Vue中嵌入html页面并相互通信
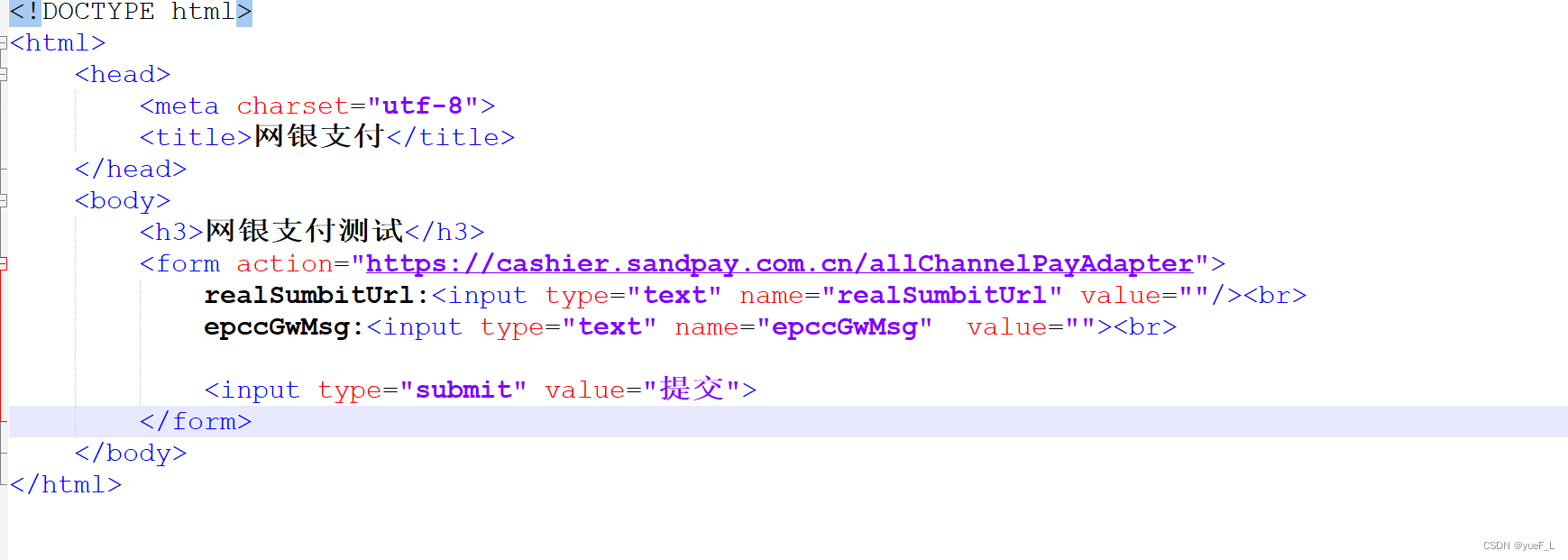
需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下:

但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式
1. Vue中嵌入Html
<iframe src="/static/gateway.html" ref="iframe" width="100%" height="120%" v-show="iframeShow"></iframe>2. Vue向html中传递数据
在data中定义一个iframe绑定的页面的对象

iframeWin: {},在mounted生命周期中去绑定具体Iframe的页面

this.iframeWin = this.$refs.iframe.contentWindow;发送信息到iframe页面

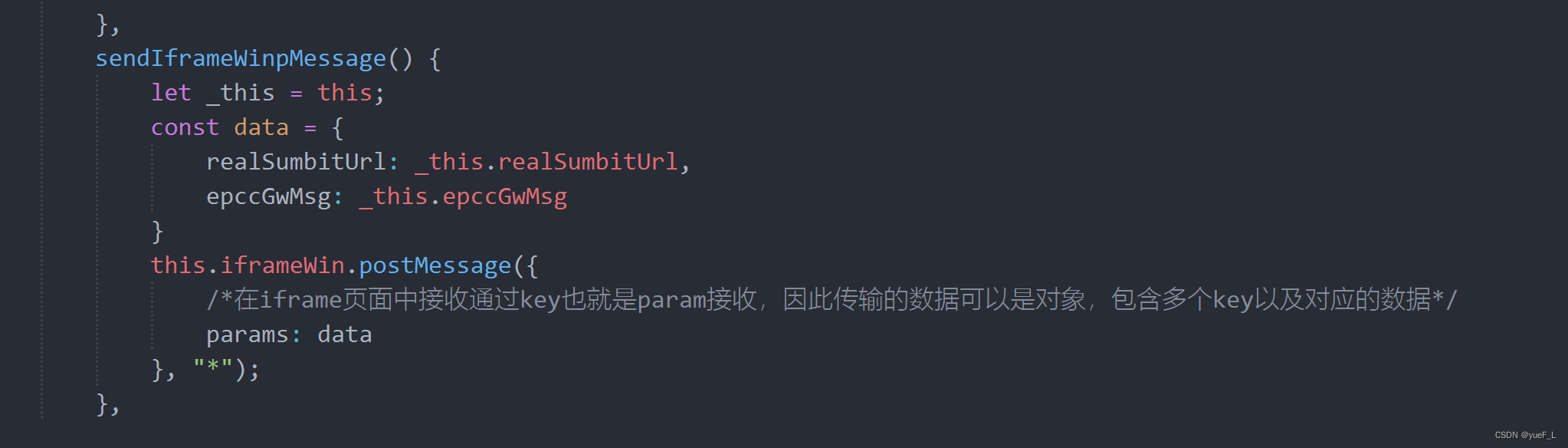
sendIframeWinpMessage() {
let _this = this;
const data = {
realSumbitUrl: _this.realSumbitUrl,
epccGwMsg: _this.epccGwMsg
}
this.iframeWin.postMessage({
/*在iframe页面中接收通过key也就是param接收,因此传输的数据可以是对象,包含多个key以及对应的数据*/
params: data
}, "*");
},在html中接收vue端传过来的值

