一、校验
1、校验提示
<nz-form-item>
<nz-form-label>手机号码</nz-form-label>
<nz-form-control [nzErrorTip]="mobileTemplate">
<input nz-input formControlName="mobile" placeholder="请输入" />
<ng-template #mobileTemplate let-control>
<ng-container *ngIf="control.hasError('pattern')">请输入正确的手机号码格式</ng-container>
</ng-template>
</nz-form-control>
</nz-form-item>2、自定义提示
自定义一个error,根据这个自定义error做相应的警示语
a、建表单,建表单时添加自定义xxerror,这个xxerror可通过formcontrol的hasError('xxerror')取到
//ts文件
numberRangeValidator(control: FormControl) {
// 进行自定义校验逻辑 (0,100]范围的数值
if (control.value <= 0 || control.value > 100) {
return { numRangeError: true }; //numRangeError这个就是自定义的error的名称,在html里可以用control.hasError('numRangeError')取,校验不通过返回true,通过返回false
} else {
return null;
}
}
myForm: FormGroup = this.utfb.group({
num: [undefined, [Validators.required, this.numberRangeValidator]]
});这里的this.utfb是import { UntypedFormBuilder } from '@angular/forms';
在构造函数里注入即可:
constructor(
private utfb: UntypedFormBuilder
) {
super();
}
b、添加警示语
//html文件
<form nz-form [formGroup]="myForm">
<nz-form-item nzFlex>
<nz-form-label nzFor="" nzSpan="1-24" nzRequired>成绩</nz-form-label>
<nz-form-control nzSpan="1-24" [nzErrorTip]="errorTip">
<input nz-input type="number" formControlName="num" />
<ng-template #errorTip let-control>
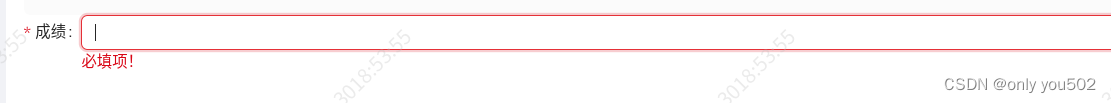
<ng-container *ngIf="control.hasError('required')">必填项!</ng-container>
<ng-container *ngIf="control.hasError('numRangeError') && !control.hasError('required')"
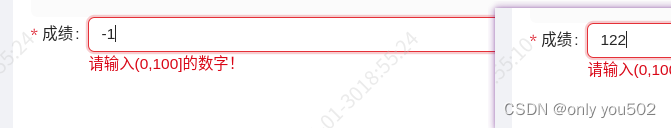
>请输入(0,100]的数字!</ng-container
>
</ng-template>
</nz-form-control>
</nz-form-item>
</form>效果:
必填校验

自定义的校验(0,100]




















![[PHP]严格类型](https://img-blog.csdnimg.cn/direct/aaf86b2bd14448d7953a6b4afb731358.png)