uniCloud快速上手
hello uniCloud
Hello uniCloud,是一个示例,演示了 uniCloud 的各种能力。
体验示例
这个示例目前只发布了h5版本和Android app版。
Hello uniCloud部署了2套,分别连接uniCloud的阿里云版和腾讯云版。
-
h5版地址(发布在uniCloud的前端网页托管上)
- Hello uniCloud 支付宝小程序云版地址:https://hellounicloud.dcloud.net.cn/alipay/
- Hello uniCloud 阿里云版地址:https://hellounicloud.dcloud.net.cn/#/
- Hello uniCloud 腾讯云版地址:https://hellounicloud.dcloud.net.cn/tcb/
由于该示例未适配pc宽屏,如使用pc浏览器打开地址,建议F12打开控制台,使用手机模式预览。
-
apk地址(发布在uniCloud的云存储上)
- Hello uniCloud 支付宝小程序云版地址:apk下载
- Hello uniCloud 阿里云版地址:apk下载
- Hello uniCloud 腾讯云版地址:apk下载
运行 Hello uniCloud 源码
Hello uniCloud 的源码地址:https://ext.dcloud.net.cn/plugin?id=4082
-
在 HBuilderX 新建项目界面,选择uni-app项目,选择 Hello uniCloud 项目模板。
-
初次体验推荐阿里云,因为腾讯云的开户流程更复杂。
-
推荐使用vue3版本,因为编译速度更快。但注意不支持低版本Android。
-
-
HBuilderX 会在项目创建后弹出 uniCloud初始化向导,根据向导部署
- 按照法律要求,开通云服务器需实名认证,如未认证请根据提示完成
- 创建一个服务空间,创建完成后回到向导刷新列表,选择这个服务空间(创建服务空间可能需要几十秒的时间,可以在web控制台查看是否创建完成。)
- 按照向导提示,将hello uniCloud项目下的云函数、数据库schema上传部署到服务空间,并执行db_init初始化数据库
说明
- 第一次创建腾讯云服务空间时会为用户创建腾讯云账号并跳转到腾讯云实名界面,等待实名认证审核之后可以开通服务空间。若腾讯云实名认证提示身份证下已创建过多账户,则需要在腾讯云官网注销不用的账户。
- 阿里云每个账号可以有一个开发者版免费空间,此空间资源较少仅能用于测试开发。腾讯云无免费空间。
- 首次创建支付宝小程序云时,需前往uniCloud控制台开通支付宝小程序云服务空间,开通服务空间时需使用支付宝扫码授权开通支付宝小程序云服务。
-
运行 hello uniCloud项目
- 在运行菜单运行项目,浏览器、app、小程序均可。uniCloud项目是云端一体的,运行前端后控制台会同时出现前端和云端的控制台。
开发自己的第一个uniCloud项目
- 创建uniCloud项目
HBuilderX中新建项目,选择uni-app项目,并勾选启用uniCloud,在右侧选择服务供应商(支付宝小程序云、阿里云、腾讯云)
项目名称随意,比如 cafecloud
- 关联服务空间
一个开发者可以拥有多个服务空间,每个服务空间都是一个独立的serverless云环境,不同服务空间之间的云函数、数据库、存储都是隔离的。
对项目根目录uniCloud点右键选择关联云服务空间,绑定之前创建的服务空间,或者新建一个服务空间。
- 创建云函数/云对象
uniCloud项目创建并绑定服务空间后,开发者可以创建云函数(云对象是云函数的一种,云函数可泛指普通云函数和云对象)。
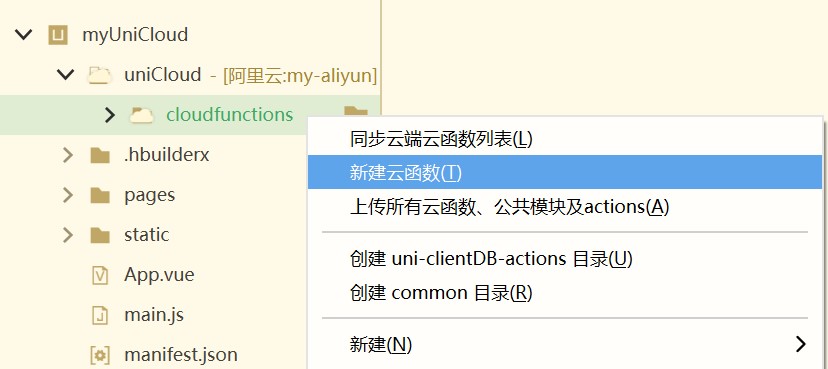
在uniCloud/cloudfunctions目录右键创建云函数/云对象

- 创建云函数后,生成一个目录,该目录下自动生成index.js,是该云函数的入口文件,不可改名。
