文章目录
- 一、Fiddler的作用
- 二、Fiddler抓取https请求
- 三、Fiddler过滤请求
- 1、案例一
- 2、案例二
- 3、过滤页面介绍
- 4、总结
- 四、Fiddler删除数据
- 五、Fiddler接口基础概述
- 六、Fiddler请求响应报文详解
- 1、请求
- 2、响应
- 七、Fiddler定位前后端的问题
- 八、Fiddler弱网测试
- 方式一:固定设置
- 方式二:手动设置
- 九、Fiddler中的mock测试
- 1、mock作用
- 2、应用场景举例
- 十、Fiddler篡改数据
一、Fiddler的作用
通过抓包工具截取观察网站请求信息,更深入了解网站
观察请求与返回的信息,帮助我们定位前后端bug
通过抓包工具拦截请求数据,进行修改信息。绕过前端界面限制.
通过抓包工具模拟接口请求数据
二、Fiddler抓取https请求
Fiddler抓取https数据
1、首次安装fiddler是无法抓取https数据的,需要进行一次设置
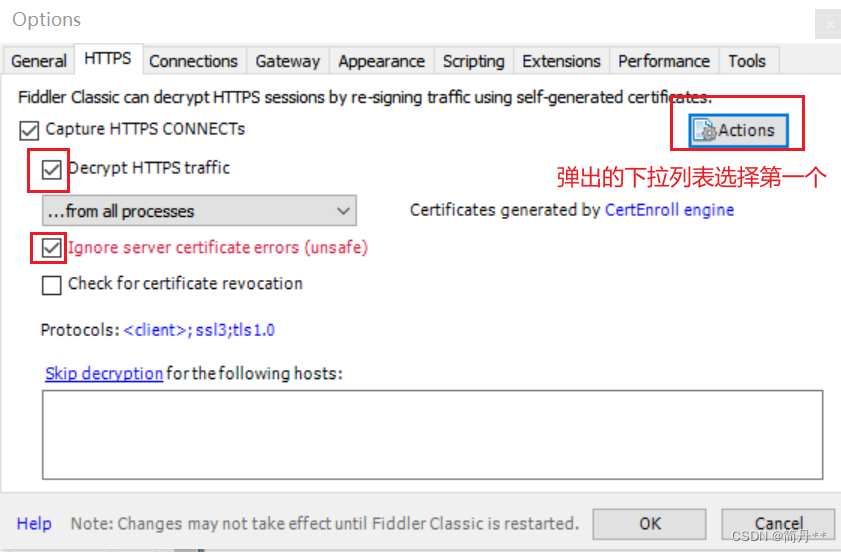
菜单项“Tools”》“Options…” ,在弹出的Options窗口中,点选项卡“HTTPS”;
2.在Options窗口HTTPS选项卡,依次勾选“Decrypt HTTPS traffic”、“Ignore server certificate errors(unsafe)”
3.在Options窗口HTTPS选项卡,依次点“Actions”》“Export Root Certificate to Desktop”
至此,完成将根证书下载到本地桌面
设置之后就能抓到https请求了

三、Fiddler过滤请求
每次都能抓到很多请求,浏览器上面有别的窗口实时发送请求,fiddler都能抓到。
但是我只想抓我想要的数据怎么办?过滤;其他不要的数据过滤
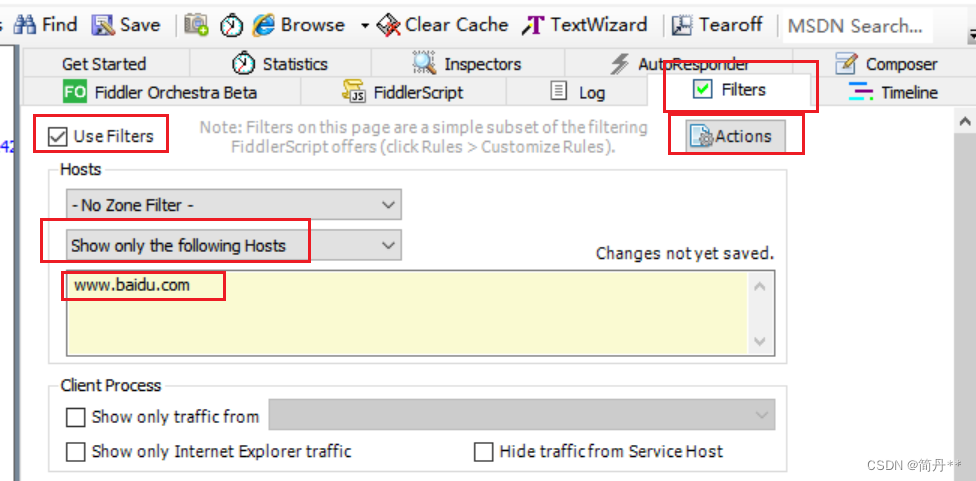
1、案例一
比如:只想抓百度的接口

