基于《游戏-02_2D-开发》,
继续制作游戏:
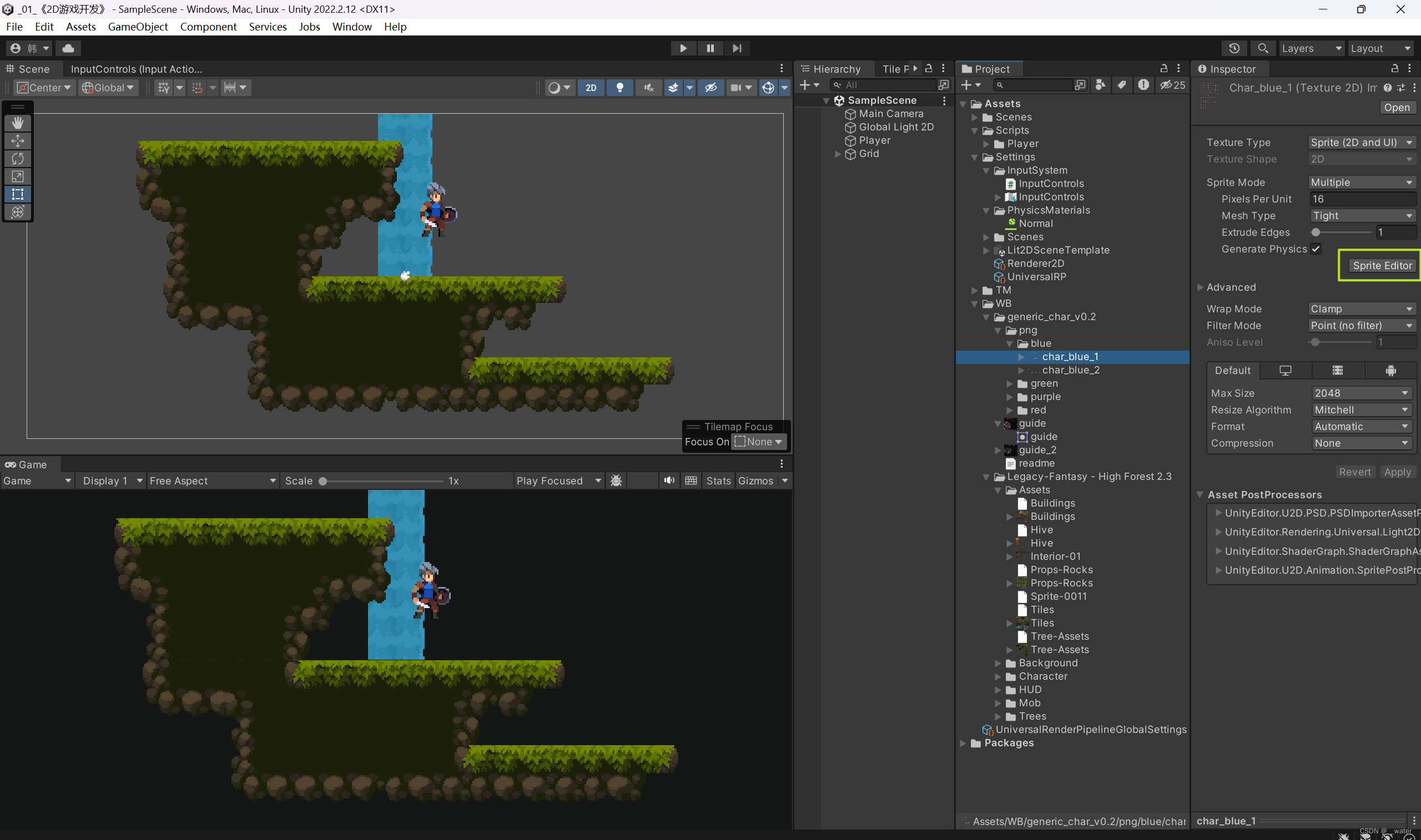
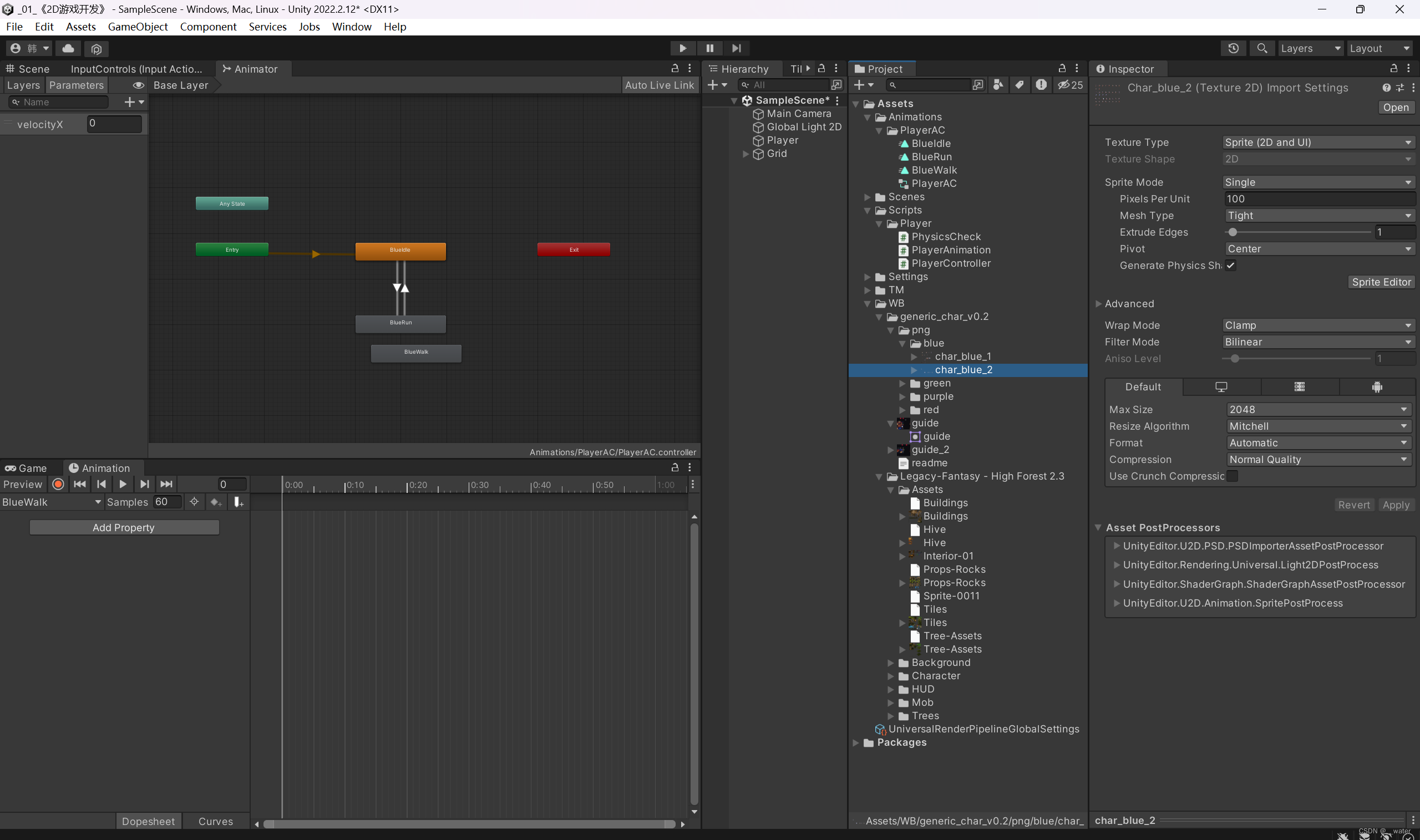
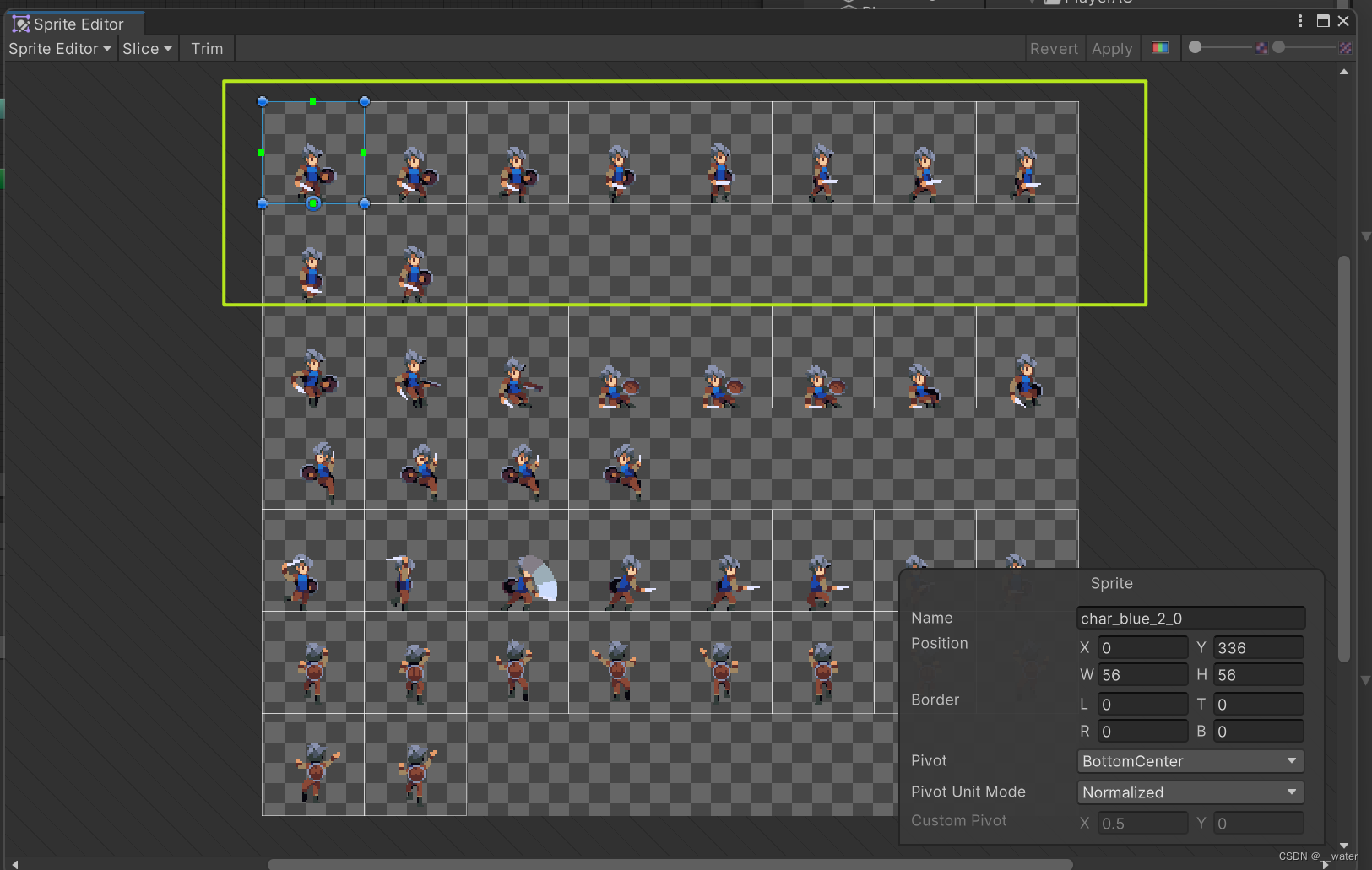
首先要做的时切割人物Idle空闲状态下的动画,

在切割之前我们需要创建一个文件夹,用来存放动画控制器AnimatorContoller,

再创建一个人物控制器文件夹用来存放人物控制器,

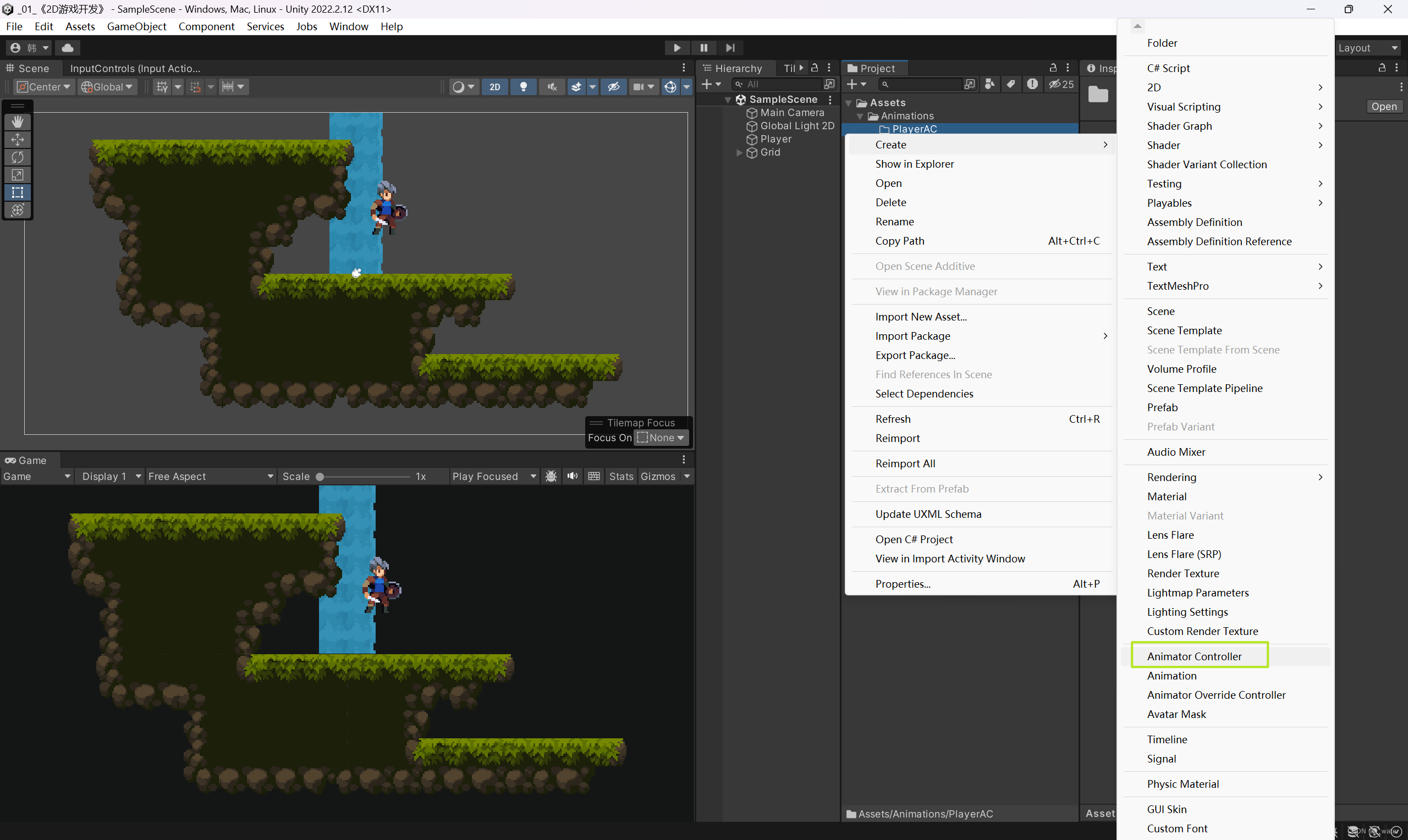
创建人物动画控制器PlayerAC(PlayerAnimatorController)

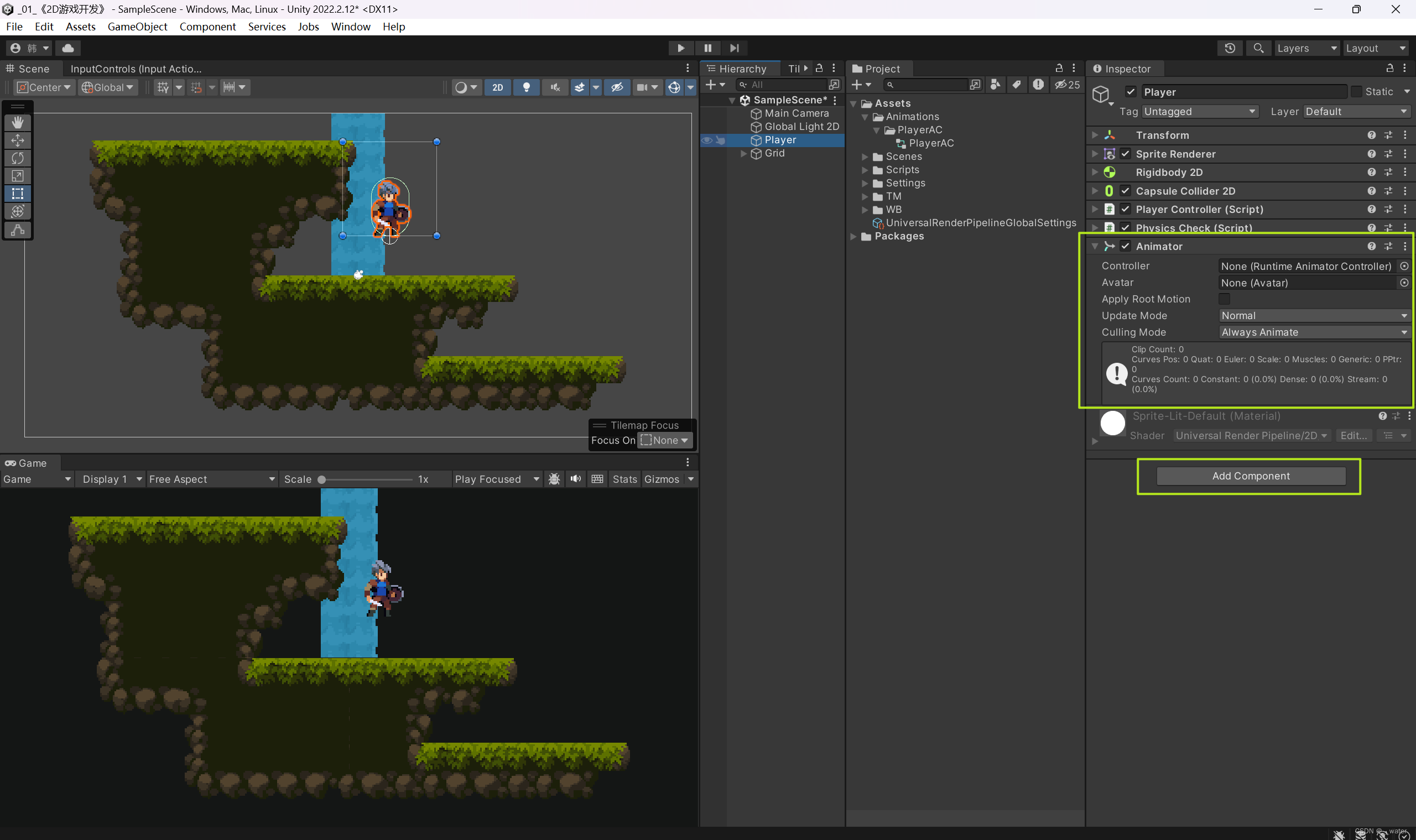
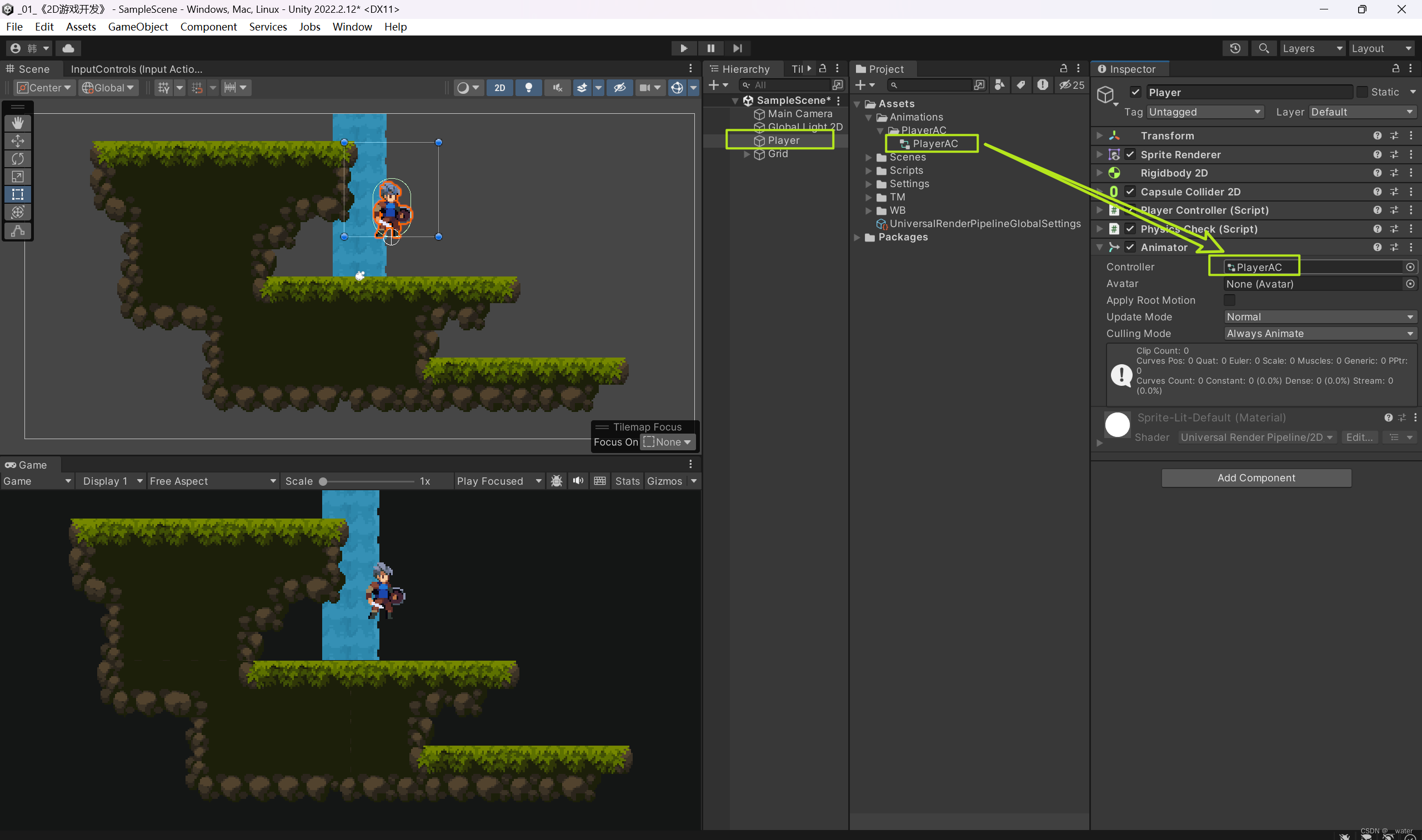
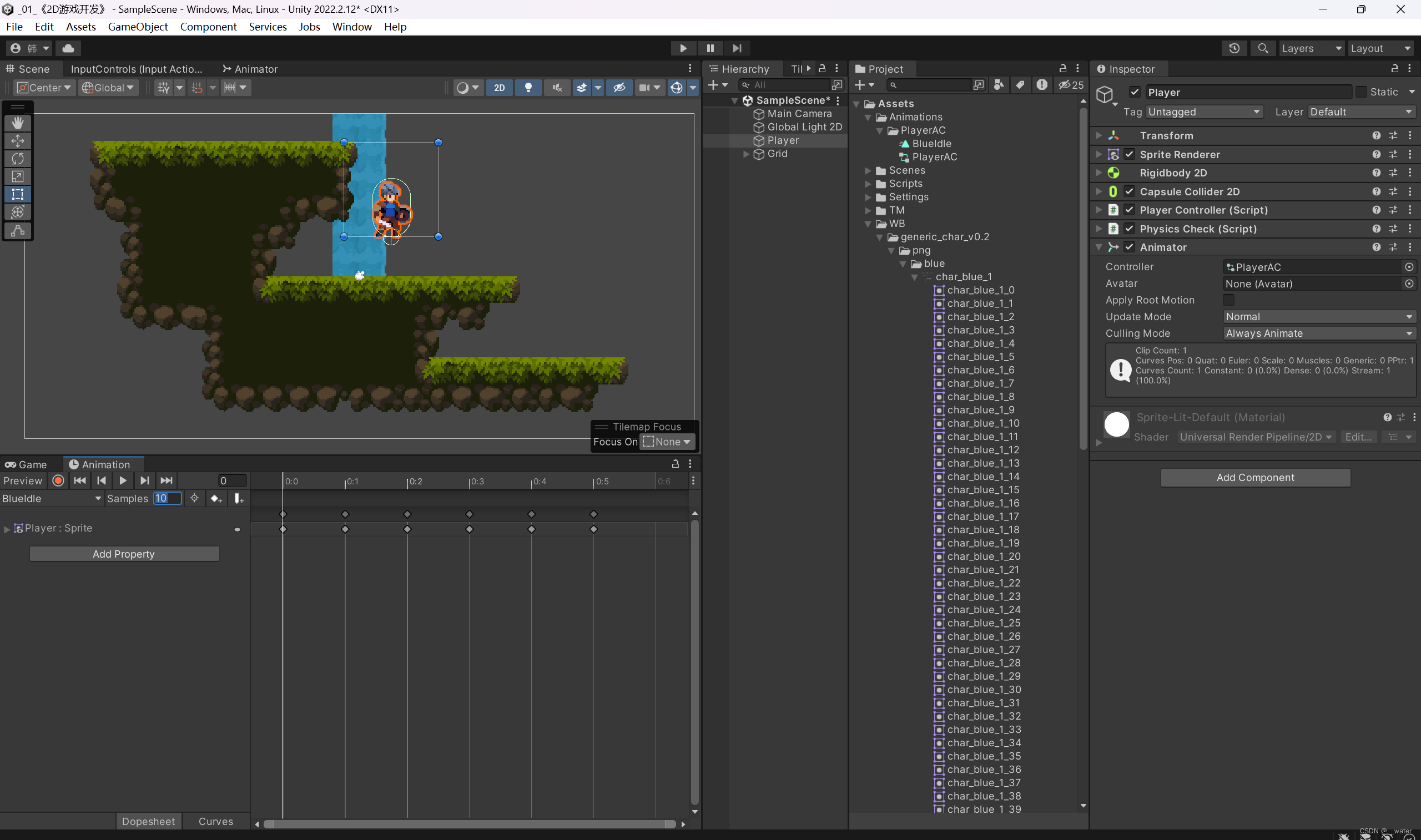
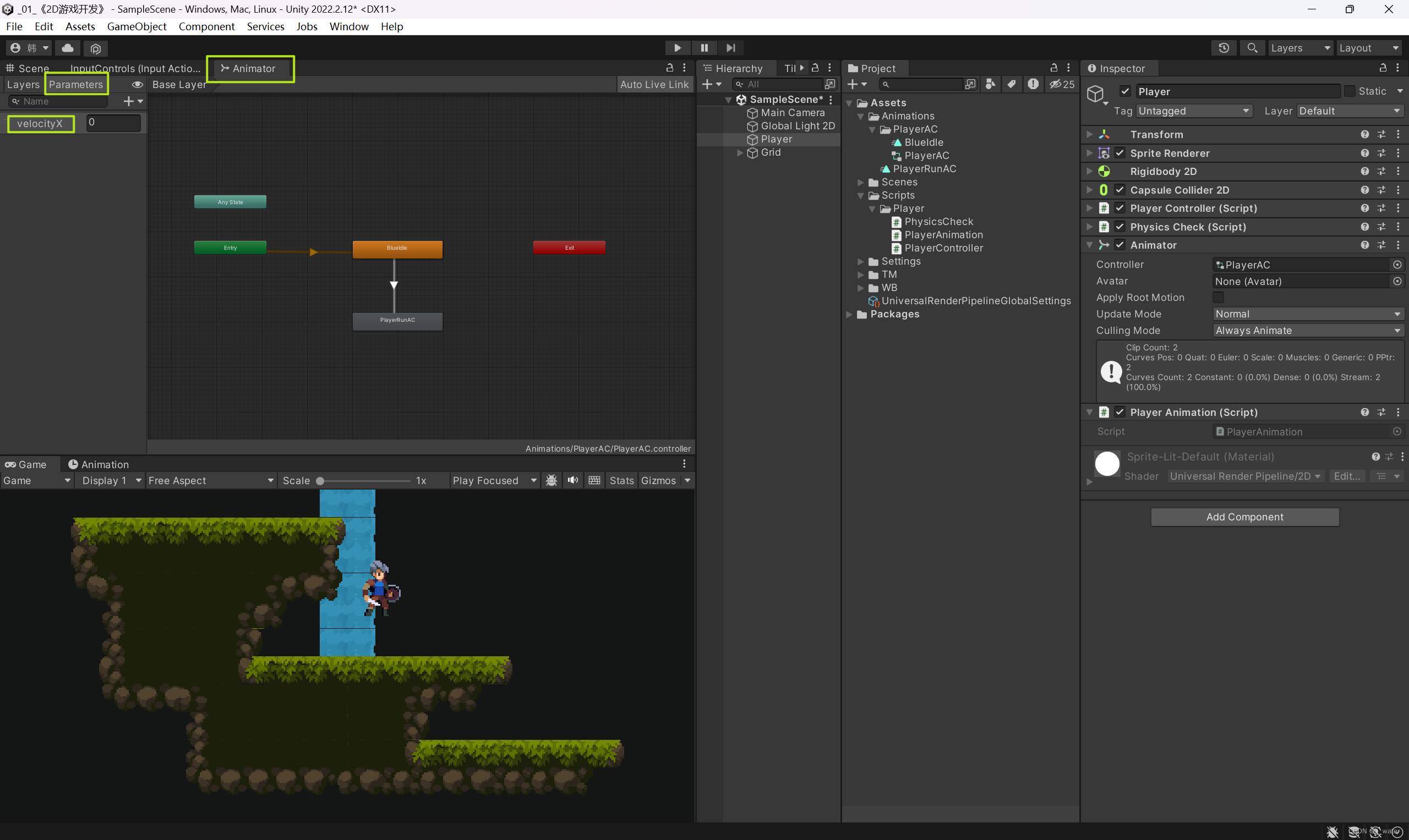
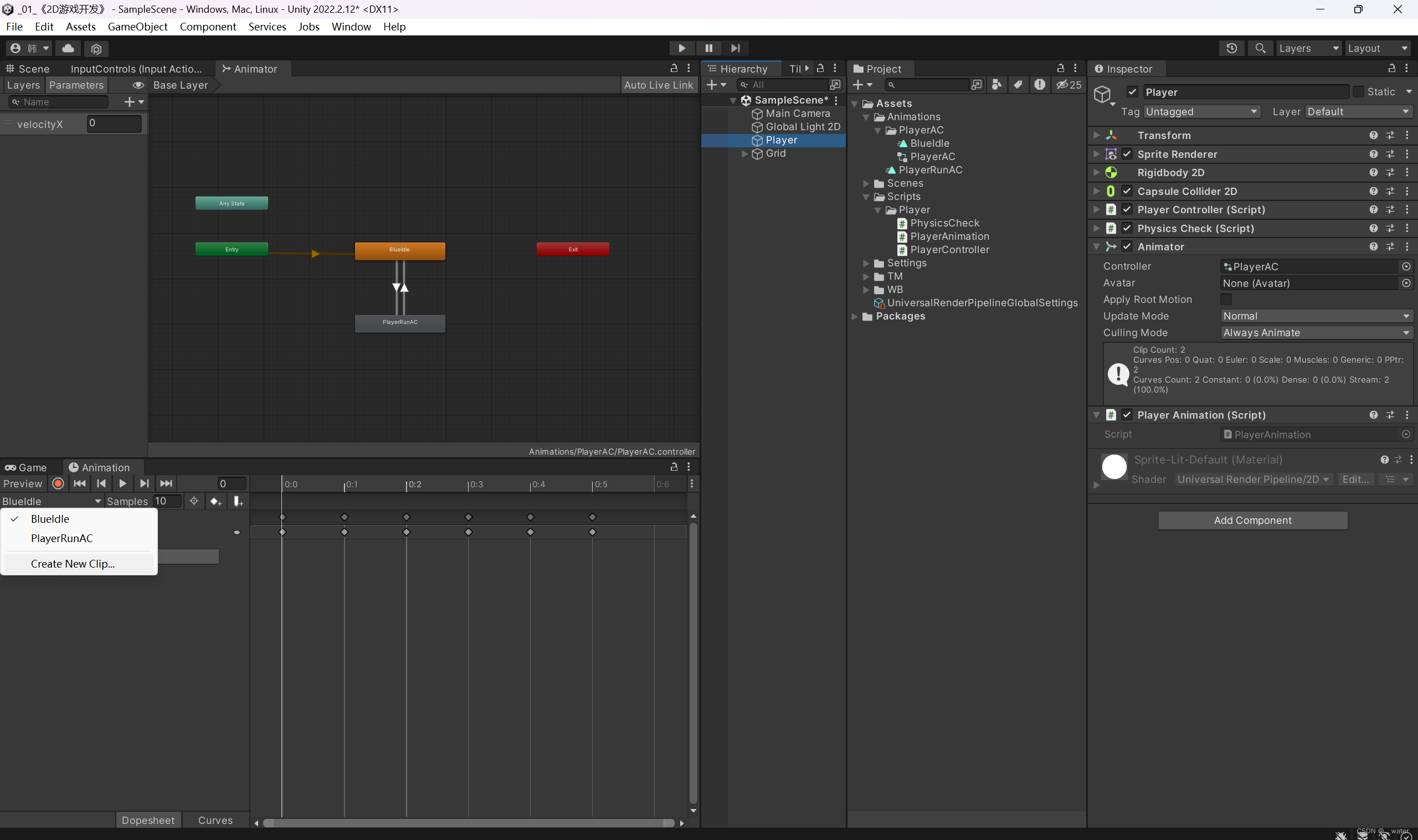
为Player添加人物组件Animator

将新建动画器PlayerAC拖拽至组件Animator中,

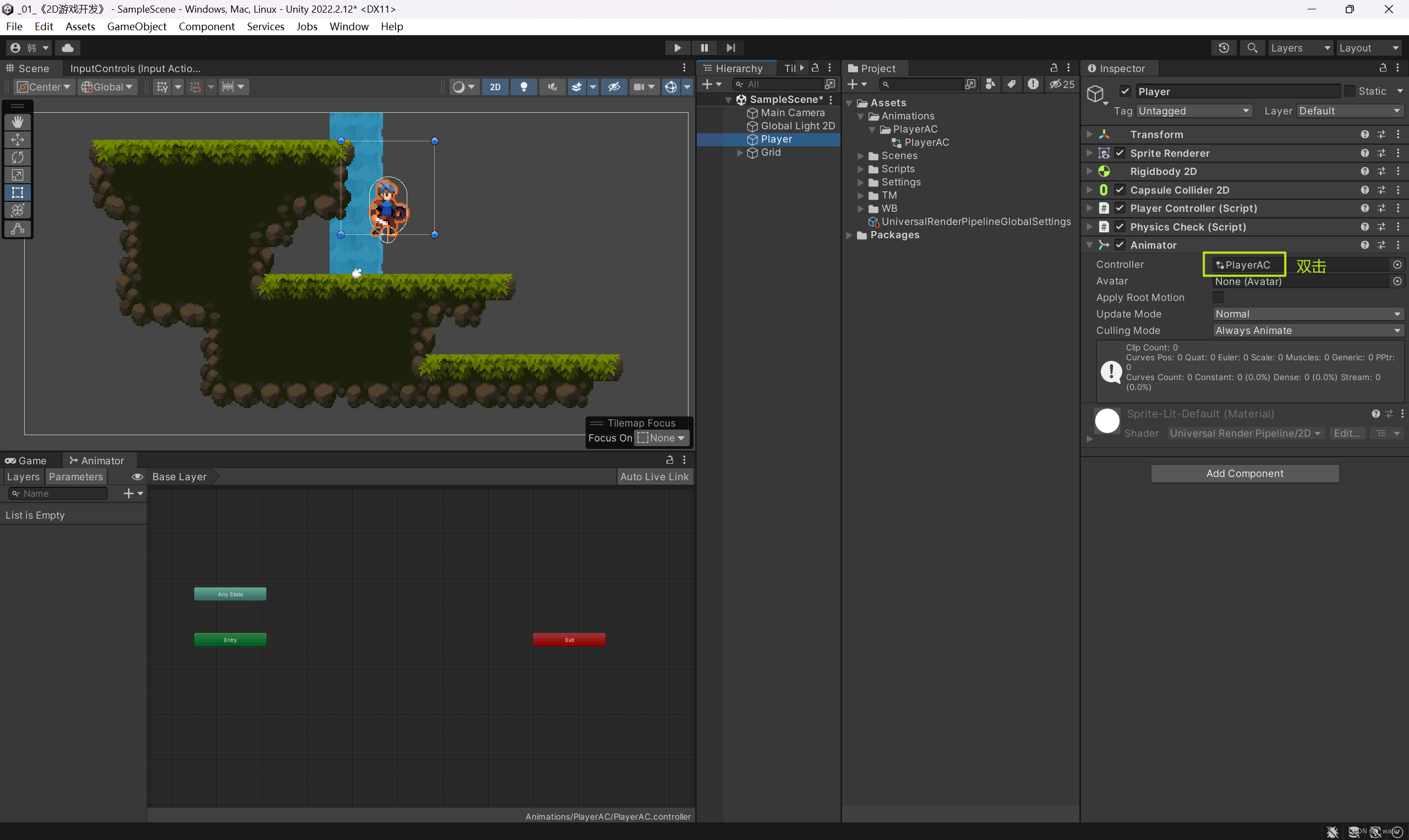
双击PlayerAC(自定义人物动画控制器)即可打开进行设置,

注意:鼠标中键可以移动 动画框,鼠标滚轮可以放大或缩小,
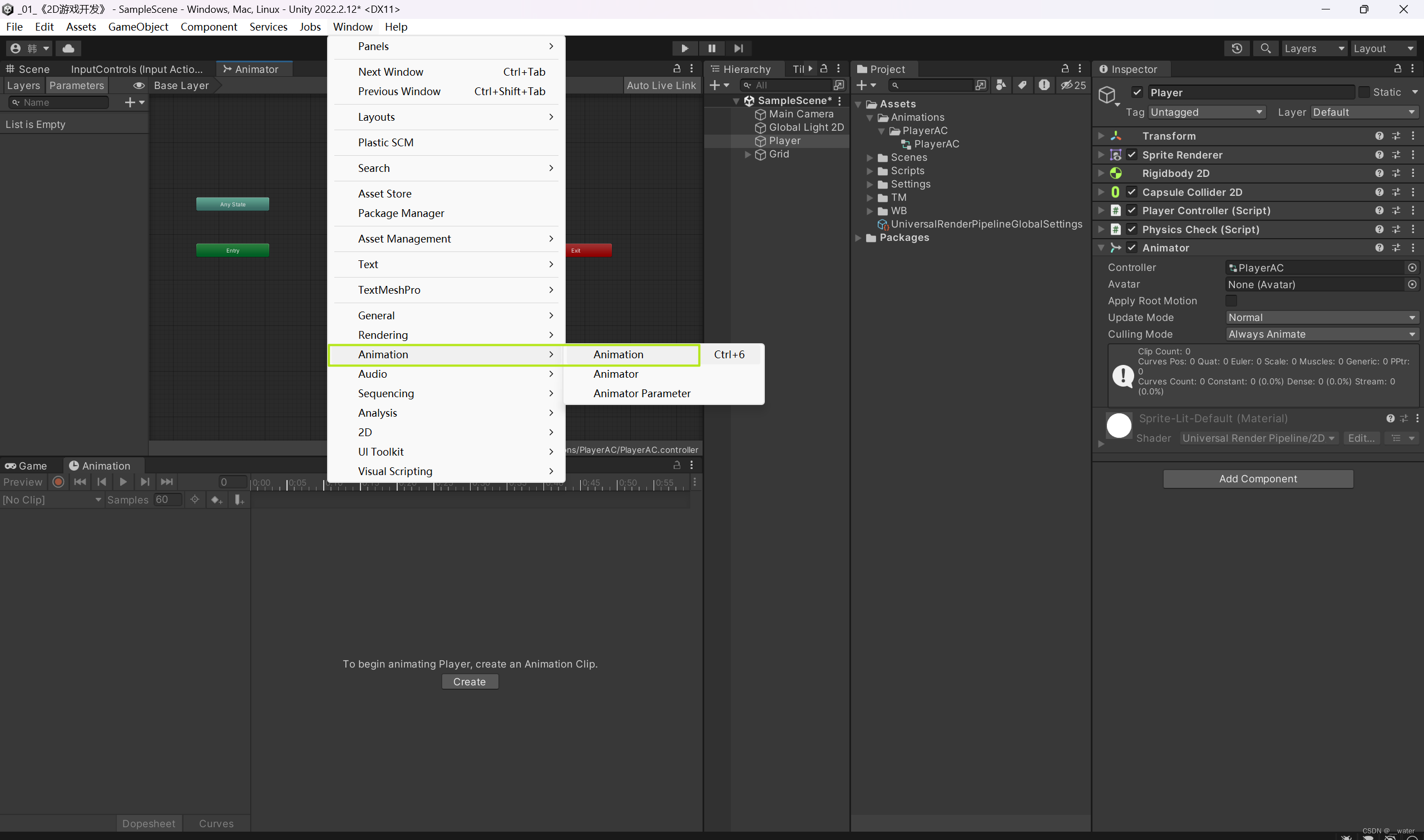
打开动画时间轴调整 动画时间轴 与 动画控制器的位置,

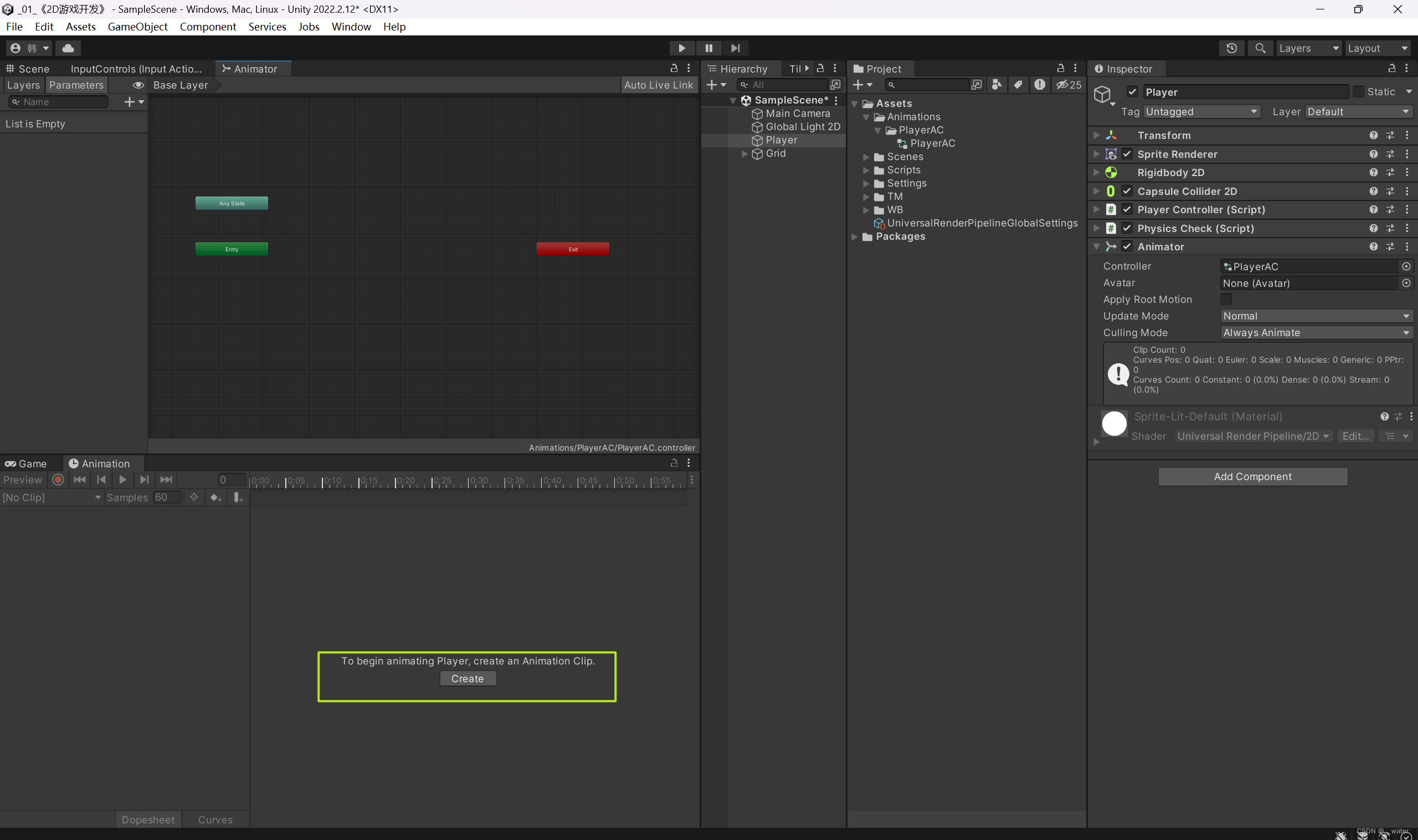
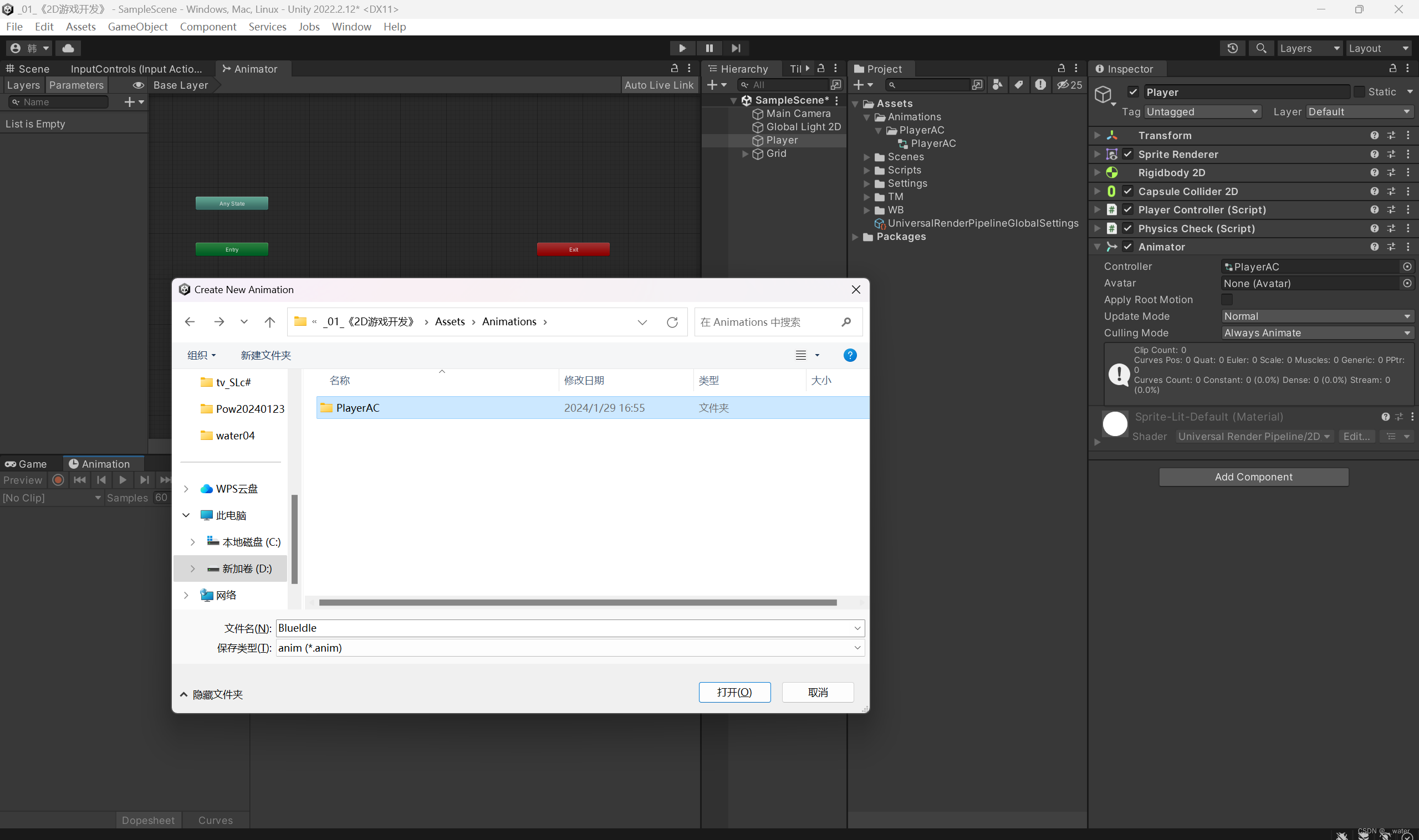
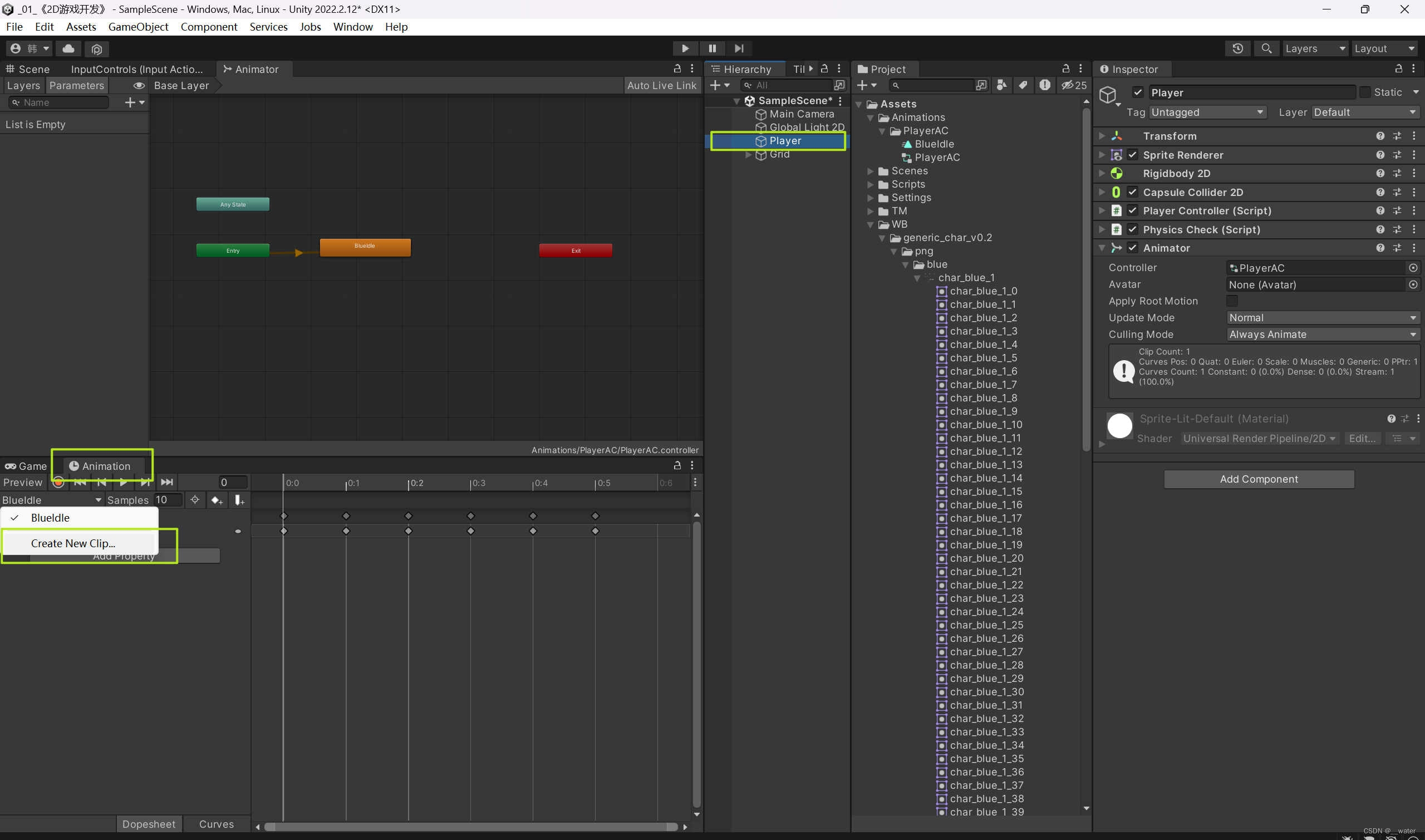
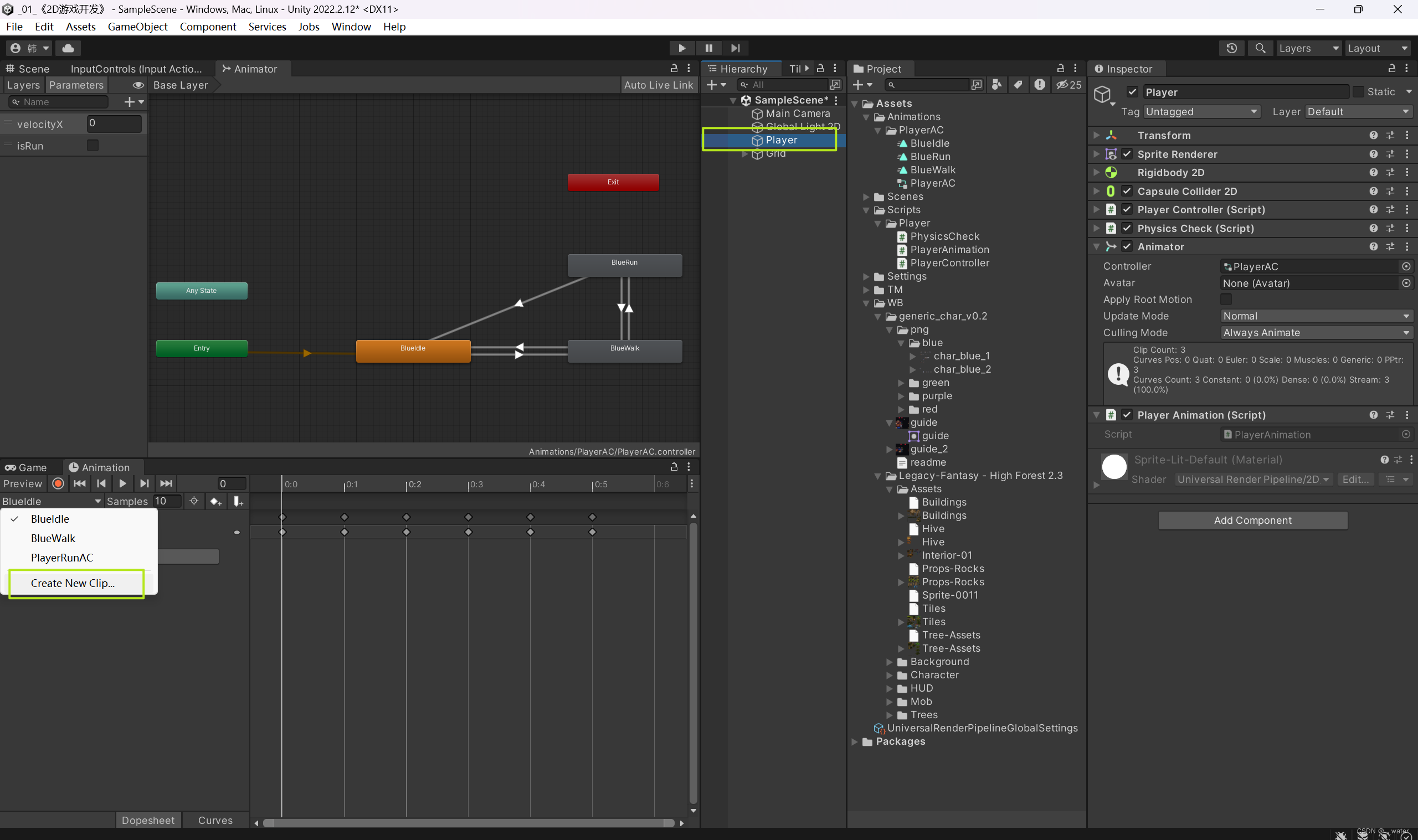
在动画时间轴中我们可以创建 动画单元Animation Clip

选择存放位置创建文件夹,命名为BlueIdle

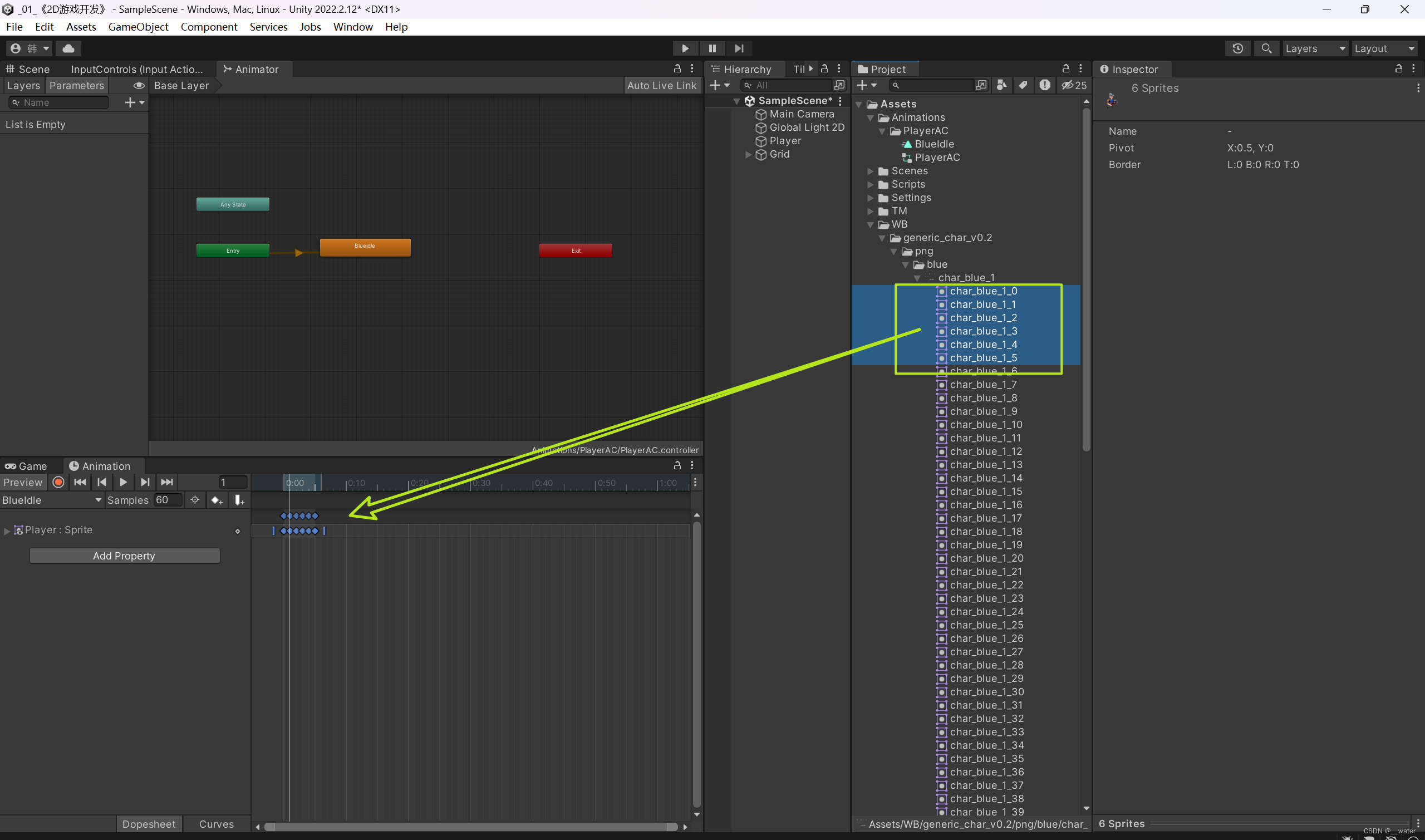
将Idle 1-5动画拖拽至 动画时间轴中,

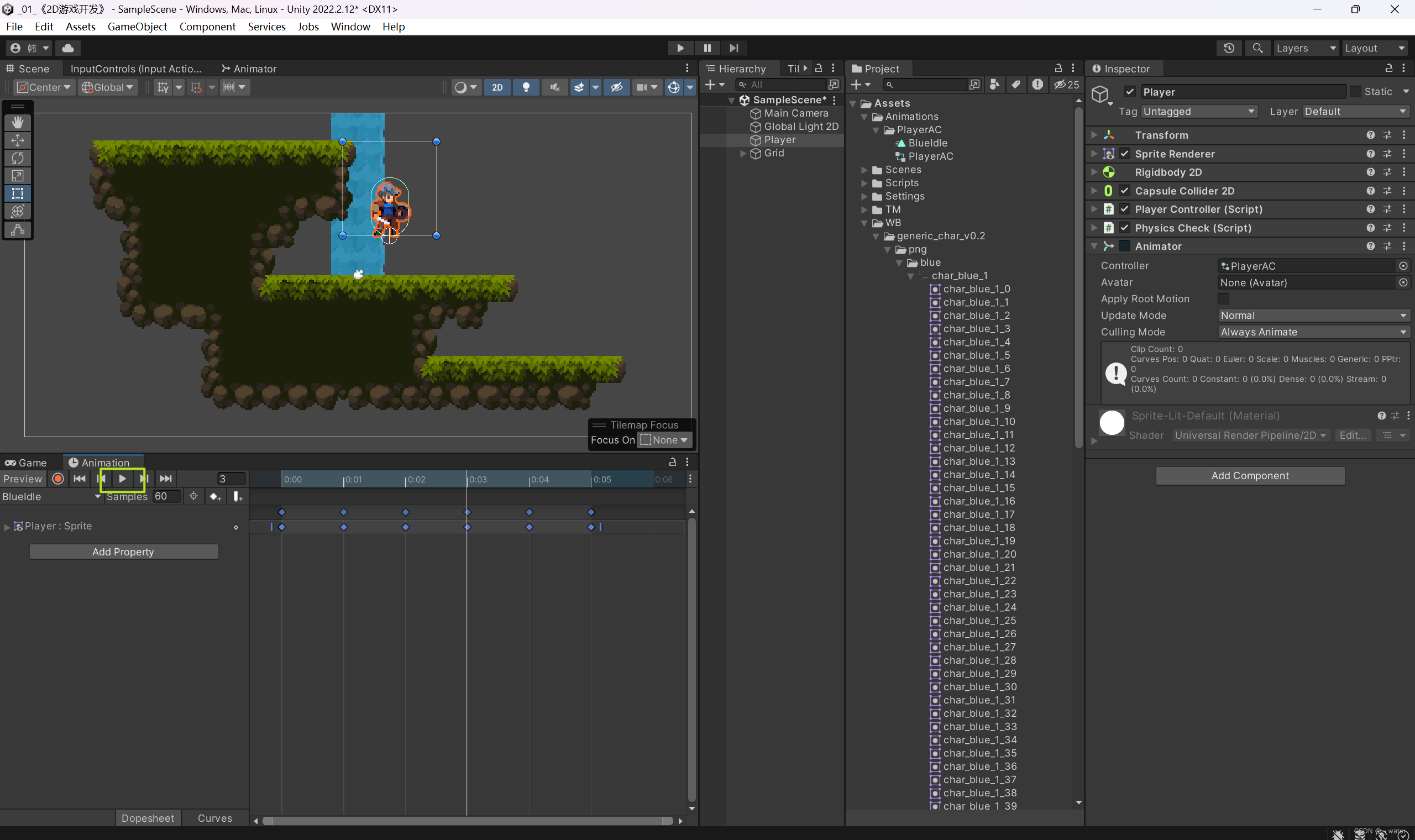
点击开始播放动画可以看到Player抽动,

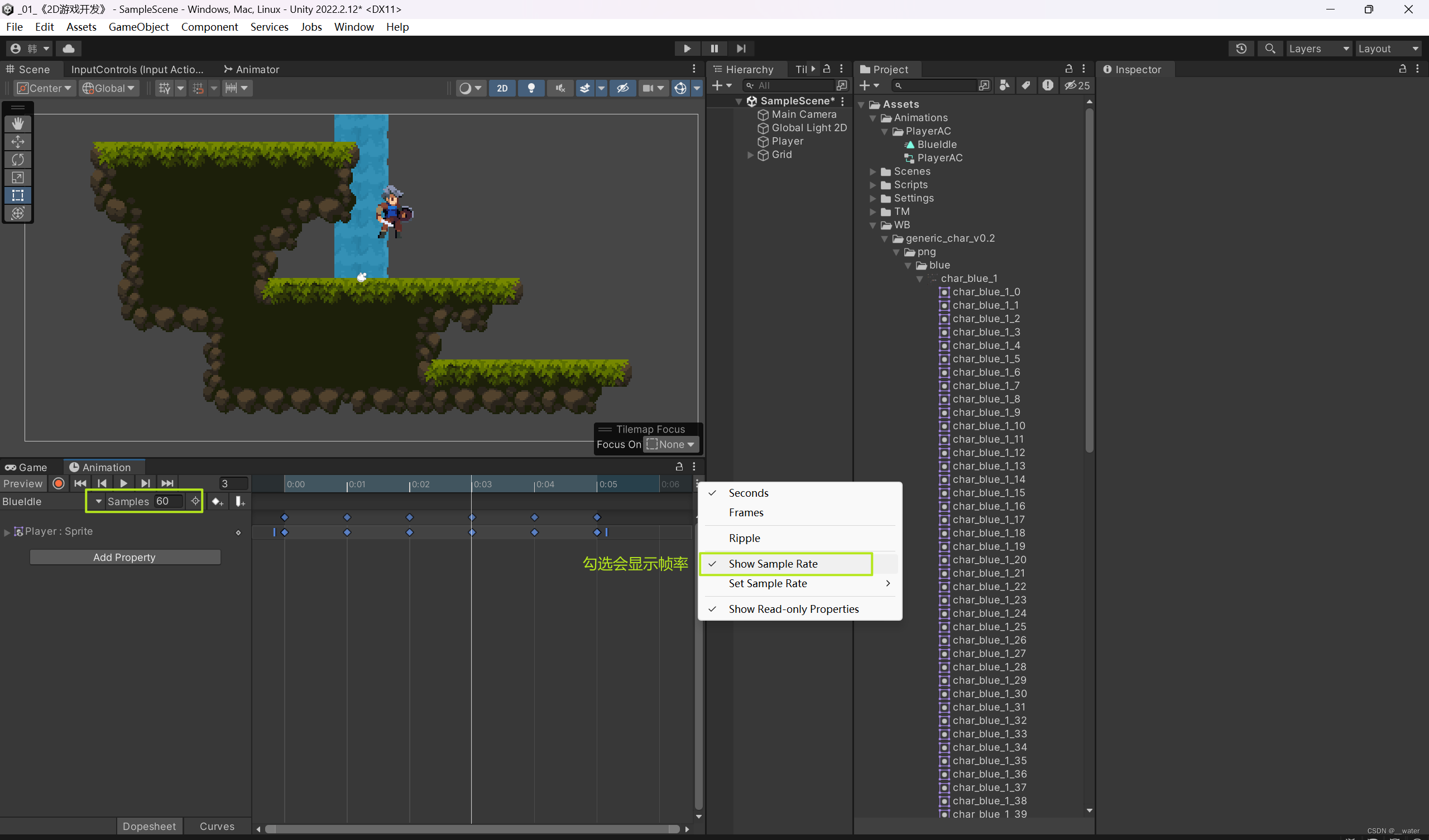
接下来设置 动画时间轴的时间帧率显示,

将帧率设置为10,运行或者播放动画,人物在Idle就有了动画效果,

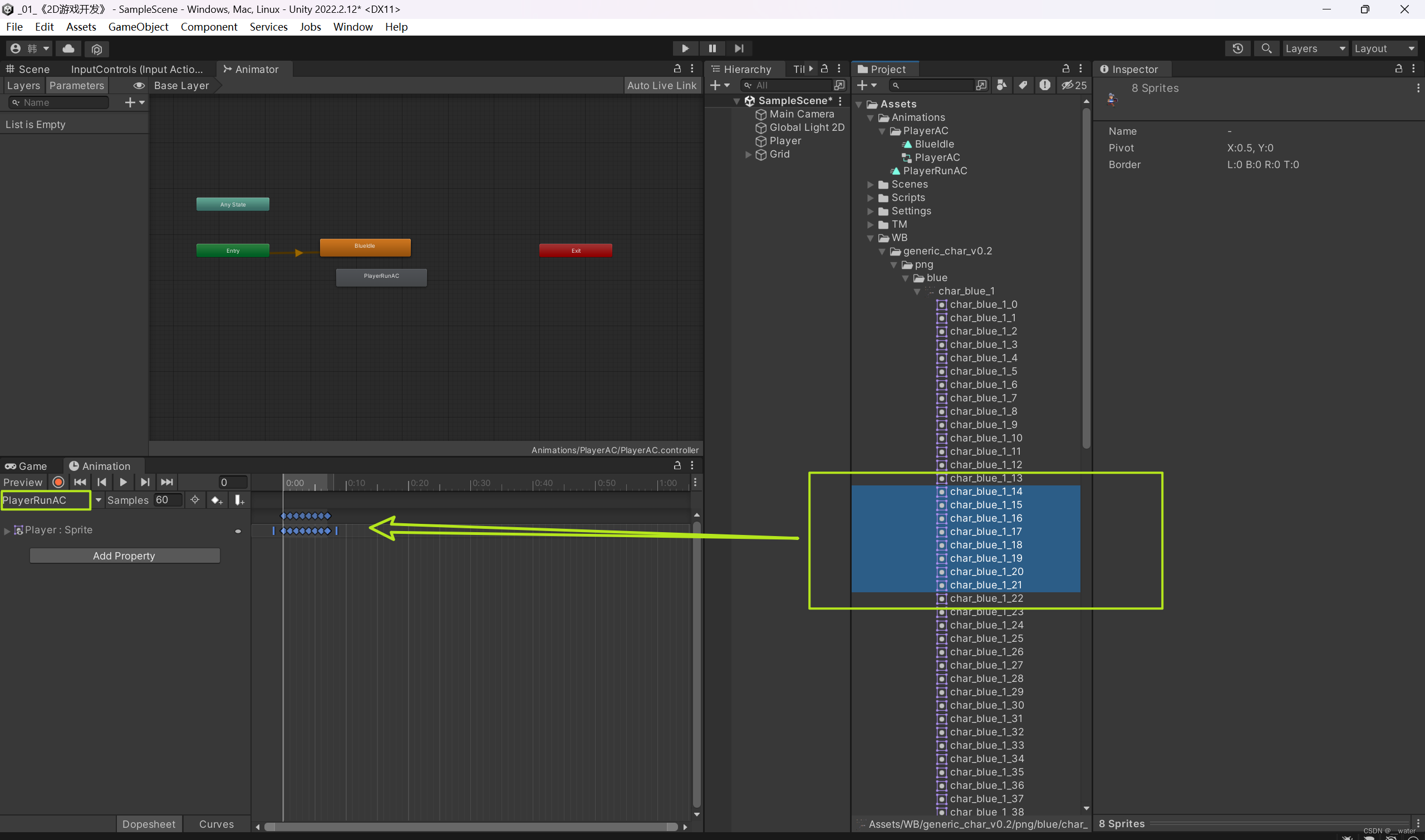
接下来创建人物的跑动动画,

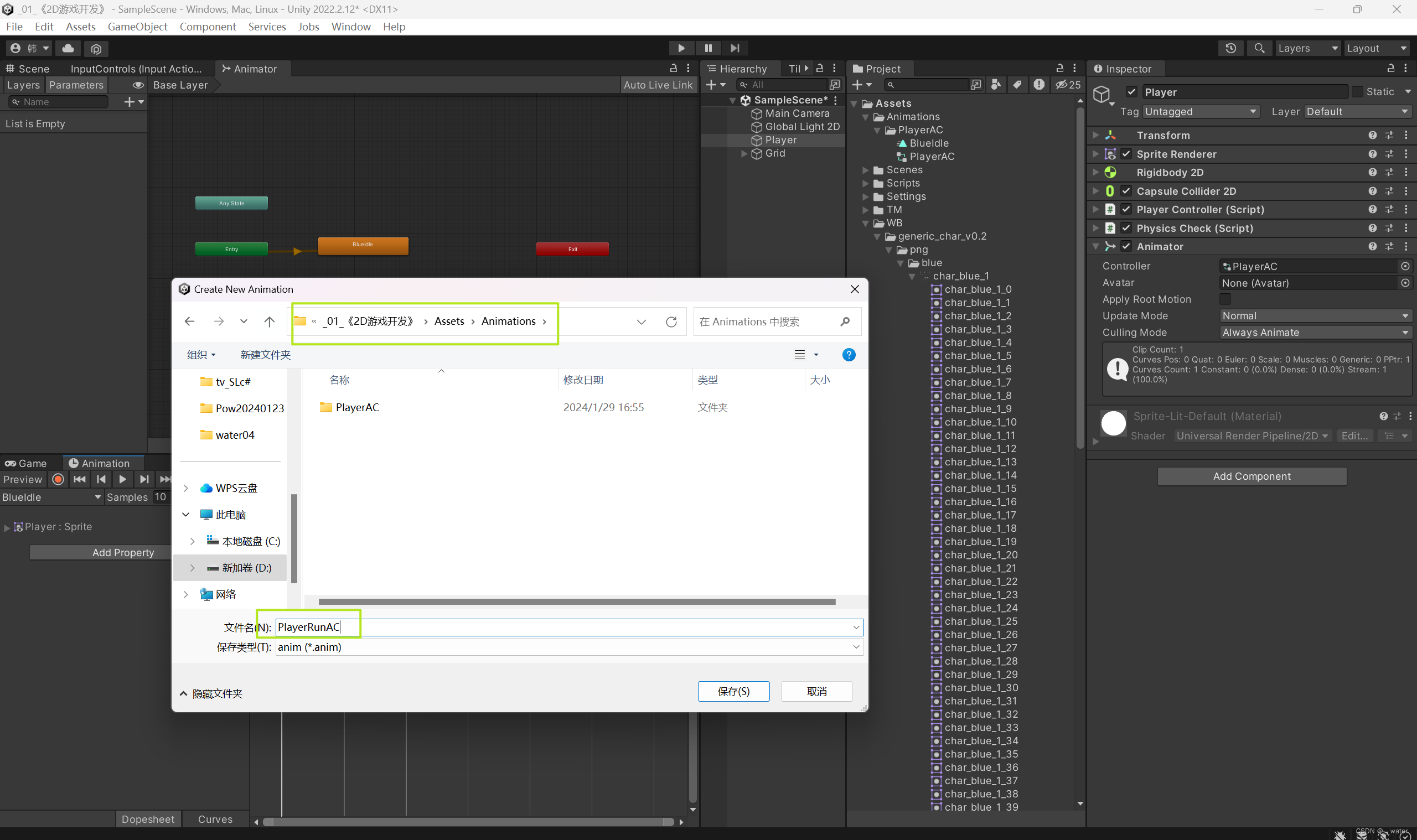
存放位置与命名,

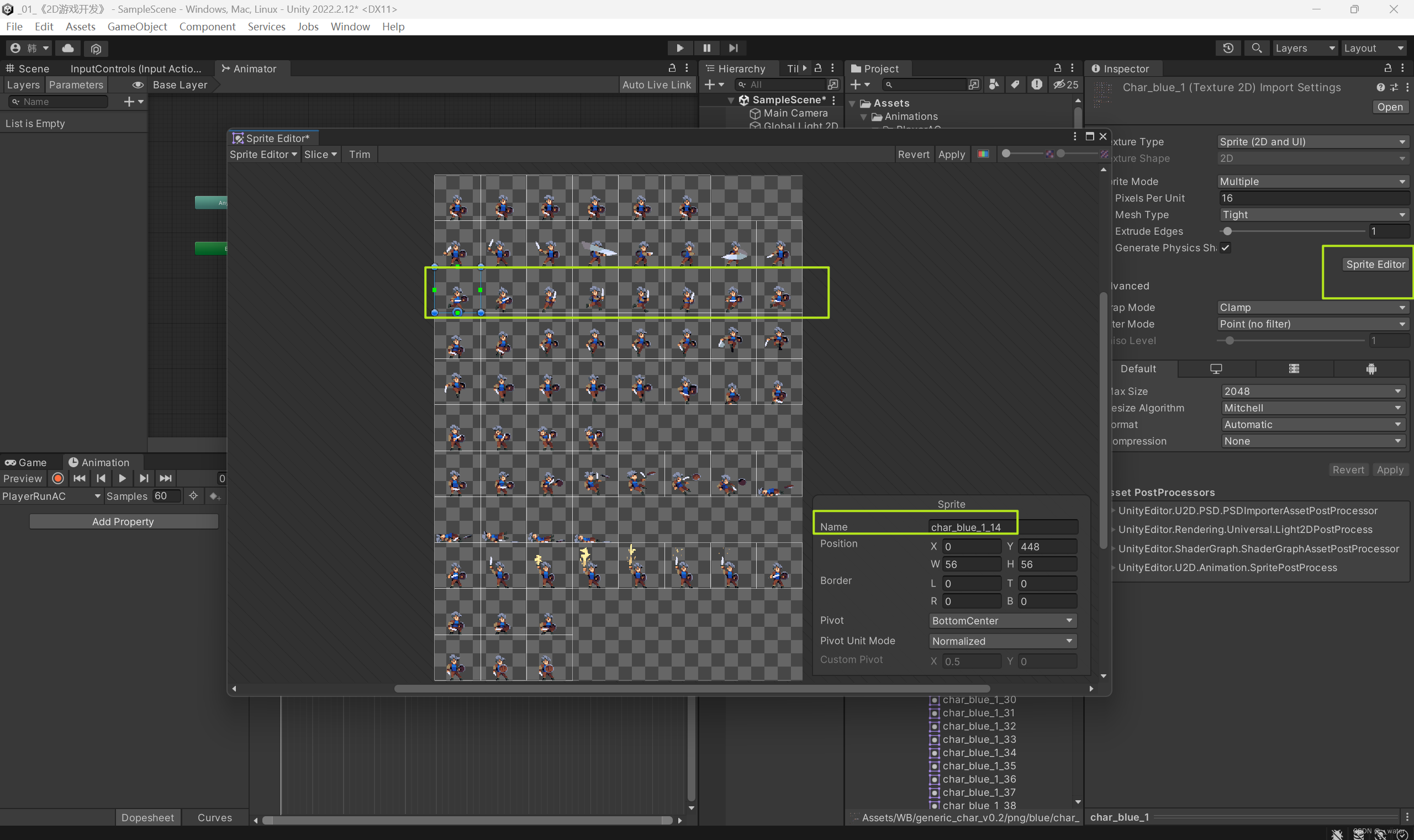
可以看到人物跑动是第三排,
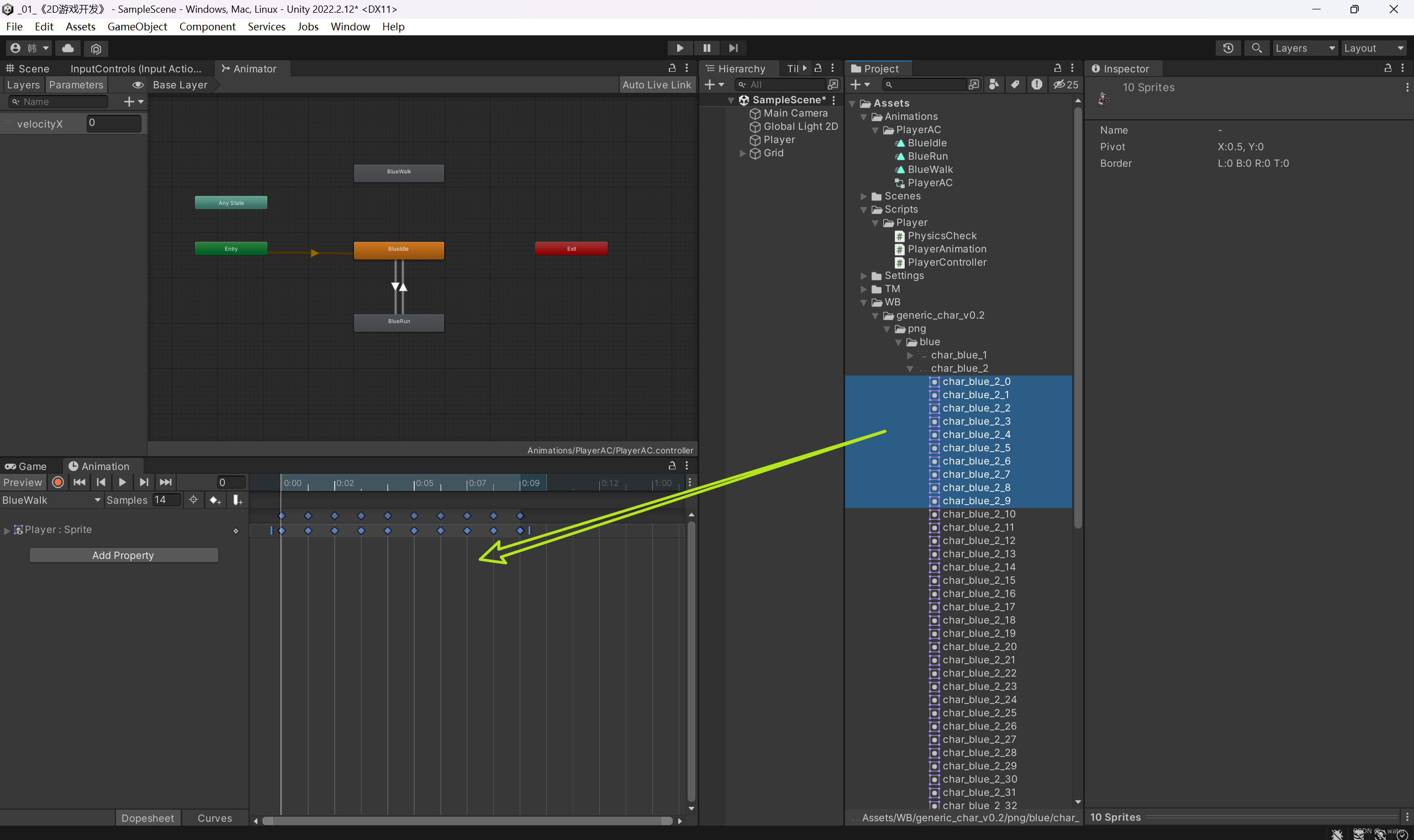
 将人物跑动动画拖拽至 动画时间轴 中,
将人物跑动动画拖拽至 动画时间轴 中,

