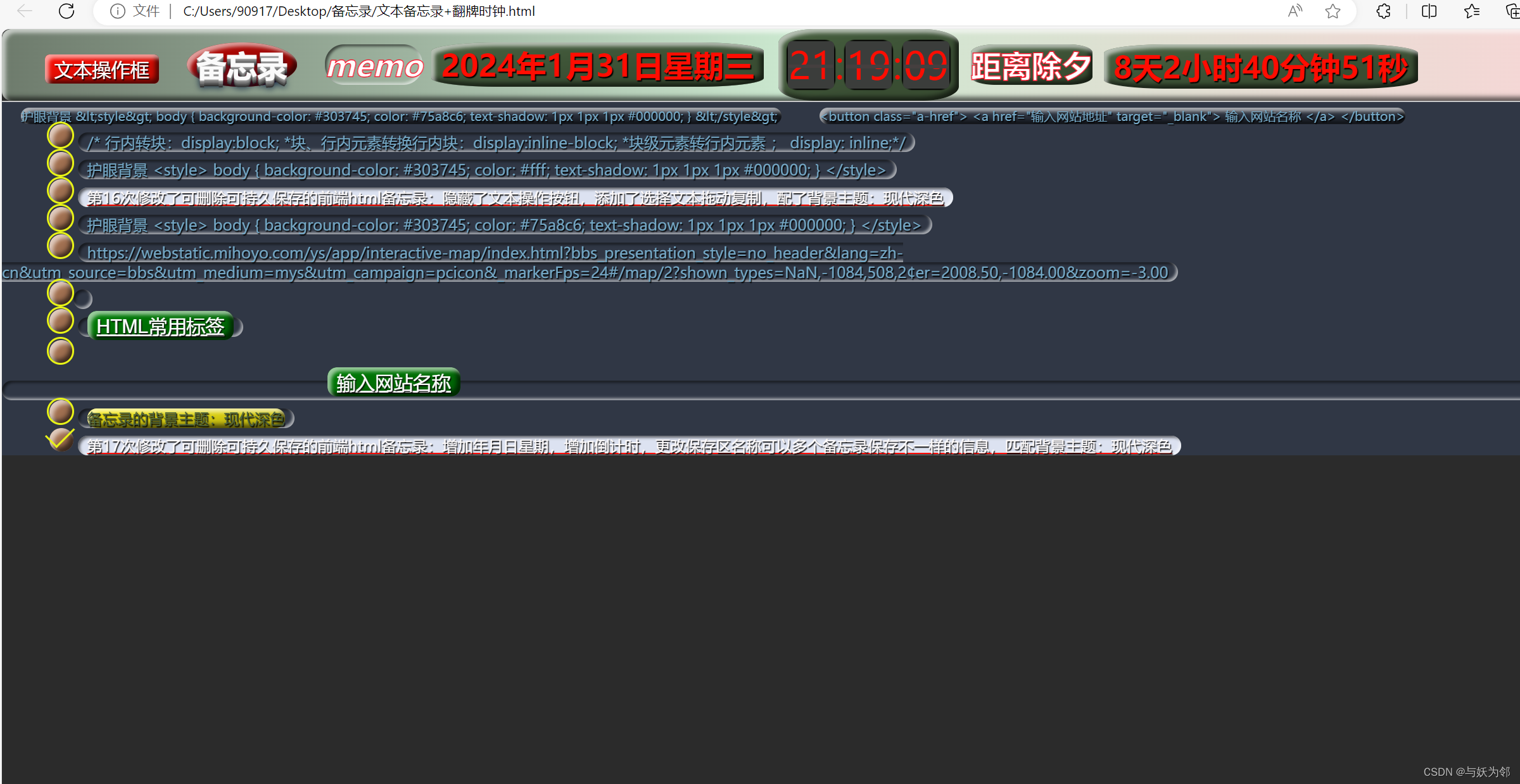
第17次修改了可删除可持久保存的前端html备忘录:增加年月日星期,增加倒计时,更改保存区名称可以多个备忘录保存不一样的信息,匹配背景主题:现代深色
备忘录代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻的文本备忘录</title>
<style>
* {
list-style-type: none;
padding: 0;
margin: 0;
}
/* 按钮统一样式 */
input,
button {
font-size: 20px;
/* 小手 */
cursor: pointer;
border-radius: 5px;
}
/* **************************标题区********************************** */
.h-div {
display: flex;
/* 两个块级元素之间间距 */
gap: 10px;
.h1-div {
display: flex;
align-items: center;
button {
margin-left: 45px;
}
}
b {
margin: 20px;
}
#appp {
color: #ff0000;
.bbbb,
.cccc {
/* 绝对定位 */
position: absolute;
}
.bbbb {
left: 1020px;
}
.cccc {
left: 1160px;
}
}
/* **************************翻牌时钟********************************** */
.show {
width: 200px;
height: 75px;
/* margin: 0px auto; */
position: relative;
color: #ff0000;
}
.time {
display: flex;
flex: 1;
font-size: 40px;
text-align: center;
line-height: 75px;
padding: 0 10px;
overflow: hidden;
position: absolute;
top: 0px;
left: 5px;
right: 5px;
}
.beforeTime {
z-index: 100;
}
.time li:nth-child(2n) {
flex: 1;
}
.time li:nth-child(2n+1) {
flex: 4;
position: relative;
height: 50px;
line-height: 50px;
margin: auto 0px;
border-radius: 10px;
box-shadow: 0px 0px 1px 1px rgb(1, 0, 0);
}
.time li:nth-child(2n+1) .upBox,
.time li:nth-child(2n+1) .downBox {
position: absolute;
left: 0;
right: 0;
/* overflow: hidden; */
/* 删除线 */
text-decoration: line-through;
text-decoration-color: rgb(69, 63, 63);
}
.time li:nth-child(2n+1) .upBox {
top: 0;
bottom: 50%;
box-sizing: border-box;
background-color: #3b3d3b;
transform-origin: bottom;
border-radius: 5px 5px 0 0;
}
.time li:nth-child(2n+1) .downBox {
top: 50%;
bottom: 0;
line-height: 0;
box-sizing: border-box;
background-color: #3b3d3b;
overflow: hidden;
transform-origin: top;
border-radius: 0 0 5px 5px;
}
}
.down-div {
sub {
/* 外边距: 上右下左 */
margin: 20px;
}
input[type="checkbox"] {
margin: 0 0 0 50px;
}
.finish {
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(220, 226, 241);
color: rgb(253, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
/* *********文本操作框******************************************* */
.login {
display: none;
width: 500px;
height: 280px;
position: fixed;
border: #ebebeb solid 1px;
left: 50%;
top: 50%;
border-radius: 15px 15px 0 0;
z-index: 9999;
transform: translate(-90%, -90%);
border-radius: 15px;
background-color: #cce7cc;
.login-title {
border-radius: 15px 15px 0 0;
