1、加载网络页面
在Web组件创建时,指定默认加载的网络页面 。在默认页面加载完成后,如果开发者需要变更此Web组件显示的网络页面,可以通过调用loadUrl()接口加载指定的网页。
默认在Web组件加载完“www.baidu.com”页面后,点击按钮时可通过loadUrl接口将此Web组件显示页面变更为“www.huawei.com”。
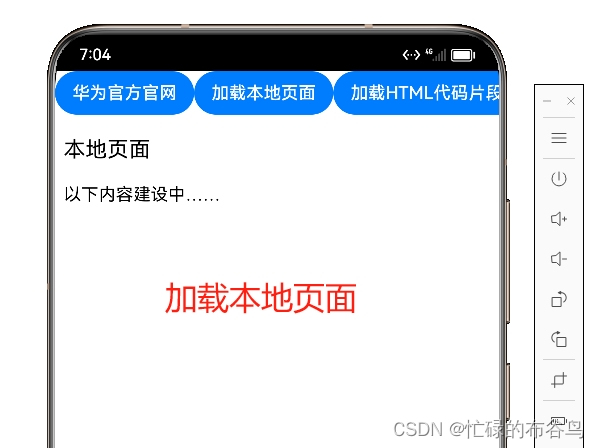
2、加载本地页面
将本地页面文件放在应用的rawfile目录下,可以在Web组件创建的时候指定默认加载的本地页面 ,并且加载完成后可通过调用loadUrl()接口变更当前Web组件的页面。
3、加载HTML格式的文本数据
Web组件可以通过loadData()接口实现加载HTML格式的文本数据。当开发者不需要加载整个页面,只需要显示一些页面片段时,可通过此功能来快速加载页面。
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponentSimple {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Row(){
Button('华为官方官网')
.onClick(() => {
try {
// 点击按钮时,通过loadUrl,跳转到www.baidu.com
this.webviewController.loadUrl('www.huawei.com');
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Button('加载本地页面')
.onClick(() => {
try {
// 点击按钮时,通过loadUrl,跳转到local1.html
this.webviewController.loadUrl($rawfile('local.html'));
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Button('加载HTML代码片段')
.onClick(() => {
try {
// 点击按钮时,通过loadData,加载HTML格式的文本数据
this.webviewController.loadData(
"<html><body bgcolor=\"white\">Source:<pre>加载HTML代码片段</pre></body></html>",
"text/html",
"UTF-8"
);
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
}
.justifyContent(FlexAlign.Start)
Row(){
// 组件创建时,加载www.baidu.com
Web({ src: 'www.baidu.com', controller: this.webviewController})
}
} .alignItems(HorizontalAlign.Start)
}
}4、在module.json5中配置网络访问权限
"requestPermissions":[
{
"name" : "ohos.permission.INTERNET",
"usedScene": {
"abilities": [
"FormAbility"
],
"when":"inuse"
}
}
]5、src/main/resources/rawfile目录下创建local.html文件
<!DOCTYPE html>
<html>
<body>
<p style="font-size:20px">本地页面</p>
<p>以下内容建设中……</p>
</body>
</html>6、HarmonyOS模拟器中,运行并查看结果
注:PreViewer预览器无法查看结果