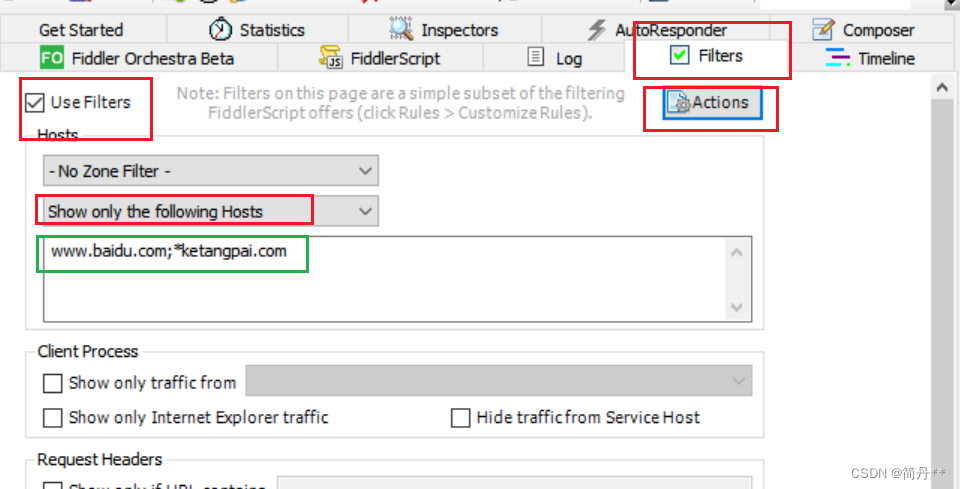
2、案例二
如果想要抓多个指定接口怎么办(抓百度和课堂派的接口)?
多个域名用;隔开,*代表通配符

结果:

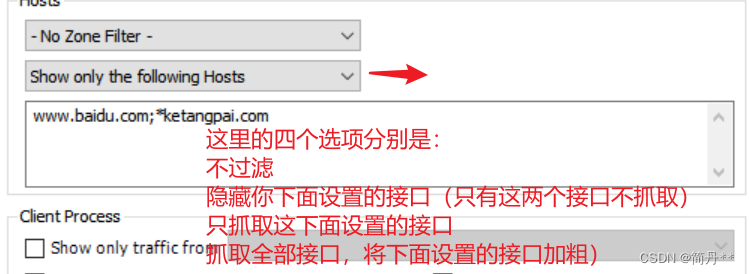
这里的四个选项分别是:
不过滤
隐藏你下面设置的接口(只有这两个接口不抓取)
只抓取这下面设置的接口
抓取全部接口,将下面设置的接口加粗)