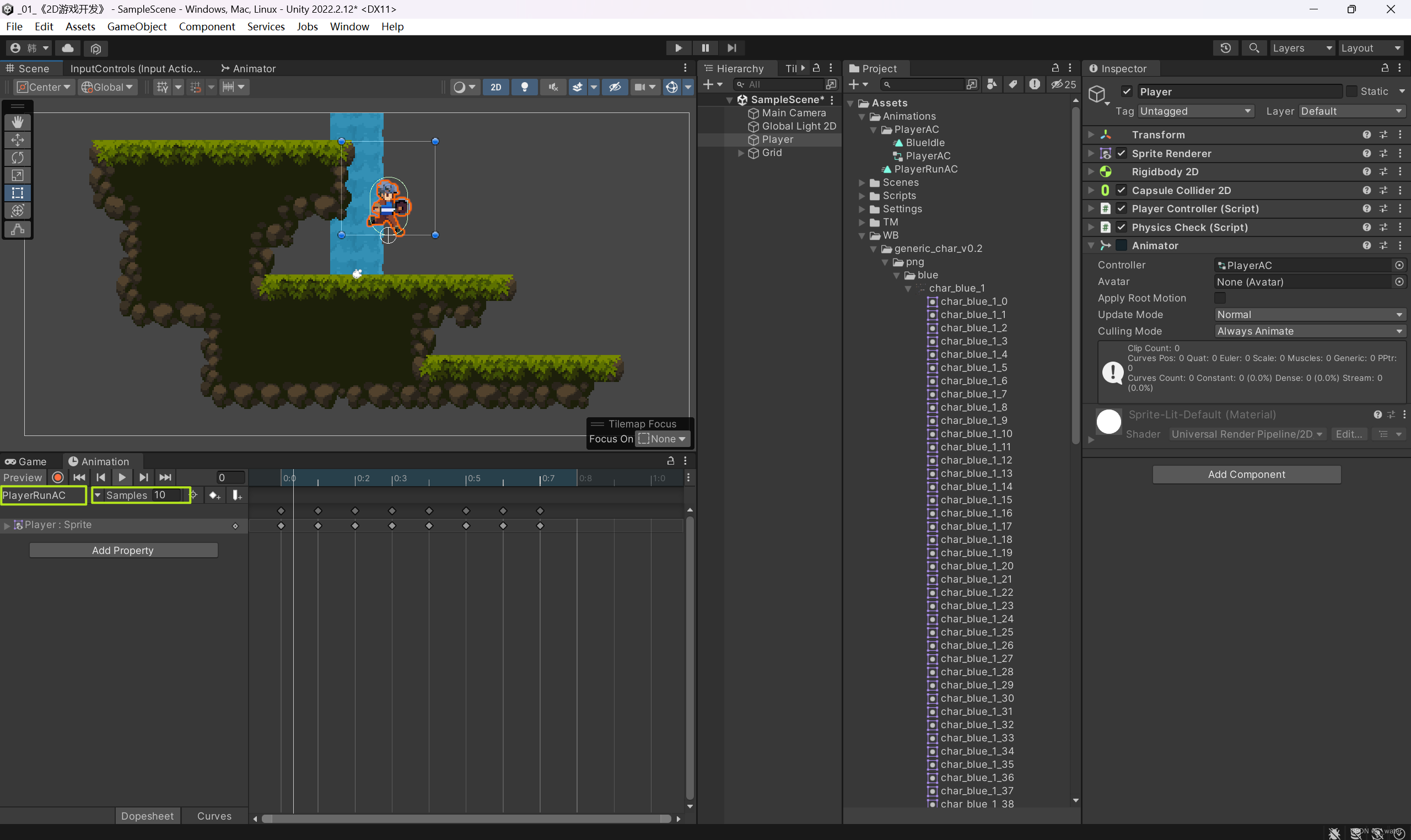
设置跑动的动画帧率,

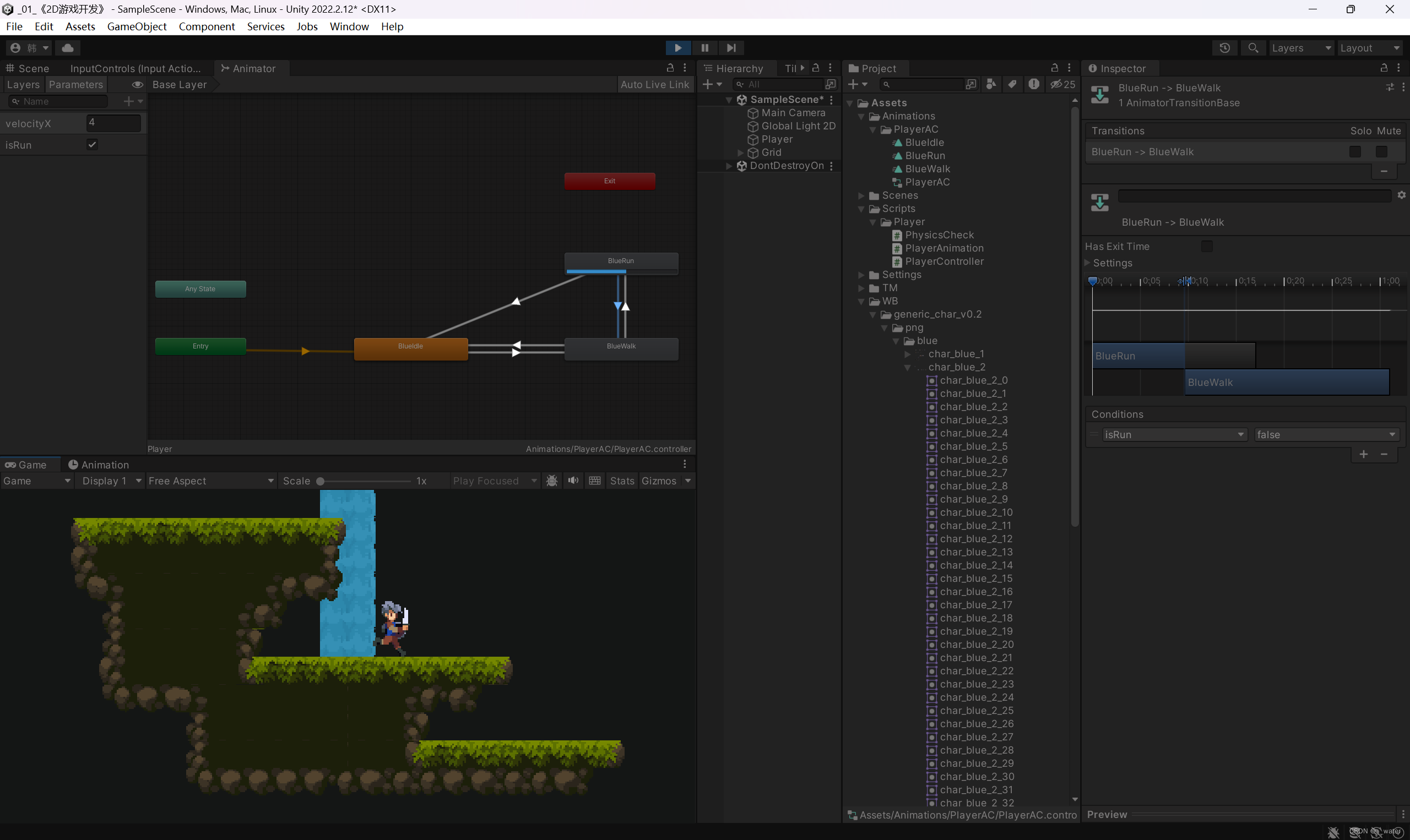
此时在动画控制器中也会增加了一个人物跑动的动画方框,
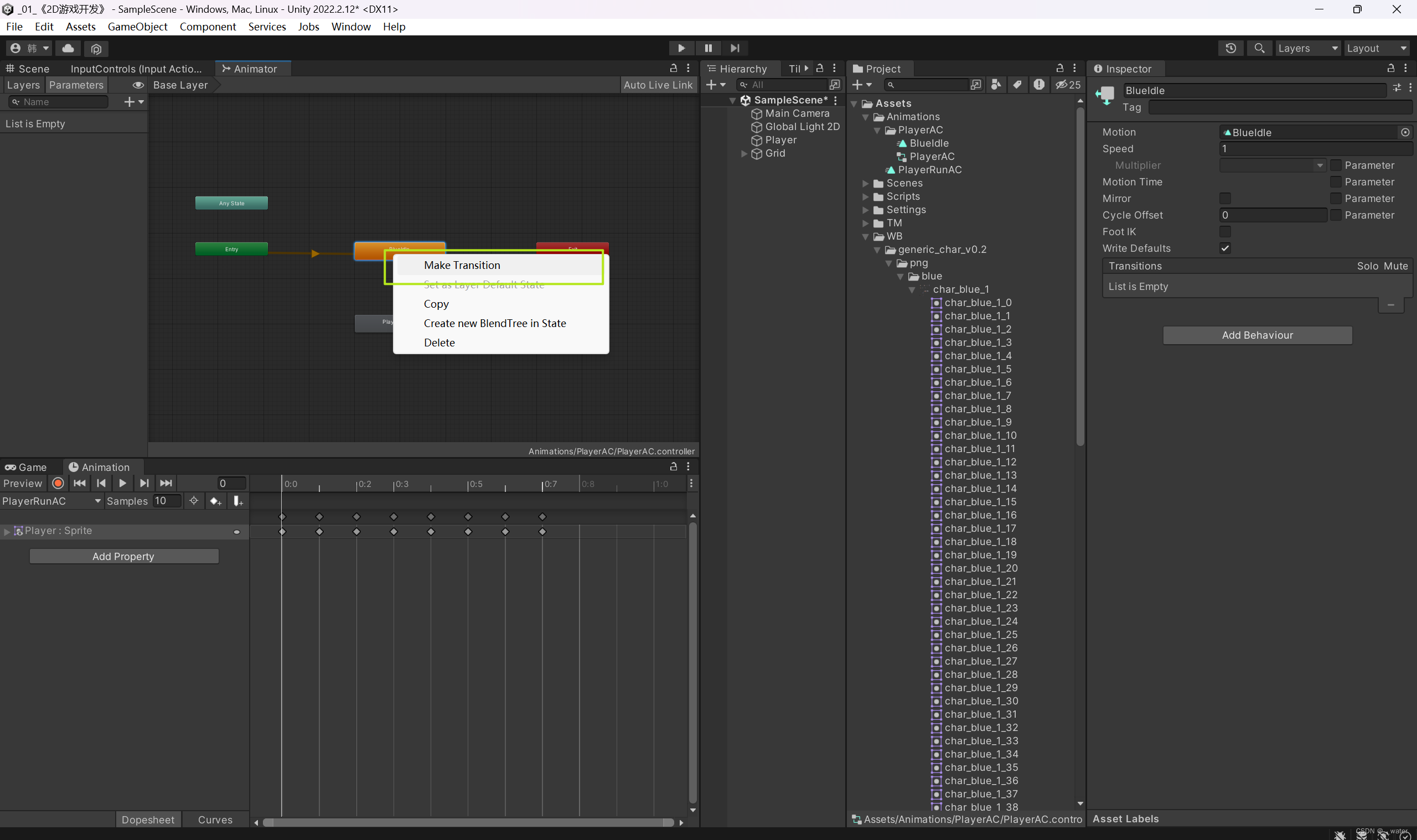
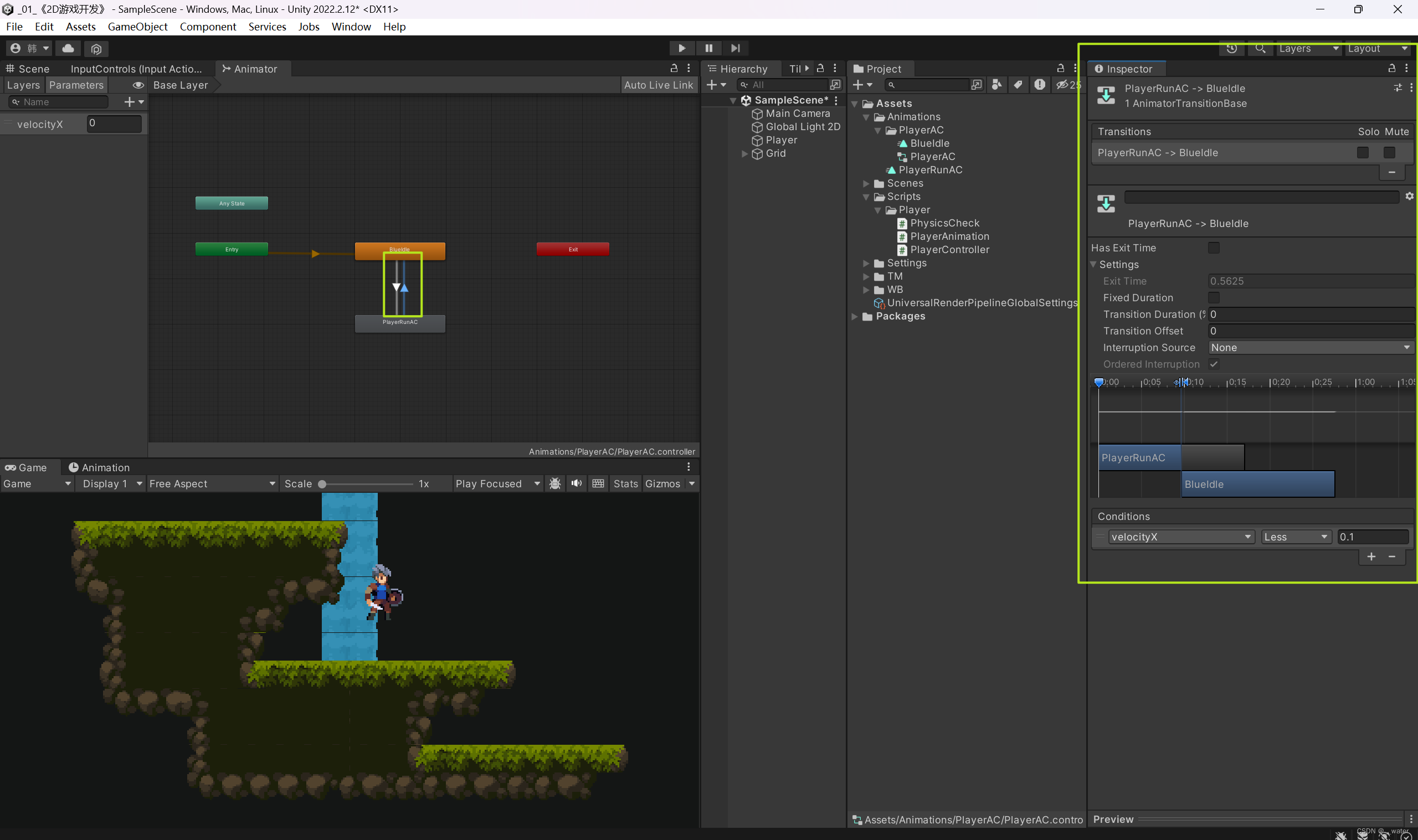
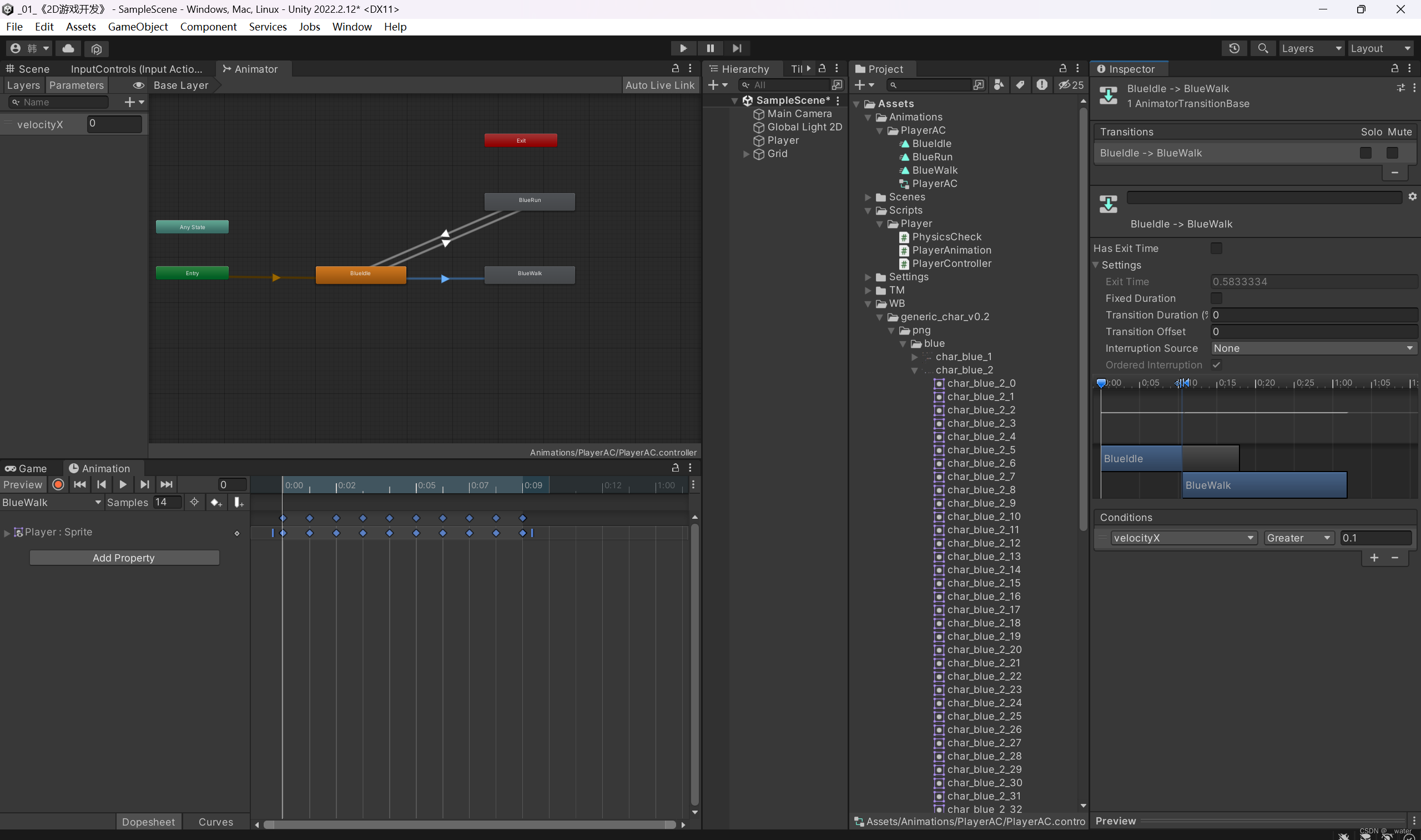
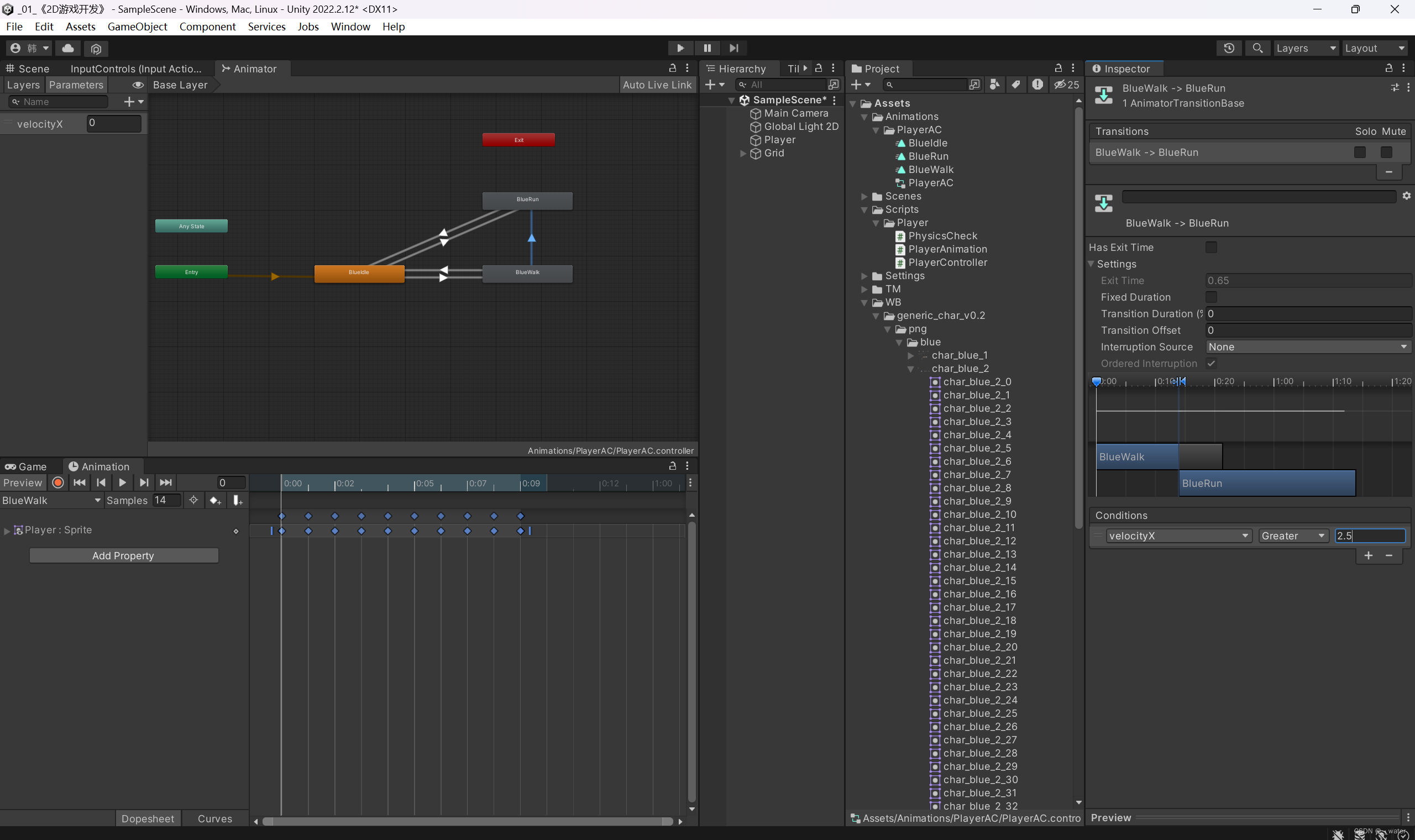
创建连线,

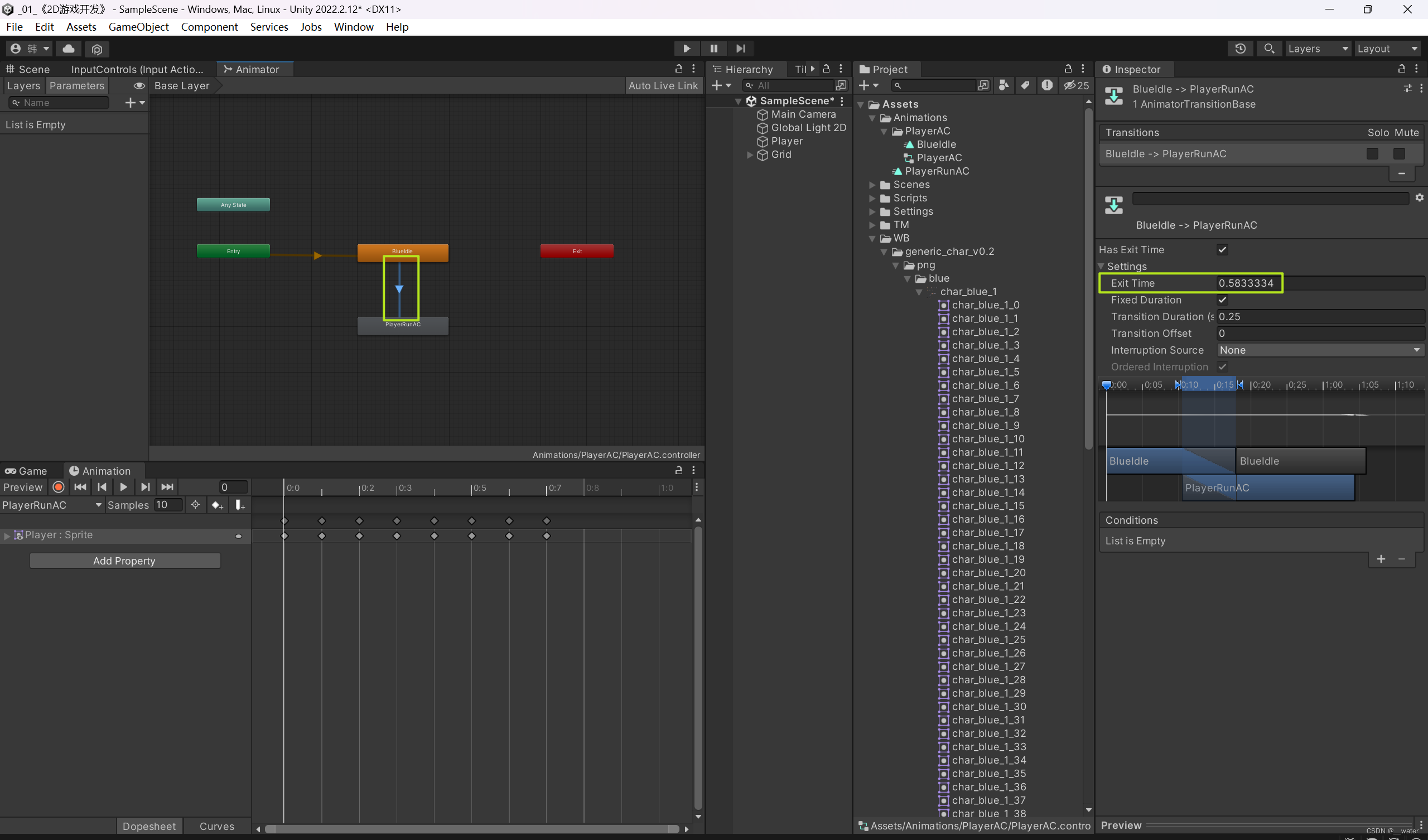
点击线会变成蓝色,

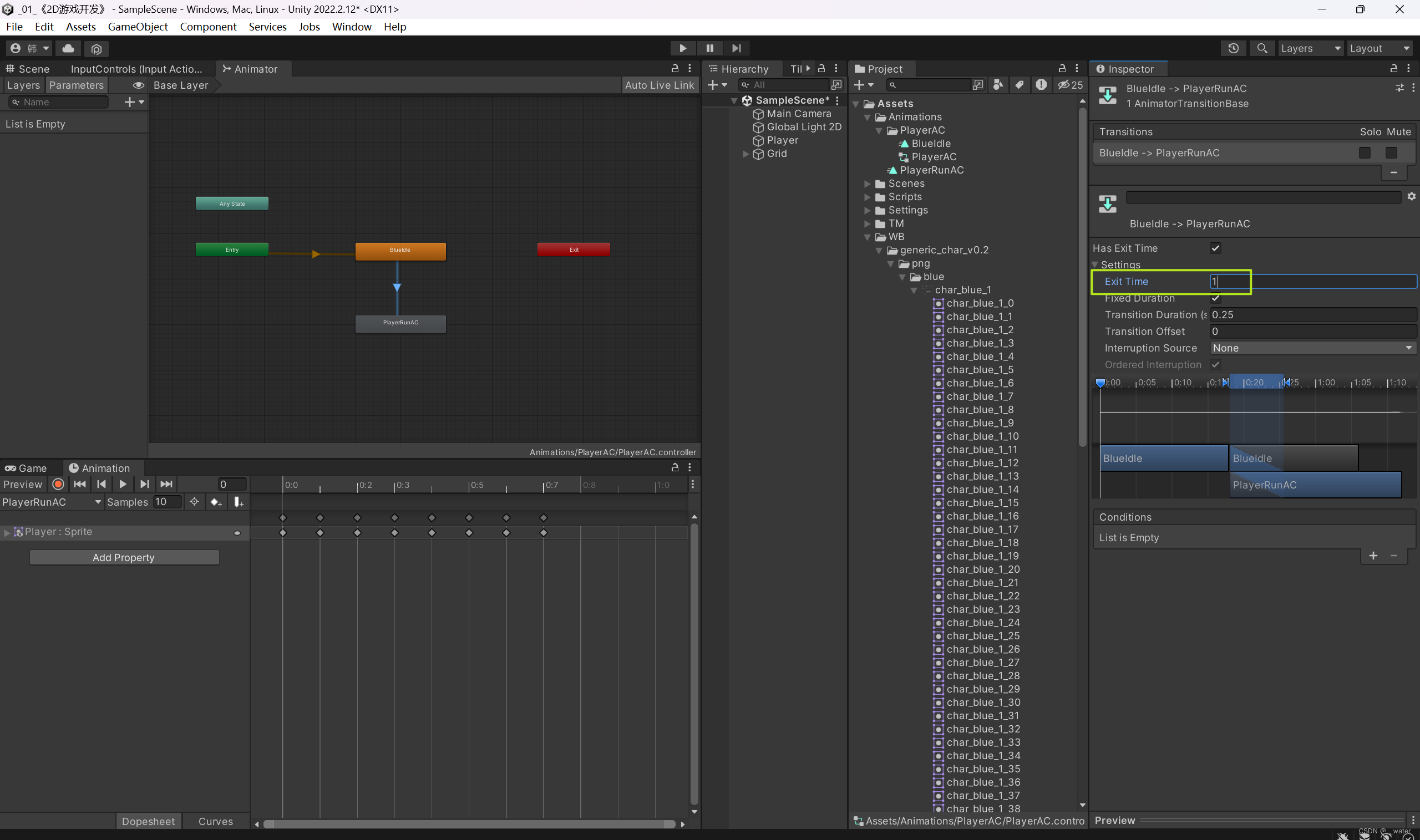
注意:在退出时间 为 0.58 代表 动画在播放了百分之58就切换到下一个动画中
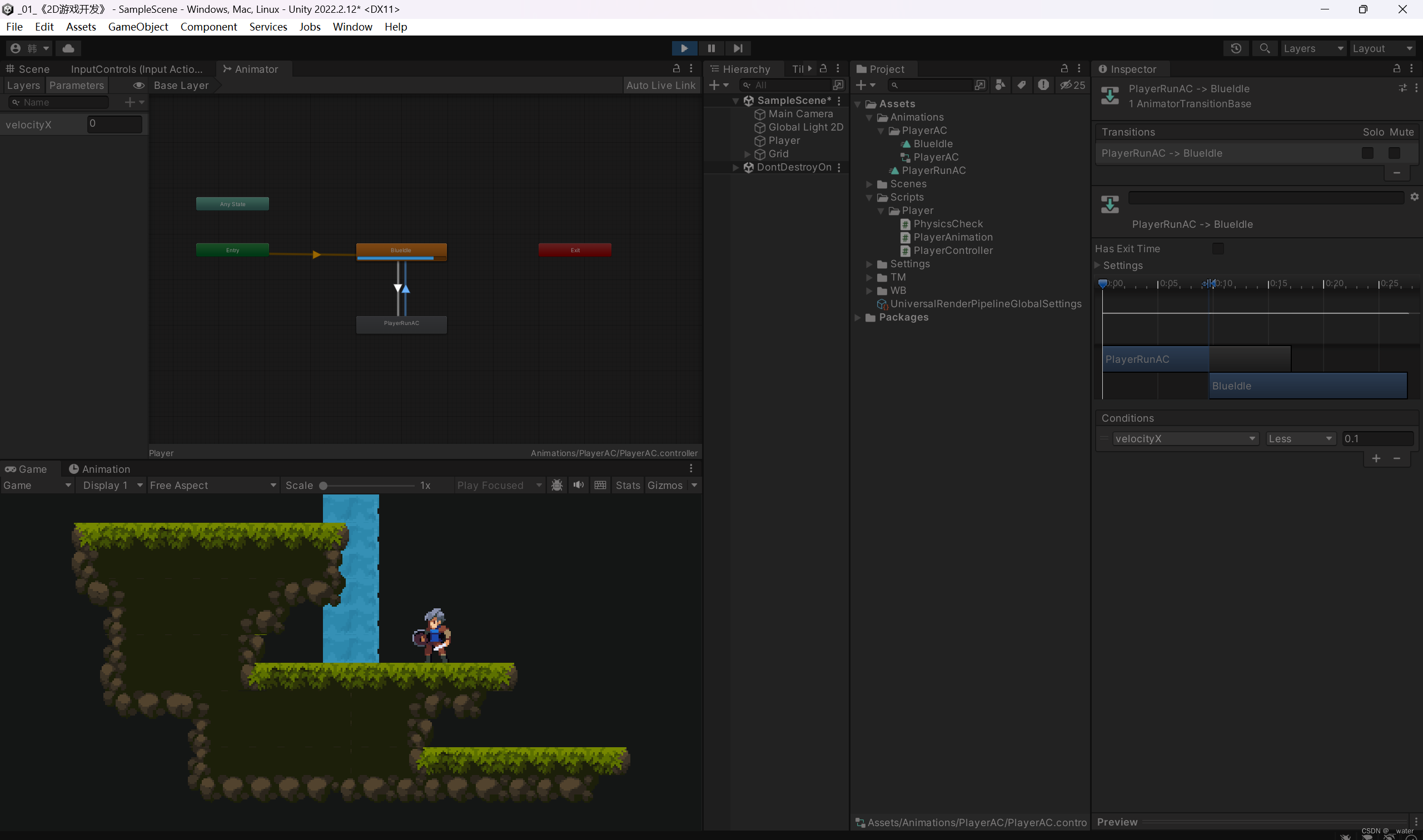
我们在这里把退出时间改为1 代表 动画在播放了一次百分之百就切换到下一个动画,

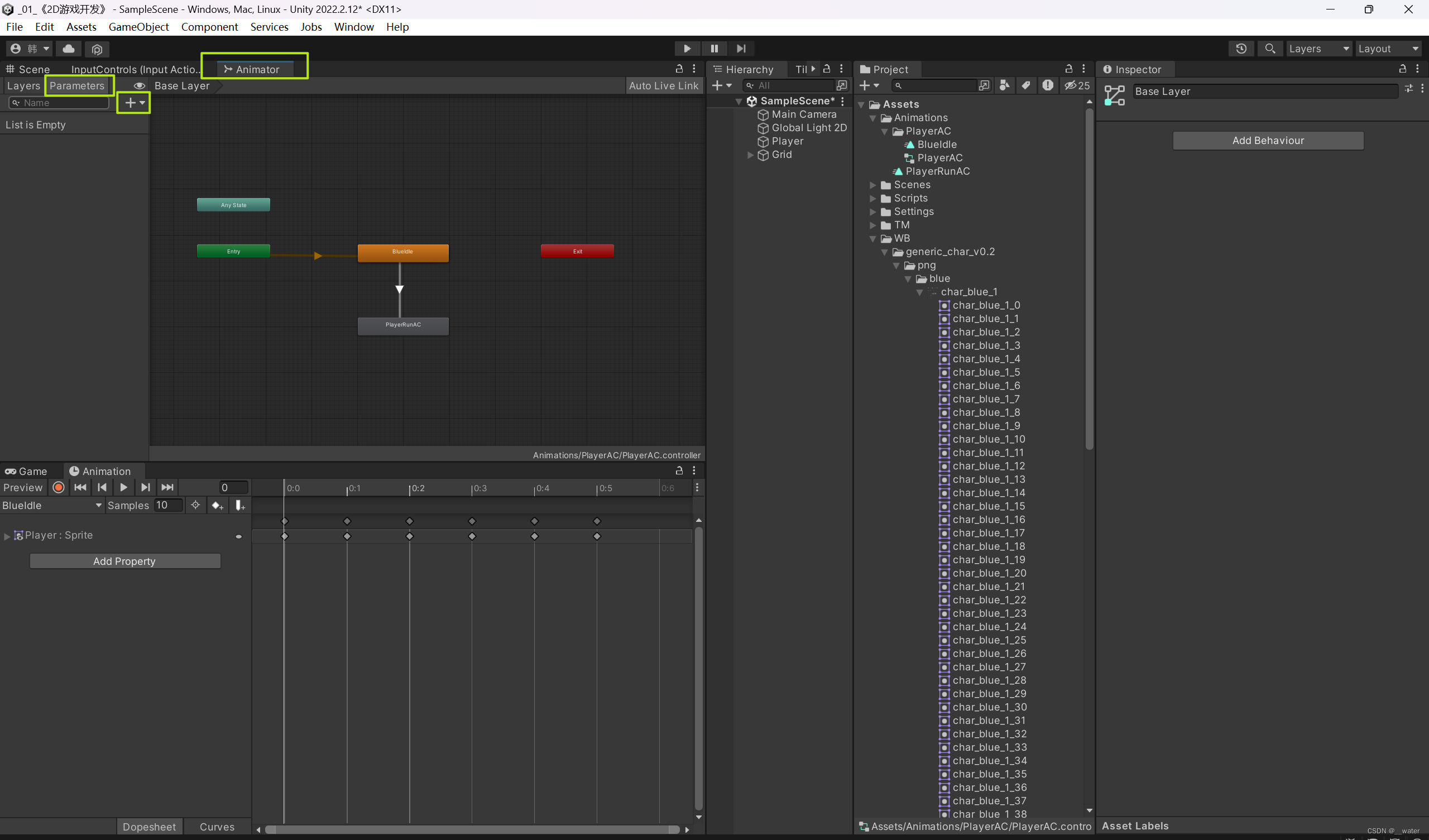
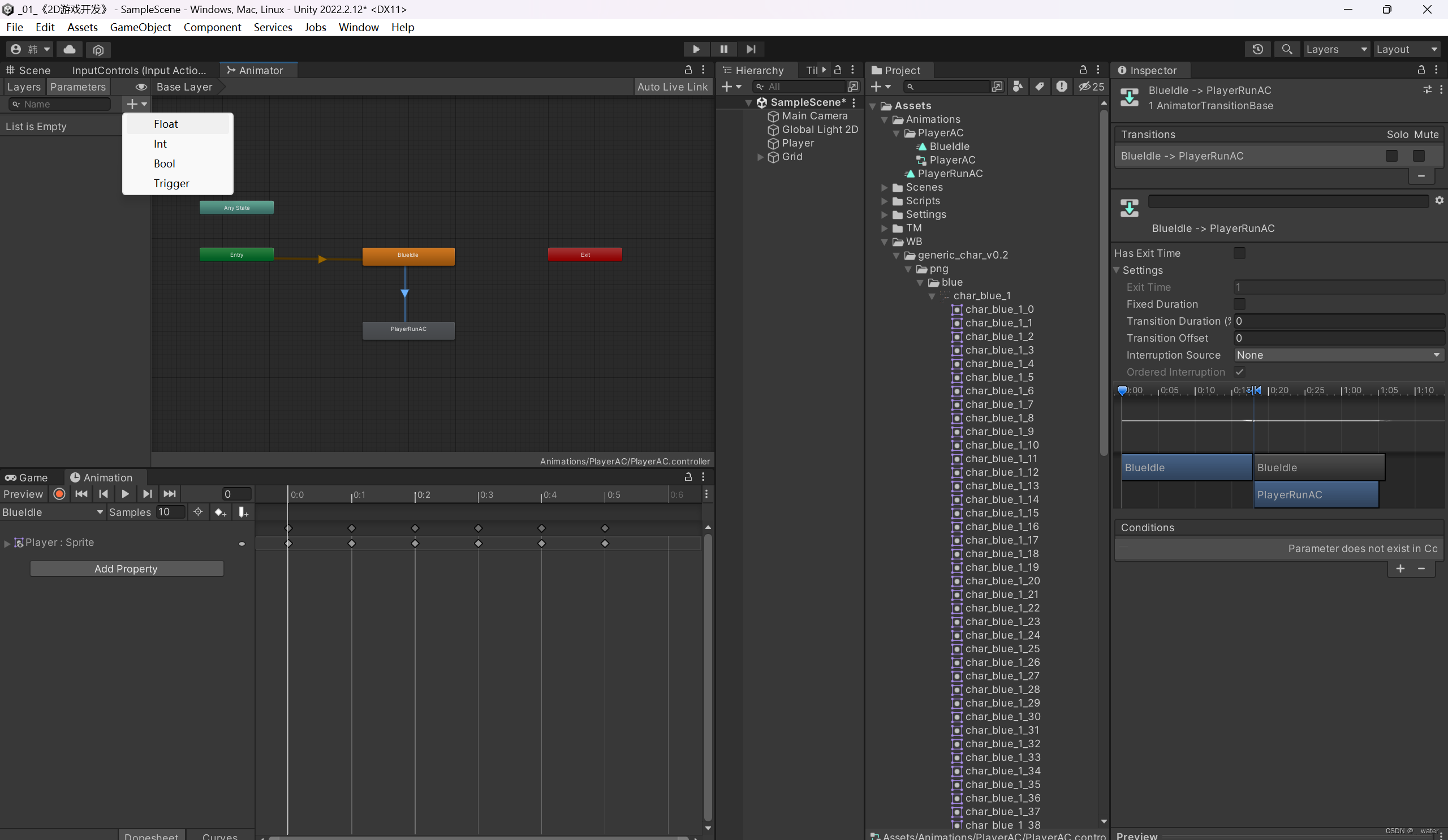
接下来我们创建 转换(连线)变量,


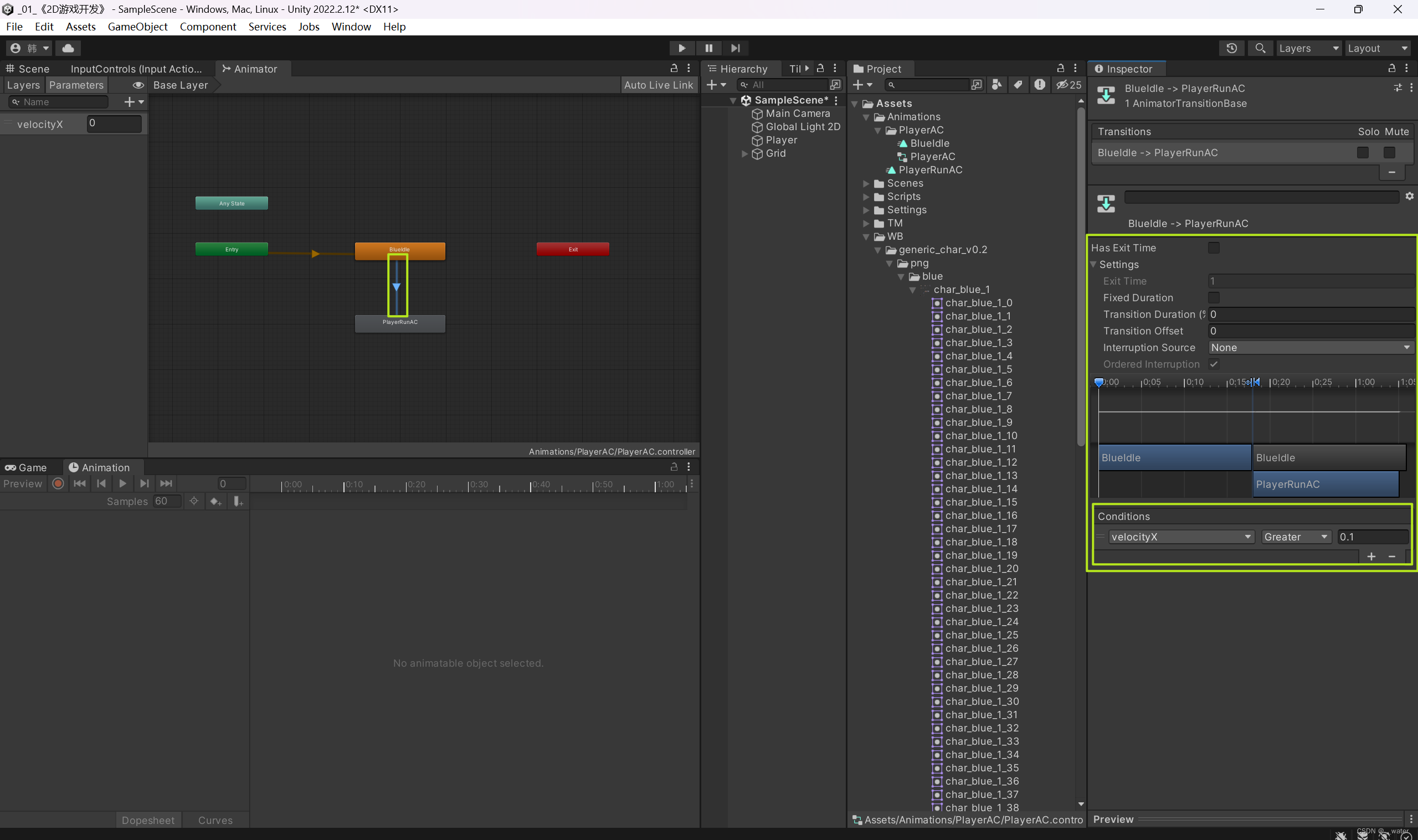
设置线,

创建脚本,

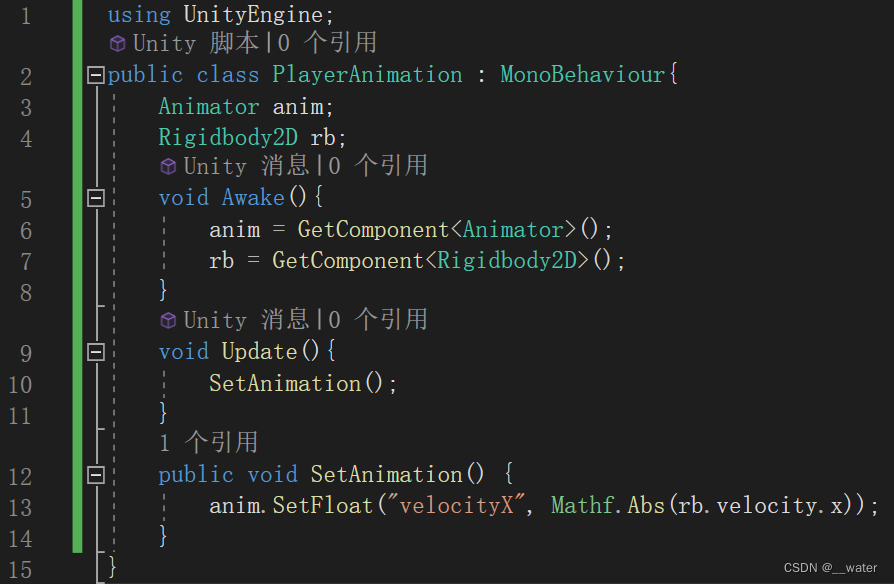
编写代码:

using UnityEngine;
public class PlayerAnimation : MonoBehaviour{
Animator anim;
Rigidbody2D rb;
void Awake(){
anim = GetComponent<Animator>();
rb = GetComponent<Rigidbody2D>();
}
void Update(){
SetAnimation();
}
public void SetAnimation() {
anim.SetFloat("velocityX", Mathf.Abs(rb.velocity.x));
}
}
注意velocityX是我们在unity动画控制器 转换变量自定义设置的变量,