width: 100%;
/*设置文字颜色*/
color: #fff;
text-shadow: 1px 1px 1px #0c0909;
line-height: 40px;
height: 40px;
font-size: 20px;
position: relative;
cursor: move;
background-color: #b5c7b5;
}
/*设置X*/
#closeBtn {
padding: 0px 10px 0px 10px;
/*设置X靠右*/
float: right;
/*设置边框圆角*/
/*设置文字大小*/
font-size: 38px;
top: -2px;
right: 5px;
/*设置绝对定位*/
position: absolute;
/*设置去掉斜体文字属性*/
font-style: normal;
/*设置鼠标悬停时显示小手*/
cursor: pointer;
}
& i:hover {
color: #110647;
}
.cl1ose-login {
/*设置文字大小*/
font-size: 25px;
/*设置文字间距*/
padding: 10px;
}
.up-div {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
border-radius: 10px;
background-color: rgba(173, 17, 17, 0.5);
height: 220px;
margin: 10px;
#myForm {
display: flex;
/*设置主轴方向 垂直显示*/
flex-direction: column;
box-sizing: border-box;
border-radius: 10px;
margin: 10px;
padding: 5px;
background-color: #c4a32c;
& input[type="file"] {
margin: 10px;
background-color: #11b711;
border-radius: 10px;
}
& textarea {
font-size: 20px;
/* 高 */
height: 32px;
border-radius: 5px;
&::placeholder {
font-size: 15px;
}
}
& div {
margin: 10px;
display: flex;
/*设置主轴方向 垂直显示
flex-direction: center;*/
/*设置 居中排列。*/
justify-content: center;
gap: 80px;
}
}
.up-div1 {
margin: 10px;
.delete {
color: #ff0101;
/* 靠右 */
float: right;
}
}
}
}
</style>
</head>
<body>
<div class="h-div">
<!-- --------------------h1-div------------------------------- -->
<div class="h1-div">
<h1>
<button class="login-header" id="link" href="javascript:;">文本操作框</button>
<b>备忘录</b>
<dfn>memo</dfn>
<a id="appp"></a>
</h1>
</div>
<!-- ------------------------翻牌时钟--------------------------- -->
<div class="show">
<ul class="time">
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
<li>:</li>
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
<li>:</li>
<li>
<div class="upBox beforeTime"></div>
<div class="downBox beforeTime"></div>
<div class="upBox afterTime"></div>
<div class="downBox afterTime"></div>
</li>
</ul>
</div>
</div>
<!-- ------------------------备忘录--------------------------- -->
<div id="login" class="login">
<div id="title" class="login-title">
<span class="cl1ose-login">文本操作</span>
<i href="javascript:void(0);" id="closeBtn">×</i>
</div>
<div class="up-div">
<form id="myForm">
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"
placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<div>
<button type="text" class="up-button">添加</button>
<input type="reset" value="重置">
</div>
</form>