3、过滤页面介绍


内外网过滤,进程过滤,请求头信息过滤,断点过滤,状态码过滤,响应类型和数据大小过滤,响应头过滤等等这些是不常用的,了解一下就行
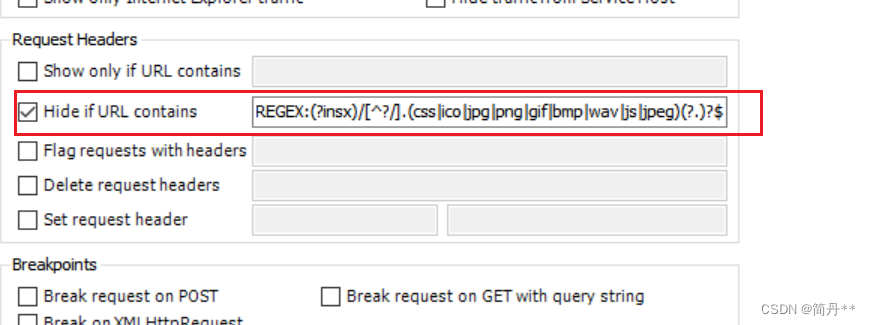
常用就是过滤图片、js、css,(不显示包含这些东西的接口)
方法:在 Hide if URL contains 中加入下面一行代码(这个代码是一个正则表达式,直接复制就行)
REGEX:(?insx)/[^?/].(css|ico|jpg|png|gif|bmp|wav|js|jpeg)(?.)?$

4、总结
常用过滤设置:
1、只抓取这下面设置的接口:多个域名用;隔开,*代表通配符
2、过滤图片、js、css
四、Fiddler删除数据
这是清除所有接口 
删除单一接口:点击接口,按下delete键
删除多个连续接口:shift选中接口,按下delete键
删除多个不连续的接口:ctrl选中接口,按下delete键
五、Fiddler接口基础概述
接口的基本概念
前端:前端是肉眼所能见到的界面
后端:处理数据逻辑的
接口:提供前后端交互的一个通道
六、Fiddler请求响应报文详解
抓到了一个接口,怎么看呢? 看一个接口 接口地址 接口参数 请求方式 响应内容
1、请求
选择这个inspectors,检查。这里有接口的信息,
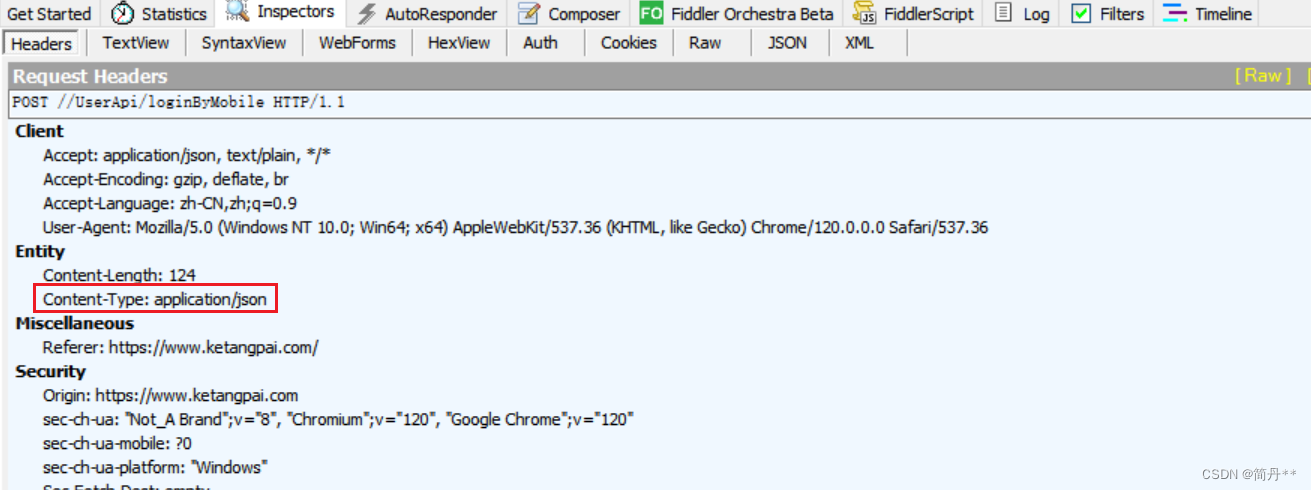
headers:发送请求的头信息。这里要关注的是请求类型。
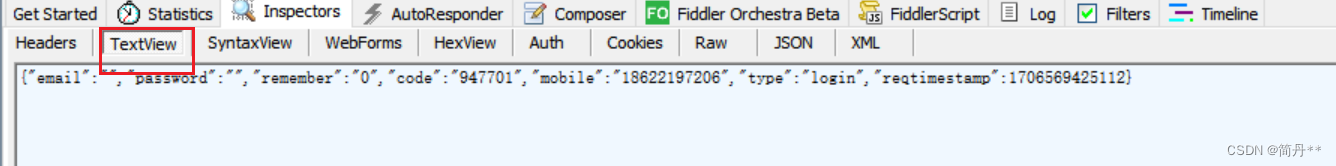
textView:请求参数信息
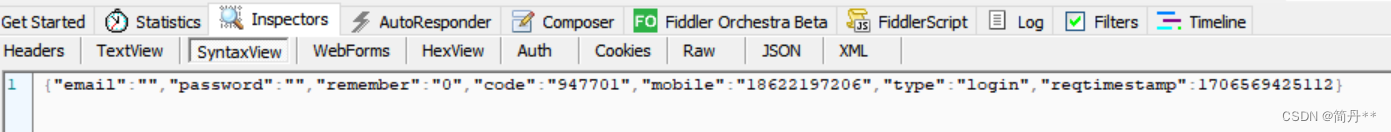
Syntaxview:参数的加强版
WebForms:显示请求的 GET 参数 和 POST body 内容,特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式。
HexView – 用十六进制数据显示请求 不用注意
Auth(鉴权) – 显示 header 中的 Proxy-Authorization 和 Authorization 信息。 不用注意
Cookies – 请求发送的cookies信息。
Raw – 将整个请求显示为纯文本。 接口地址 接口参数 请求方式
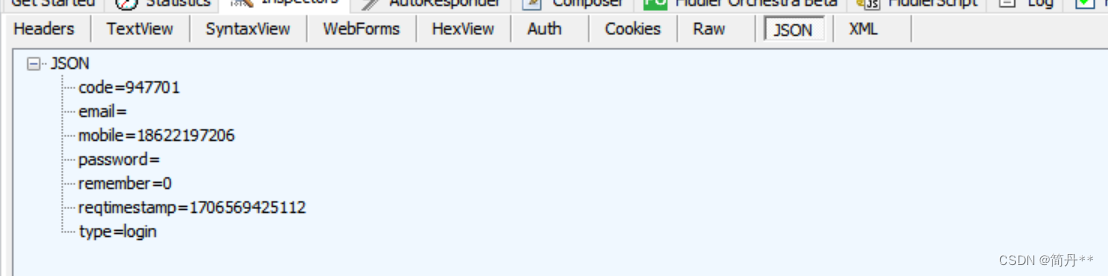
Json – 如果请求的 body 是 json 格式,就是用分级的 Json 来显示它。
XML – 如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它。
图片示例:课堂派登录接口
headers:发送请求的头信息。这里要关注的是请求类型。