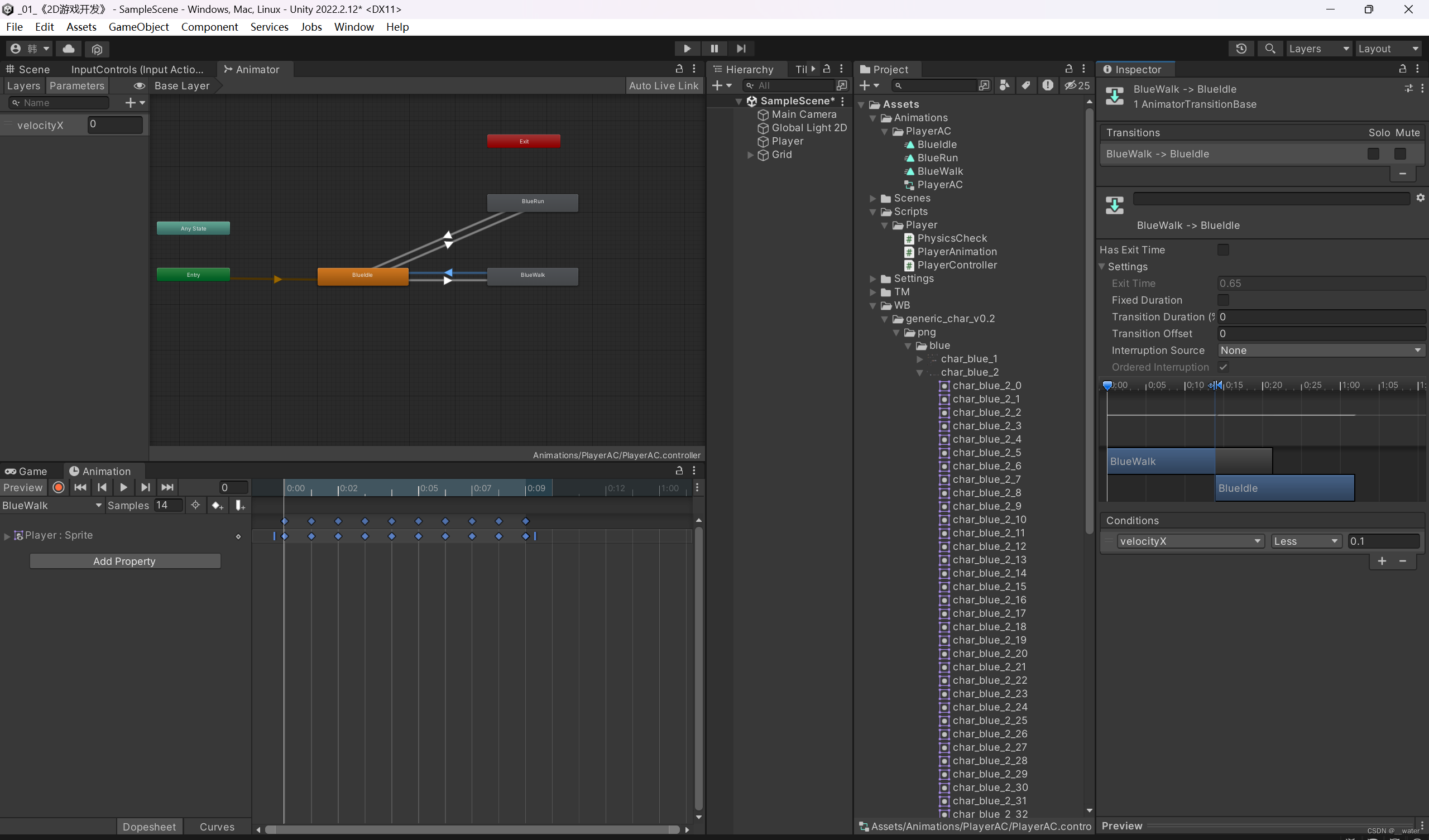
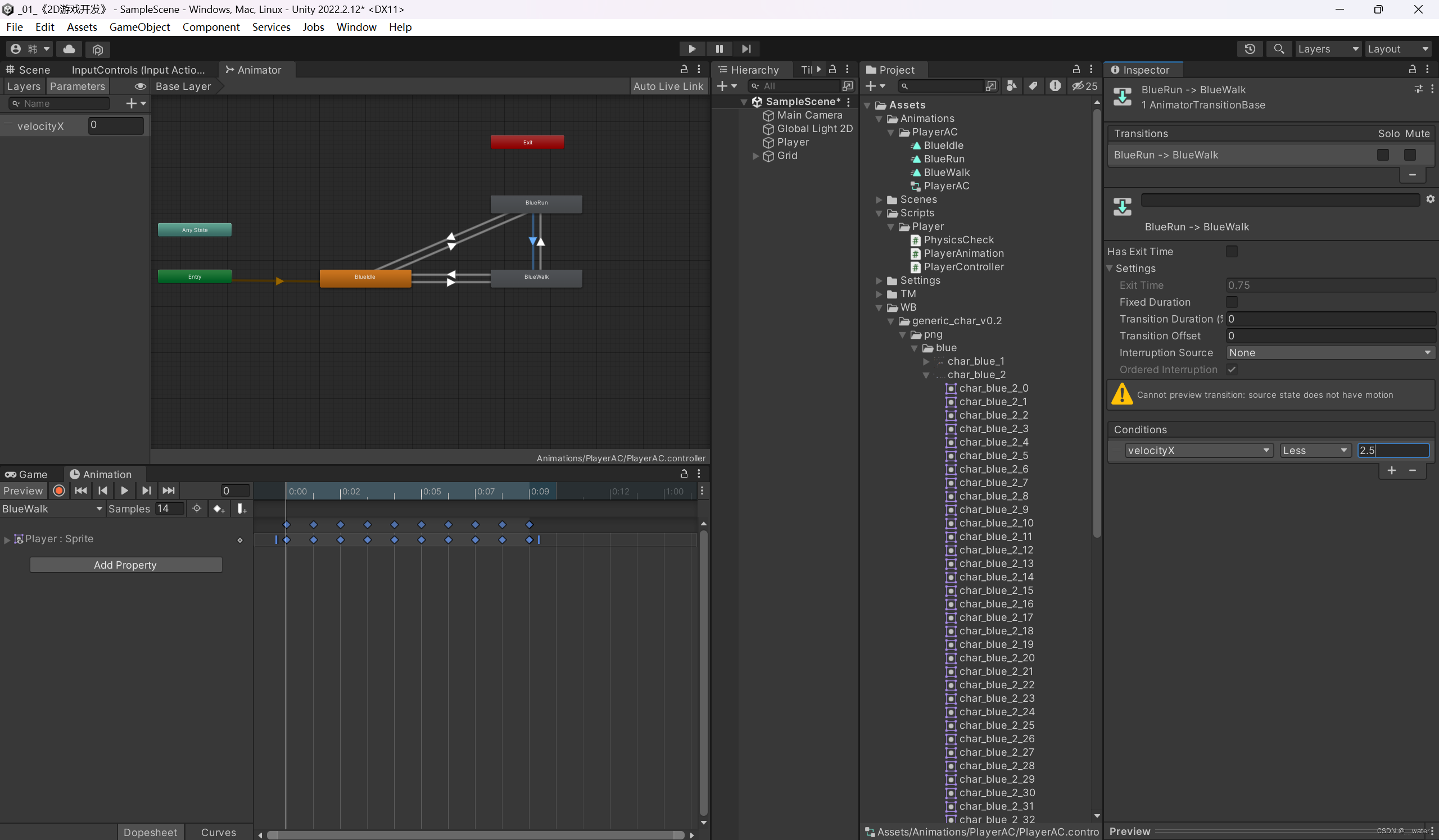
同样手法做返回Idle空闲的连线,

此时运行项目停止跑动后即停止,

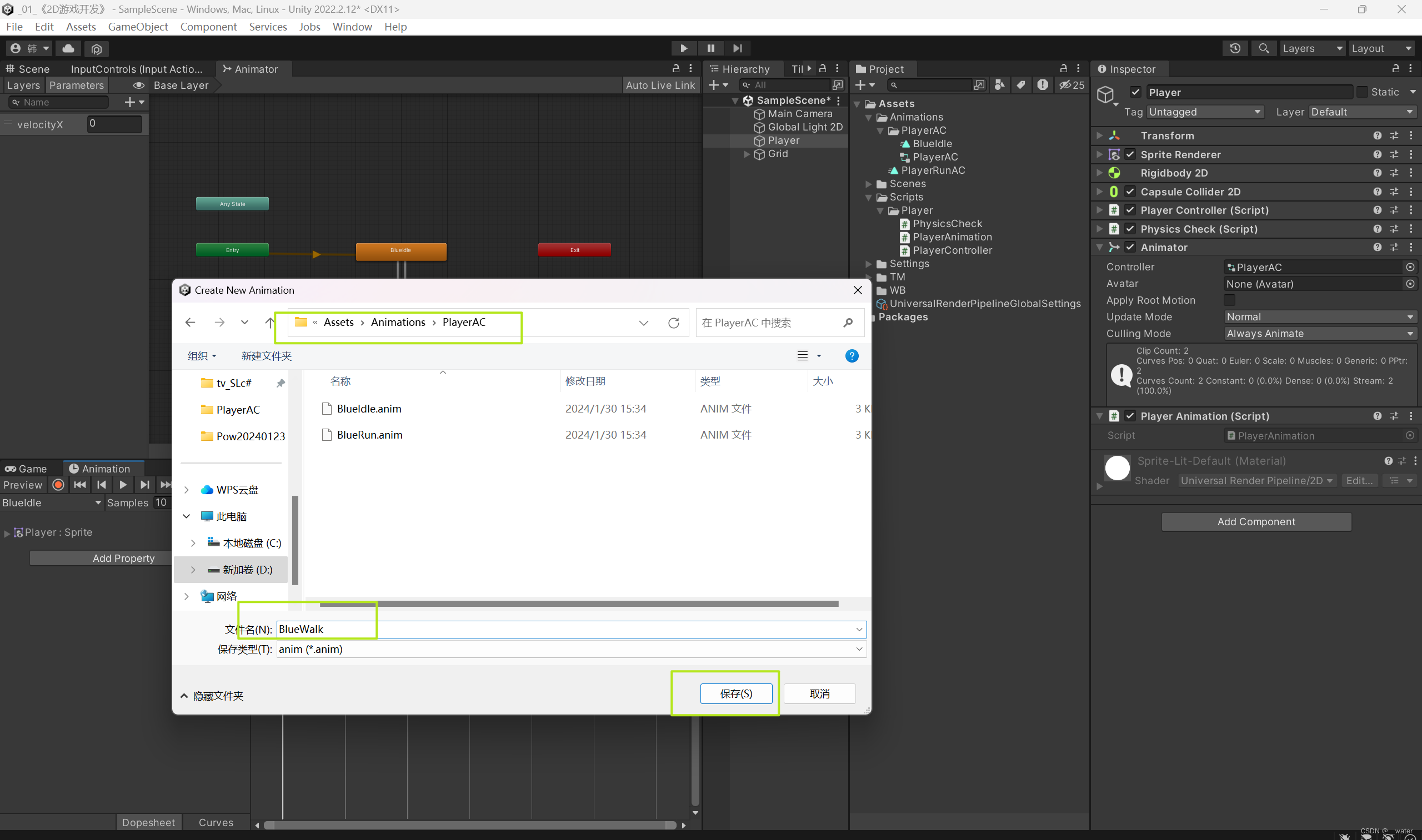
接下来在做走路的动画,
首先创建一个走路动画文件夹,


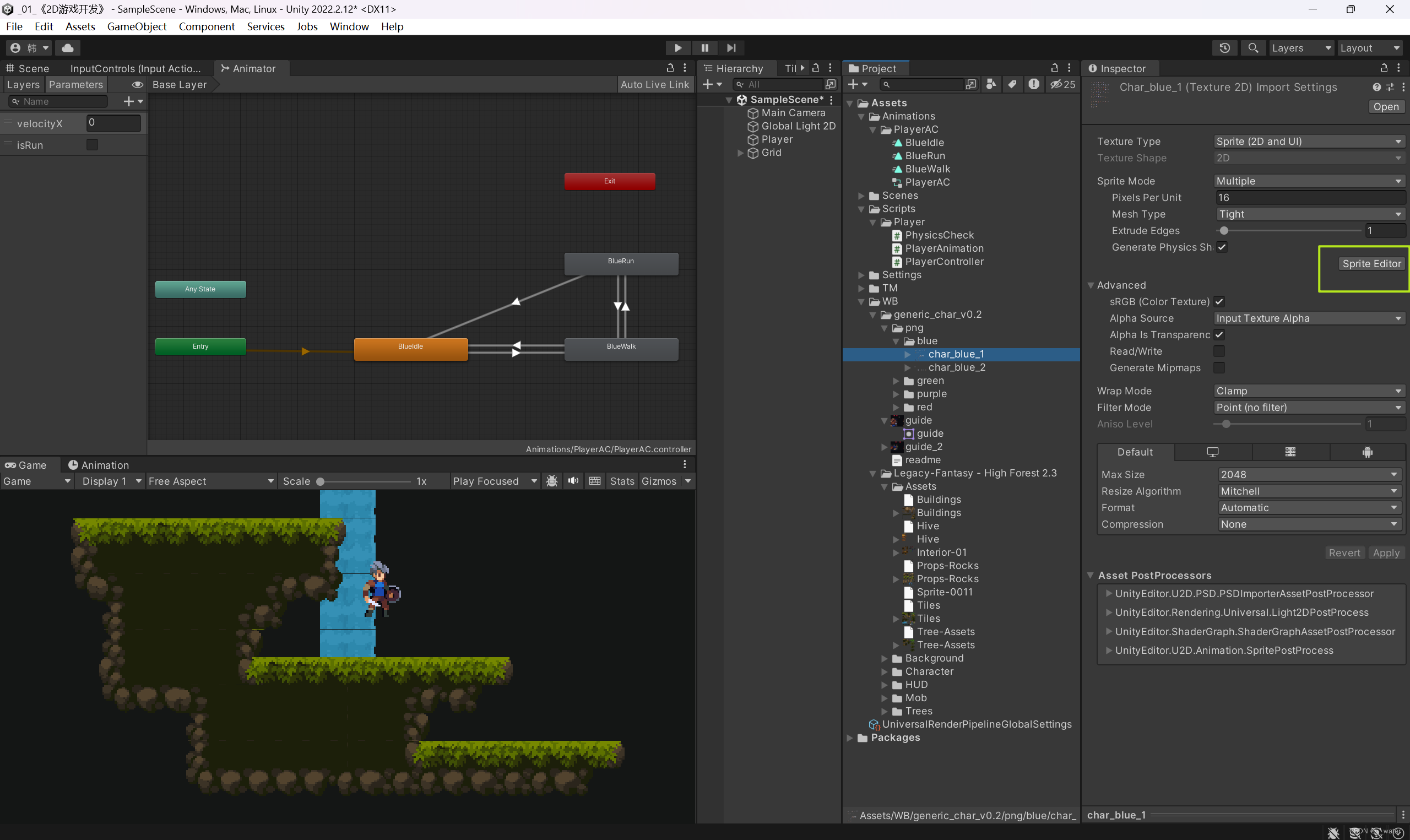
走路动画在第二张图片,

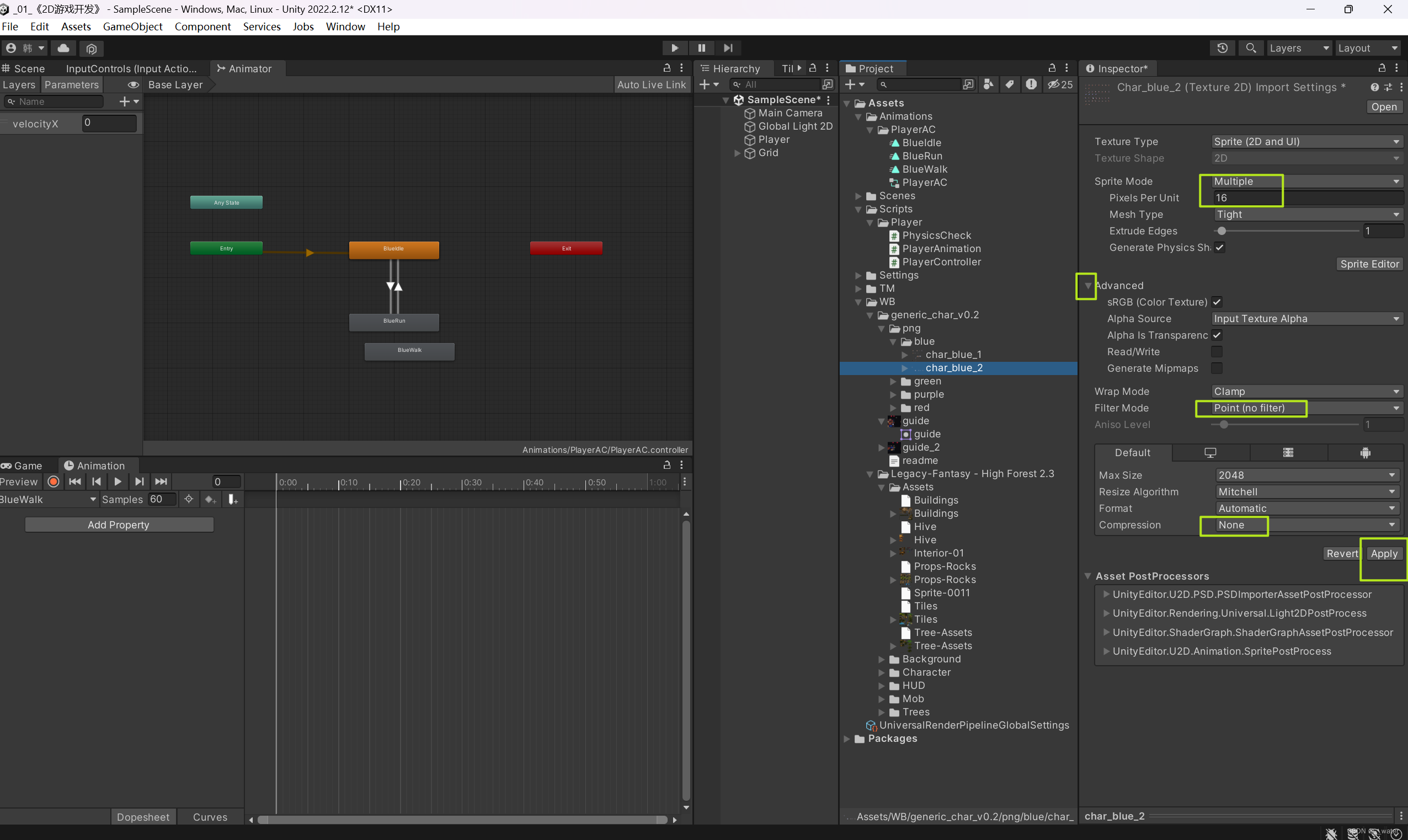
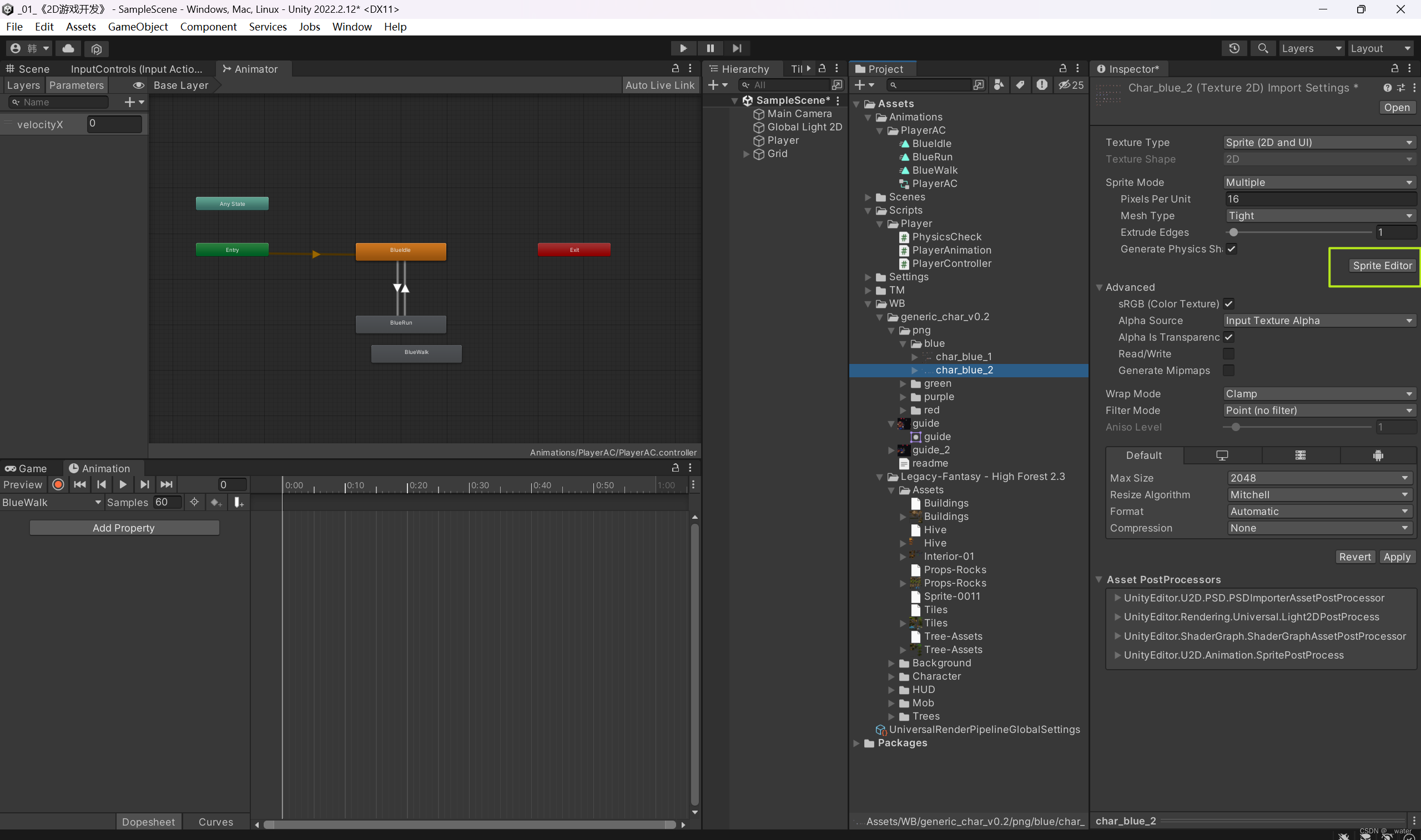
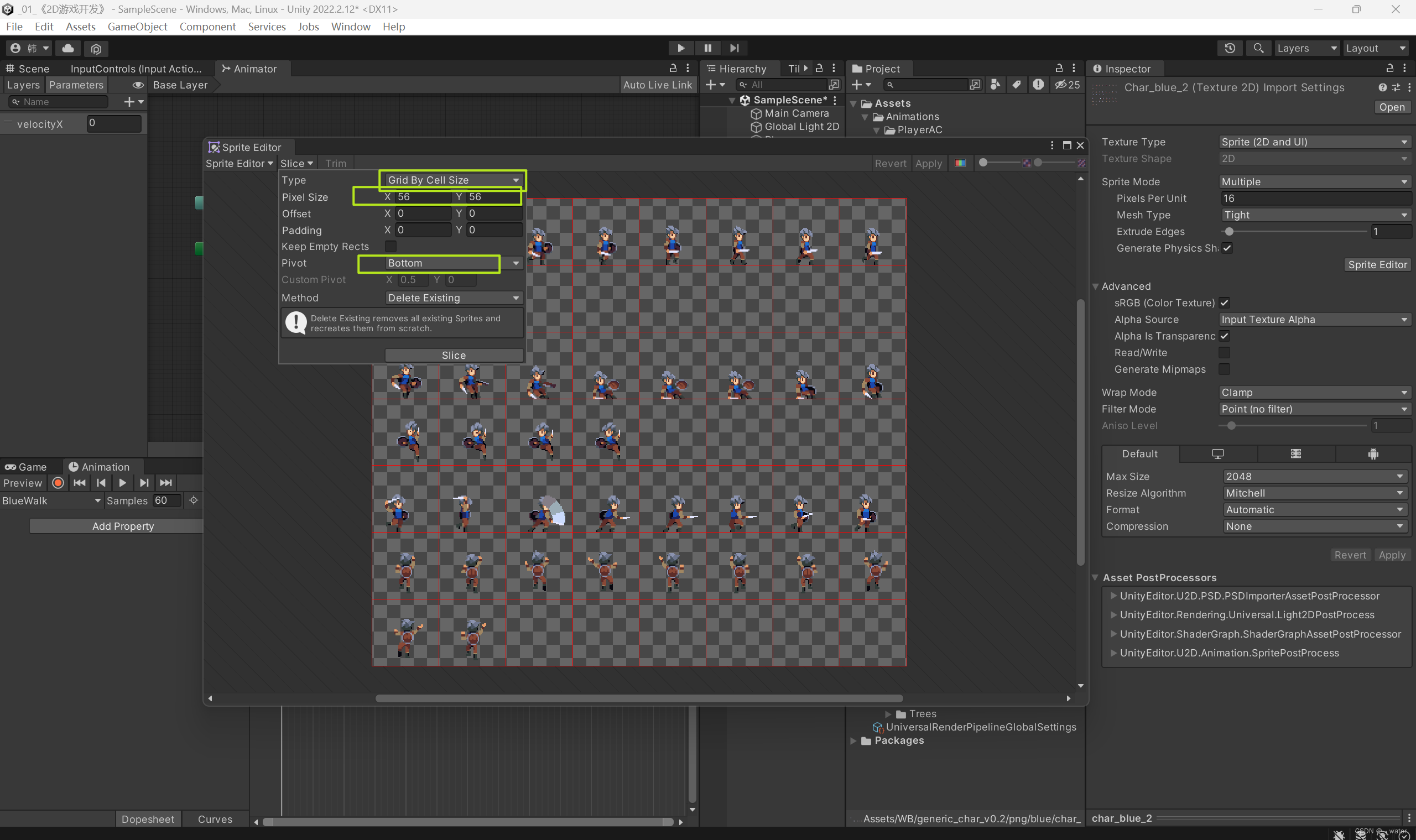
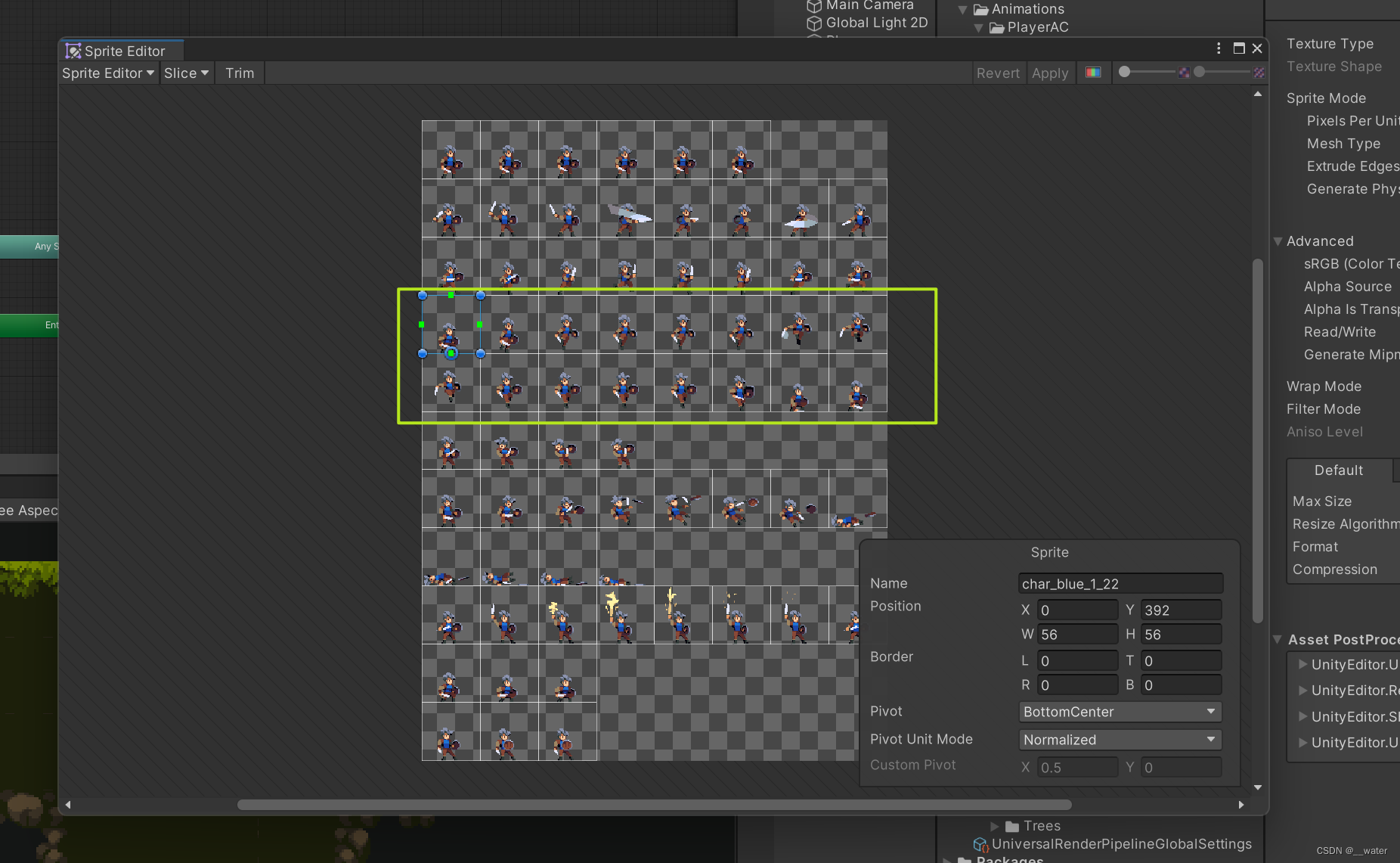
对第二张图片进行切割设置,

进行切割,


切割好之后留意第二张图0-9就是走路动画,

拖拽至 新建的走路 动画时间轴中,设置帧率为14,

设置线,




以上是通过摇杆 控制人物走路 以及跑步的操作,
接下来稍微改动 动画器 以及 脚本 就可以换成键盘输入控制人物移动以及跑步动画的操作,
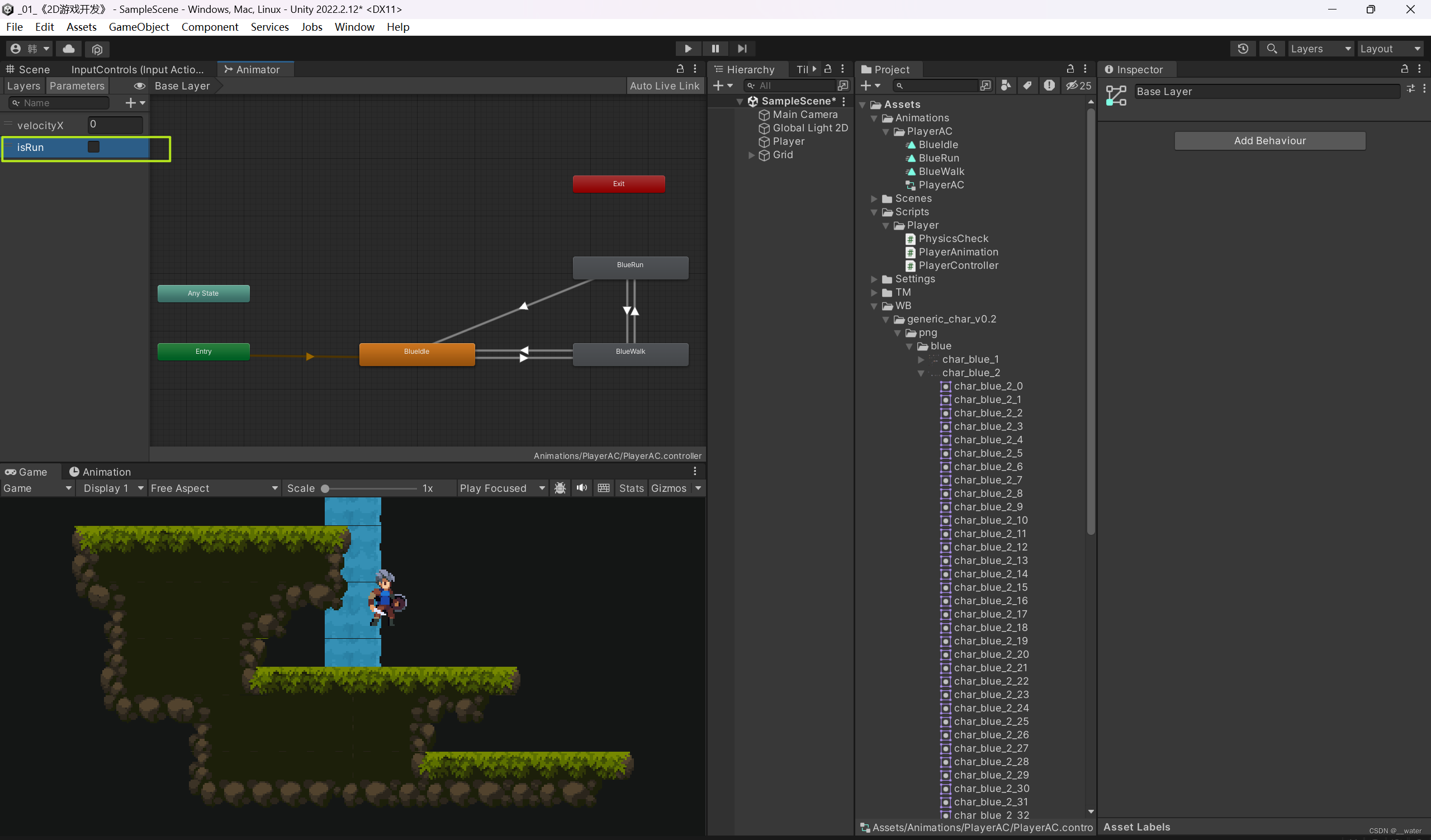
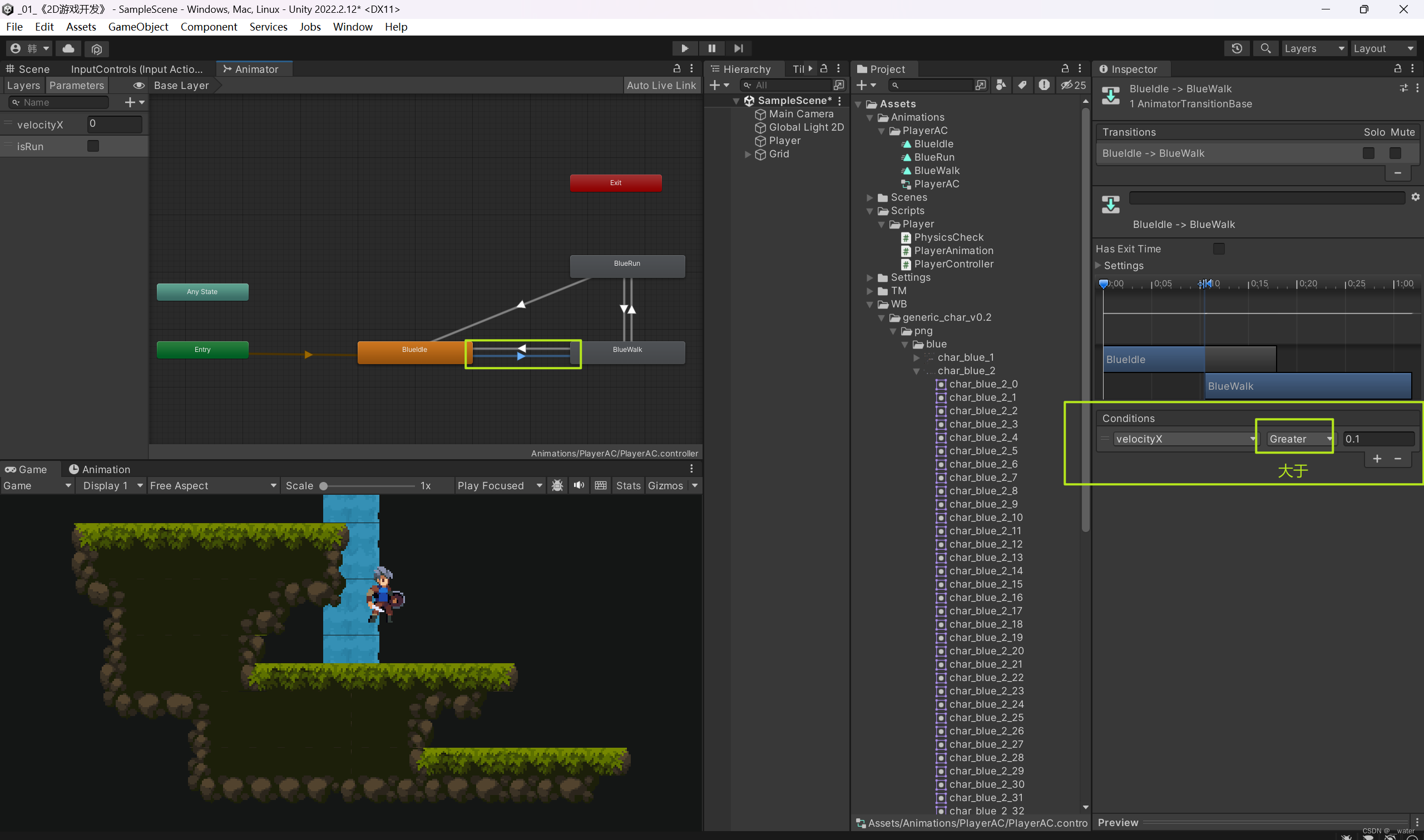
首先修改人物动画控制器,
新增bool变量isRun