<hr>
<div class="up-div1">
<button id="openButton">打开URL</button>
<button class="a-href"><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button>
<button class="a-href"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343"
target="_blank">与妖为邻</a></button>
<button id="up-button1" class="delete">对选择删除</button>
</div>
</div>
</div>
<hr>
<div class="down-div" id="oContent">
<p>
<sub>
护眼背景 &lt;style&gt;
body { background-color: #303745; color: #75a8c6; text-shadow: 1px 1px 1px #000000; }
&lt;/style&gt;
</sub>
<sub> <button class="a-href">
<a href="输入网站地址" target="_blank">
输入网站名称
</a> </button>
</sub>
</p>
</div>
</body>
<script>
/**/
//格式化时间
const formatTime = (time) => {
if (time < 10) time = '0' + time
return time
}
//翻转前面下面的盒子向上180deg
const rotateUp = (ele, time, n) => {
//传入的为一开始翻转的元素,即前面下面的盒子,以及新时间,以及第几个li盒子
let rotateDeg = 0;
ele.style.zIndex = 50;
//这个是所有上面的盒子
const allUpBox = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.upBox');
//所有前面的盒子
const beforeTime = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.beforeTime');
// 让上面后面的盒子先不可见,然后设置为270°
allUpBox[1].style.display = 'none';
allUpBox[1].transform = `rotateX(270deg)`;
const animation = () => {
rotateDeg += 3;
ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;
if (rotateDeg == 90) {
//让它更新为最近时间后隐藏
ele.innerHTML = time
ele.style.zIndex = -1;
//让刚刚上面隐藏的盒子重新显示出来并且完成90°-180°的旋转
allUpBox[1].style.display = 'block';
allUpBox[0].style.zIndex = 1;
rotateDown(allUpBox[1])
allUpBox[1].style.zIndex = 1;
}
if (rotateDeg == 150) {
beforeTime[0].innerHTML = time
}
if (rotateDeg < 180) {
requestAnimationFrame(animation);
}
}
animation()
}
const rotateDown = (ele) => {
let rotateDeg = 270;
const animation = () => {
rotateDeg += 3;
ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;
if (rotateDeg < 360) {
requestAnimationFrame(animation);
}
}
animation()
}
let time = new Date();
let oldHour = time.getHours();
var oldMinute = time.getMinutes();
var oldSecond = time.getSeconds();
document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldHour));
document.querySelector(' li:nth-child(3)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldMinute));
document.querySelector(' li:nth-child(5)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldSecond));
const changeTime = () => {
let time = new Date();
let hour = time.getHours();
let minute = time.getMinutes();
let second = time.getSeconds();
const setHourBox = document.querySelector('li:nth-child(1)').querySelectorAll('.afterTime');
if (!setHourBox[0].innerHTML || setHourBox[0].innerHTML != formatTime(hour)) {
if (setHourBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime')[1], formatTime(hour), 1);
setHourBox.forEach(ele => ele.innerHTML = formatTime(hour));
}
const setMinuteBox = document.querySelector('li:nth-child(3)').querySelectorAll('.afterTime');
if (!setMinuteBox[0].innerHTML || setMinuteBox[0].innerHTML != formatTime(minute)) {
if (setMinuteBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(3)').querySelectorAll('.beforeTime')[1], formatTime(minute), 3);
setMinuteBox.forEach(ele => ele.innerHTML = formatTime(minute));
}
const setSecondBox = document.querySelector('li:nth-child(5)').querySelectorAll('.afterTime')
setSecondBox.forEach(ele => ele.innerHTML = formatTime(second));
rotateUp(document.querySelector('li:nth-child(5)').querySelectorAll('.beforeTime')[1], formatTime(second), 5)
setTimeout(changeTime, 1000);
}
changeTime();
/* **************************倒计时函数********************************** */
function showTime2() {
var d1 = new Date(); // 当前时间
var d = new Date();
var y = d.getFullYear();
var m = d.getMonth() + 1;
var W = "星期" + "日一二三四五六".charAt(new Date().getDay());
var D1 = d.getDate();
var d2 = new Date(2024, 1, 9, 0, 0, 0); // 2024年3月9日0点0分0秒,月份从0开始计数,所以2月是1
var diff = Math.floor((d2 - d1) / 1000); // 计算时间差,单位为秒
var D = Math.floor(diff / (24 * 3600)); // 计算天数
var H = Math.floor((diff % (24 * 3600)) / 3600); // 计算小时数
var M = Math.floor((diff % 3600) / 60); // 计算分钟数
var S = diff % 60; // 计算秒数
var appp = document.getElementById('appp');
appp.innerHTML = '<a class="aaaa">' + y + '年' + m + '月' + D1 + '日' + W + '</a>' + '<a class="bbbb">距离除夕</a><a class="cccc">' + D + '天' + H + '小时' + M + '分钟' + S + '秒</a>'; // 显示倒计时时间差,格式为"X天X小时X分钟X秒"
}
showTime2();
setInterval(showTime2, 1000); // 每隔1秒执行一次showTime函数
/**************************备忘录********************************/
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector(".down-div");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/**********************本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串
*localStorage.todotext 然后将字符串保存到本地的todotext中*/
localStorage.todotext = JSON.stringify(arr);
}
/**
*读取函数,把todotext转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todotext);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/*******************************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span>