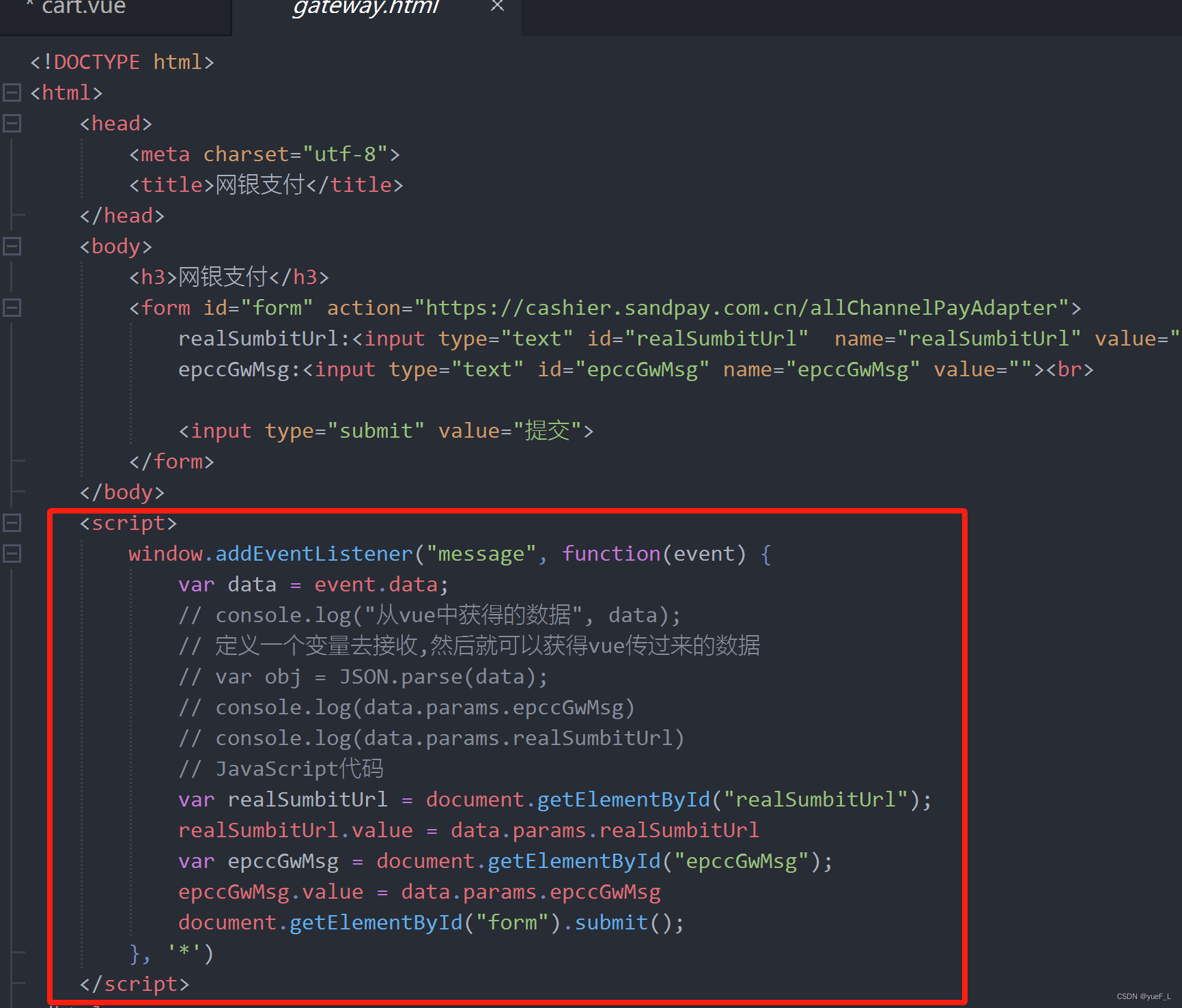
<script>
window.addEventListener("message", function(event) {
var data = event.data;
// console.log("从vue中获得的数据", data);
// 定义一个变量去接收,然后就可以获得vue传过来的数据
// var obj = JSON.parse(data);
// console.log(data.params.epccGwMsg)
// console.log(data.params.realSumbitUrl)
// JavaScript代码
var realSumbitUrl = document.getElementById("realSumbitUrl");
realSumbitUrl.value = data.params.realSumbitUrl
var epccGwMsg = document.getElementById("epccGwMsg");
epccGwMsg.value = data.params.epccGwMsg
document.getElementById("form").submit();
}, '*')
</script>3. html向Vue中传递数据
html页面中的代码
// 向vue中发送数据
window.parent.postMessage({
params: "你想传输的值",
cmd: "iframeOne" /*当有多个iframe页面传值时,可以设计通过其中的字段获取对应的值*/
},'*');
vue中的代码
在mounted中加监听事件,并配上处理监听对象的方法
window.addEventListener("message", this.handleMessage);
在method中定义方法,用于处理监听的事件
handleMessage(event) {
// 获取从iframe页面中传过来的值
var cmd = event.data.cmd;
var params = event.data.params;
}