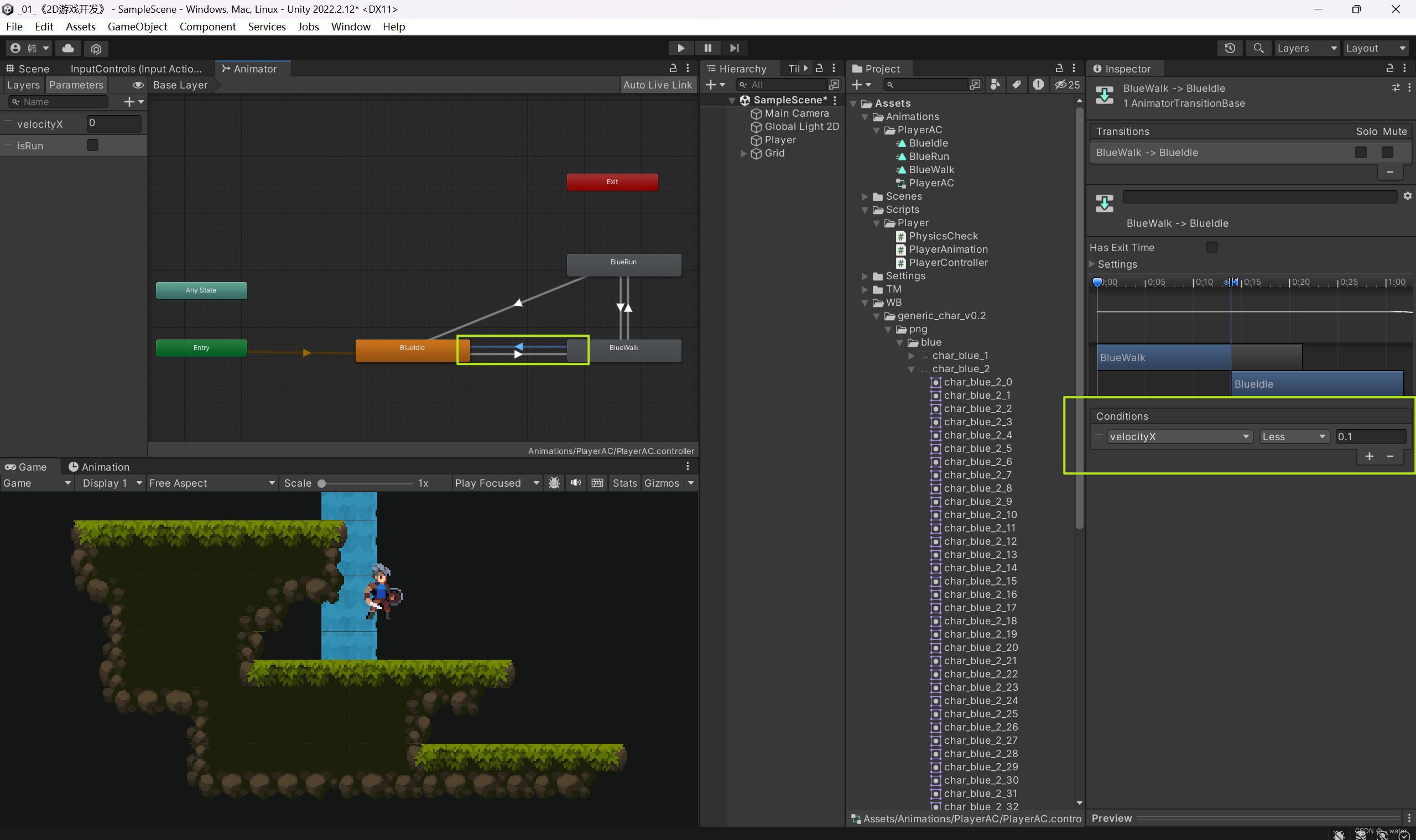
设置连线,这样设置停止方向键的移动控制没有了速度,人物就会停止,


速度大于0.1 也就是对键盘方向键有水平的操作就会移动让人物进入行走状态,

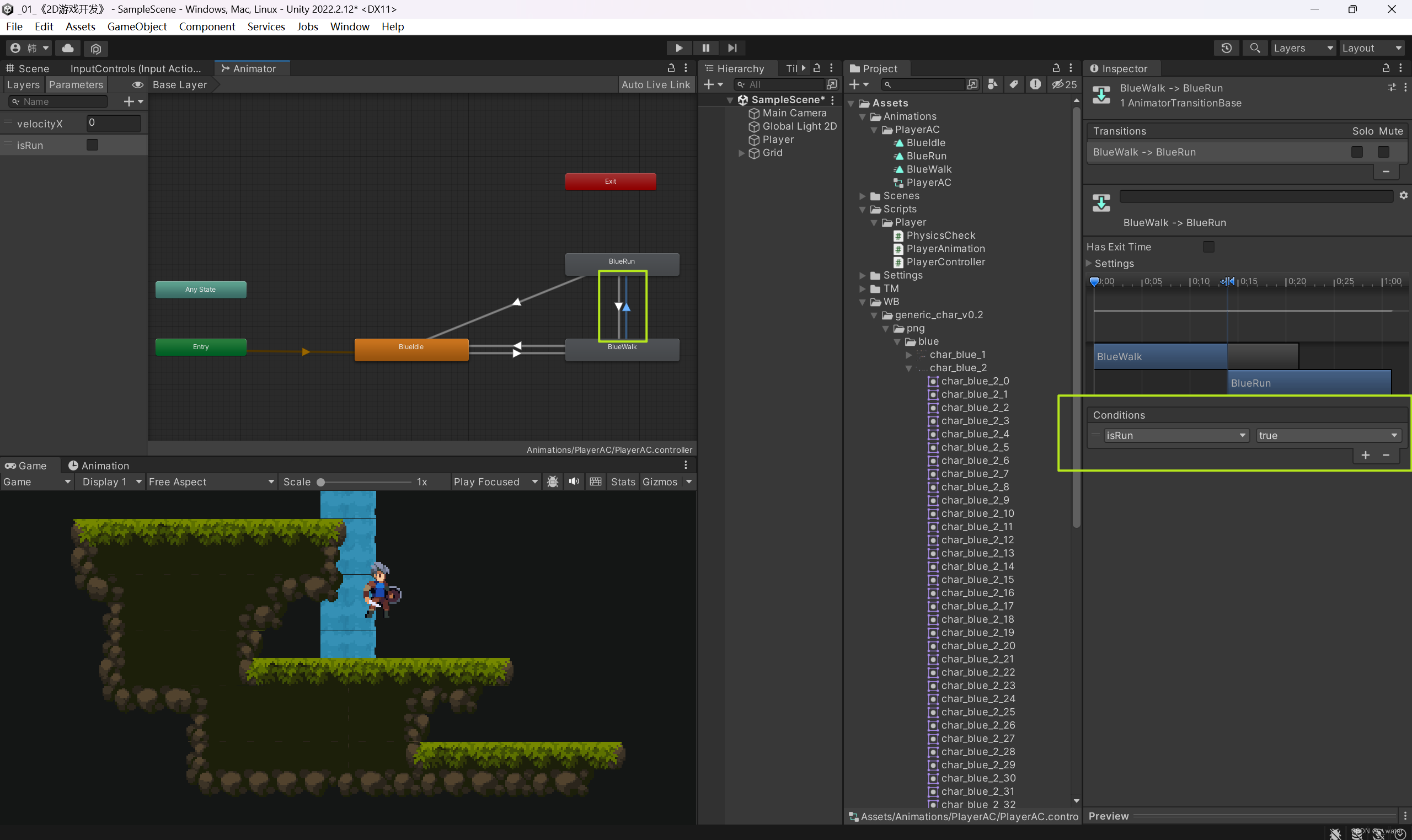
通过人物由行走到跑步的状态 设置 isRun = true

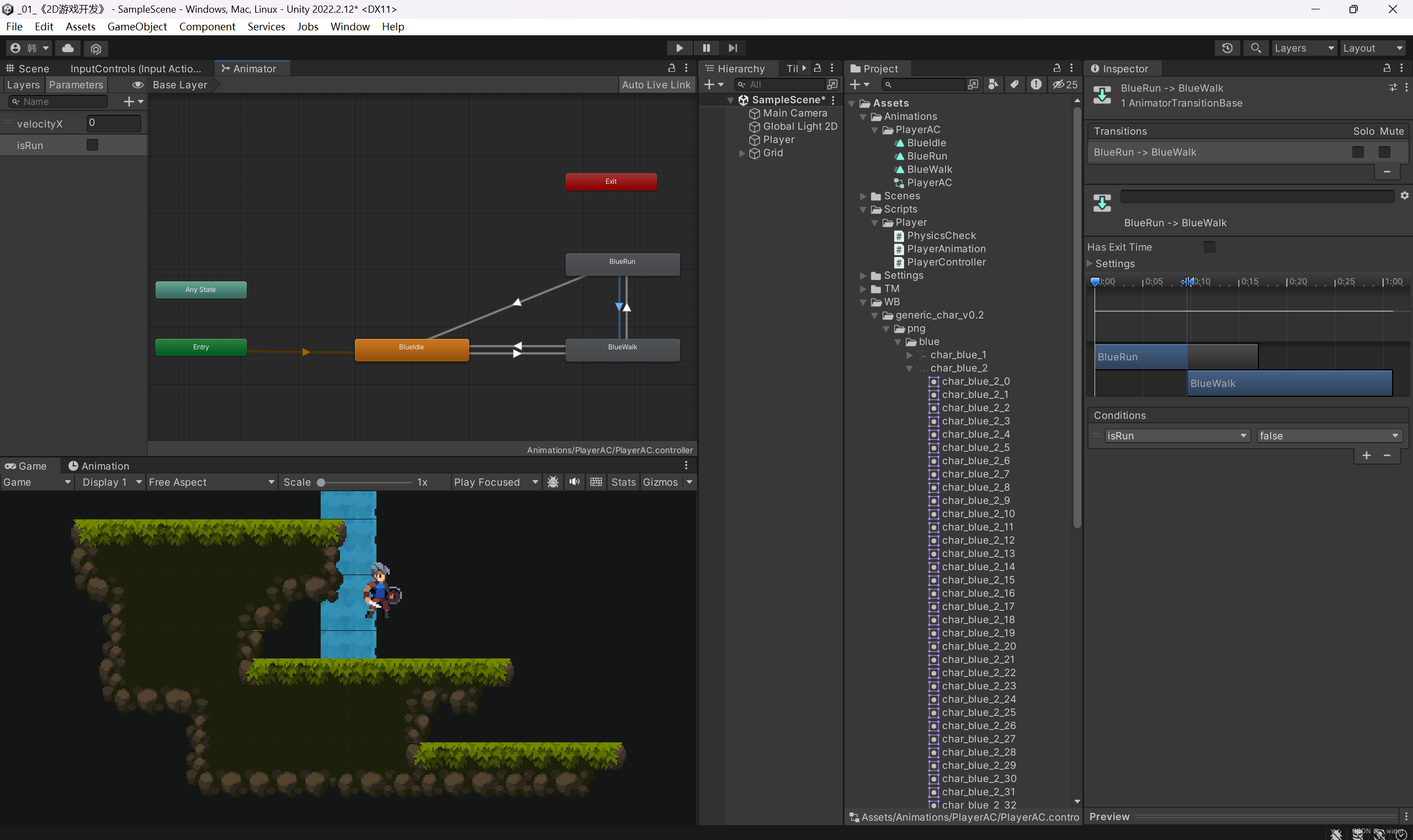
反之,

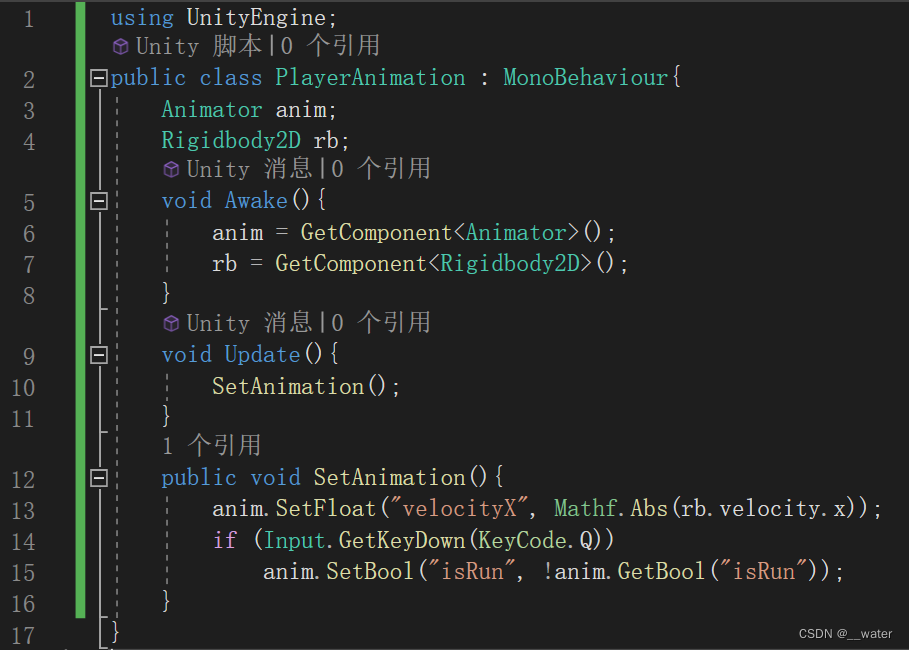
修改代码:

using UnityEngine;
public class PlayerAnimation : MonoBehaviour{
Animator anim;
Rigidbody2D rb;
void Awake(){
anim = GetComponent<Animator>();
rb = GetComponent<Rigidbody2D>();
}
void Update(){
SetAnimation();
}
public void SetAnimation(){
anim.SetFloat("velocityX", Mathf.Abs(rb.velocity.x));
if (Input.GetKeyDown(KeyCode.Q))
anim.SetBool("isRun", !anim.GetBool("isRun"));
}
}
即可实现按方向键左/右 进行移动并由Idle动画切换为Walk动画,
按一下Q键,即可切换成跑步准备动画,再按方向键可以实现跑步的移动,
再按一下Q键,即可取消跑步准备动画,

接下来创建人物跳跃动画,
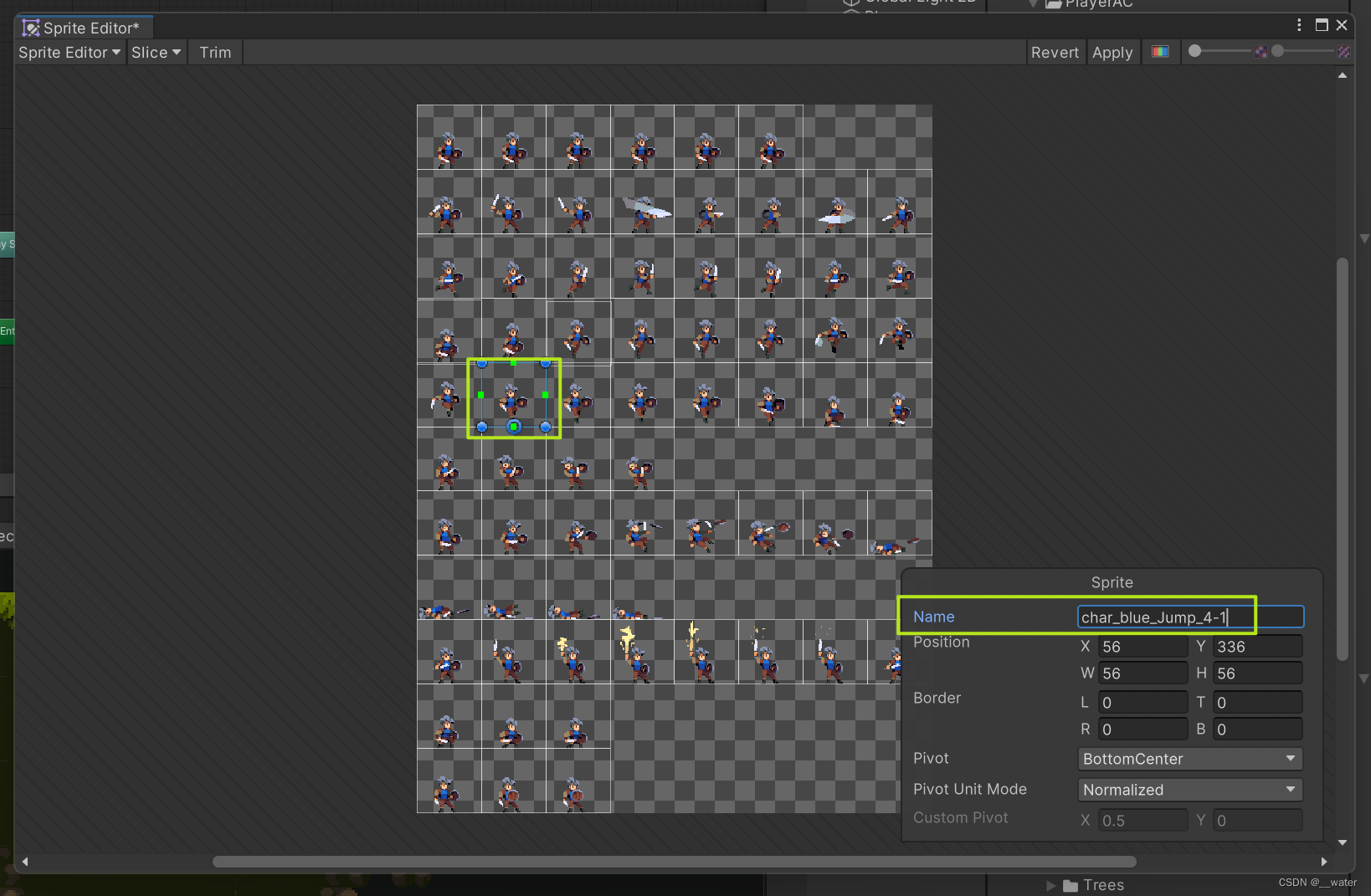
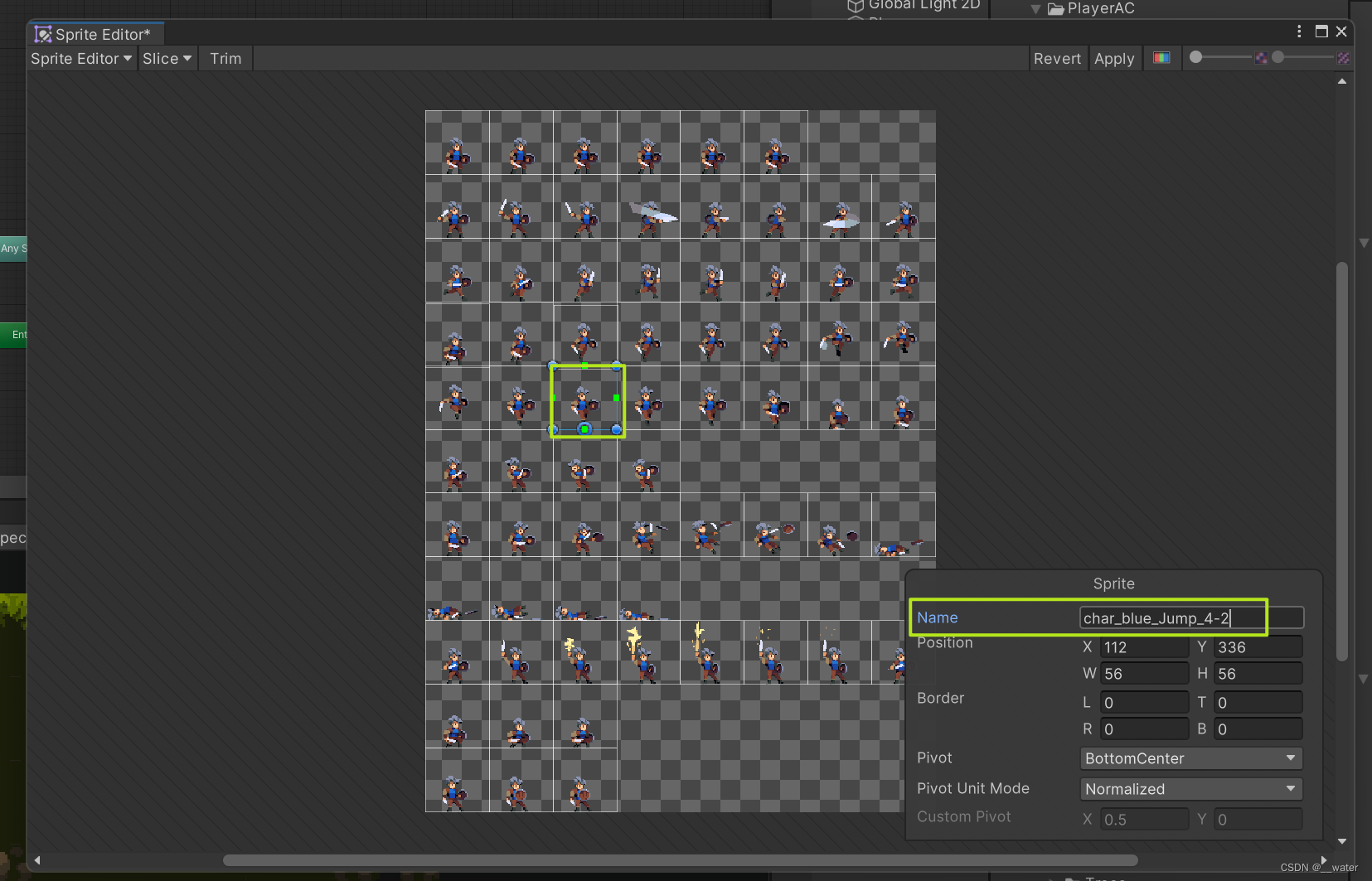
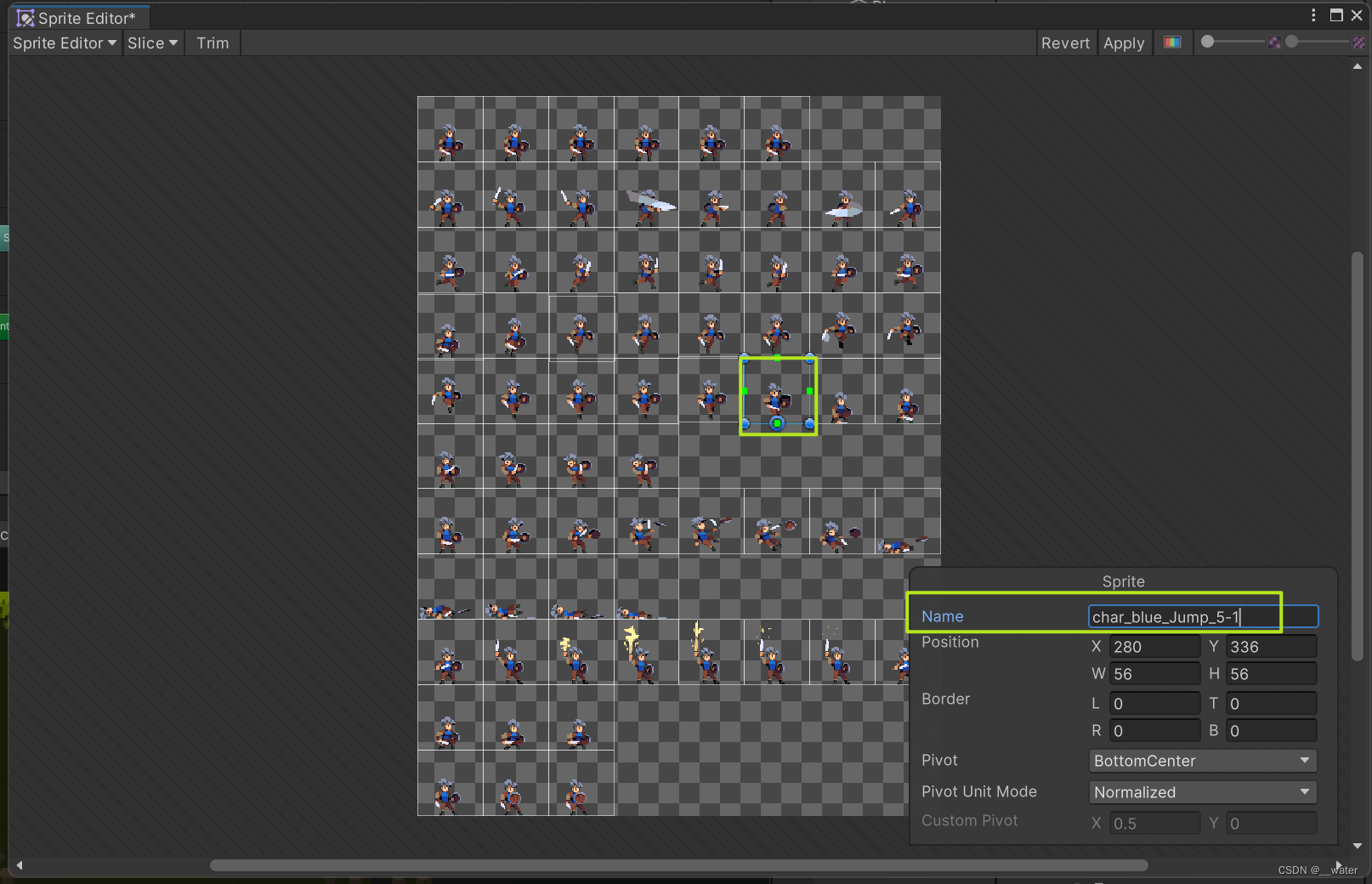
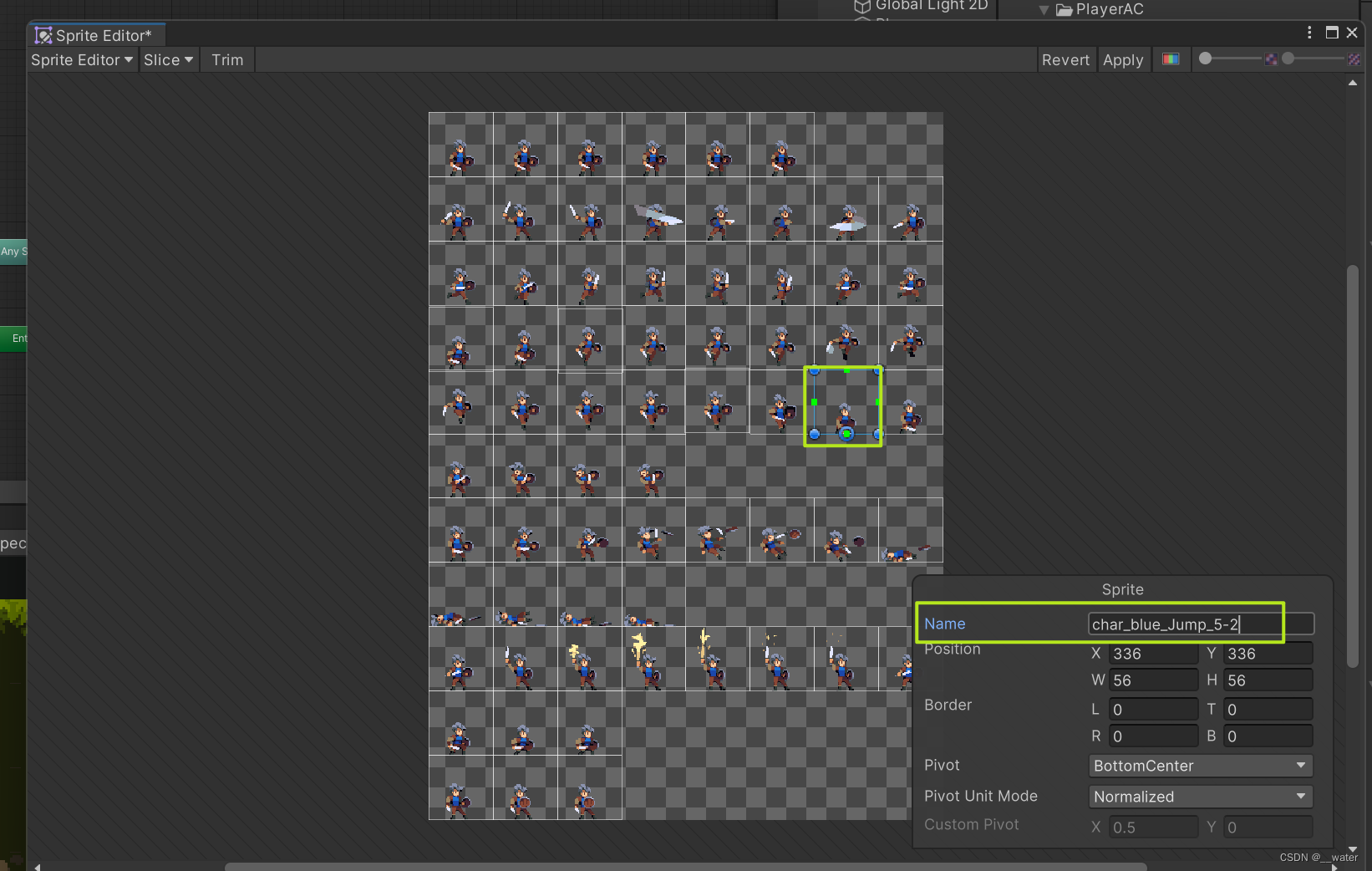
在下图中跳跃分为五个阶段,