textView:请求参数信息

Syntaxview:参数的加强版

WebForms:显示请求的 GET 参数 和 POST body 内容,特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式。

HexView – 用十六进制数据显示请求 不用注意

Auth(鉴权) – 显示 header 中的 Proxy-Authorization 和 Authorization 信息。 不用注意

Cookies – 请求发送的cookies信息。

Raw – 将整个请求显示为纯文本。 接口地址 接口参数 请求方式

Json – 如果请求的 body 是 json 格式,就是用分级的 Json 来显示它。

XML – 如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它。(因为这个请求不是xml的,所以无显示)

2、响应
响应部分内容
1、Transformer – 显示响应的编码信息
2、Headers – 用分级视图显示响应的 header。
3、TextView – 使用文本显示相应的 body。
4、Syntaxview – 为Textview的加强版,查看语法高亮的响应内容。
5、ImageVies – 如果请求是图片资源,显示响应的图片
6、HexView – 用十六进制数据显示响应。
7、WebView – 响应在 Web 浏览器中的预览效果。
8、Auth – 显示响应 header 中的 Proxy-Authorization 和 Authorization 信息。
9、Caching – 显示此请求的缓存信息。
10、Cookies – 显示此请求的cookies信息,私密 P3P Header 信息。
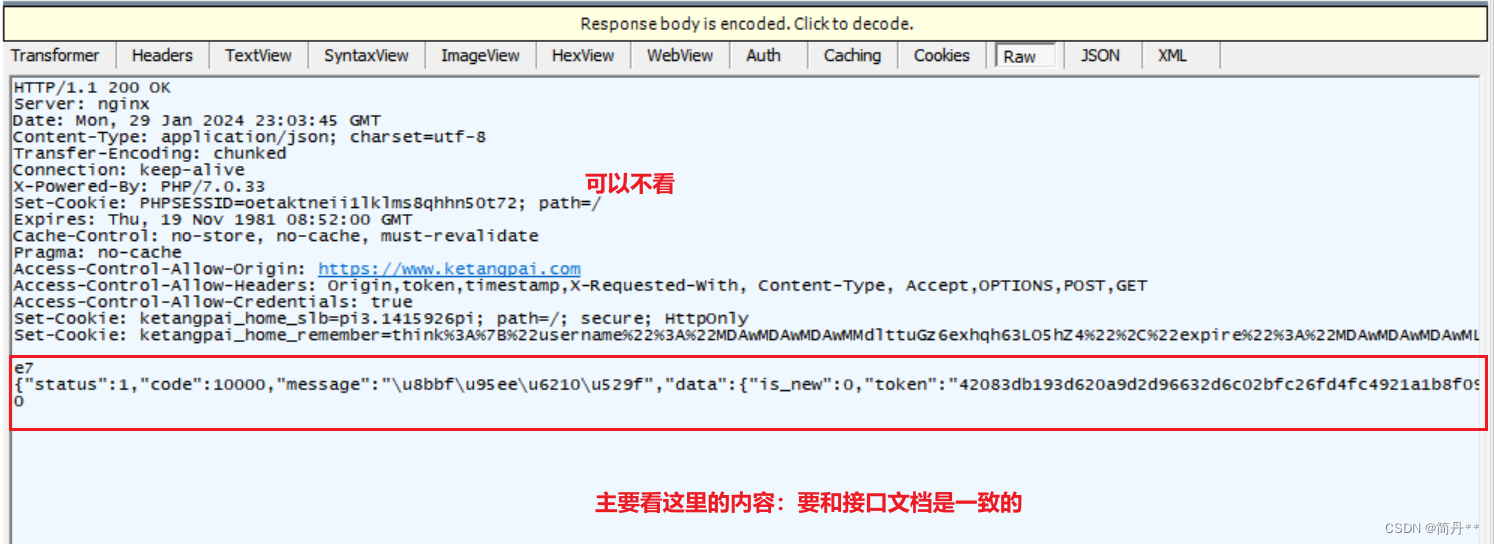
11、Raw – 将整个响应显示为纯文本。响应数据 和接口文档一致
12、XML – 如果响应的 body 是 XML 格式,就是用分级的 XML 树来显示它。
11、Raw – 将整个响应显示为纯文本。响应数据 和接口文档一致