- 创建云对象后,生成一个目录,该目录下自动生成index.obj.js,是该云对象的入口文件,不可改名。
如果该云函数/云对象还需要引入其他js,可在index.js入口文件中引用。
初学者,建议从云对象学起,比云函数更加简单直观。
在本教程中,我们创建一个云对象名为 helloco。
- 给云对象编写方法
打开index.obj.js,我们为它添加一个 sum 方法,逻辑就是接收传入a和b2个参数,返回求和结果。
module.exports = {
sum(a, b) {
// 此处省略a和b的有效性校验
return a + b
}
}
复制代码
- 在前端调用云对象
在项目首页,pages/index/index.vue 里,添加一个按钮,点击后执行异步方法sum。
js 中 import 这个 helloco 对象,调用它的 sum 方法
<template>
<view class="content">
<button @click="testco()">请求云对象的方法</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
async testco() { // 注意异步
const helloco = uniCloud.importObject('helloco') // 导入云对象
try {
const res = await helloco.sum(1,2) //导入云对象后就可以直接调用该对象的sum方法了,注意使用异步await
console.log(res) // 结果是3
} catch (e) {
console.log(e)
}
}
}
}
</script>
复制代码
- 运行
将项目运行到浏览器或其他平台,点页面上的按钮,控制台会打印结果:3
HBuilderX自带一个云函数本地运行环境,运行项目时也默认选择 连接本地云函数。可以在底部控制台中的前端控制台右上角进行切换。
可以对helloco云对象点右键上传到uniCloud服务空间,然后在前端控制台右上角切换为 连接云端云函数,那么此时客户端连接的就是真正的现网uniCloud服务器了。
关于运行调试,有单独文档,详见
- 小结
到此为止,你已经开发了第一个 first uniCloud 项目,完成了客户端和服务器的第一次交互。
这个云对象只做了一个求和运算,实际开发中不需要在服务器求和,前端就可以求和。服务器应该做更复杂的事情。
但你可以通过这个示例感知uniCloud的开发,其实非常简单。尤其是云对象,打破了服务器做接口传json给前端的传统,让云端服务对象化,让服务器代码像写前端js一样、清晰。
接下来,建议通读文档,进一步学习掌握uniCloud。
cli项目中使用uniCloud
如果要在cli项目中使用uniCloud,可以参考以下步骤
- 将cli项目导入
HBuilderX - 如果没有appid的话,需要打开
src/manifest.json,在基础配置-->uni-app应用标识处点击重新获取 - 在项目根目录(src同级)点右键创建uniCloud云开发环境
- 对uniCloud目录点右键关联服务空间
- 完成
注意
- 运行与发行云函数只能使用HBuilderX的菜单,不可使用
package.json内的命令 - 如果HBuilderX菜单运行不能满足需求可以考虑自行初始化服务空间服务空间初始化
- 虽然uni-app支持vscode等其他ide开发,但因为uniCloud对安全性要求极高,仅支持使用HBuilderX开发
- HBuilderX 也支持 cli。详见
web控制台
web控制台网址:https://unicloud.dcloud.net.cn
在HX中对 uniCloud 目录点右键,或者在帮助菜单中,均有入口链接。
编辑数据库数据注意事项
在web控制台可以对数据库进行编辑。在json文档中,输入字符串、数字、bool值都是常规的操作。但有2种特殊数据类型,时间和地理位置,在编辑时有特殊的写法,请注意:
添加日期
在web控制台添加/修改数据时,如果输入"2020-12-02 12:12:12"会变成字符串,而不是日期格式。此时需通过以下方式添加日期类型数据。