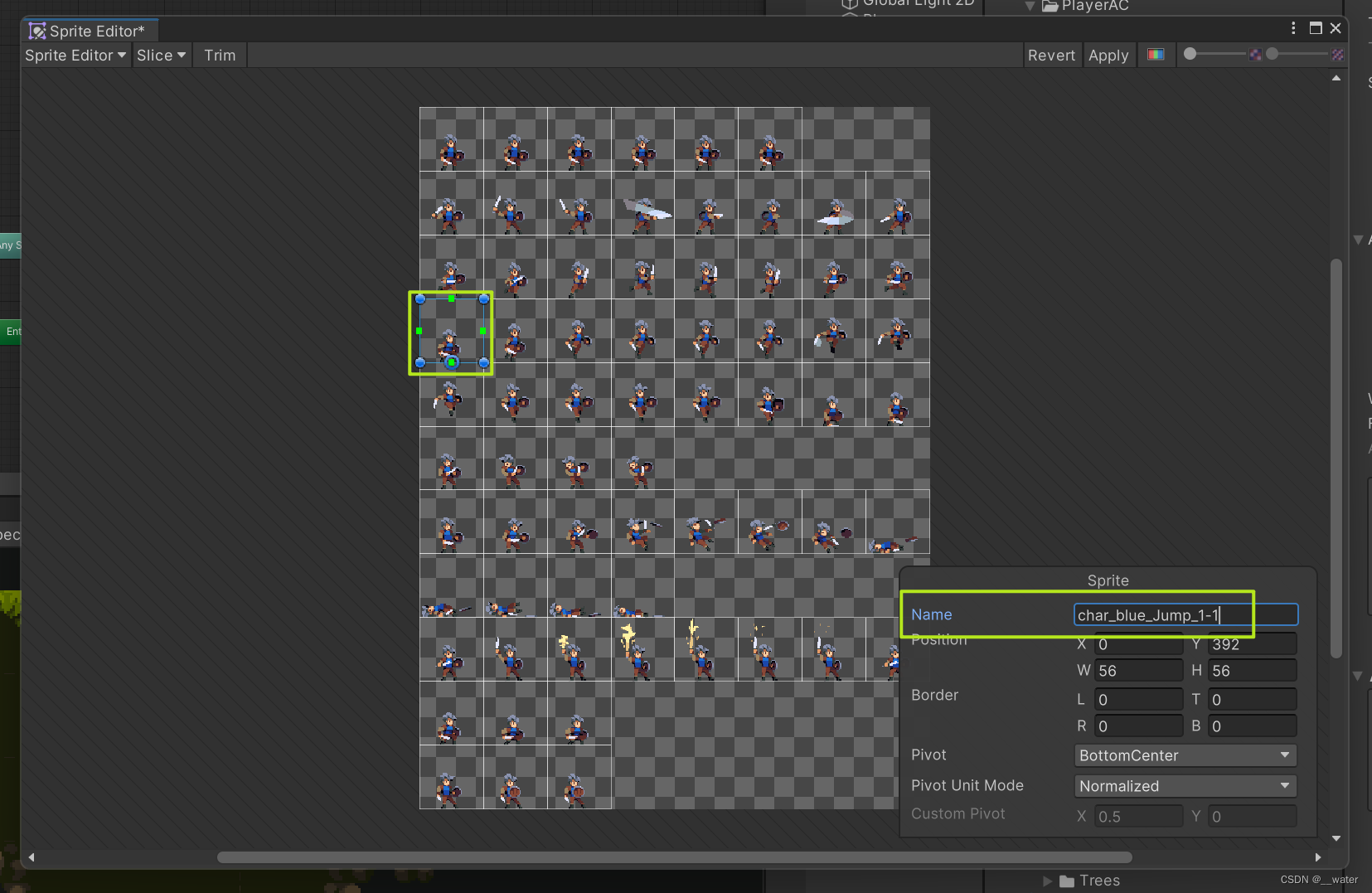
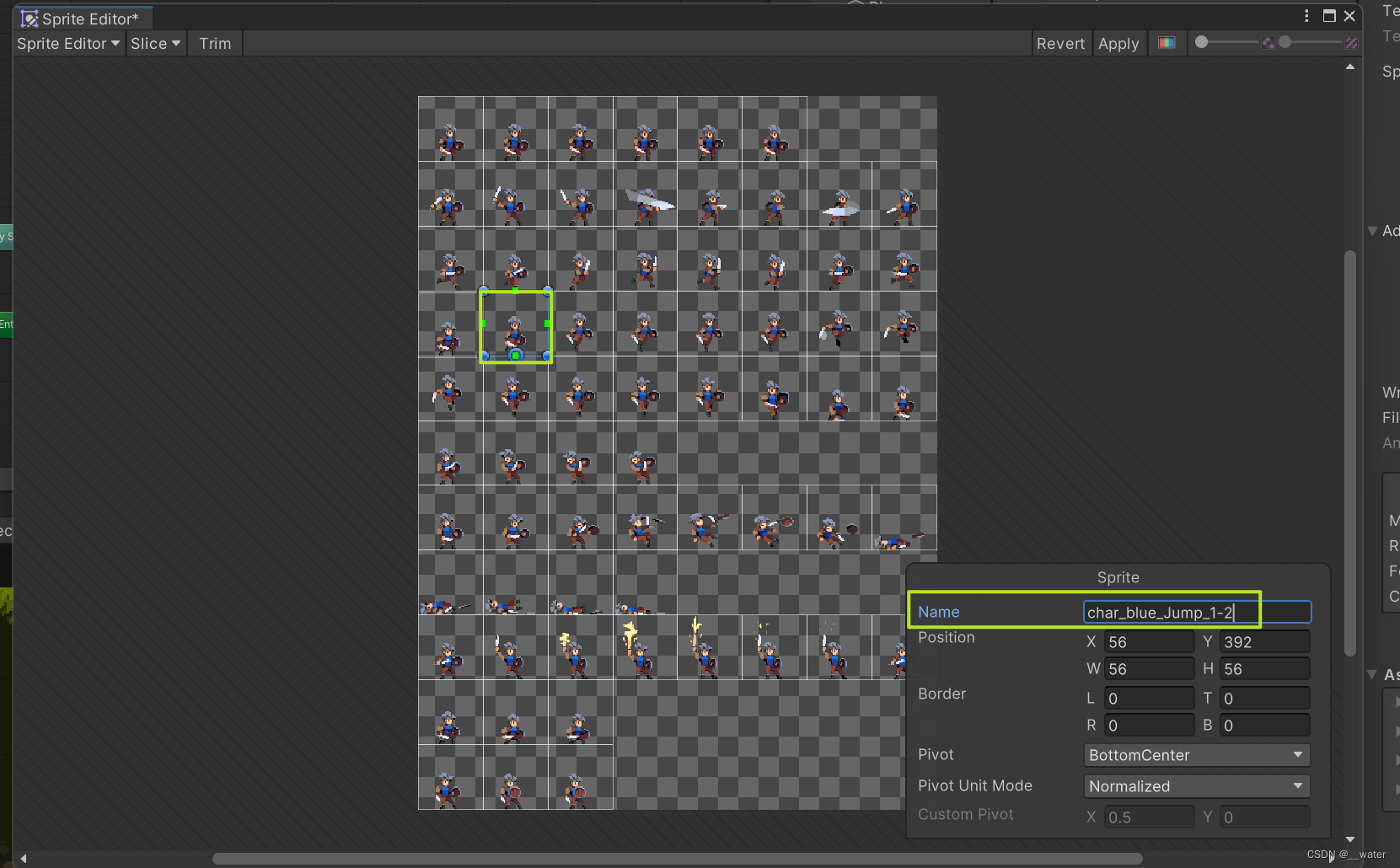
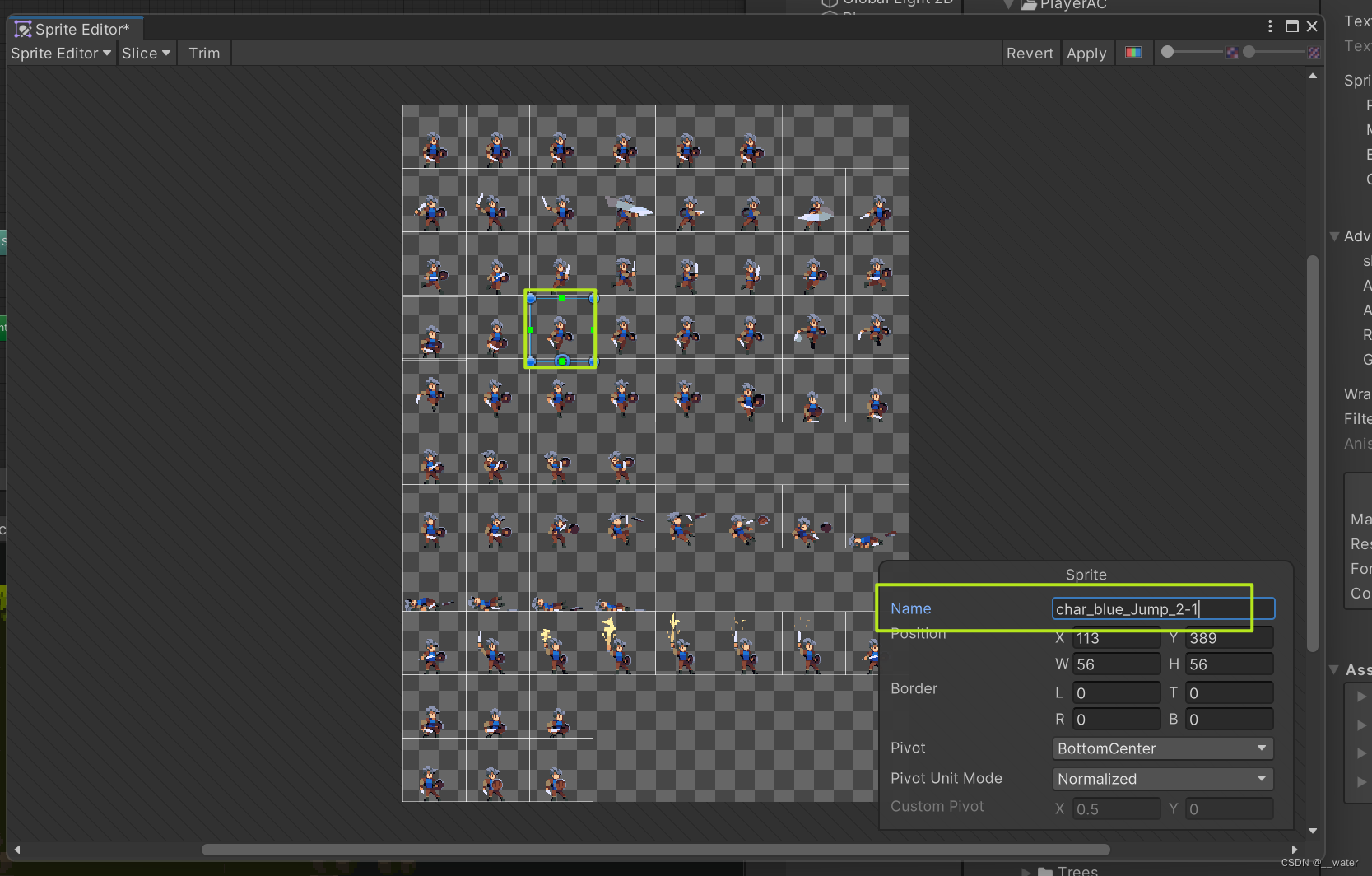
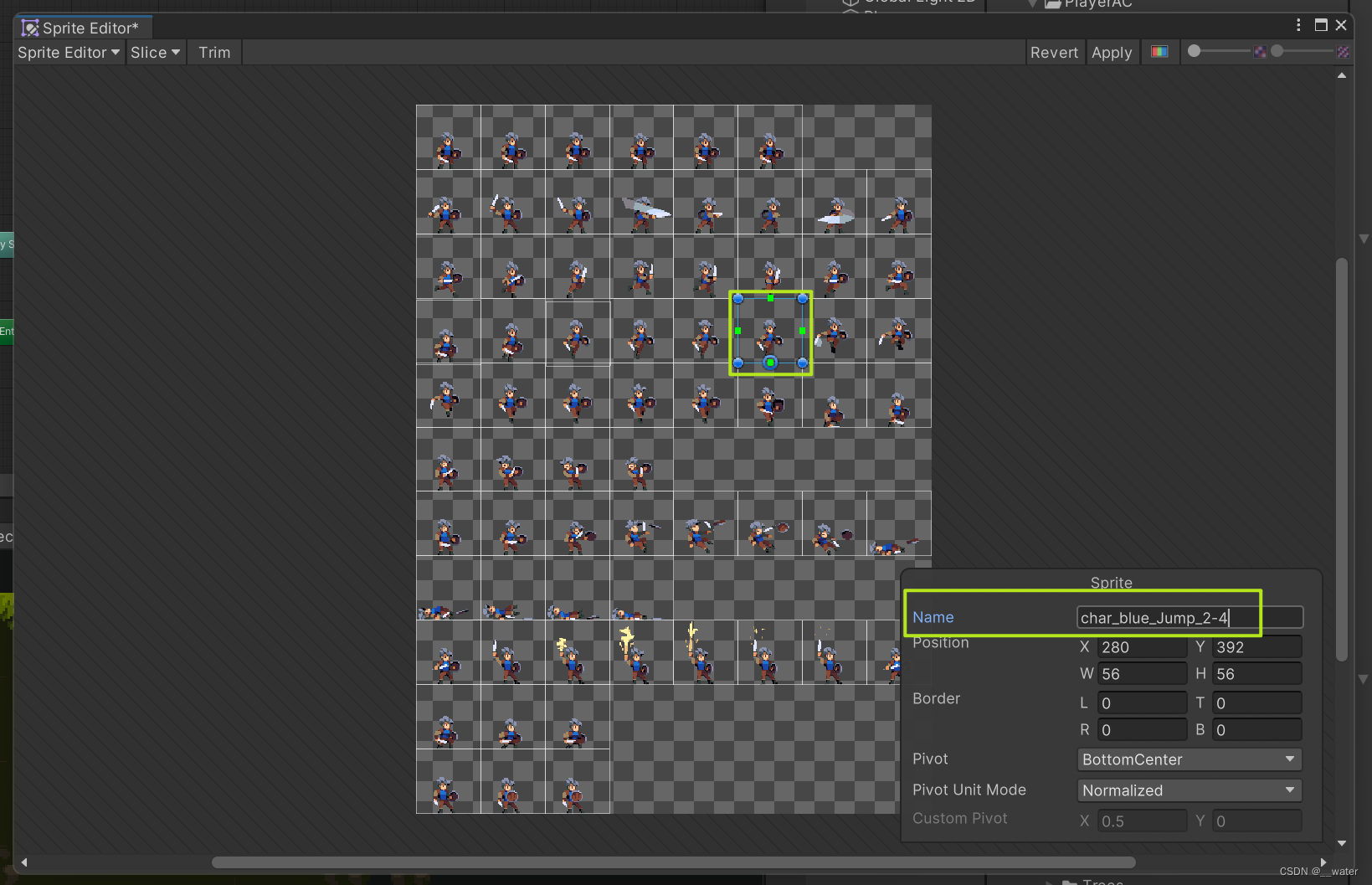
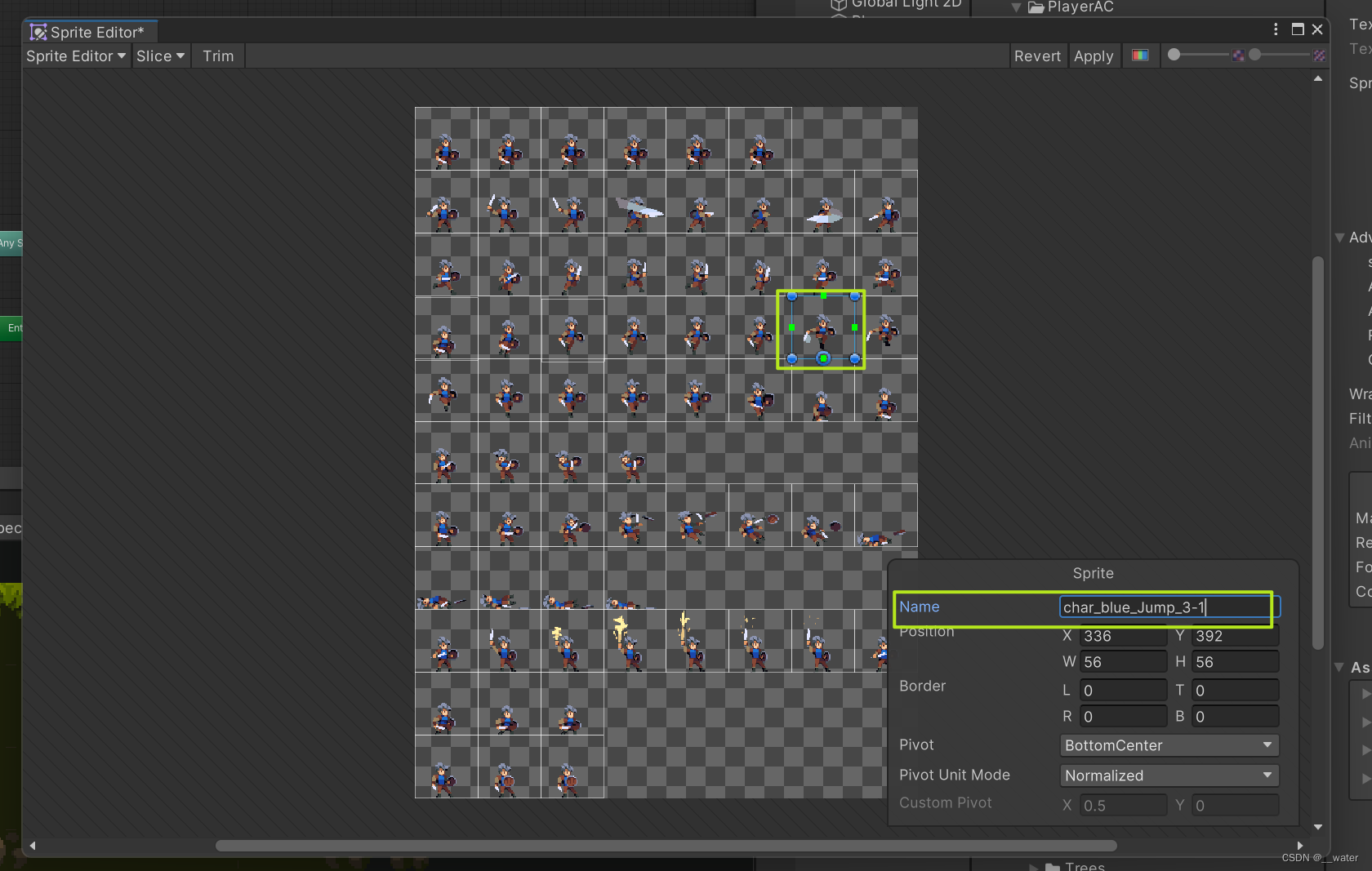
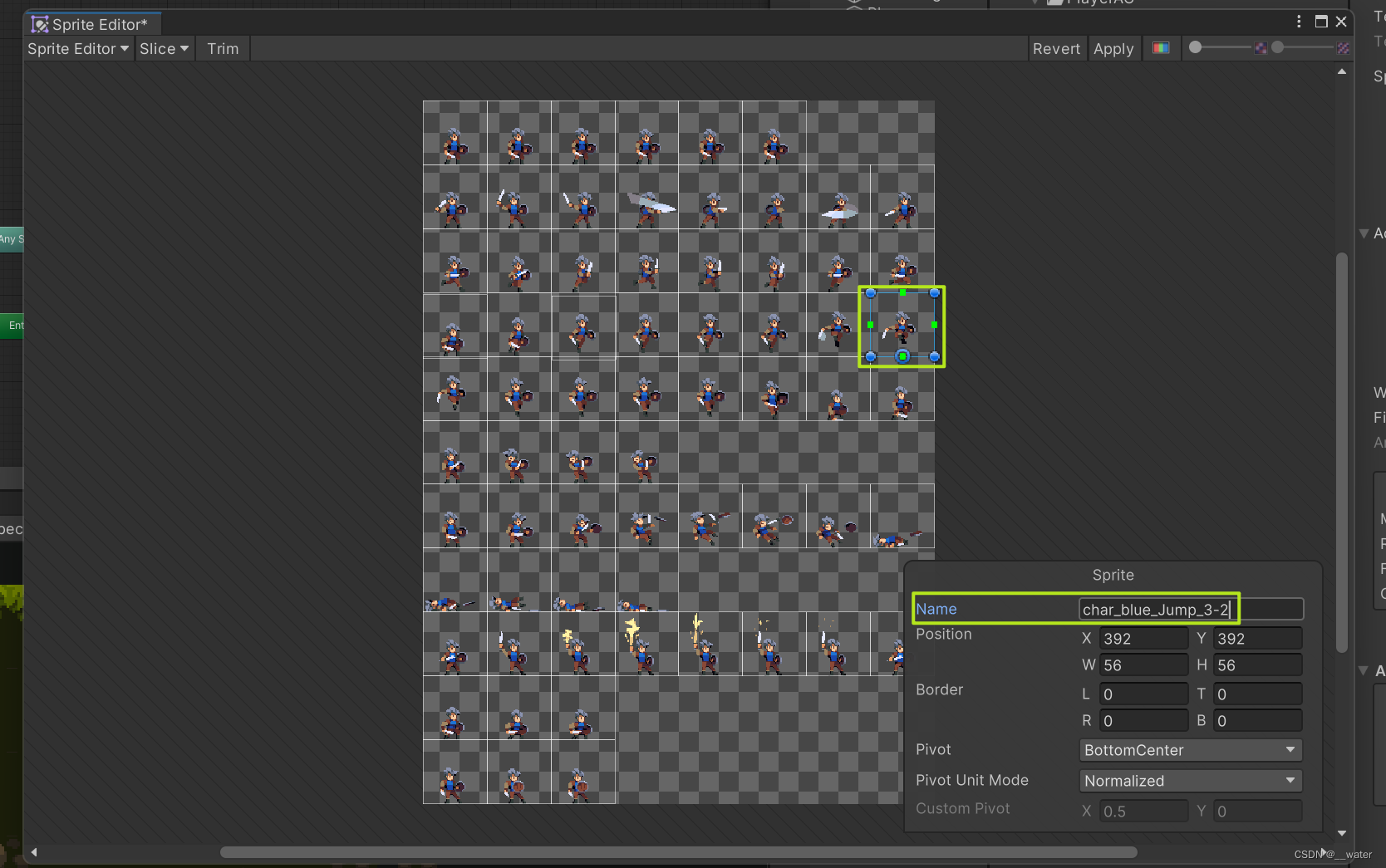
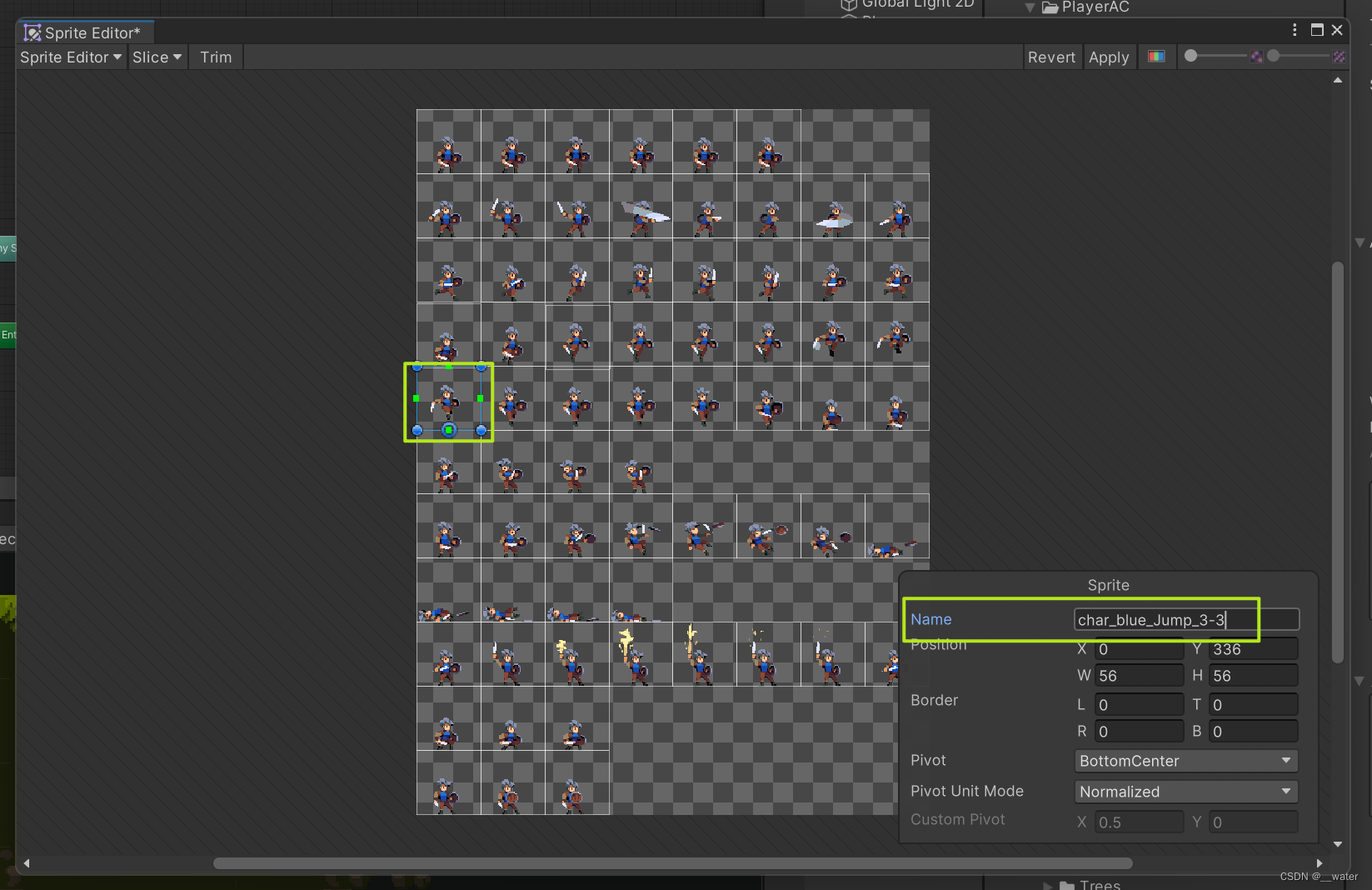
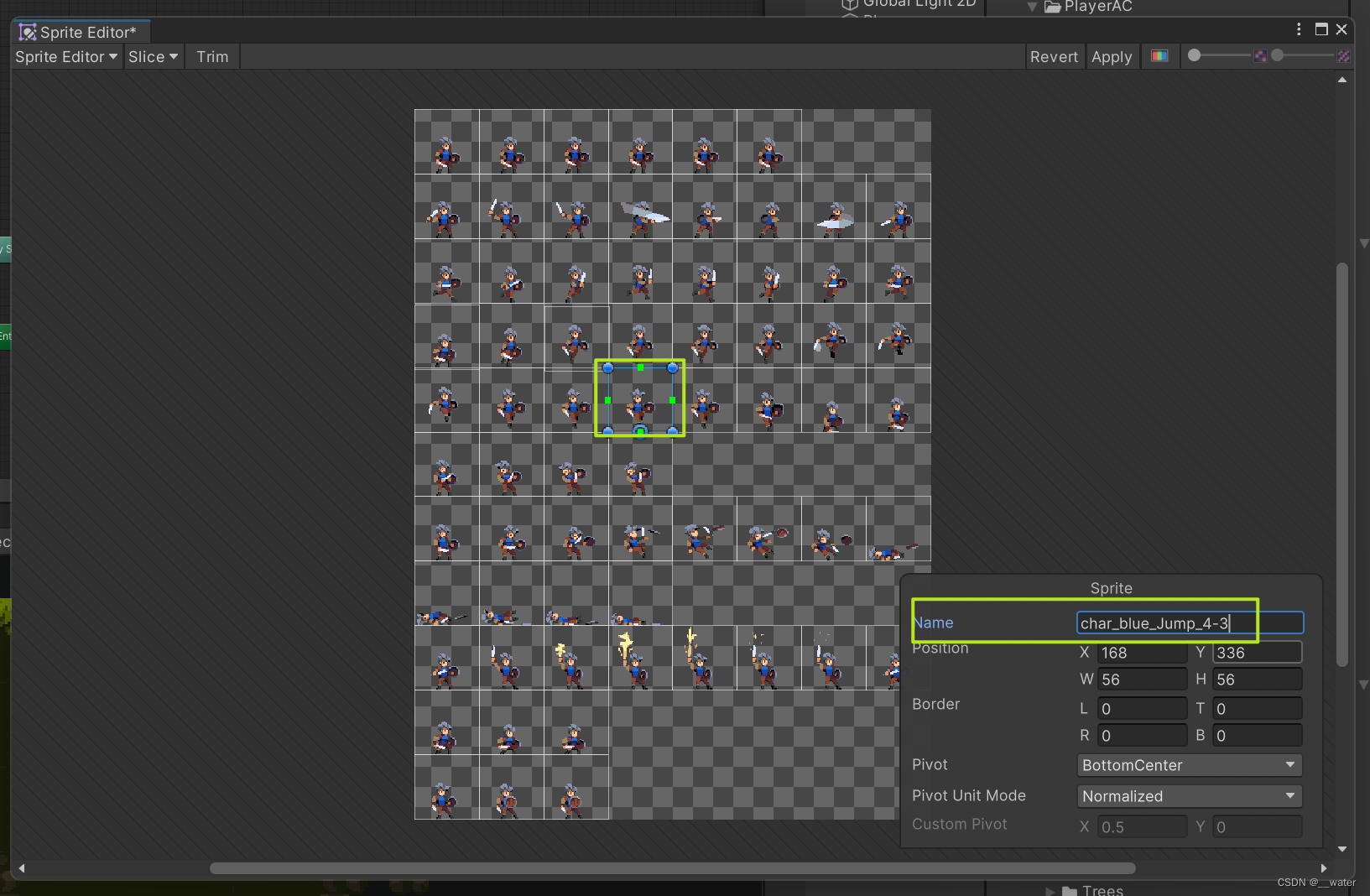
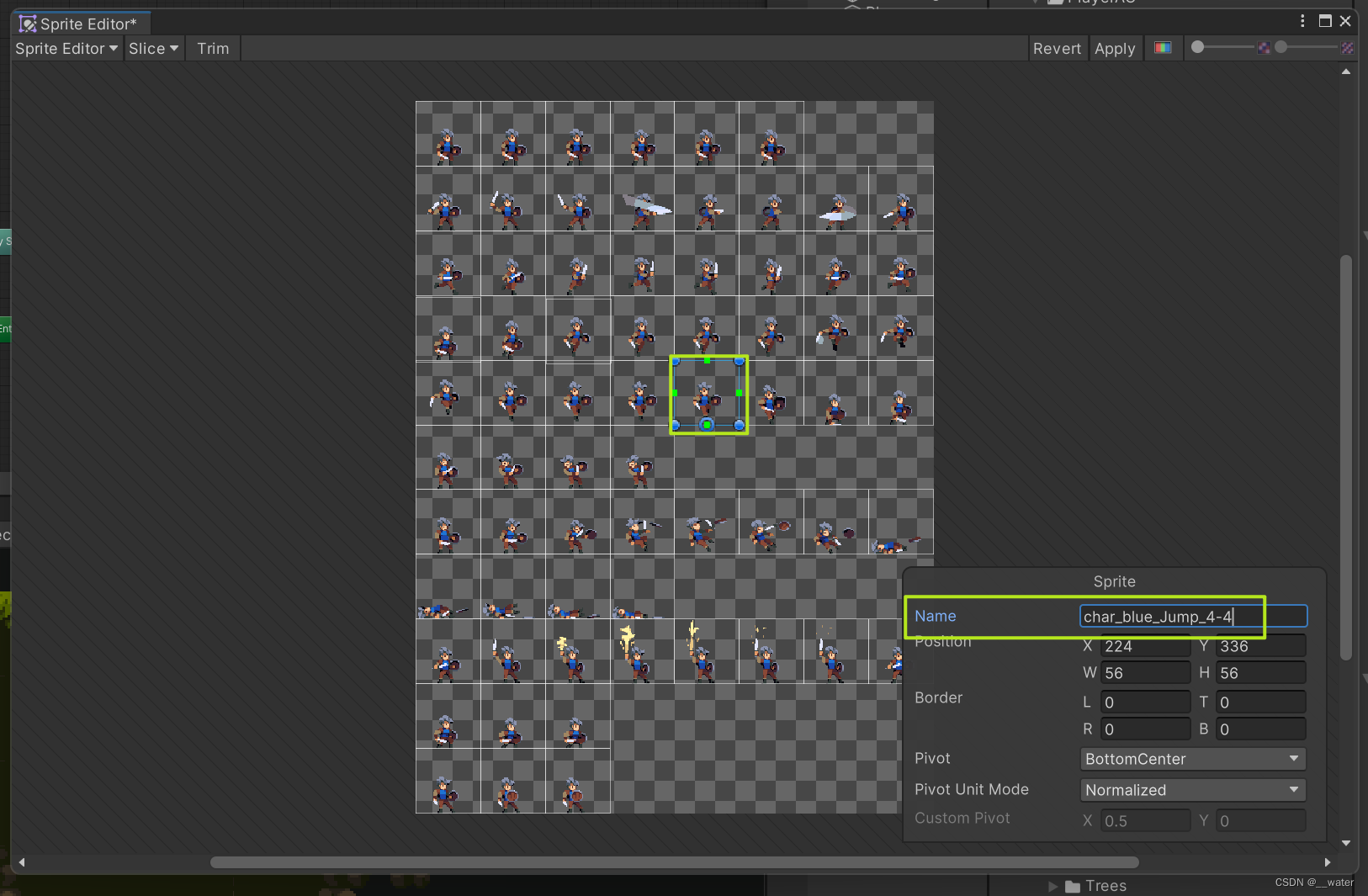
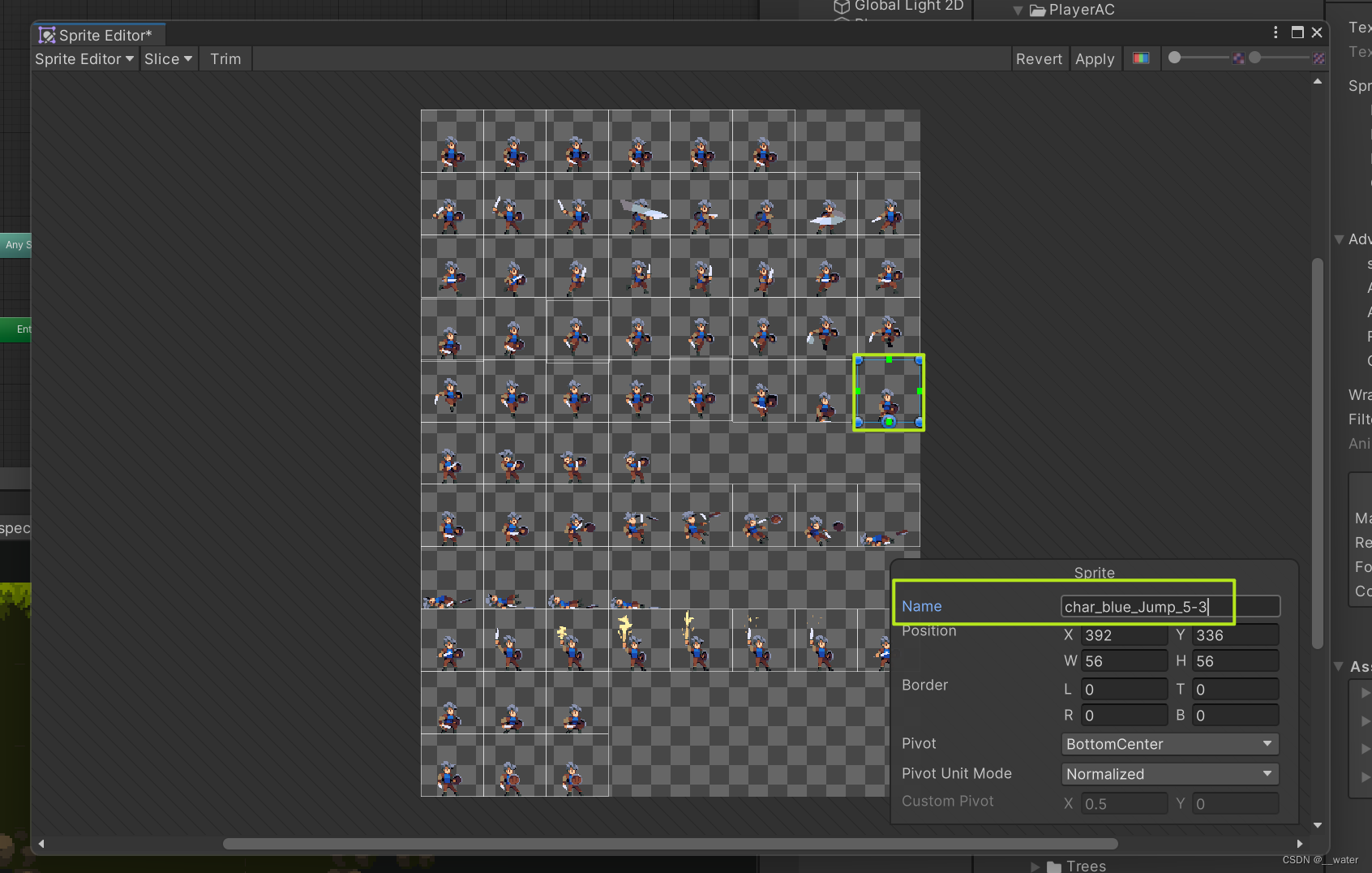
我们需要对其修改名字进行区分是哪个阶段,
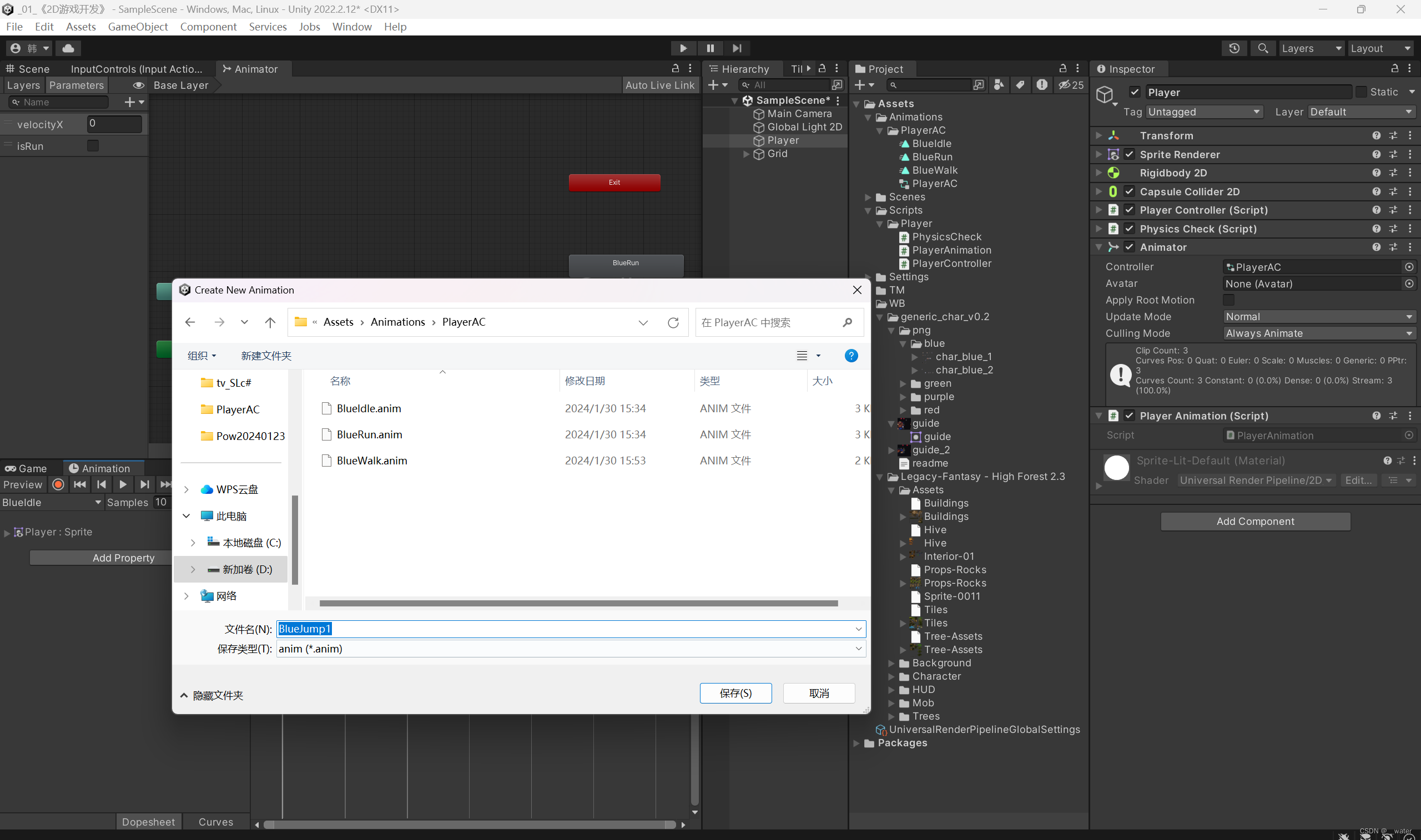
对前两个进行重命名,
















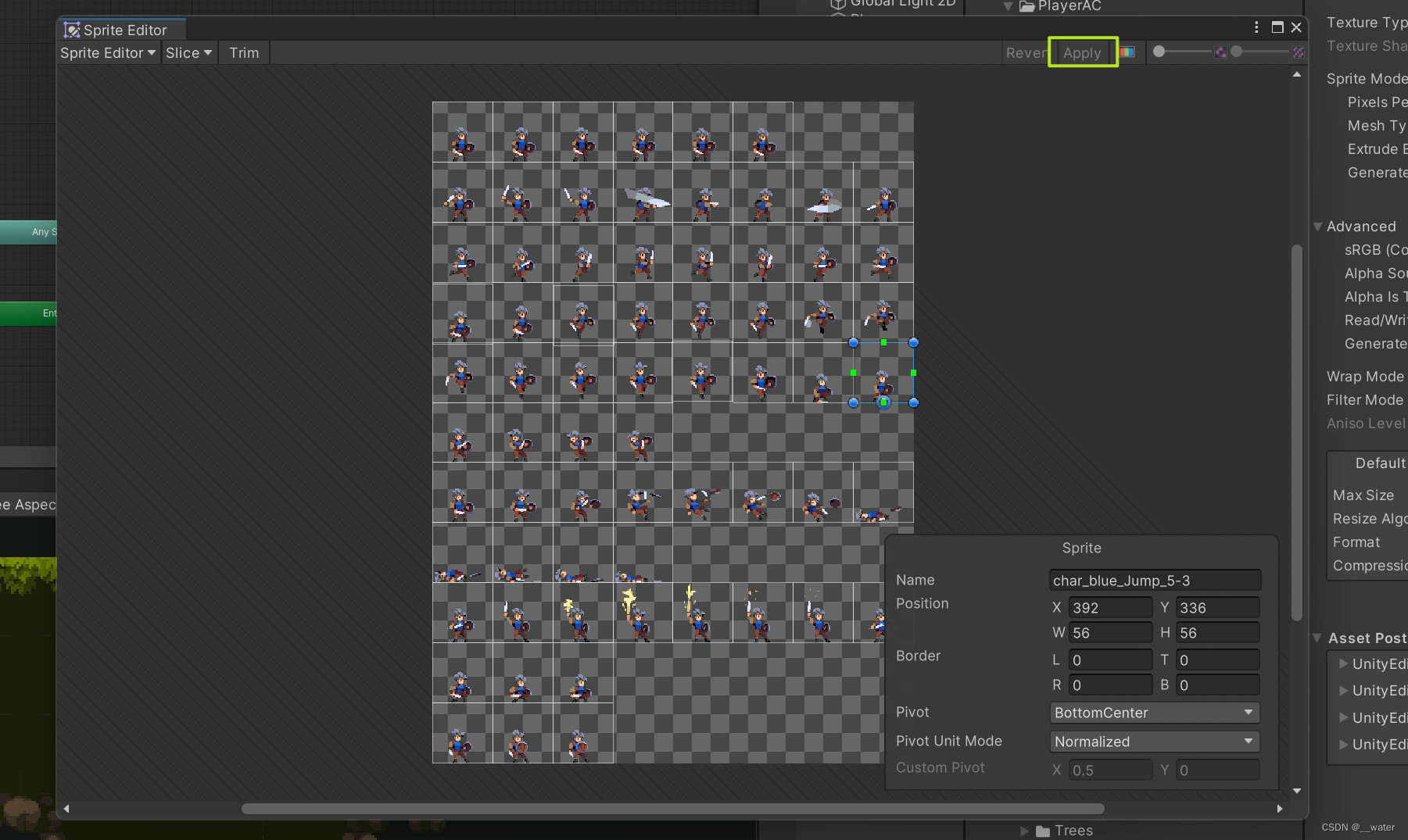
重命名之后保存,

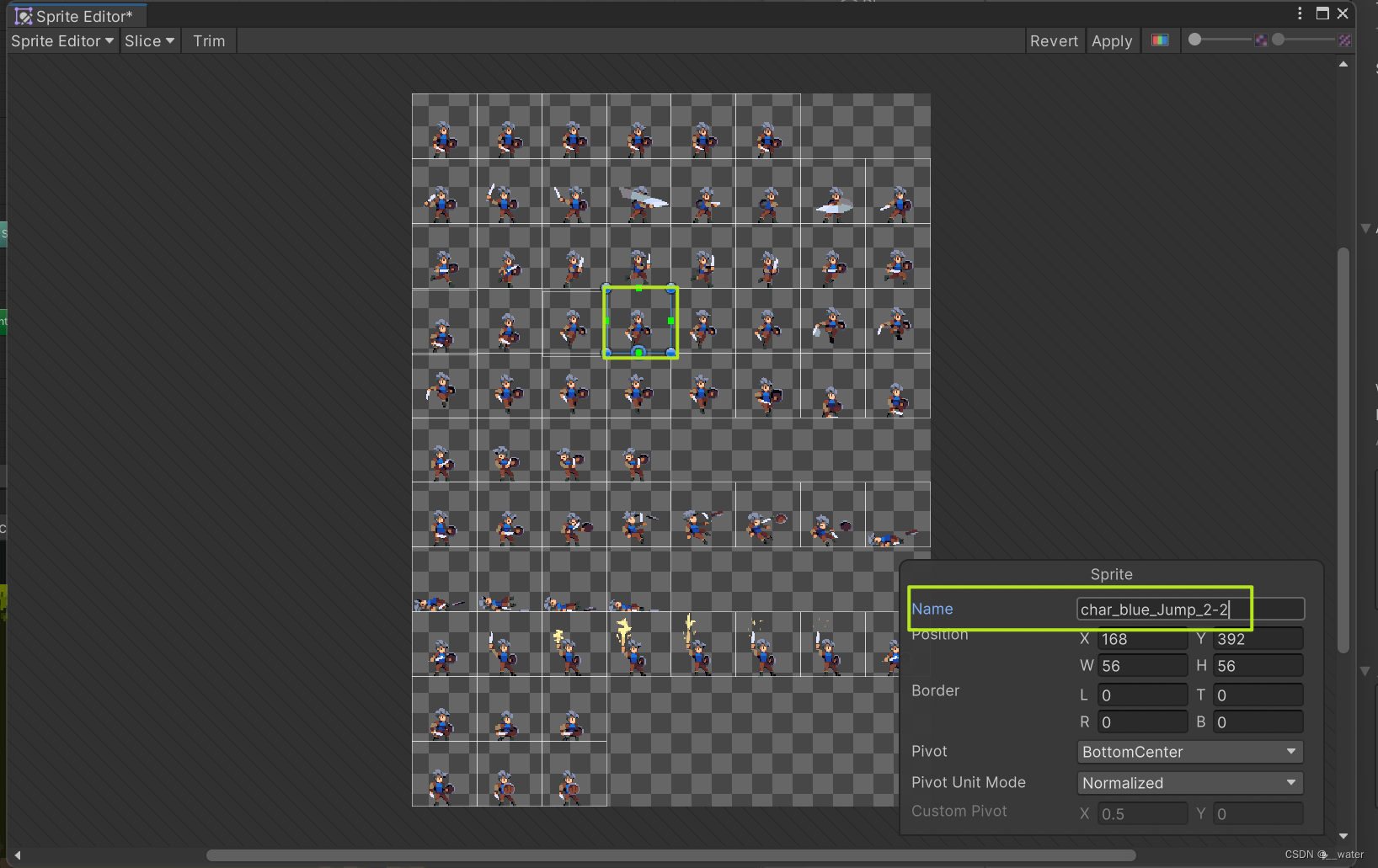
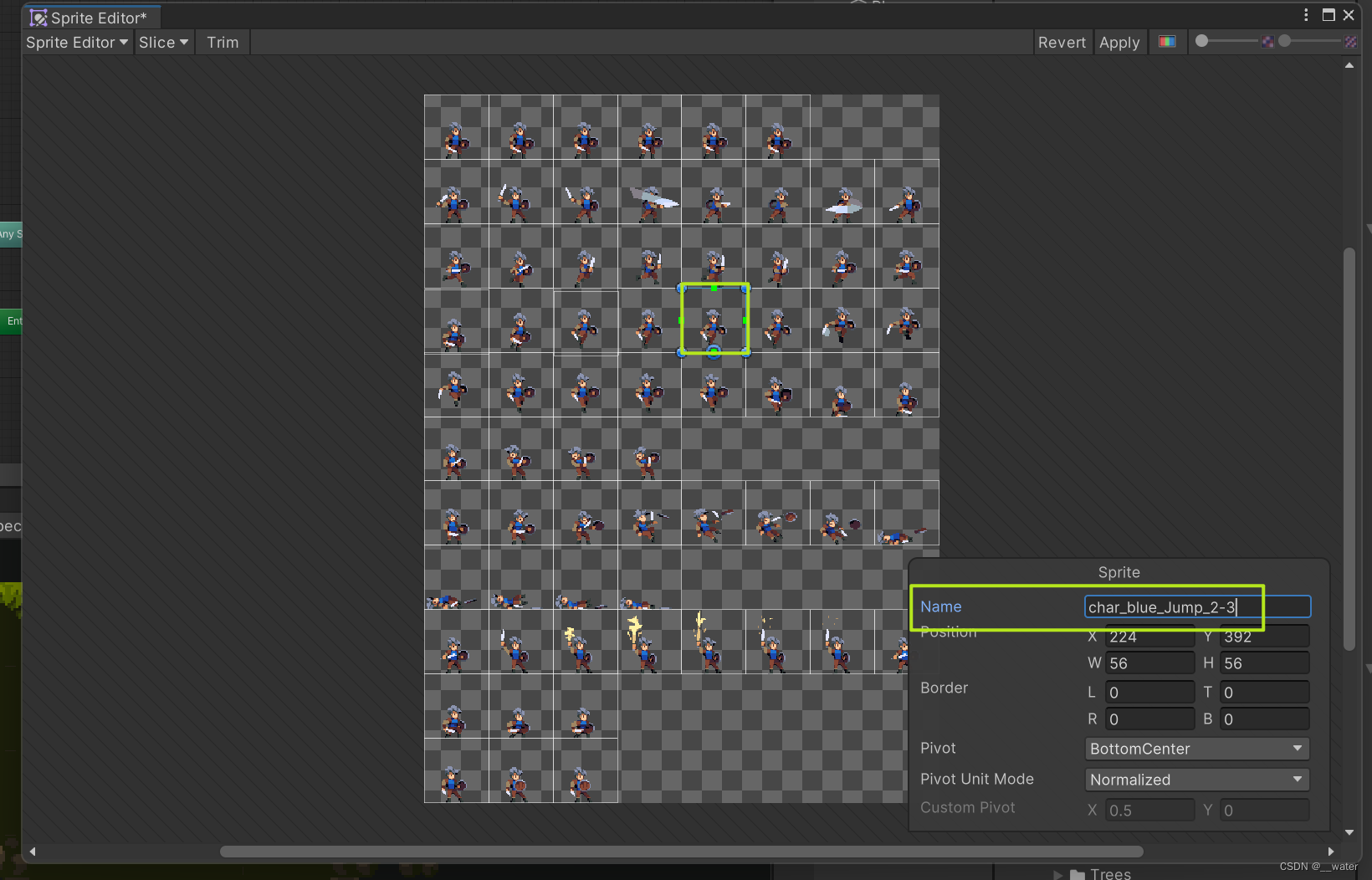
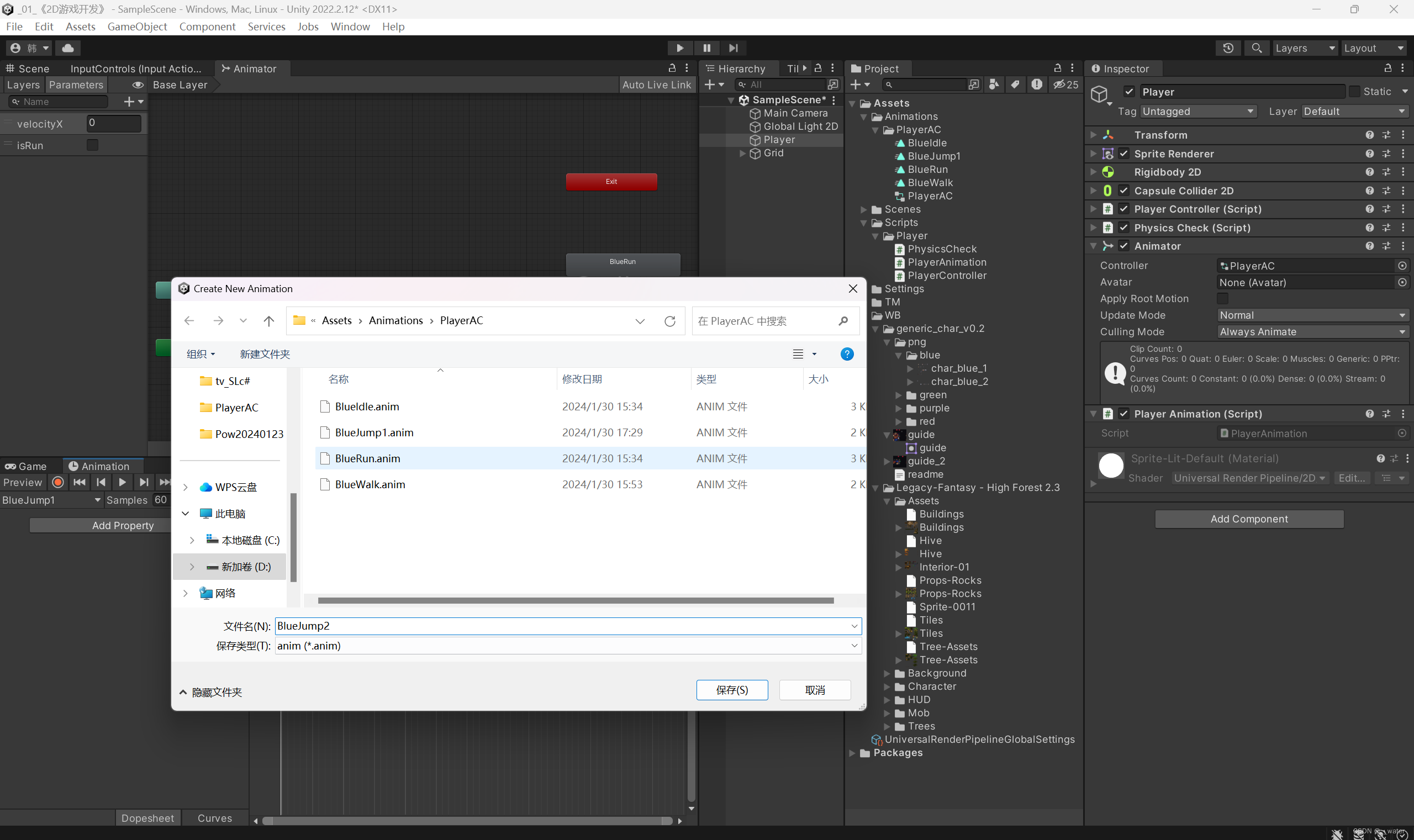
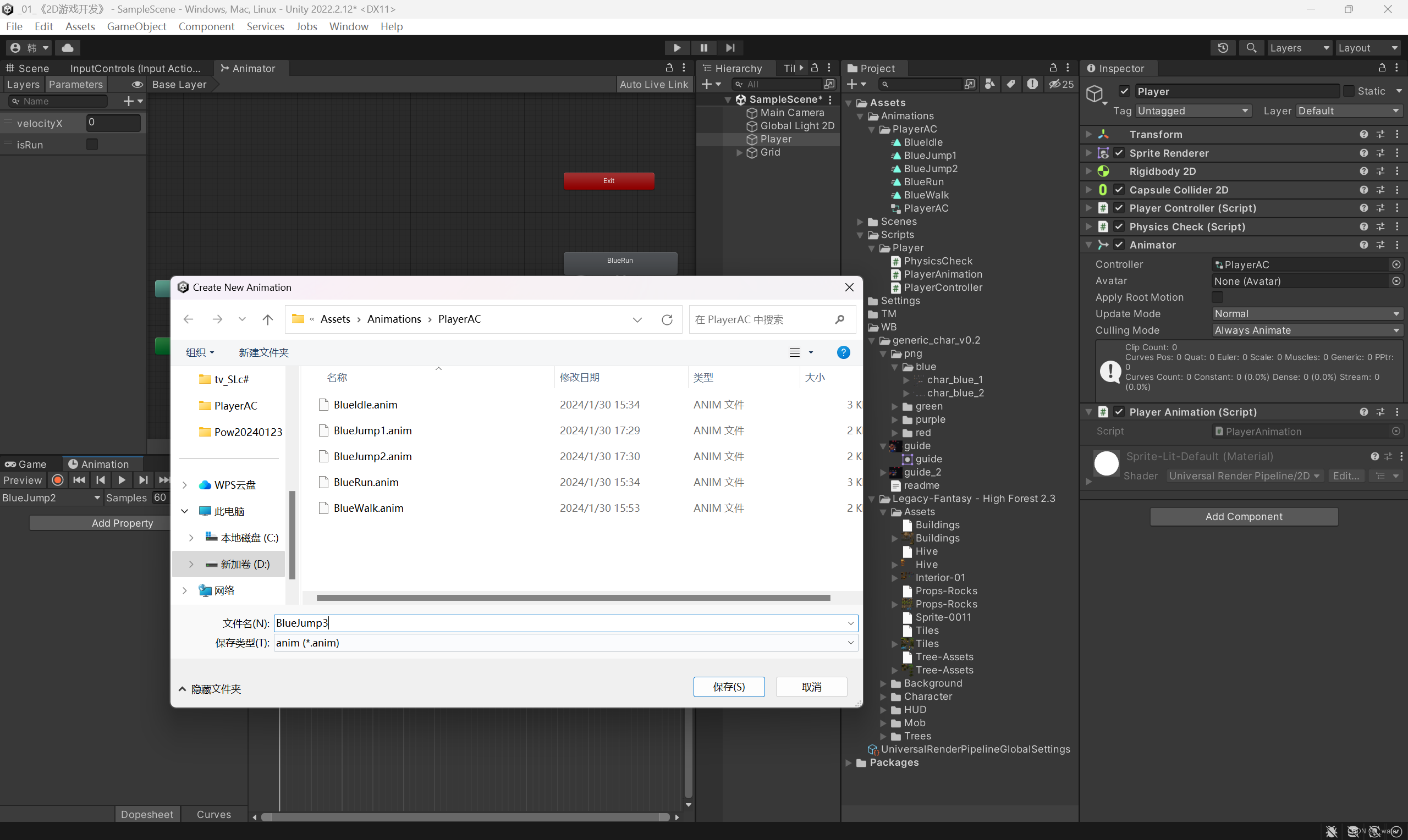
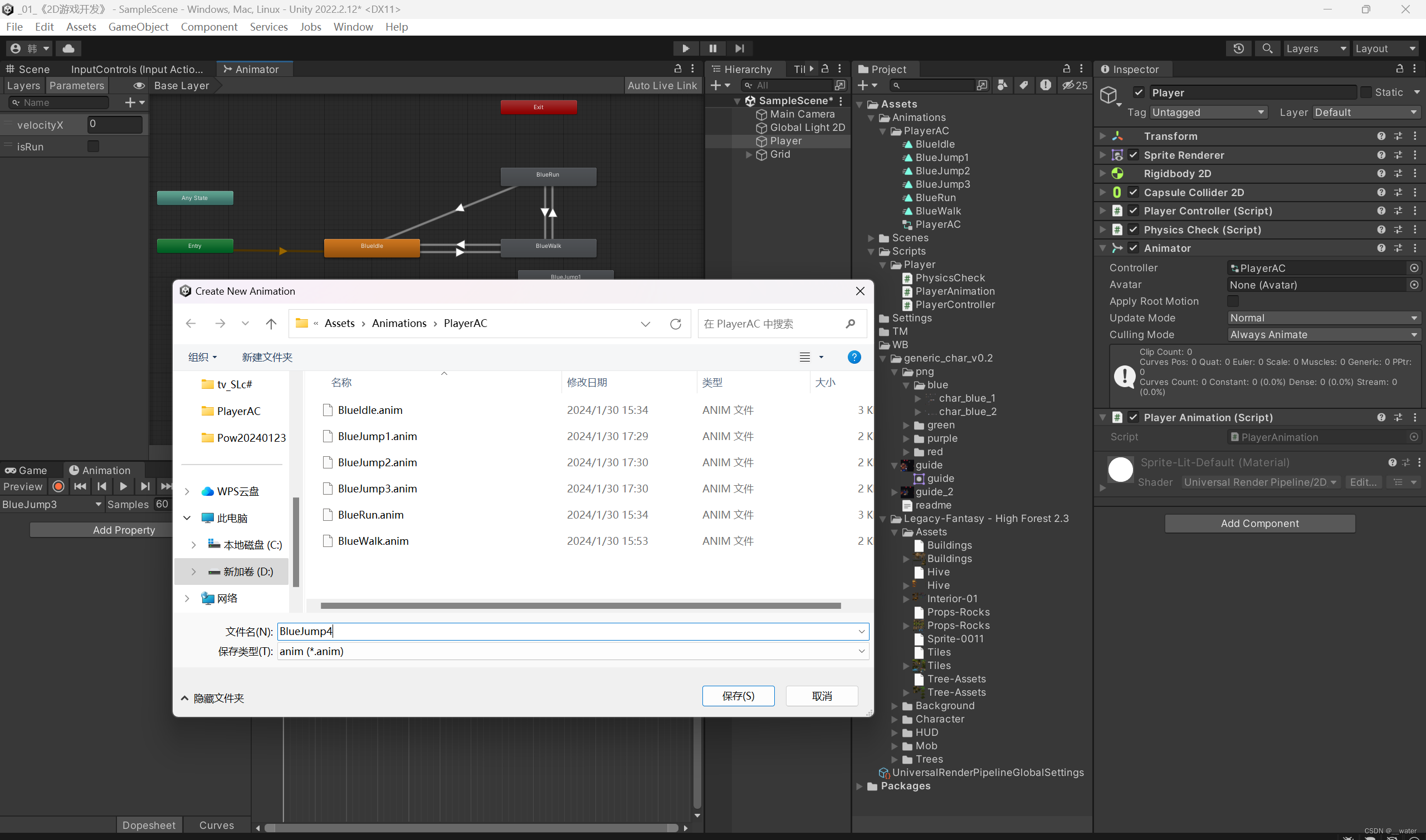
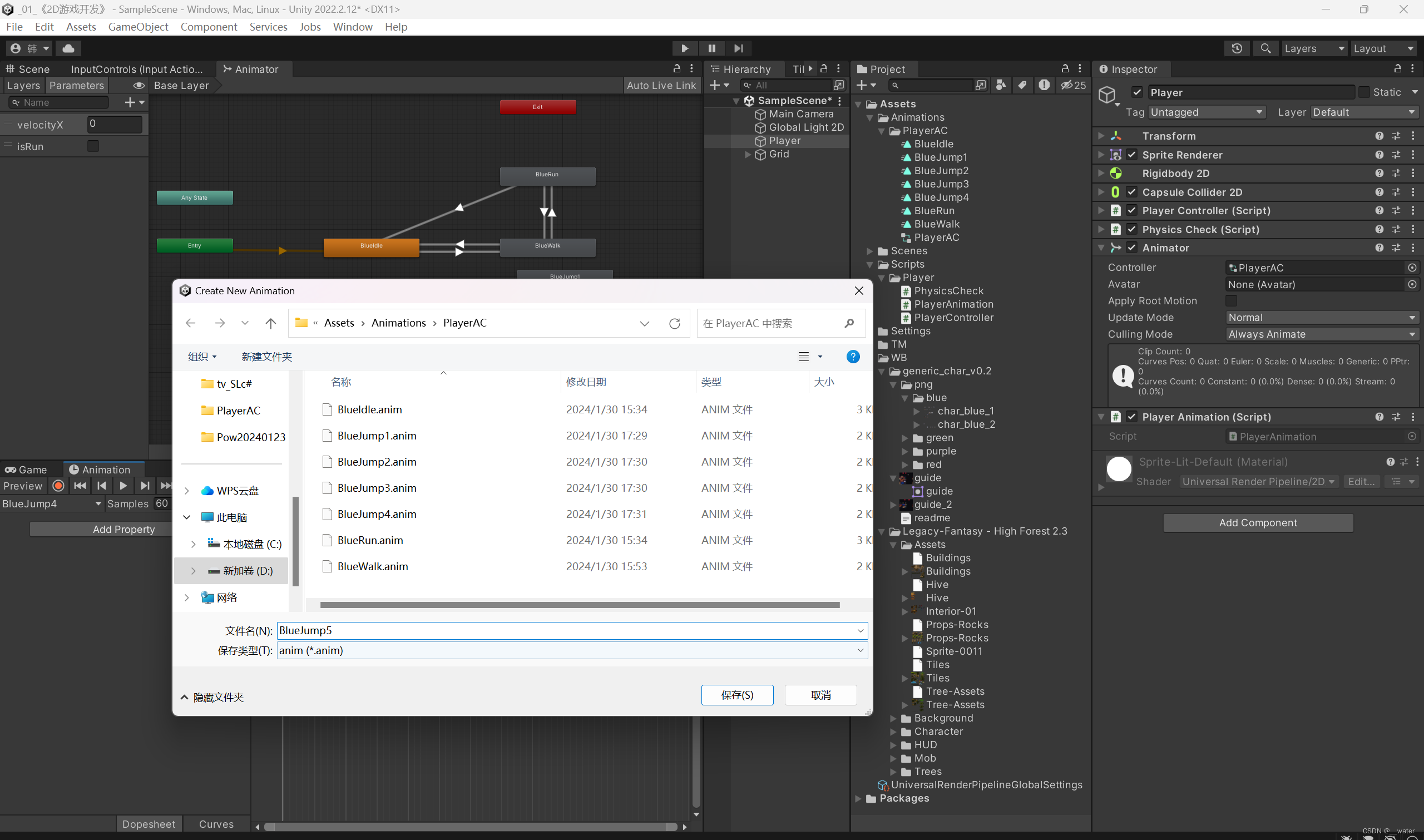
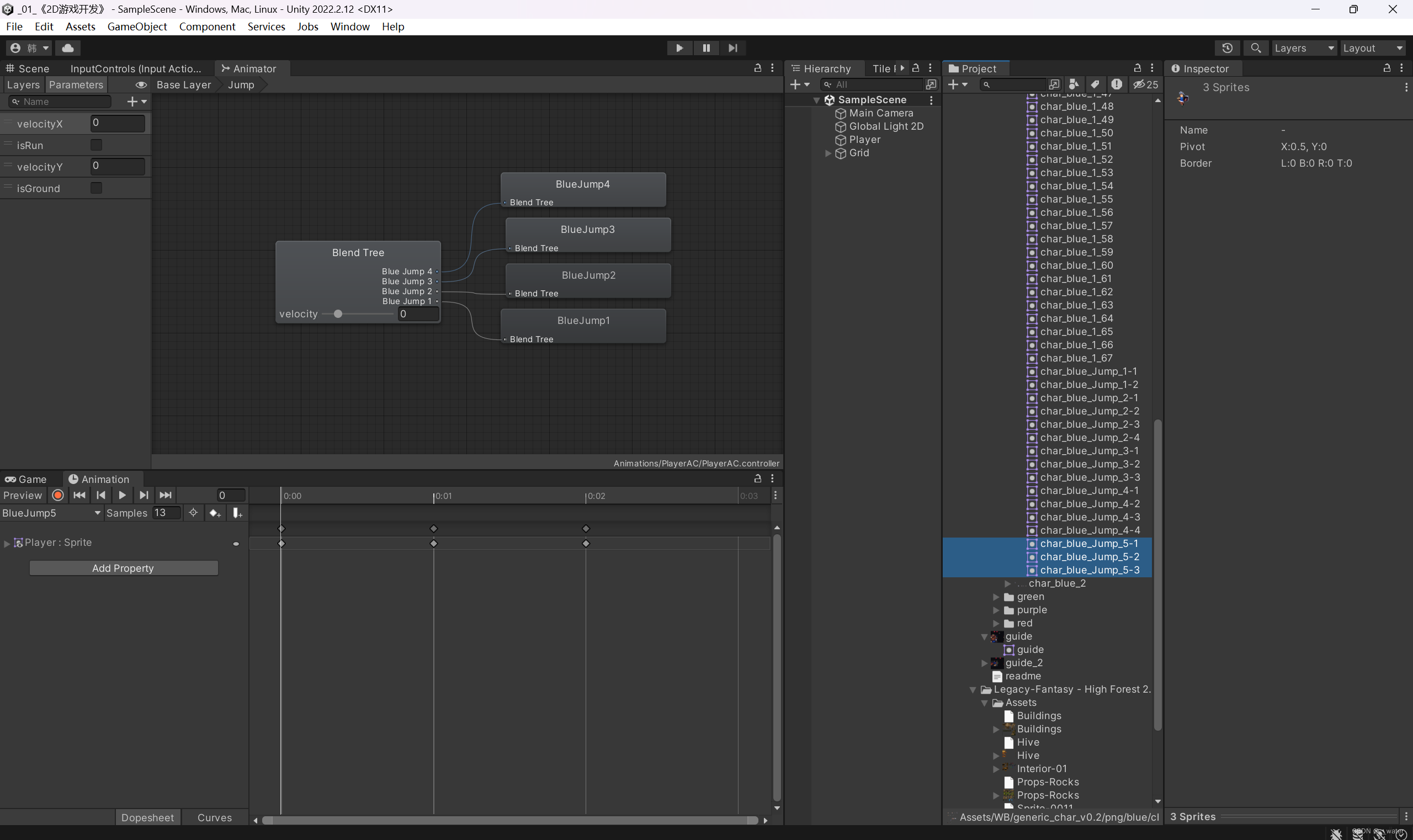
接下来创建这五个阶段跳跃的动画,