</div>`
)
}
loadtodo();
/*****************************提示弹窗无需点击的函数**********************************************/
function displayAlert(type, data, time) {
var prompt = document.createElement("div");
if (type == "success") {
prompt.style.width = "200px";
prompt.style.backgroundColor = "#009900";
} else if (type == "error") {
prompt.style.width = "280px";
prompt.style.backgroundColor = "#990000";
} else if (type == "info") {
prompt.style.backgroundColor = " #e6b800";
prompt.style.width = "600px";
} else {
return;
}
prompt.id = "prompt";
prompt.style.textAlign = "center";
prompt.style.position = "absolute";
prompt.style.height = "60px";
prompt.style.marginLeft = "-100px";
prompt.style.marginTop = "-30px";
prompt.style.left = "30%";
prompt.style.top = "5%";
prompt.style.color = "white";
prompt.style.fontSize = "25px";
prompt.style.borderRadius = "20px";
prompt.style.textAlign = "center";
prompt.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(prompt);
prompt.innerHTML = data;
setTimeout(function () {
document.body.removeChild(prompt);
}, time);
}
}
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
/**************************复制文本******************************************/
var oContent = document.getElementById('oContent');
oContent.ondragend = function () {
document.execCommand("Copy");
// alert("复制成功")
displayAlert('error', '复制成功!', 1500);
};
/********************文本操作框*****************************************/
// 1. 获取元素
var login = document.querySelector('.login');
var mask = document.querySelector('.down-div');
// 2. 点击弹出层这个链接link,让mask和login显示出来
link.addEventListener('click', function () {
mask.style.display = 'block';
login.style.display = 'block';
});
// 3. 点击closeBtn就隐藏mask和login
closeBtn.addEventListener('click', function () {
// mask.style.display = 'none';
login.style.display = 'none';
});
// 4. 开始拖拽
//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标
title.addEventListener('mousedown', function (e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop;
//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值
document.addEventListener('mousemove', move);
function move(e) {
login.style.left = e.pageX - x + 'px';
login.style.top = e.pageY - y + 'px';
}
//(3)鼠标弹起,就让鼠标移动事件移除
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', move);
});
});
</script>
</html>背景代码:
<!DOCTYPE html>
<html lang="zh">
<a class="a-href">备忘录的背景主题:现代深色</a>