{
"create_date": {
"$date": 1606910053154 // 添加此时间戳对应的日期对象作为create_date
}
}
复制代码
注:时间戳无需如此复杂。时间戳只需直接输入不加引号的数字即可。
添加地理位置点
// 将location字段设置为经度116、纬度38的地理位置点
{
"location": {
"type": "Point",
"coordinates": [116,38]
}
}
复制代码
Web中使用uniCloud的跨域处理
云函数的域名是bspapp.com或tencentcloudapi.com。但开发者的web前端肯定是部署在其他域名下(含unicloud的前端网页托管)。那么Web前端js访问云函数就涉及跨域问题,导致前端js无法连接云函数服务器。
此时需要在uniCloud后台操作,为云函数绑定安全域名。哪个域名下的前端网页的js想访问云函数,就配置哪个域名。如使用unicloud前端网页托管,不管是自带测试域名还是开发者的域名,只要想访问云函数,都得把域名配在这里。

注意跨域配置需要带上端口信息。例如:前端页面运行于:www.xxx.com:5001,跨域配置内配置:www.xxx.com不会对此页面生效,需要配置为:www.xxx.com:5001,端口部分也支持通配符
如果是运行时期想突破跨域限制,还有如下方案:
- 运行到Web端时,使用HBuilderX内置浏览器,可以忽略跨域问题。
- 如果运行时,想使用外部浏览器运行,方案如下:
- 方式1:在uniCloud web控制台绑定测试期的地址为安全域名,如配置:localhost:8080、192.168.0.1:8080(建议直接使用内置浏览器测试)
- 方式2:在外部浏览器安装跨域插件,详见:https://ask.dcloud.net.cn/article/35267。要跨域的地址,详见上述文档中小程序配置安全域名章节。
2021年9月16日之前阿里云跨域配置不对云存储及前端网页托管生效,表现为云存储中图片绘制到canvas会污染画布,前端网页托管的网页不可在iframe中使用。2021年9月16日之后阿里云跨域配置可以对前端网页托管生效,仅对前端网页托管的自定义域名生效,不对默认域名生效,如何绑定自定义域名请参考:前端网页托管绑定自定义域名,设置之后可能需要几分钟才会生效。如果你在之前已经设置了跨域域名和前端网页托管的自定义域名,需要重新设置一次跨域域名才能生效。2022年12月2日阿里云正式版跨域配置支持使用通配符,限制配置9个跨域域名。正式版默认允许localhost跨域2023年2月3日阿里云正式版跨域配置对云存储生效,如果此前已配置跨域配置下次进行修改时会同步设置到云存储。
注意
- 跨域配置同时对云函数、前端网页托管、云存储生效
- 阿里云云存储默认不支持localhost跨域,如有需求请添加
127.0.0.1:*到跨域配置内 - 访问云存储文件时,如果客户端存在缓存,可能会出现已配置跨域域名的情况下仍然跨域的问题。建议这种场景下在请求头内加上
{"cache-control": "no-cache","pragma": "no-cache"}
客户端资源发行
前端网页托管
uniCloud支持前端静态网页托管,在HBuilderX中点发行菜单,生成Web,将生成的前端文件部署在uniCloud的前端网页托管内即可详情参考。
需要注意的是你仍需在uniCloud web控制台 配置绑定安全域名(见上一章节),这样前端网页的js才能访问云函数。
App升级中心
uniCloud通过云端一体的升级检测、管理端版本维护。详见
应用统一发布页
app、小程序、web统一发布页面。详见



![[Mac软件]Amadeus Pro 2.8.13 (2662) Beta多轨音频编辑器激活版](https://img-blog.csdnimg.cn/img_convert/099f5a4bbcf428030966f1f6751f1400.png)