以此类推,




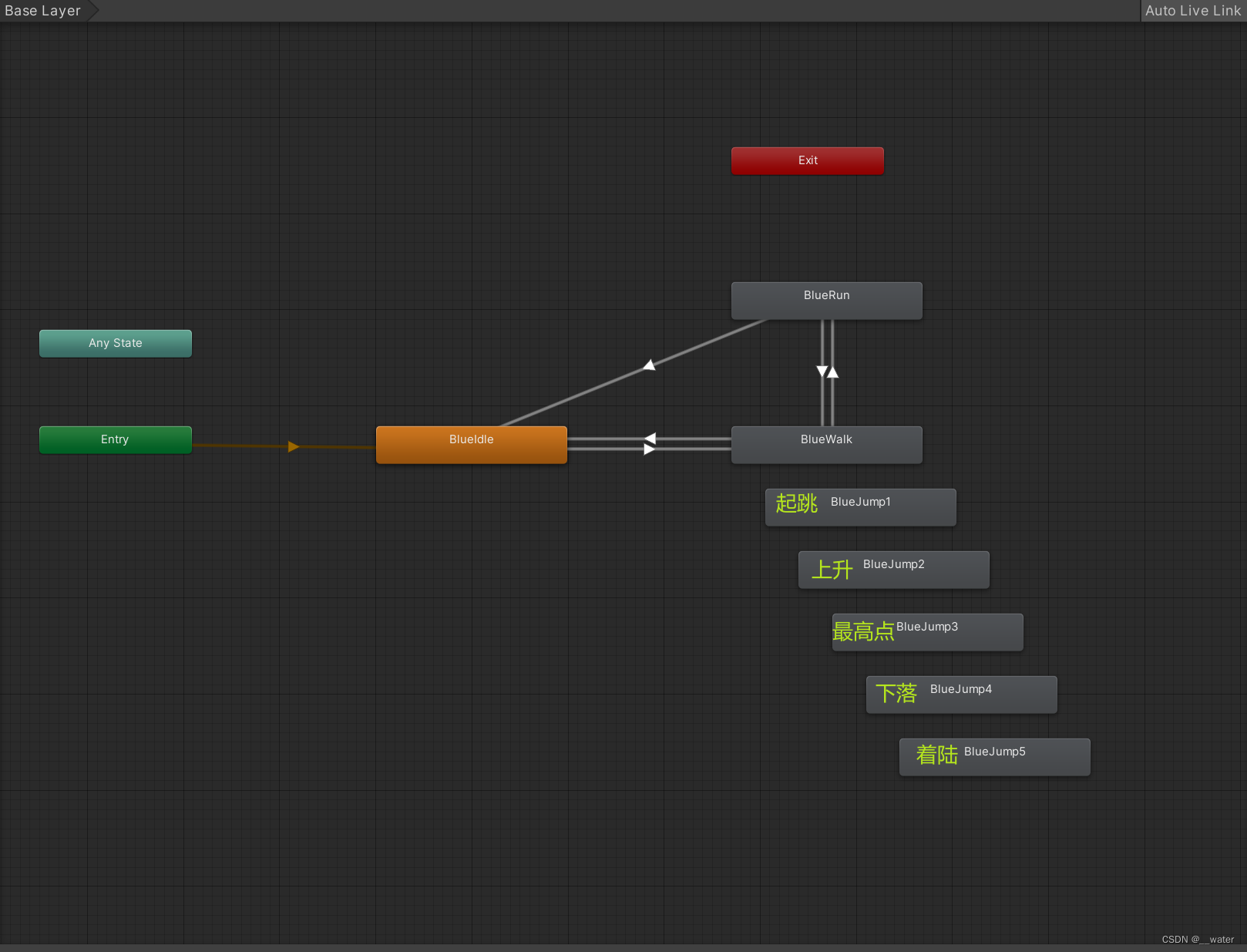
五个跳跃阶段分别代表:






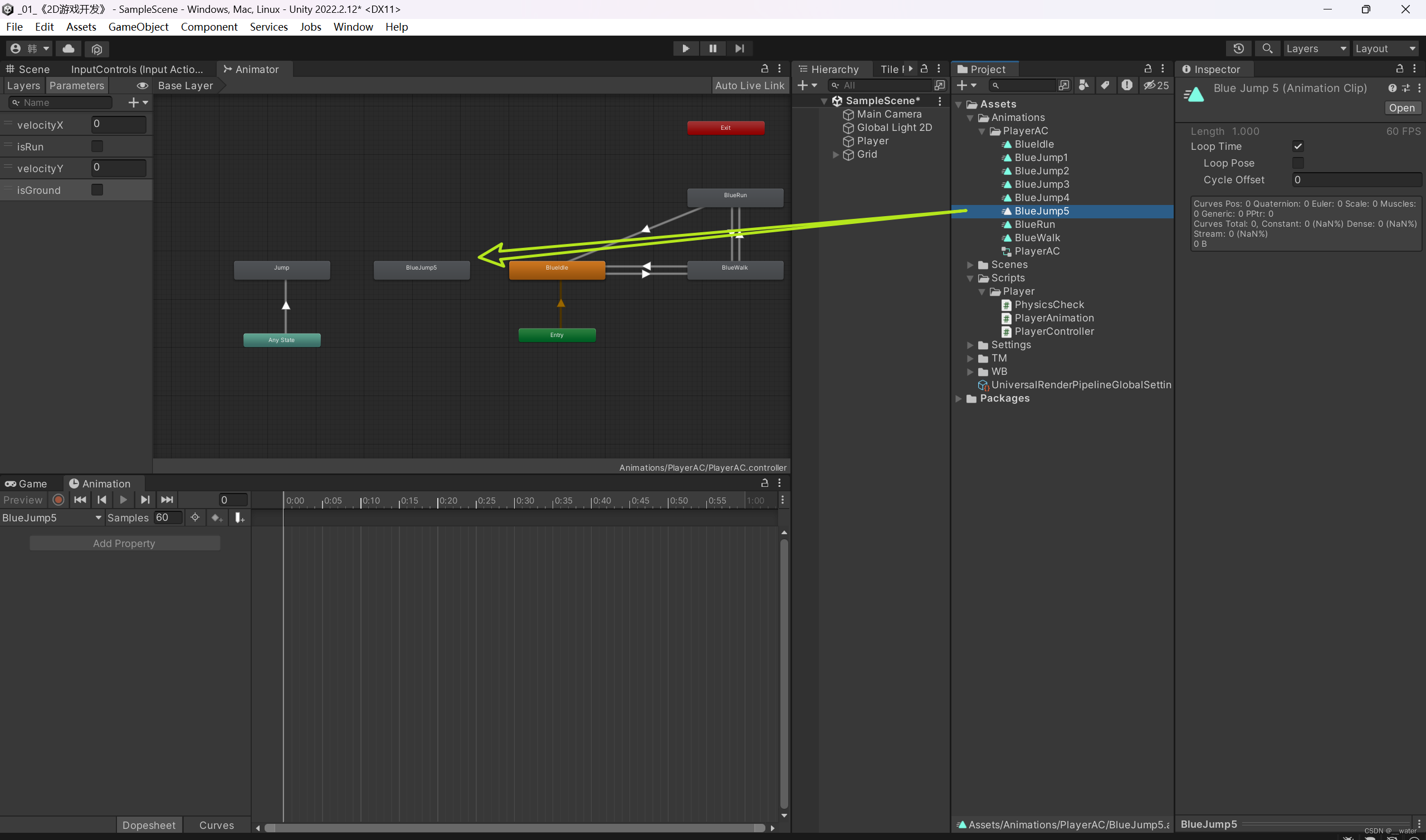
我们不希望这五个动画都在Base Layer层级中,将新建的五个动画在Base Layer层级中删除,

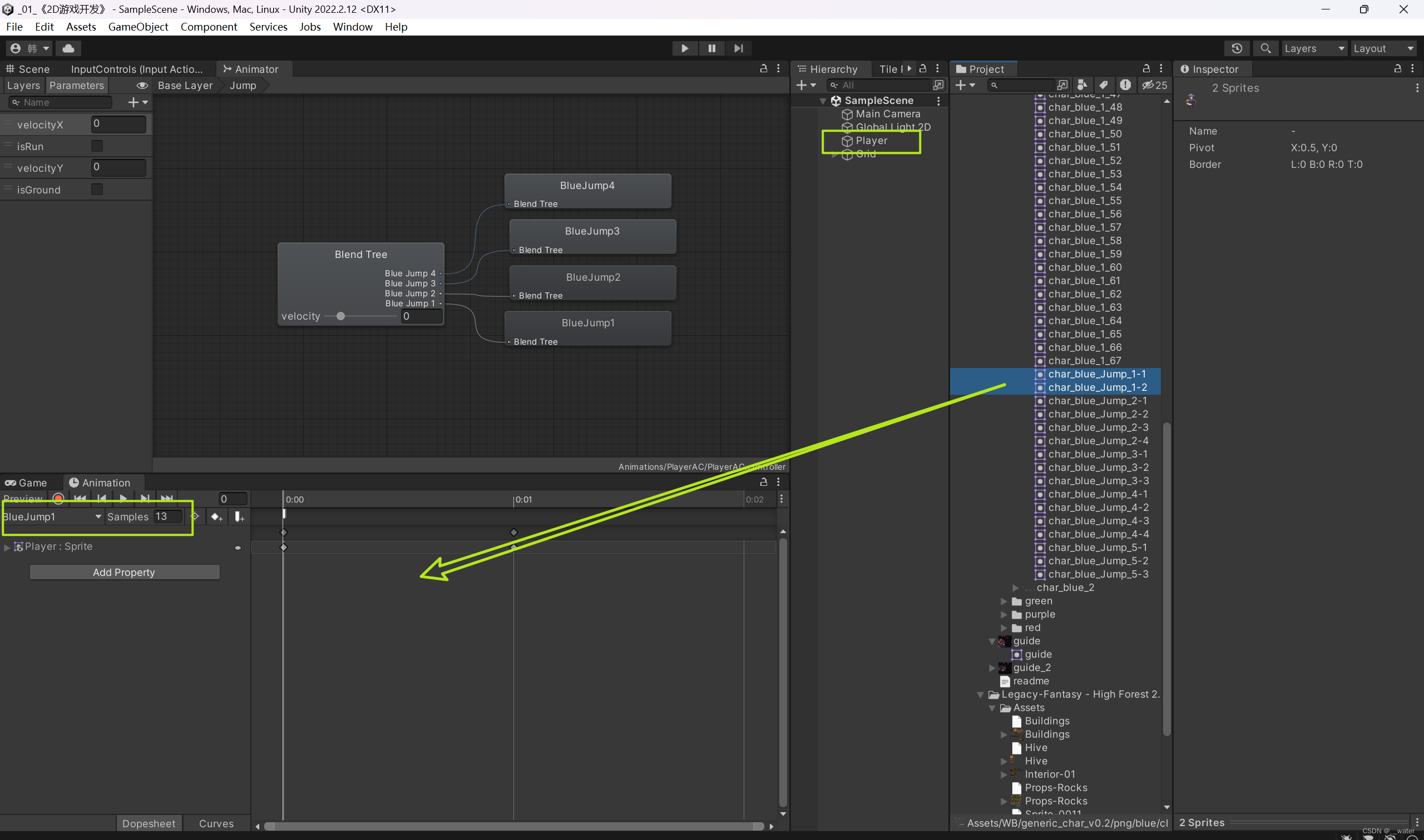
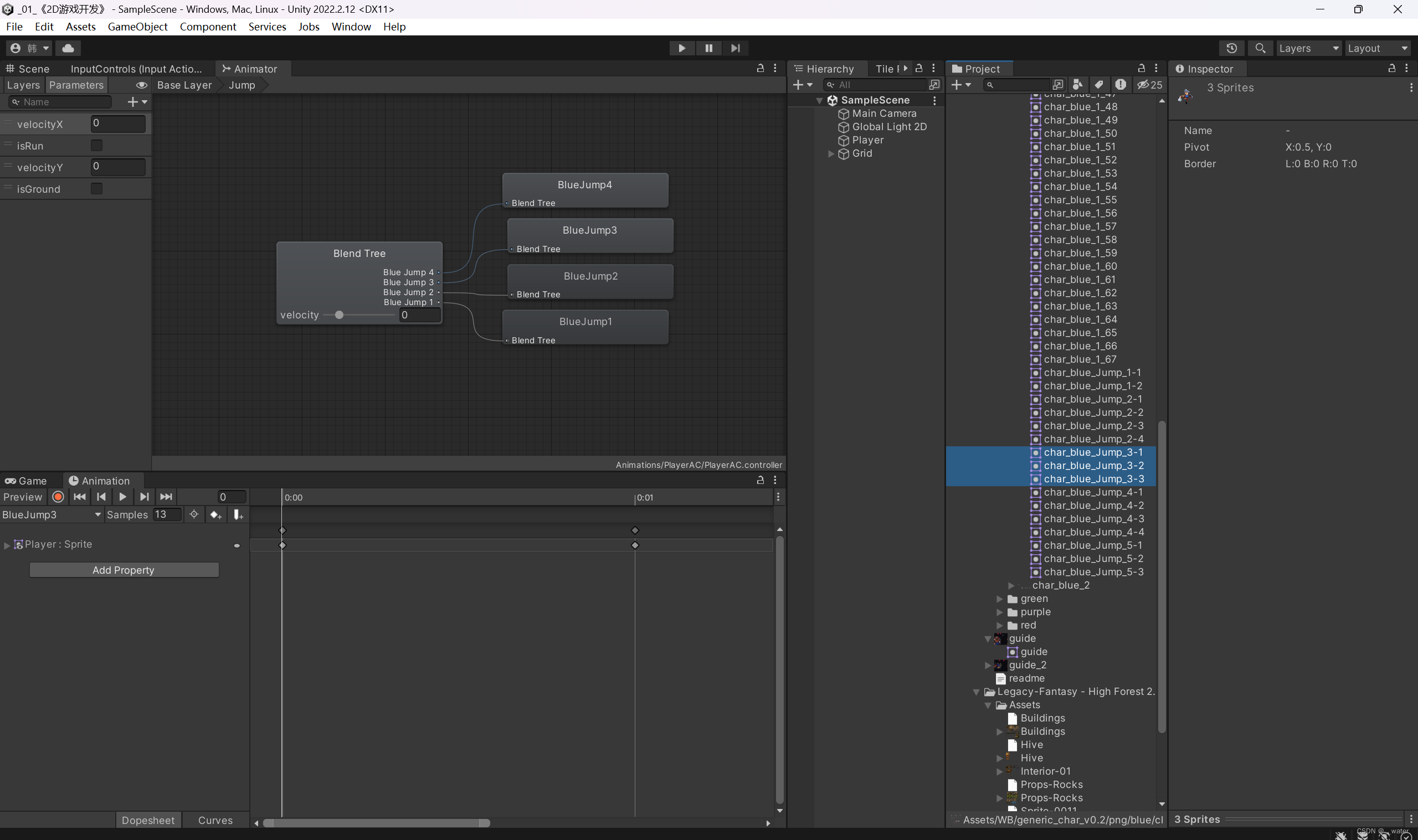
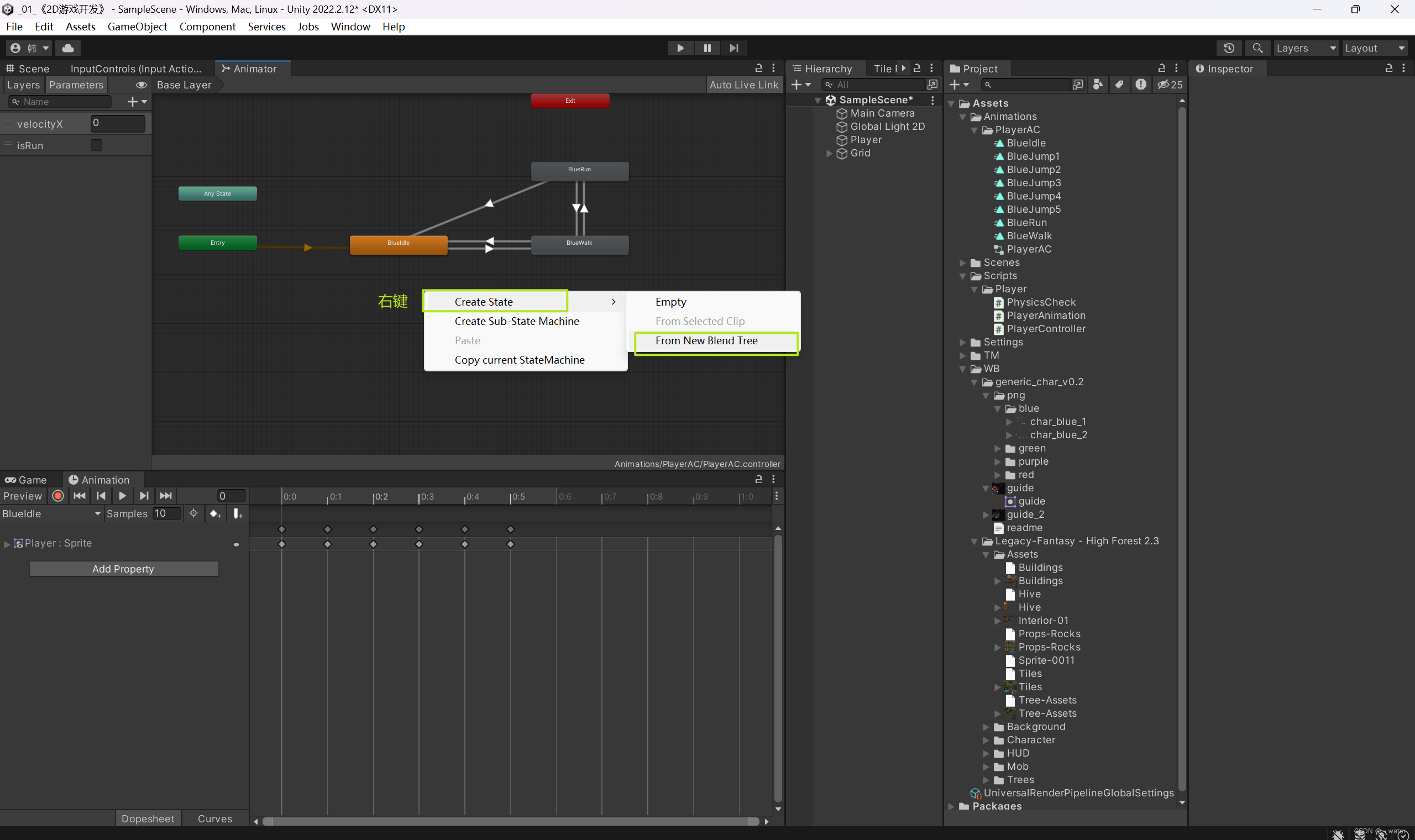
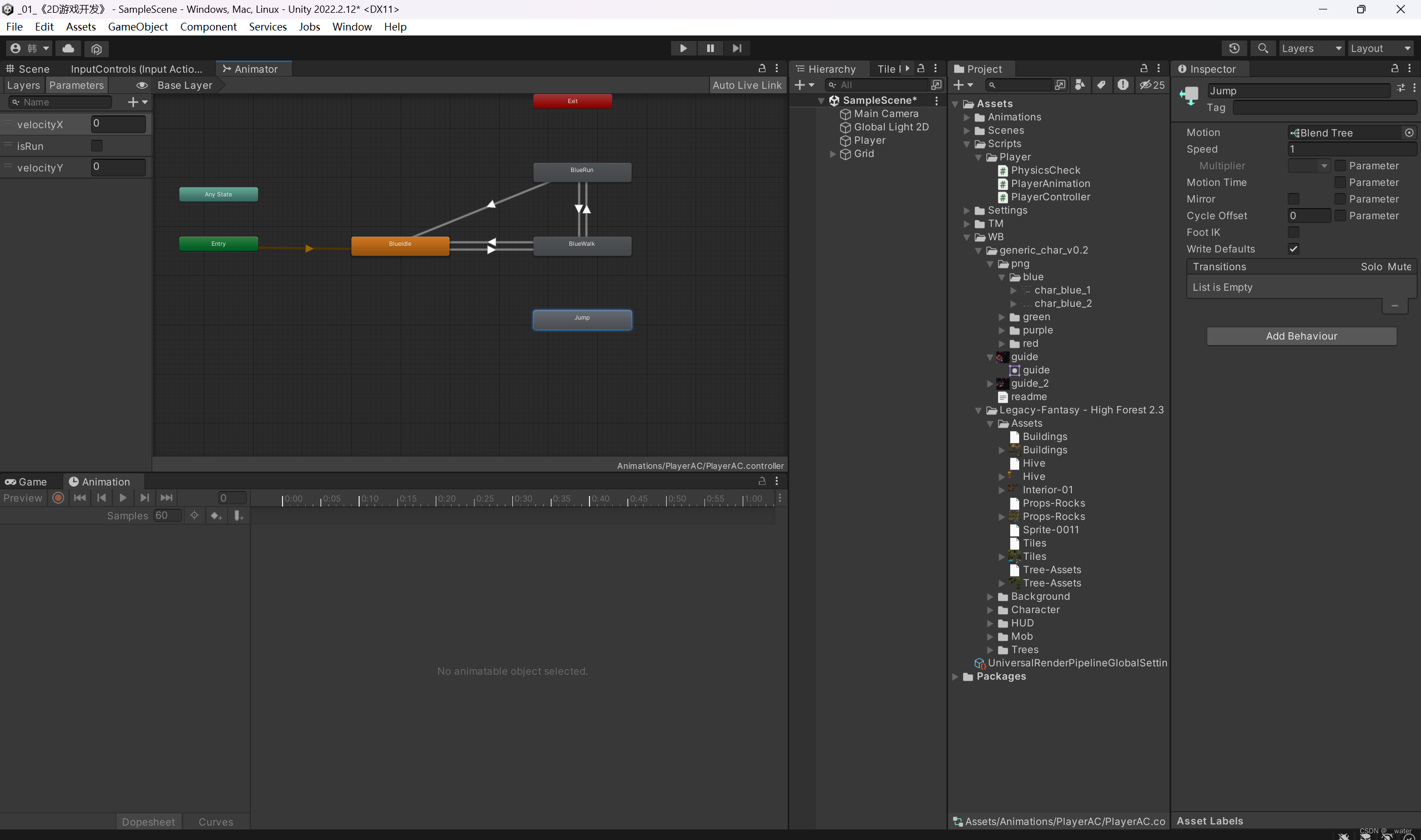
接下来创建一个混合树,

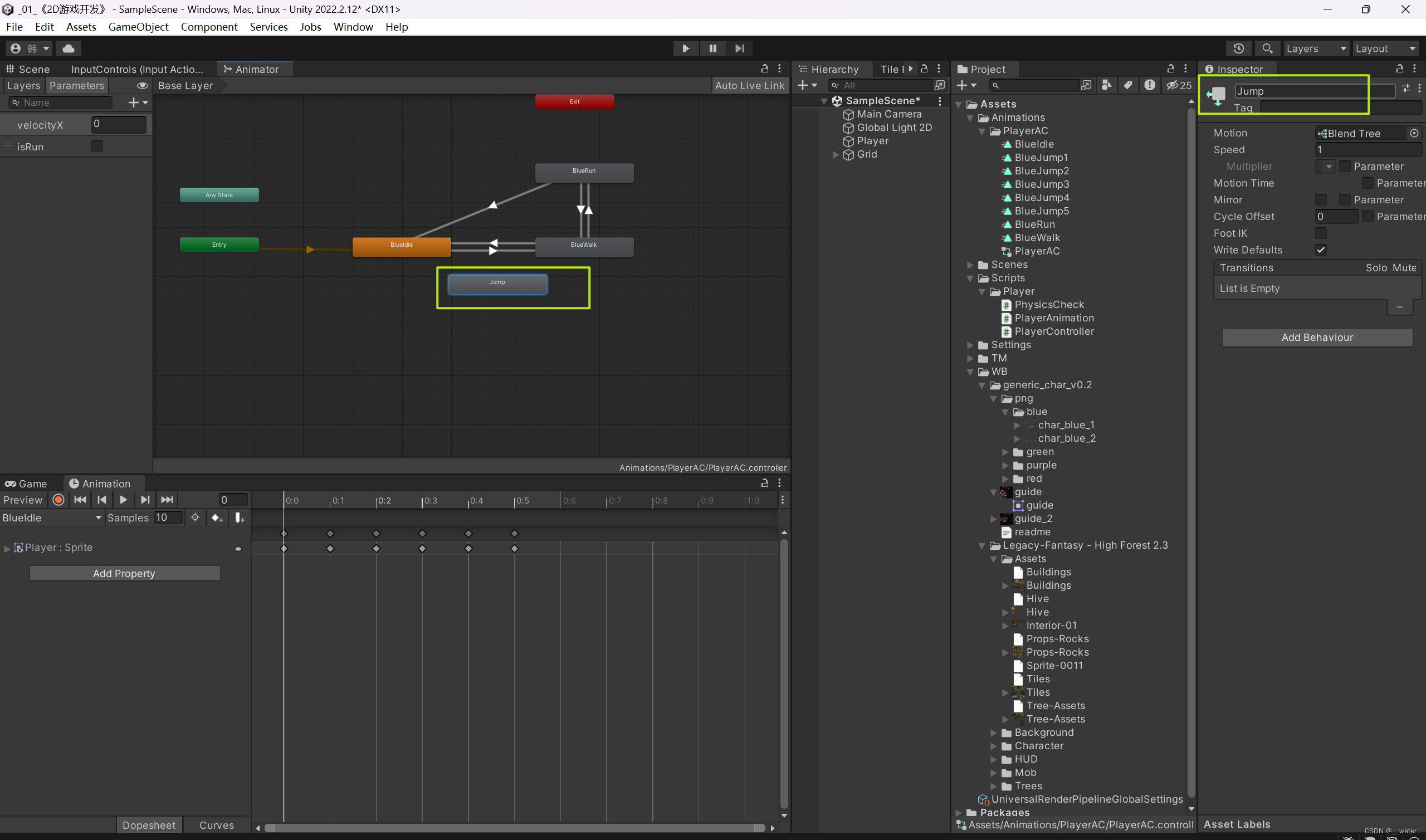
重命名为Jump,

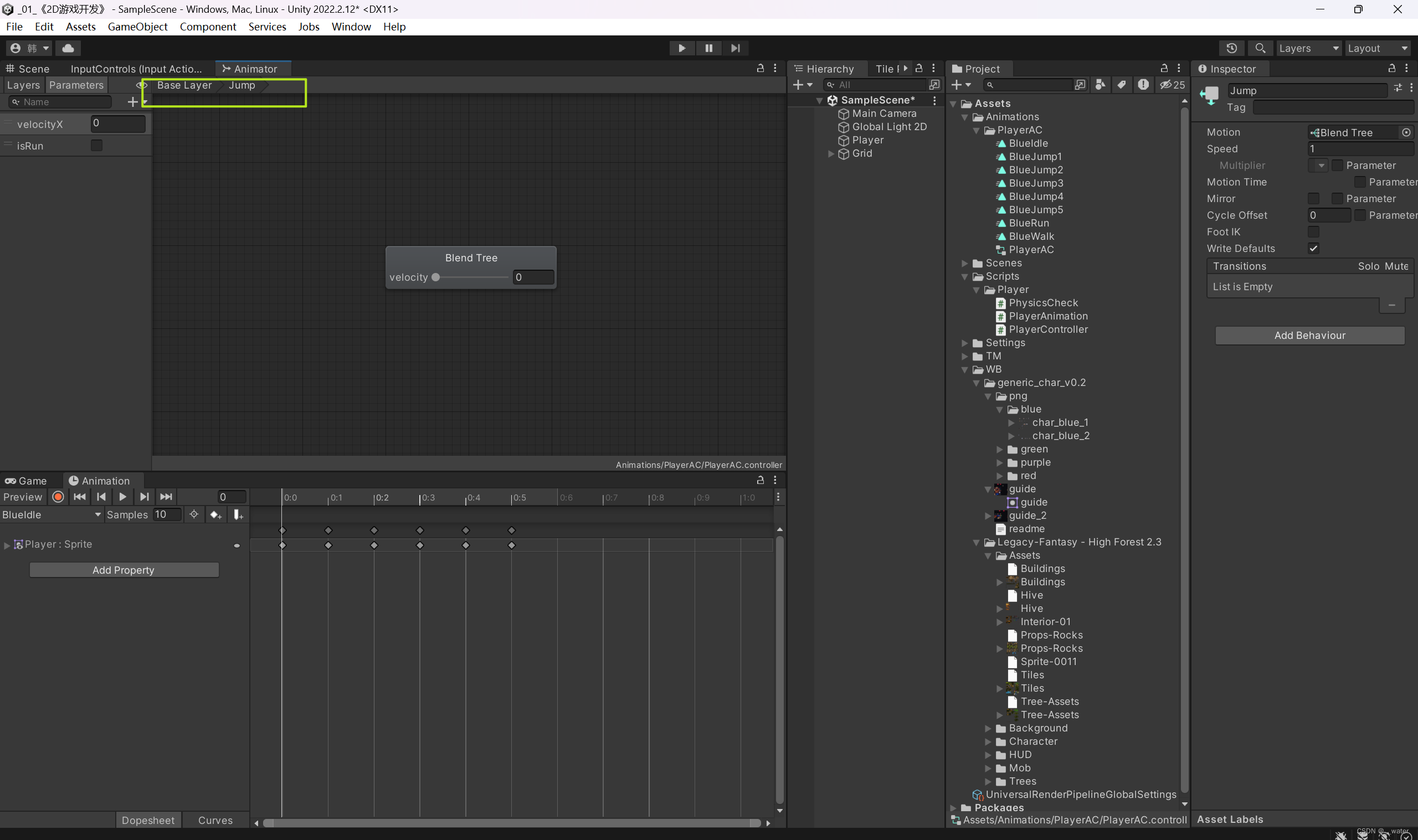
双击Jump进入Jump层级,

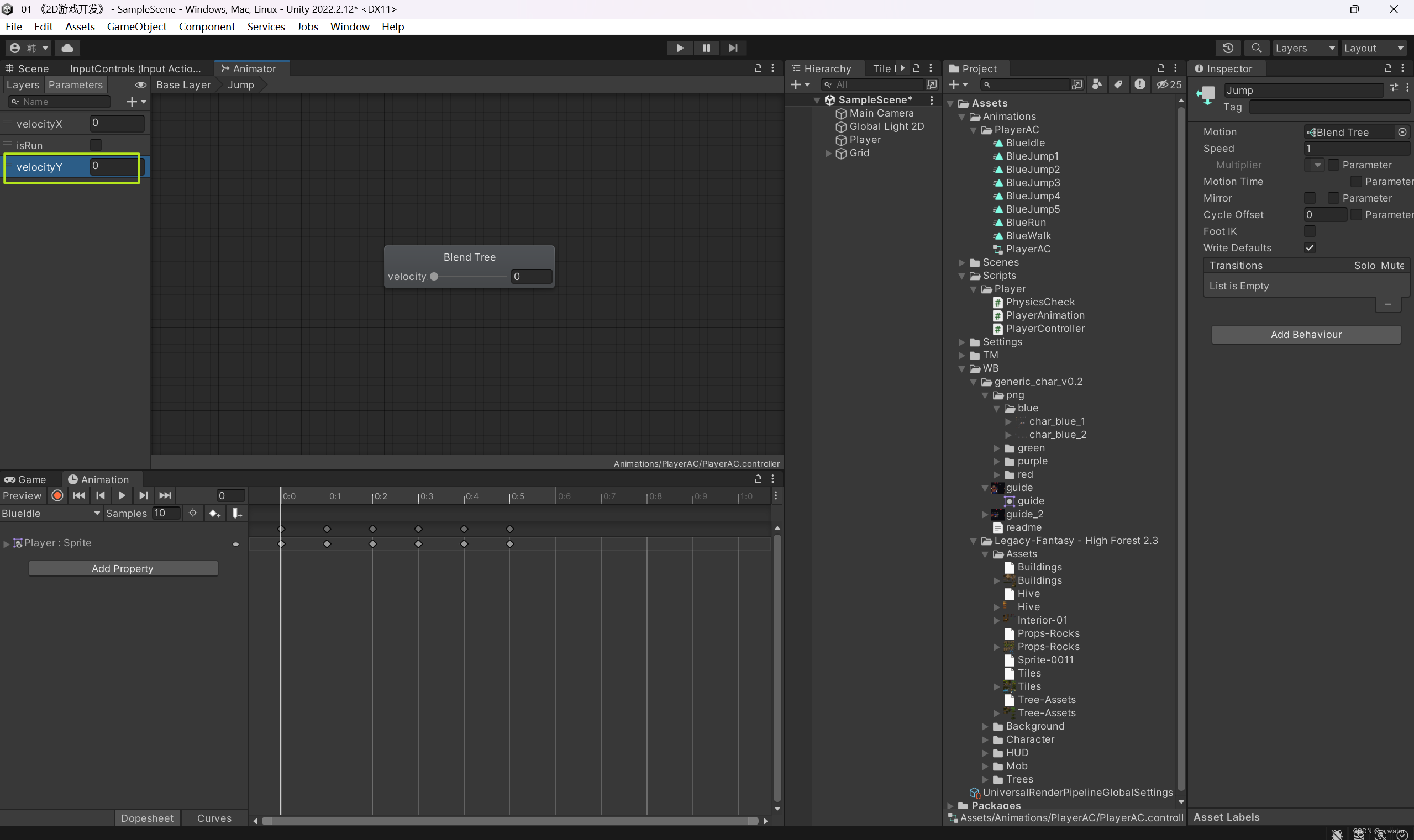
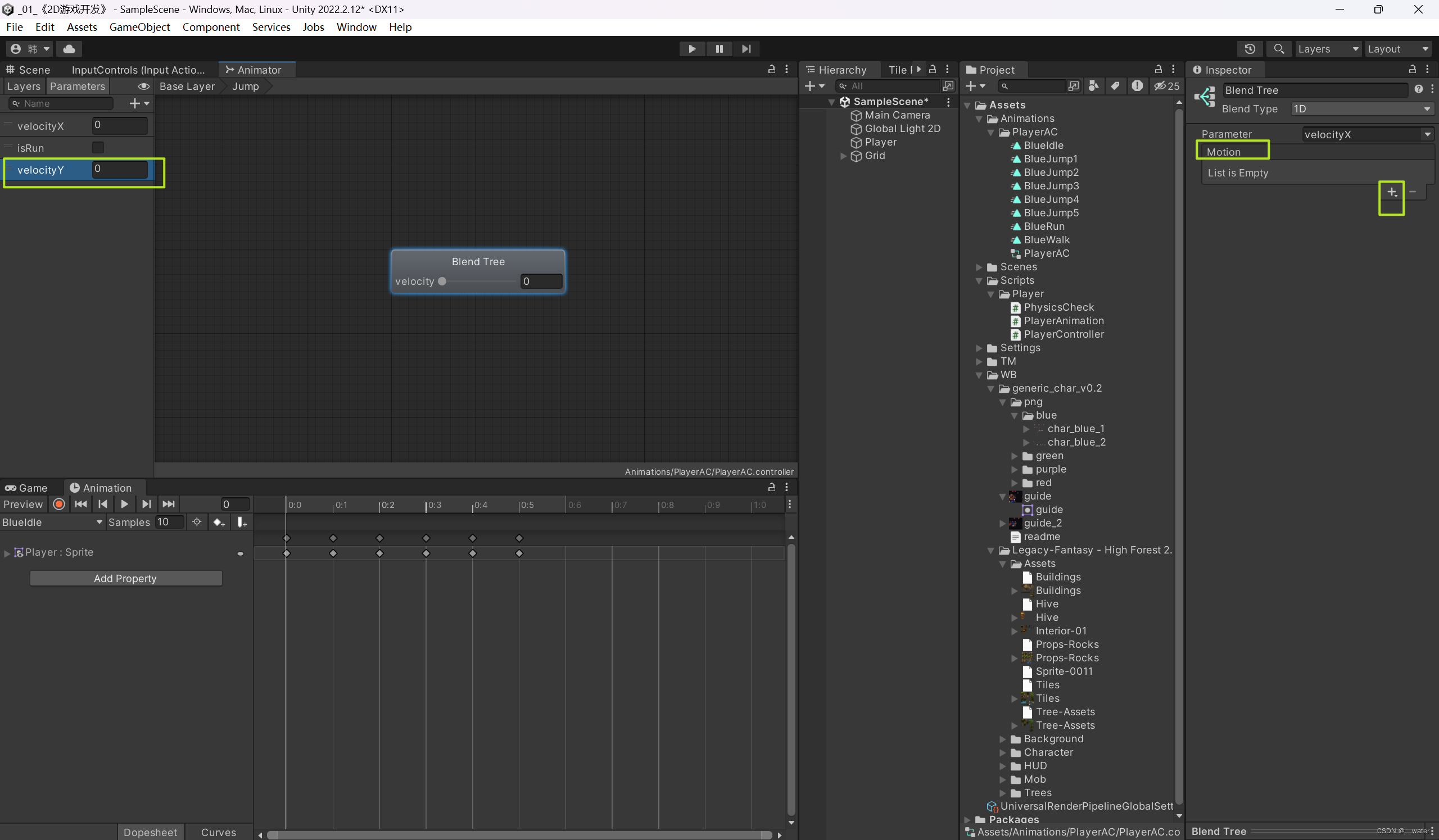
因为跳跃是对纵向的位移,所以我们需要创建一个float类型的转换变量velocityY

