注释很详细,直接上代码
上一篇
新增内容:
1.
GET请求的规范2.数据赋值的方法
源码:
index.wxml
<!-- 列表渲染基础写法,不明白的看上一篇 -->
<view class="students">
<view class="item">
<text>下标</text>
<text>序号</text>
<text>姓名</text>
<text>年龄</text>
<text>性别</text>
</view>
<view wx:for="{{students}}" wx:key="id" wx:for-item="stu"
wx:for-index="idx" class="item">
<text>{{idx}}</text>
<text>{{stu.id}}</text>
<text>{{stu.name}}</text>
<text>{{stu.age}}</text>
<text>{{stu.gender}}</text>
</view>
</view>
<button type="primary" bind:tap="getMsgs" style="margin-top: 40rpx;">获取信息</button>
index.wxss
.item{
display: flex;
/* 水平均分 */
justify-content:space-evenly;
height: 60rpx;
}
index.js
Page({
data:{
//存储学生信息的数组
students:[]
},
getMsgs(){
wx.request({//自个在服务器写个php就行了
url: 'http://xxxx.xxxxx.xxxx/xxxx/xxxx.php',
//请求参数
data:{
key:'xxxx'
},
//这里有个细节,如果不使用箭头函数那this,
//则指的是这个函数内部的this而非page的this,
//也就没法访问外部数据
success:(res) => {//成功的情况
this.setData({//基础赋值,不明白的看上上上上……一篇
students:res.data.msg//看清楚是冒号是冒号不是等号
})
}
})
}
})
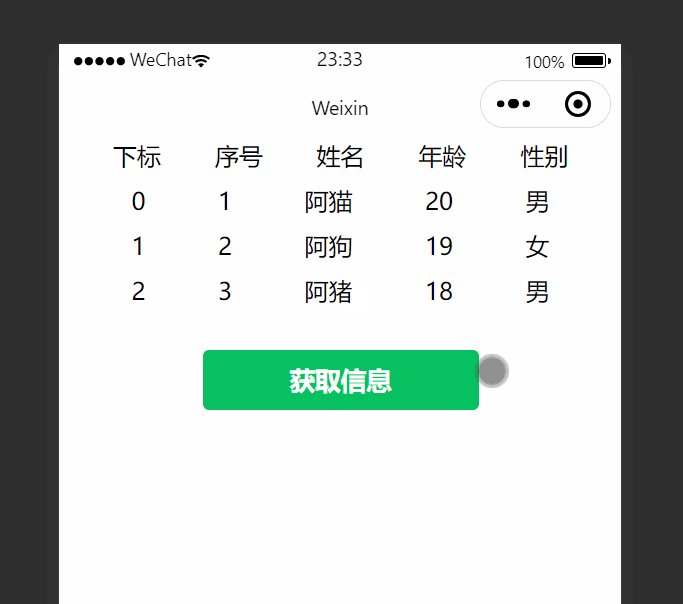
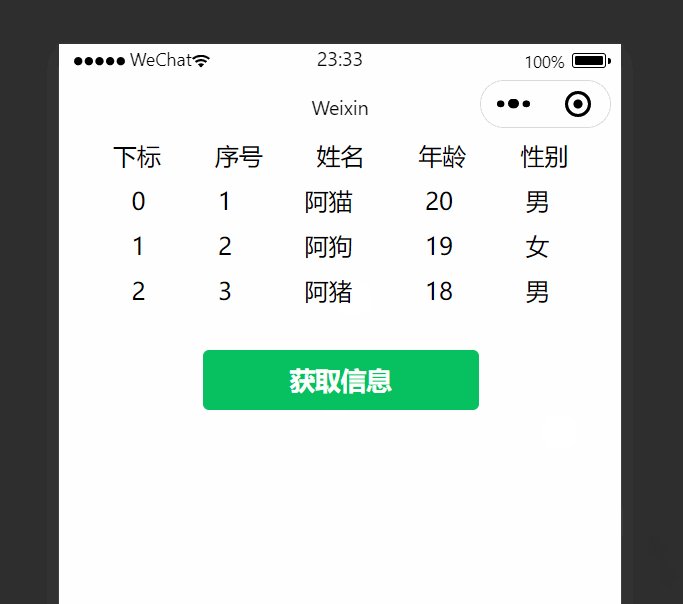
效果演示: