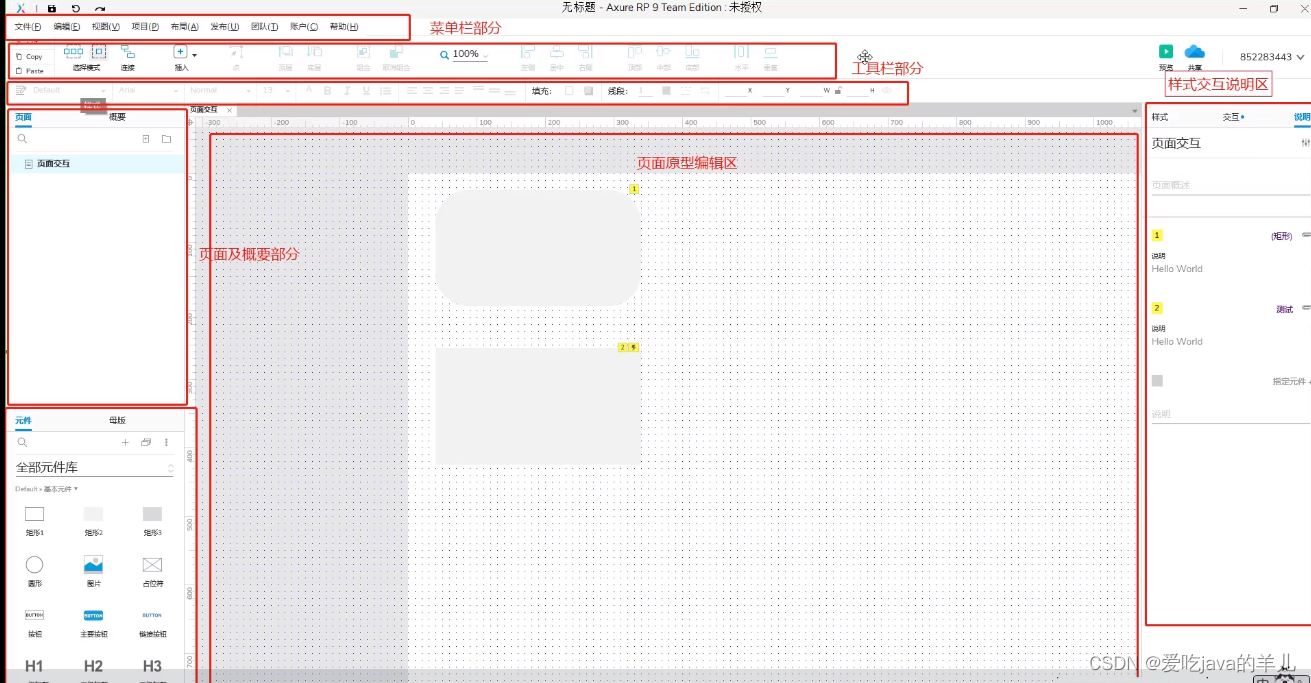
axure9
Axure有四种类型文件:
团队文件示例.rpteam
元件库文件示例.rplib
原型导出文件示例.html
原型文件示例.rp
将反复被调用都模板作成母版