<style>
.a-href {
background-color: #faee03;
color: #48603f;
border-radius: 10px;
}
body {
background-color: #2b2b2b;
input,
button {
text-shadow: 1px 1px 1px #000;
color: #ffffff;
/* 上下左右填充 */
padding: 2px 10px;
&:hover {
background-color: rgb(255, 2, 2);
}
}
}
/* <!-- ---------------------3D背景样式---------------------------- --> */
.a-href,
#prompt,
.time,
.aaaa,
.bbbb,
.cccc,
b,
sub,
.h-div,
input,
button {
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border: 0px solid black;
}
/* 凹进去的样式 */
.down-div span,
dfn,
button:active,
input:active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
/* ****************标题区***************** */
.h-div {
background: linear-gradient(0.25turn, rgb(110, 123, 108), rgb(204, 232, 207), #f7d6d6);
border-radius: 10px;
button {
background-color: rgb(255, 2, 2);
&:hover {
background-color: rgba(60, 203, 4, 0.826);
}
}
b {
background-color: #b70202;
padding: 2px 10px;
border-radius: 50%;
color: #fafafa;
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135;
}
.bbbb,
dfn {
color: #ffffff;
-webkit-text-stroke: 1px rgb(249, 9, 41);
border-radius: 20px;
}
.cccc,
.aaaa {
padding: 2px 10px;
text-shadow: 1px 1px 1px #000;
}
.aaaa,
.bbbb,
.cccc,
.time {
background-color: #48603f;
border-radius: 20%;
}
}
.down-div {
/* background: linear-gradient(0.25turn, #b7efea82, #cacf80ac, #f7d6d6); */
background: #303745;
p {
color: #75a8c6;
text-shadow: 1px 1px 1px #000;
sub {
border-radius: 20px;
}
}
/* 设置复选框样式*/
input[type="checkbox"] {
background-color: #b8815d;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
border-radius: 50%;
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
}
span {
border-radius: 20px;
color: #75a8c6;
text-shadow: 1px 1px 1px #000;
padding: 0 10px;
button {
background-color: green;
a {
color: #ffffff;
text-shadow: 1px 1px 1px #030303;
}
}
}
}
/* ***************文本操作窗口****************** */
#myForm {
textarea {
line-height: 1.5em;
background: #303745;
text-shadow: 1px 1px 1px #000;
color: #ffffff;
&::placeholder {
color: #ffffff;
text-shadow: 1px 1px 1px #000000;
}
}
button,
input {
background: #155f01;
&:hover {
background-color: rgb(255, 2, 2);
}
}
}
.up-div1 {
button,
input {
background: #48603f;
a {
color: #155f01;
}
}
}
</style>
</html>
















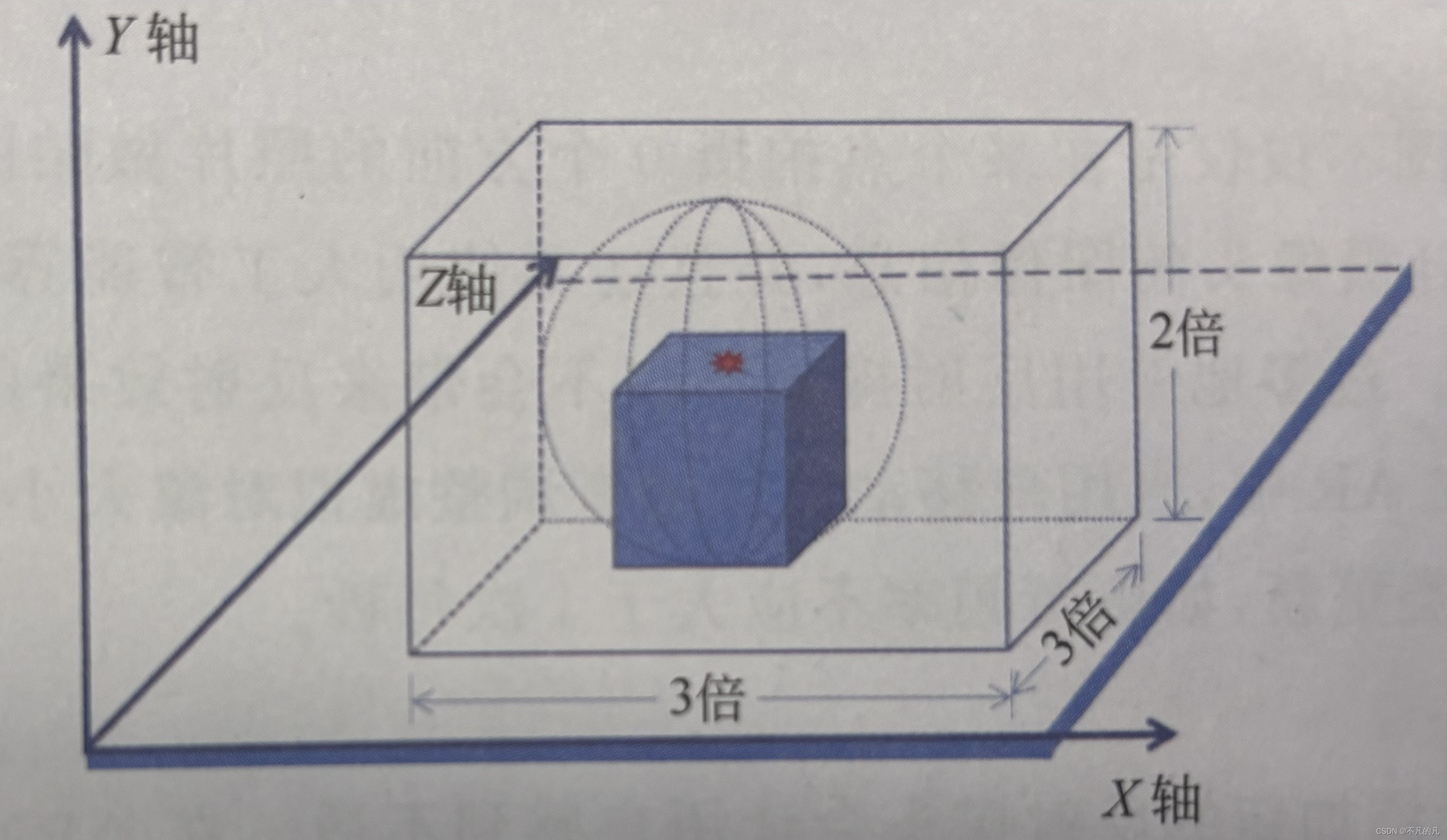
![[Python] 什么是PCA降维技术以及scikit-learn中PCA类使用案例(图文教程,含详细代码)](https://img-blog.csdnimg.cn/direct/5d45067f8b63410a85d61f3c55a0c661.png)