七、Fiddler定位前后端的问题
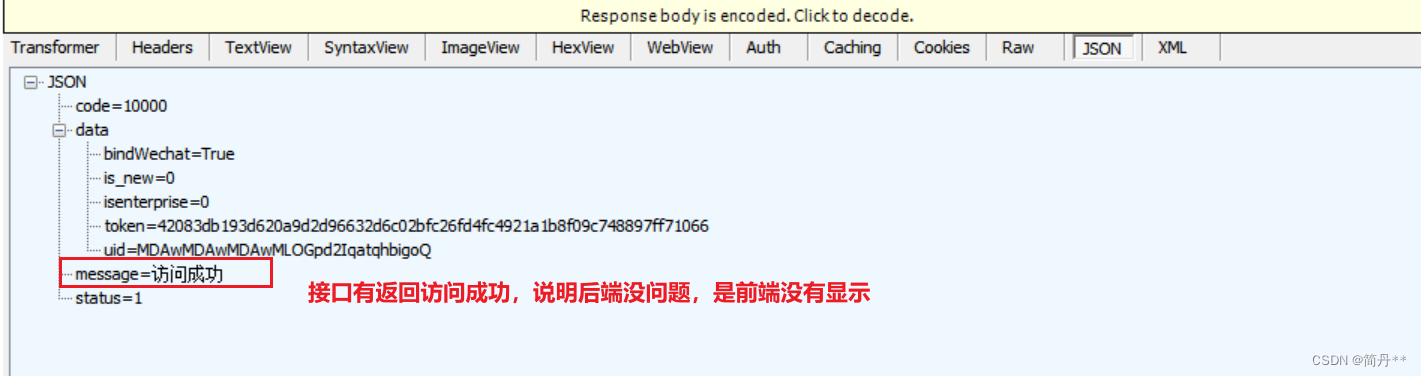
抓到的接口如何区分是前端bug,还是后端bug? --通过看接口响应回来的内容,接口有返回就是后端没问题。
比如现在需求上面要求登录后,提示访问成功4个字,而现在没有提示。那这个时候到底是前端没显示,还是后端没给数据给前端没显示呢?
那就通过看接口响应回来的内容。有没有返回这4个字,有这4个字,则前端没显示,有这4个字,证明后端的问题。
响应结果

八、Fiddler弱网测试
日常进地铁、上公交、进电梯等,如果app没有对各种网络异常进行兼容处理那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。
方式一:固定设置
网络设置:
Rules → Performances → Simulate Modem Speeds :模拟调制解调器的速度

结果:这里进行百度搜索的时候就会变慢

方式二:手动设置
想要自己设置网络速度,比如模拟1G、2G、3G等
操作步骤:
Rules – Customize Rules(快捷键Ctrl + R)
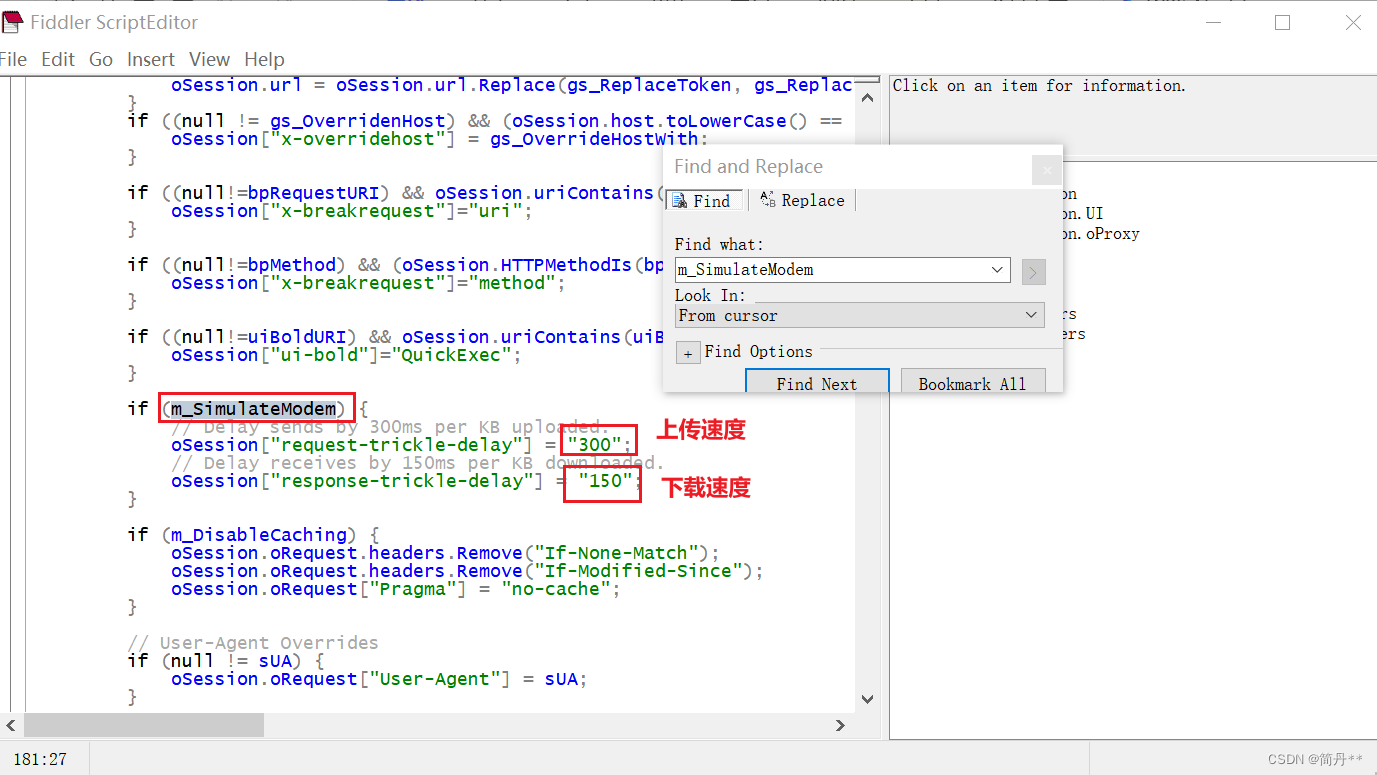
接着Ctrl + F 查找m_SimulateModem标志位
默认上传300毫秒,下载150毫秒
更改后,继续Rules → Performances → Simulate Modem Speeds (每次修改完都要重新执行这一步)