鼠标和键盘的交互
形状交互
登录页面的实现

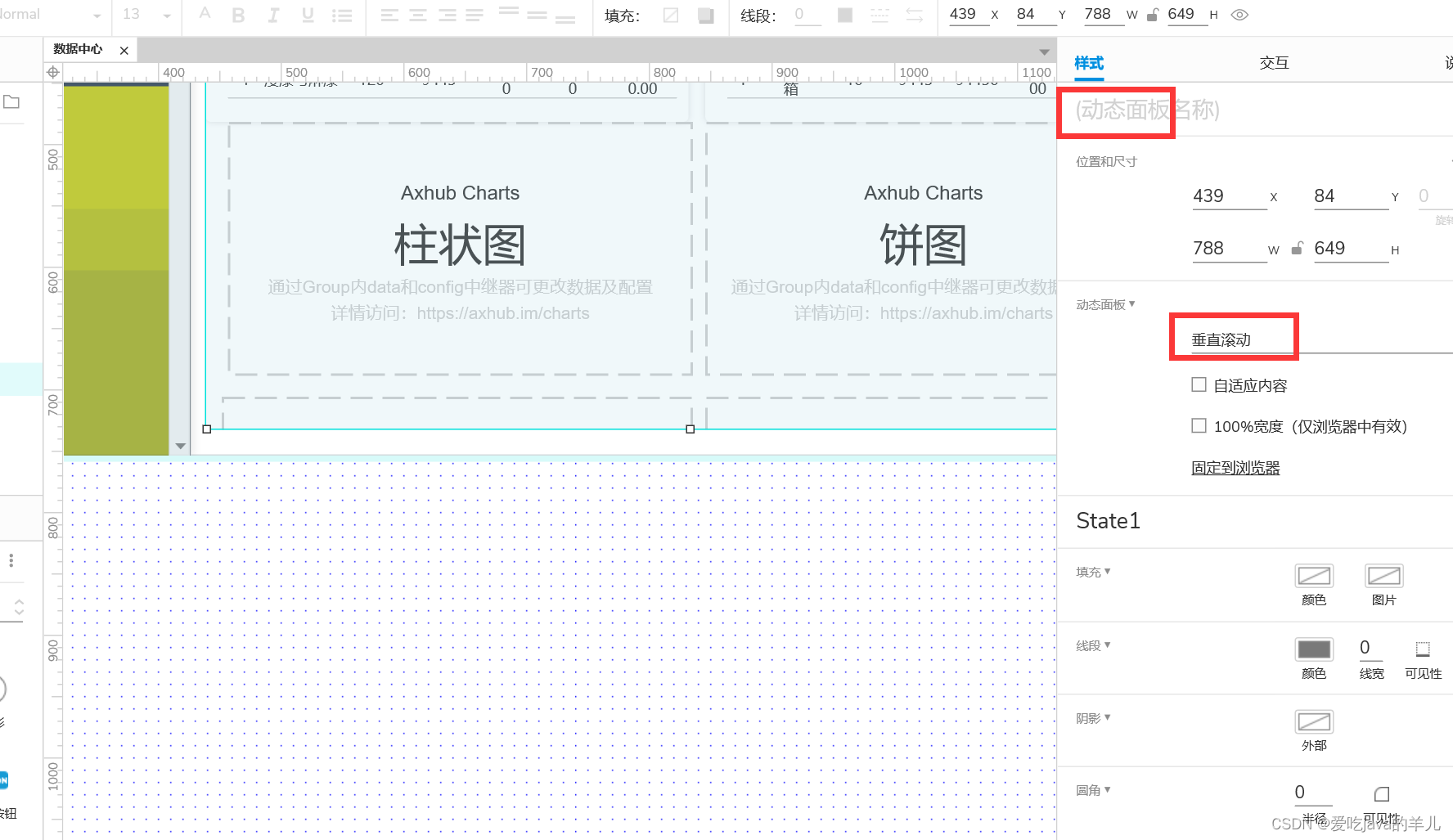
动态面版滚动条的使用

如何在Axure中动态加载图表(Axhub Charts)
1.Axhub Charts是基于Echarts和Antv的图表元件库,主要是应用在Axure原型设计
Echarts:https://echarts.baidu.com,源于百度的开源的可视化解决方案
Antv:https://antv.alipay.com/zh-cn/index.html,源于蚂蚁金服的数据可视化解决方案
2.下载元件库rplib文件
https://axhub.im/pro/3320ad07d6897b89/#g=1&p=about
如果不想注册的,可以在百度网盘中下载 AxhubCharts.rplib
链接:Axhub Charts元件库百度网盘链接
提取码:5jq2
- 全部元件:展示全部的元件。
- 动态面板:只展示动态面板属性的元件。
- 母版:只展示母版属性的元件(脱离母版的不包含)。
- 动态面版或母版:展示动态面版属性和母版熟悉的两种元件。
- 具有名称:显示进行命名的元件。
- 具有脚注:显示具有说明、交互事件的元件。
- 显示或隐藏:展示显示与隐藏的元件(注:上面筛选条件下)。
- 显示:展示显示的元件。
- 隐藏:展示隐藏的元件。
- 顶层至底层的排序:Axure默认的排序方式,后面添加的默认在最上层(只影响概要里面的展示方式)。
- 底层至顶层的排序:切换默认的排序方式为后添加的最底层(只影响概要里面的展示方式)。