uniapp多格式文件选择(APP,H5)
- 背景
- 实现
- 代码实现
- 运行结果
- 注意事项
- 尾巴
背景
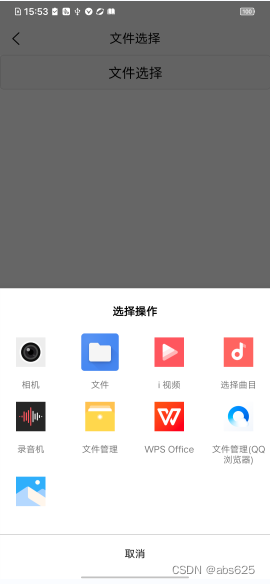
从手机选择文件进行上传是移动端很常见的需求,在原生开发时由于平台专一性很容易实现。但是用uniapp开发官方提供的API在APP平台只能选择图片和视频,选择其他格式的File也只有H5平台提供了相关API。虽然通过NativeJs也能实现选择多格式文件,但是需要对原生开发有一定的了解,而且不太稳定。所以本文提供一个能抹平平台差异,并且通用的方式来选择手机端的多格式文件,但是只限于APP和H5平台。先上个Android端的效果图:

实现
思路是通过renderjs来实现,通过在renderjs中创建一个input为file类型的dom元素,然后手动触发dom的click方法,则会弹出文件选择框(如上)。
代码实现
从上截图可以知道,页面上就一个按钮,通过点击按钮触发renderjs中的函数,然后执行dom相关操作,代码相对简单,这里就直接上代码:
<template>
<view class="content">
<button @click="fileChoose">文件选择</button>
<view :fileData="fileData" :change:fileData="renderJS.receiveFileData"/>
</view>
</template>
<script>
export default {
data() {
return {
fileData: ''
}
},
onLoad() {},
methods: {
fileChoose(){
this.fileData = 'test'
//这里将fileData定时置空,否则下次点击不会触发renderjs函数
setTimeout(()=> {
this.fileData = ''
},1000)
},
//从renderjs中触发的函数回调
receiveRenderFile(result){
console.log(result)
}
}
}
</script>
<script module="renderJS" lang="renderjs">
export default {
data() {
return {}
},
mounted() {
console.log('1111111111mounted')
},
methods: {
receiveFileData(newValue, oldValue, ownerVm, vm){
if(!newValue){
return
}
this.createFileInputDom(ownerVm)
},
//手动创建dom
createFileInputDom(ownerVm){
let fileInput = document.createElement('input')
//设置input为file类型
fileInput.setAttribute('type','file')
//设置file格式为素有
fileInput.setAttribute('accept','*')
//手动触发dom点击事件
fileInput.click()
fileInput.addEventListener('change', e => {
//获取file对象
let file = e.target.files[0]
//转化为URL路径
const filePath = URL.createObjectURL(file)
//将文件名和文件路径回调到视图层
ownerVm.callMethod('receiveRenderFile',{
name: file.name,
filePath: filePath
})
//事件回调之后销毁dom
fileInput = null
})
}
}
}
</script>
<style>
</style>
运行结果
我们这里选择手机一个为工作助手的apk文件

receiveRenderFile函数中打印如下:
{
"name": "工作助手.apk",
"filePath": "blob:file:///07f057dc-b51b-445c-9fb8-8ec9c64075c9"
}
拿到名字和路径之后我们就可以使用uni.uploadFile相关API进行上传。
注意事项
由于本人使用的是Android手机,苹果手机上未尝试过这种方式,iOS平台不能保证有用(理论上来说应该是支持的)。
尾巴
今天的文章就到这里了,希望能给大家帮助,如果喜欢我的文章,欢迎给我点赞,评论,关注,谢谢大家!