九、Fiddler中的mock测试
1、mock作用
Mock的应用就是在测试接口的时候,去模拟我们想要的接口(也就是创建假数据)。
2、应用场景举例
比如:我现在有个登录下单支付的一个流程要测试,
现在开发已经写完了下单和支付的接口,没写完登录的接口。但是没有登录接口,也就没法测试下单和支付接口。
这个时候怎么办呢?就可以用mock去进行测试。使用fiddler模拟登录成功的接口。
操作步骤:
选择AutoResponder 勾选enable rules
1.创建一个txt写入你需要的数据数据。
2.然后在选择一个接口,添加你的数据
3.save保存
1.创建一个txt写入你需要的数据数据。

2.选择AutoResponder 勾选enable rules,然后在选择一个接口,添加你的数据,save保存

3.最后浏览器输入百度,就是这个结果

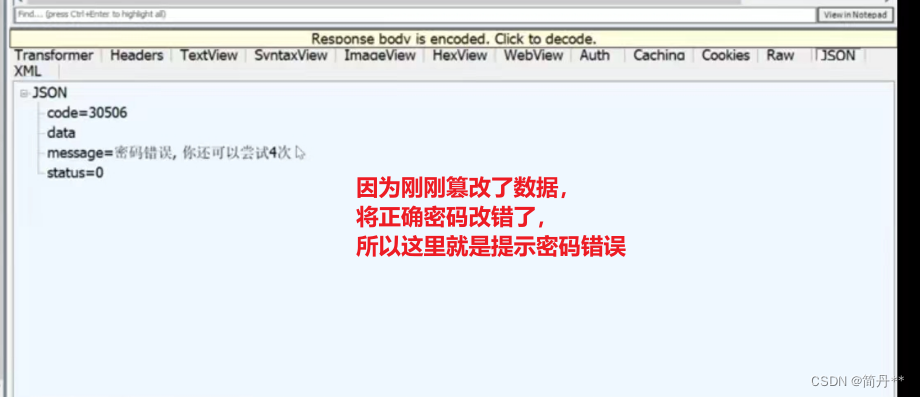
十、Fiddler篡改数据
Fiddler篡改数据
1.选择想要篡改数据的接口
2.添加断点:在fiddler下方的命令窗口,bpu URL,回车。

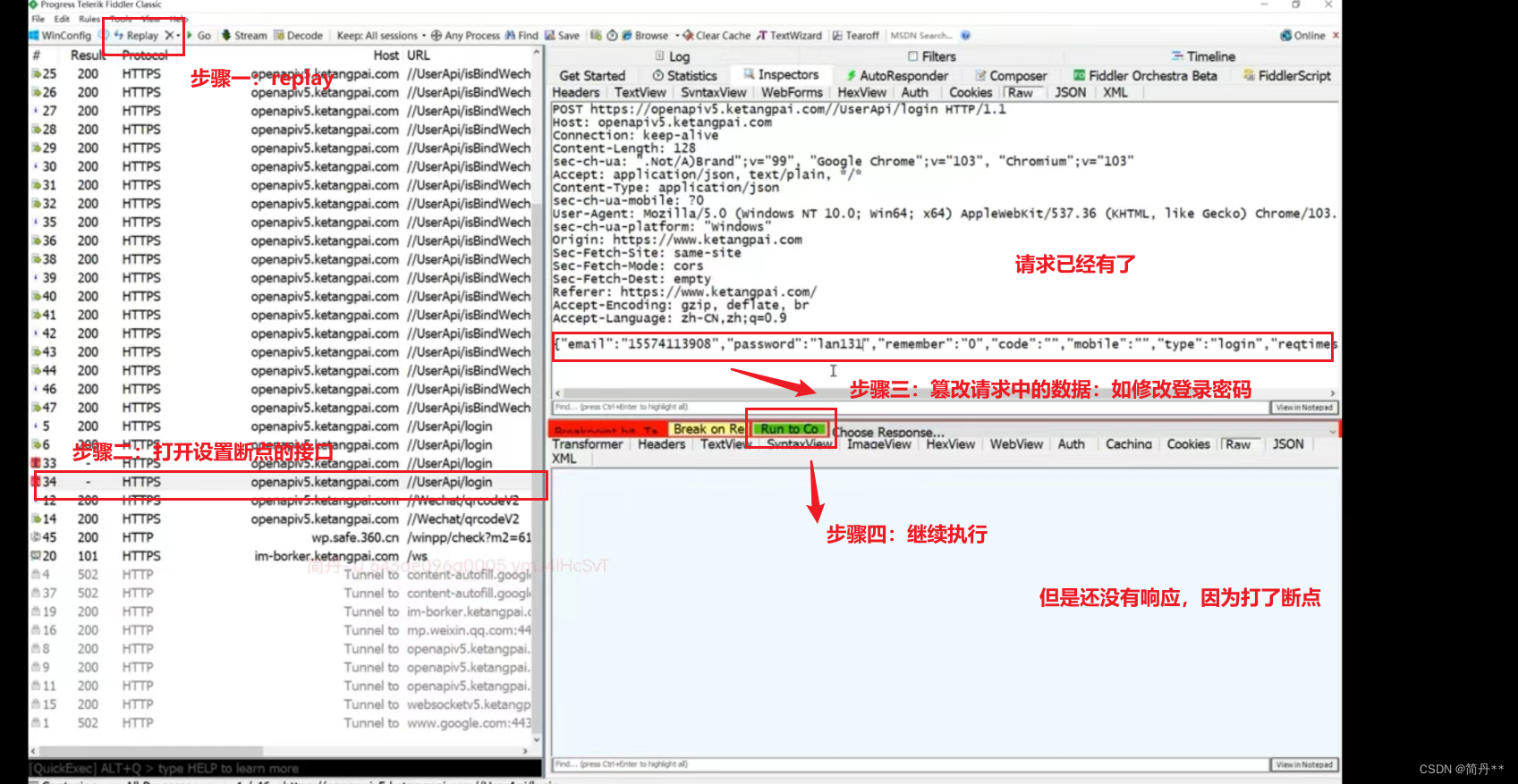
3.点击工具栏中Replay,点击下方出现的请求(还未返回),请求中的值进行修改,如下图:

5、点击Run to Comple后,出现返回JSON。

6、去除断点:命令窗口:bpu 空格,回车





![[PHP]严格类型](https://img-blog.csdnimg.cn/direct/aaf86b2bd14448d7953a6b4afb731358.png)