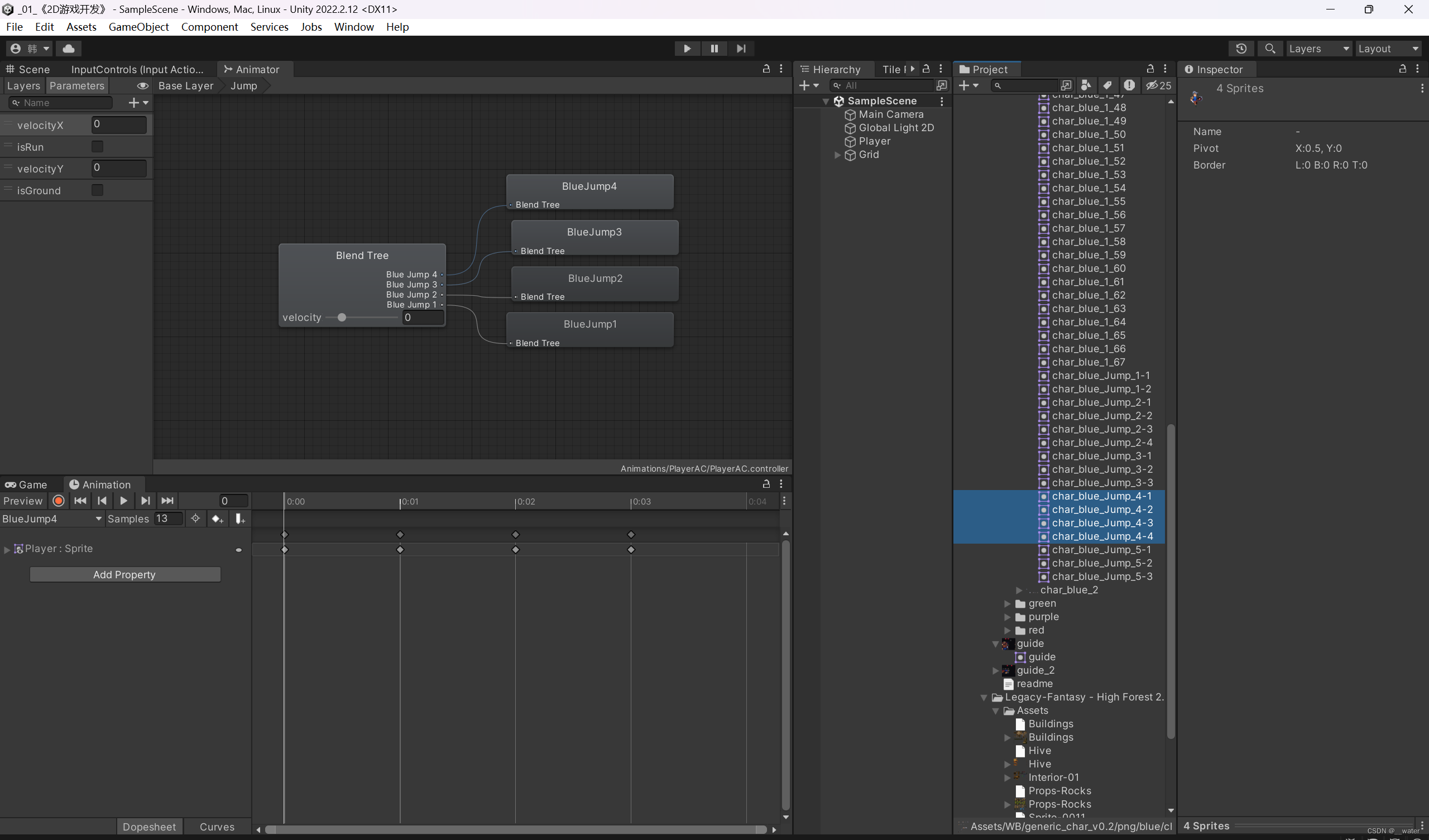
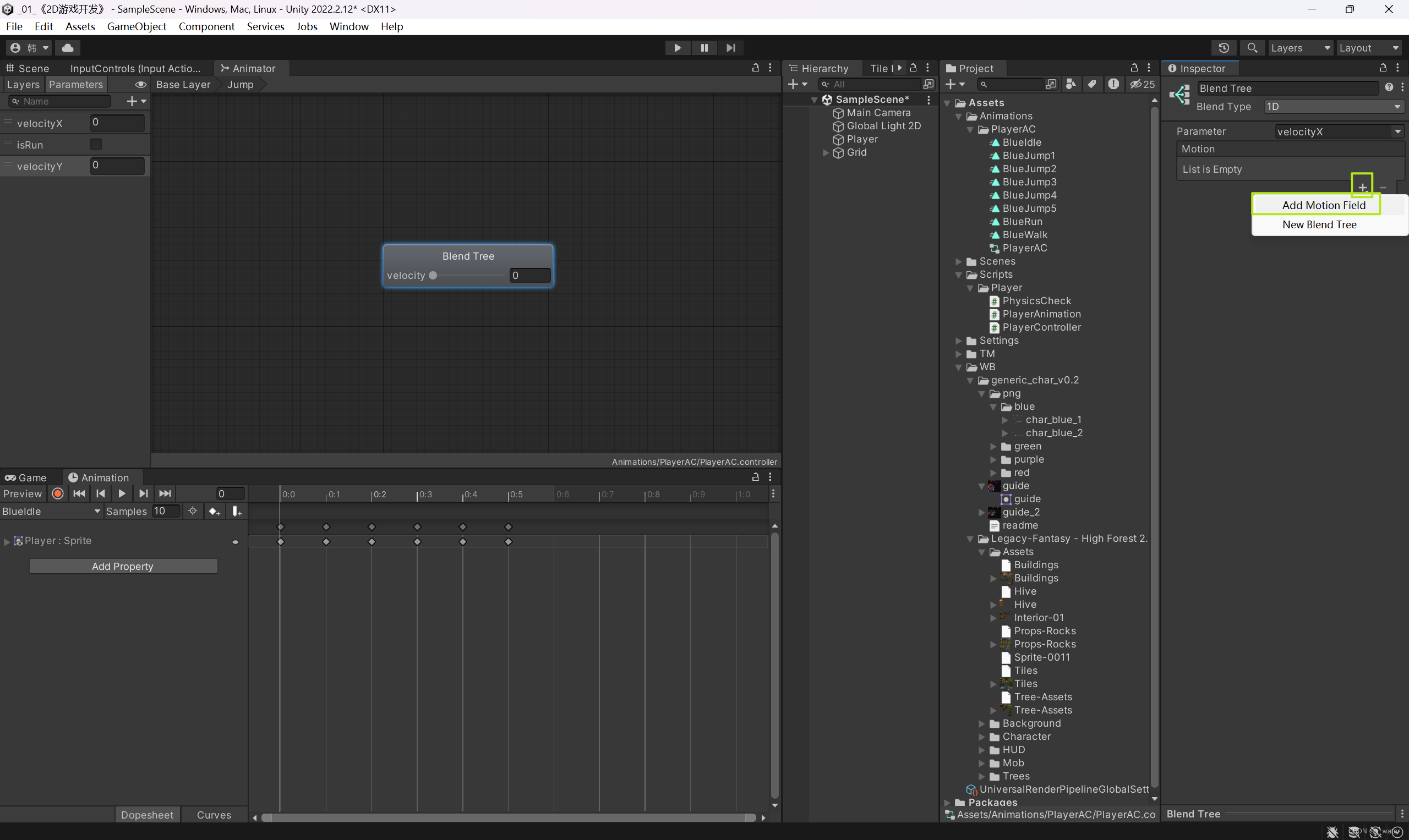
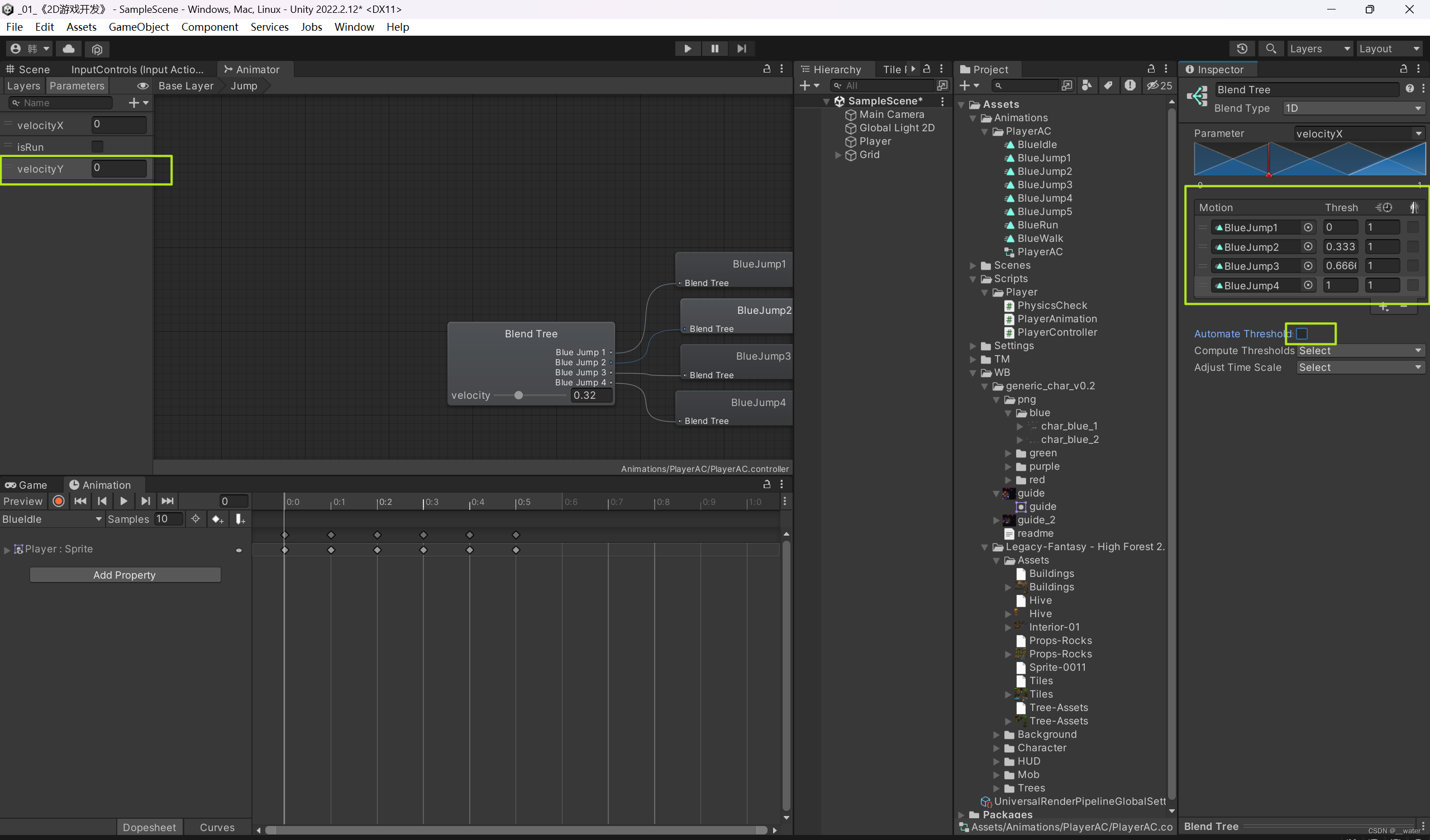
点击velocityY在motion运动下添加动画,


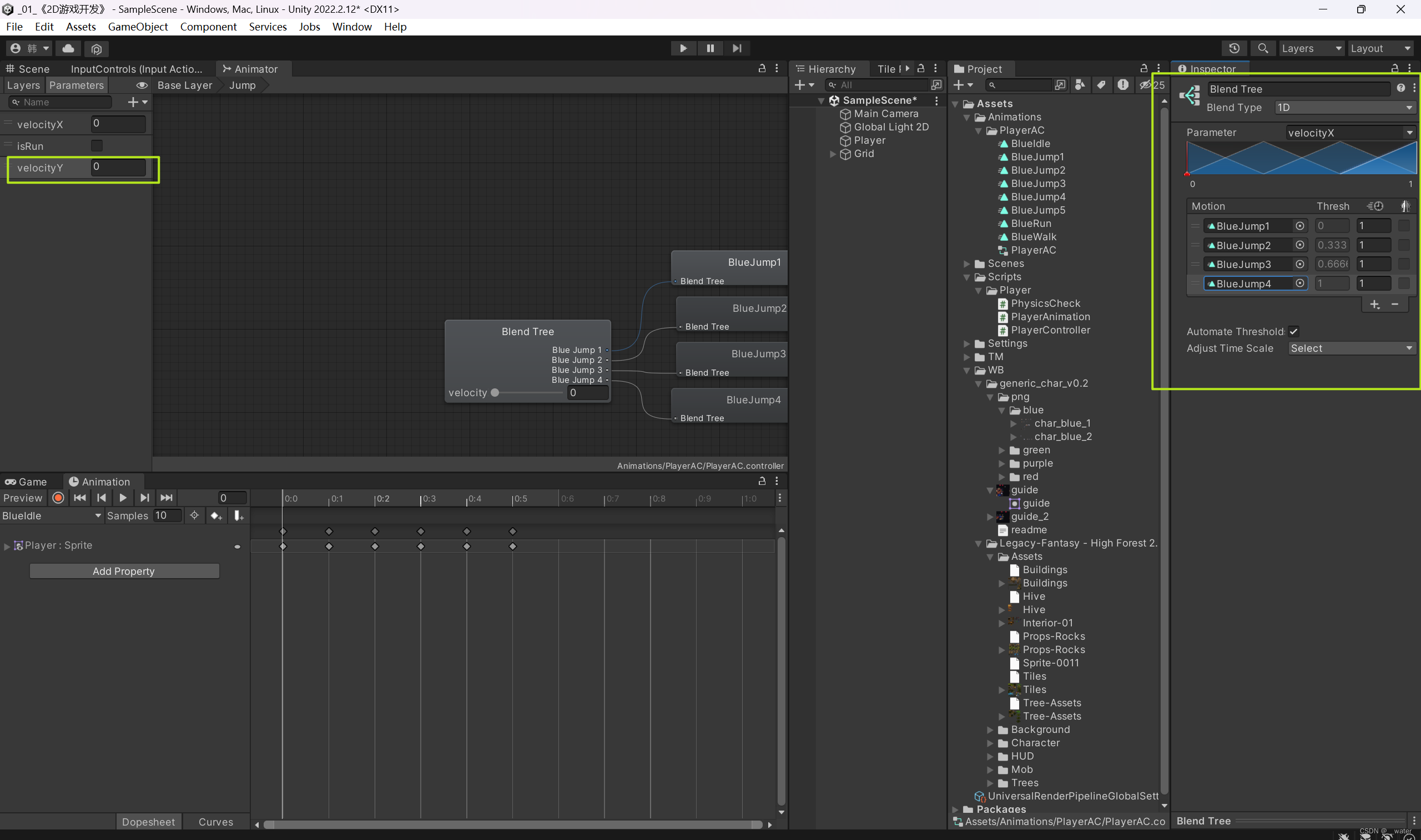
将Jump1-4添加进来,因为Jump5阶段已经着陆,所以在y轴不进行移动,

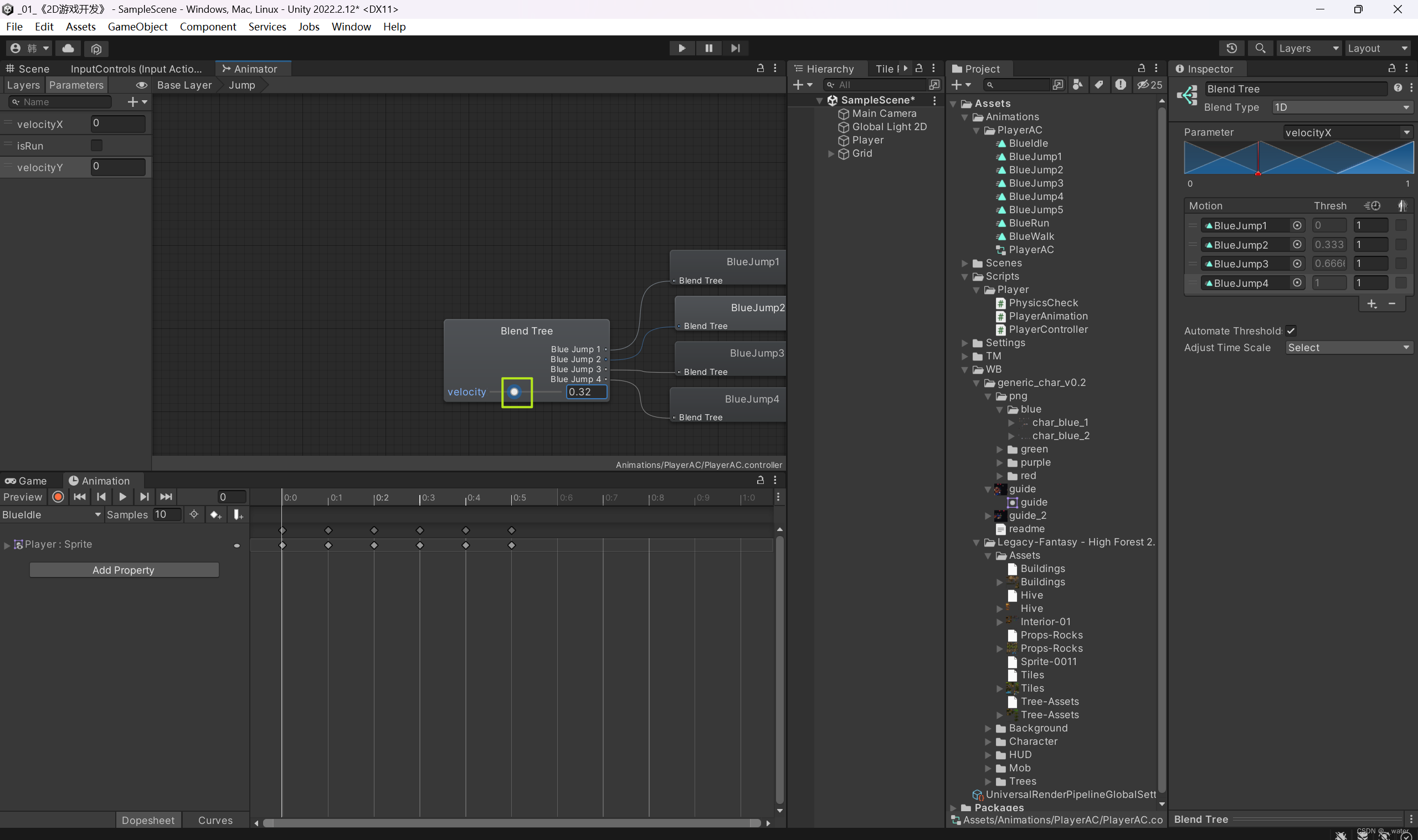
混合树的velocity变量可以在0-1之间通过数值的转变来切换动画,拖动velocity即可发现,

接下来需要设置这个值来进行切换,我们可以取消勾选进行自己设定值,

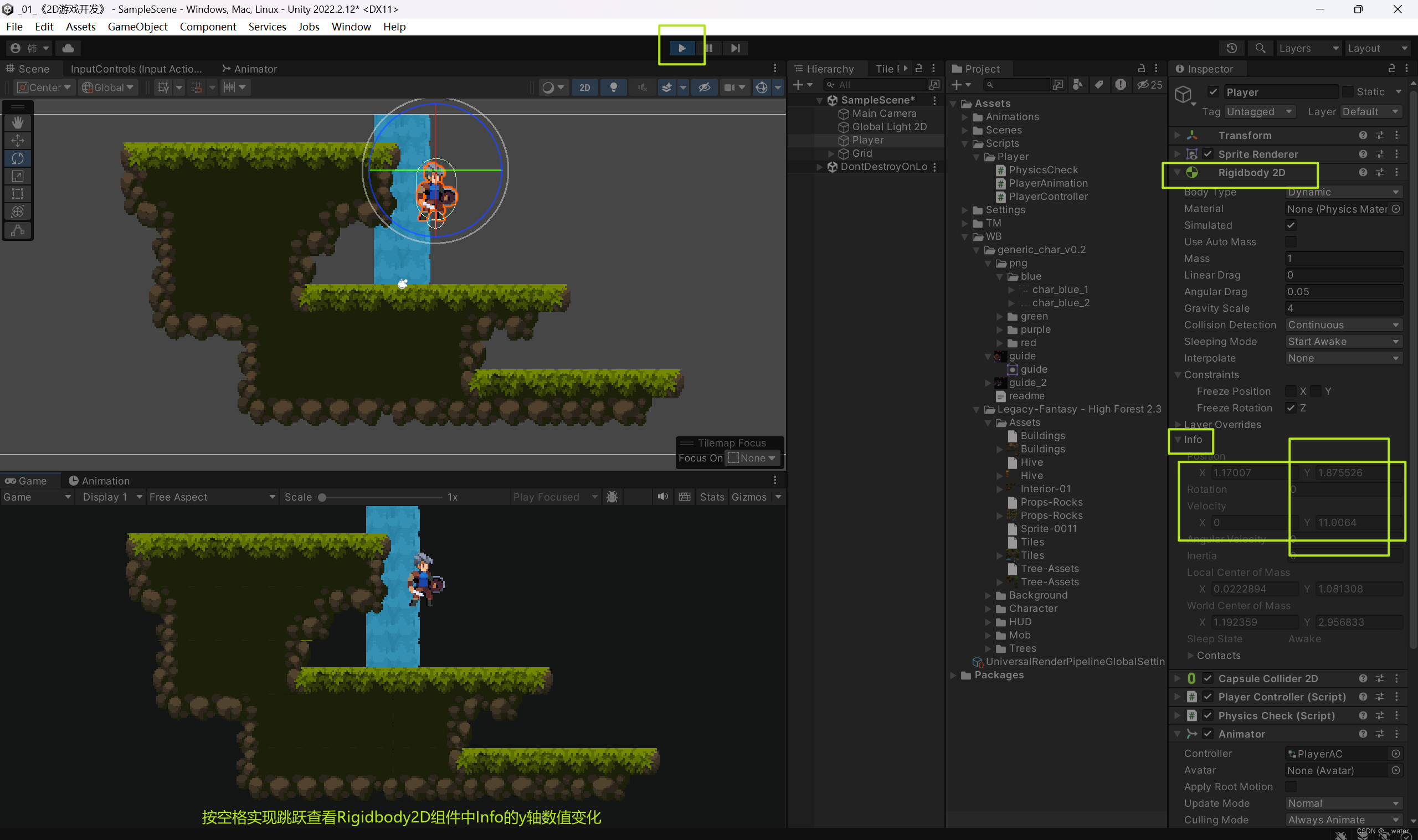
如何设定可以在游戏中自行进行跳跃查看其中的变化数值,

可以看出范围大致为-14~14之间,其中最高点大致为0,
即跳跃这个过程的数值变化 (14 减小 0 减小 -14),
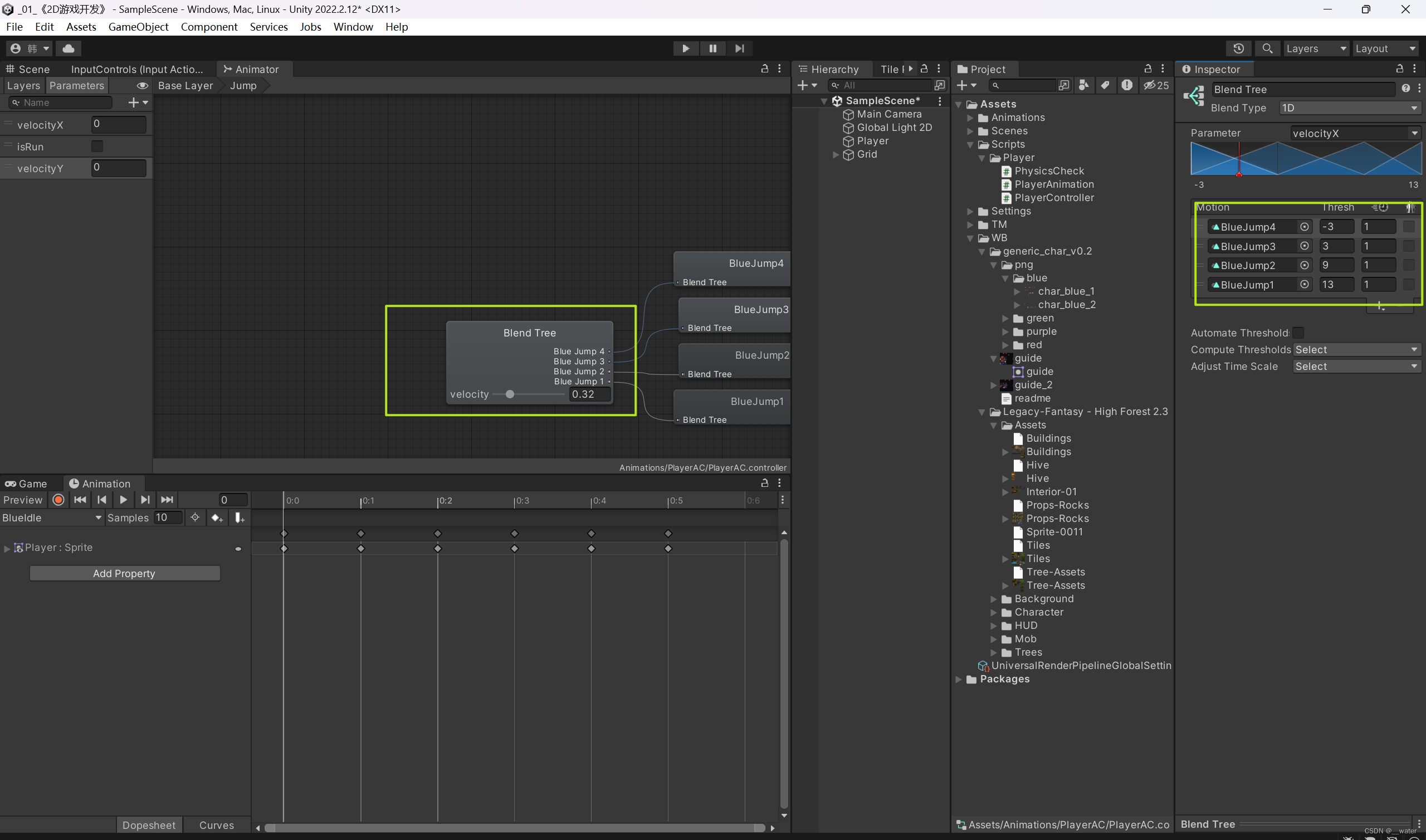
即我们可以这样设置数值,

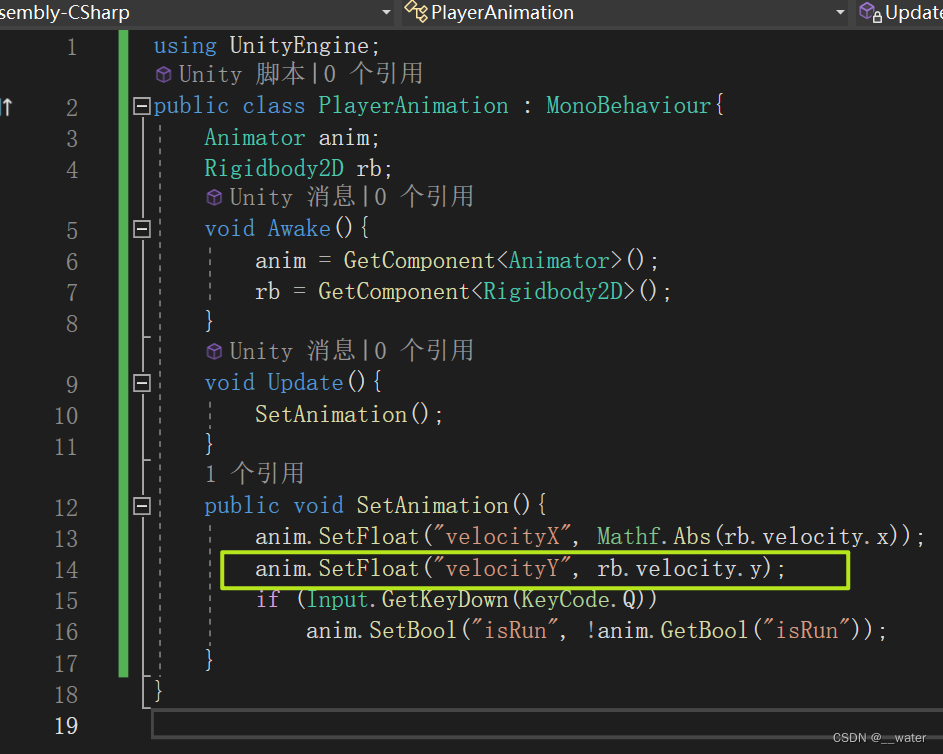
修改代码:

using UnityEngine;
public class PlayerAnimation : MonoBehaviour{
Animator anim;
Rigidbody2D rb;
void Awake(){
anim = GetComponent<Animator>();
rb = GetComponent<Rigidbody2D>();
}
void Update(){
SetAnimation();
}
public void SetAnimation(){
anim.SetFloat("velocityX", Mathf.Abs(rb.velocity.x));
anim.SetFloat("velocityY", rb.velocity.y);
if (Input.GetKeyDown(KeyCode.Q))
anim.SetBool("isRun", !anim.GetBool("isRun"));
}
}
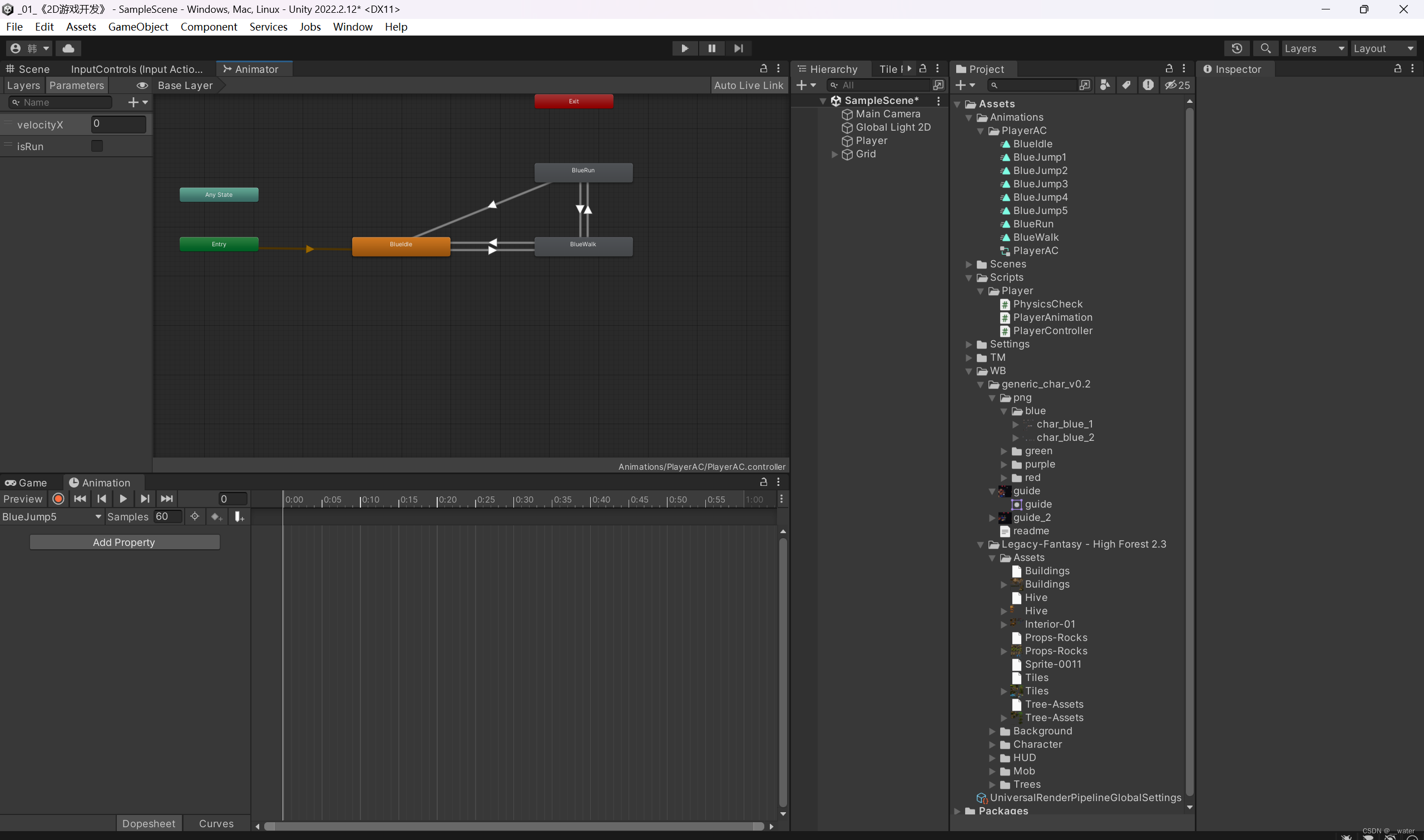
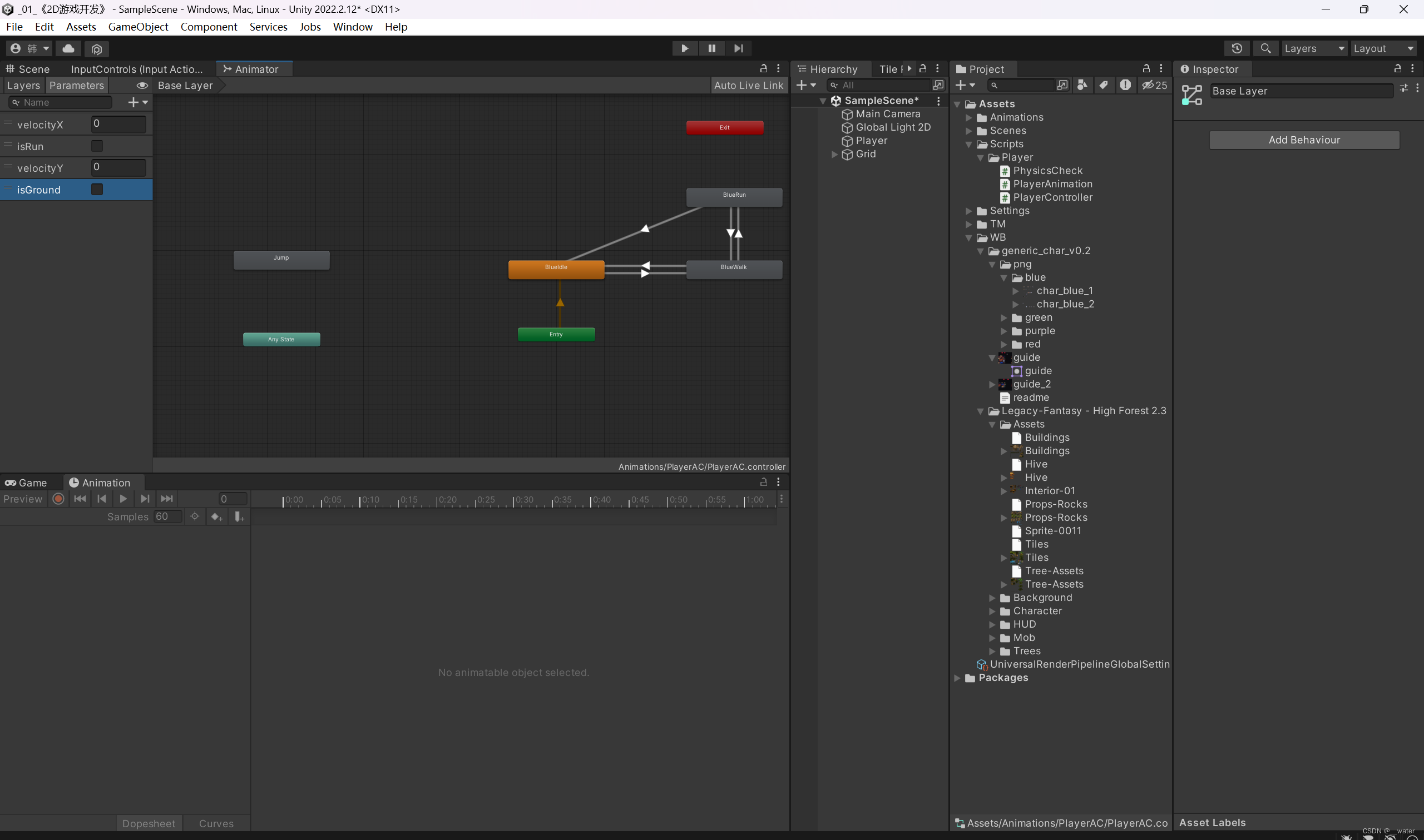
保存代码后,回到Base Layer层级中,

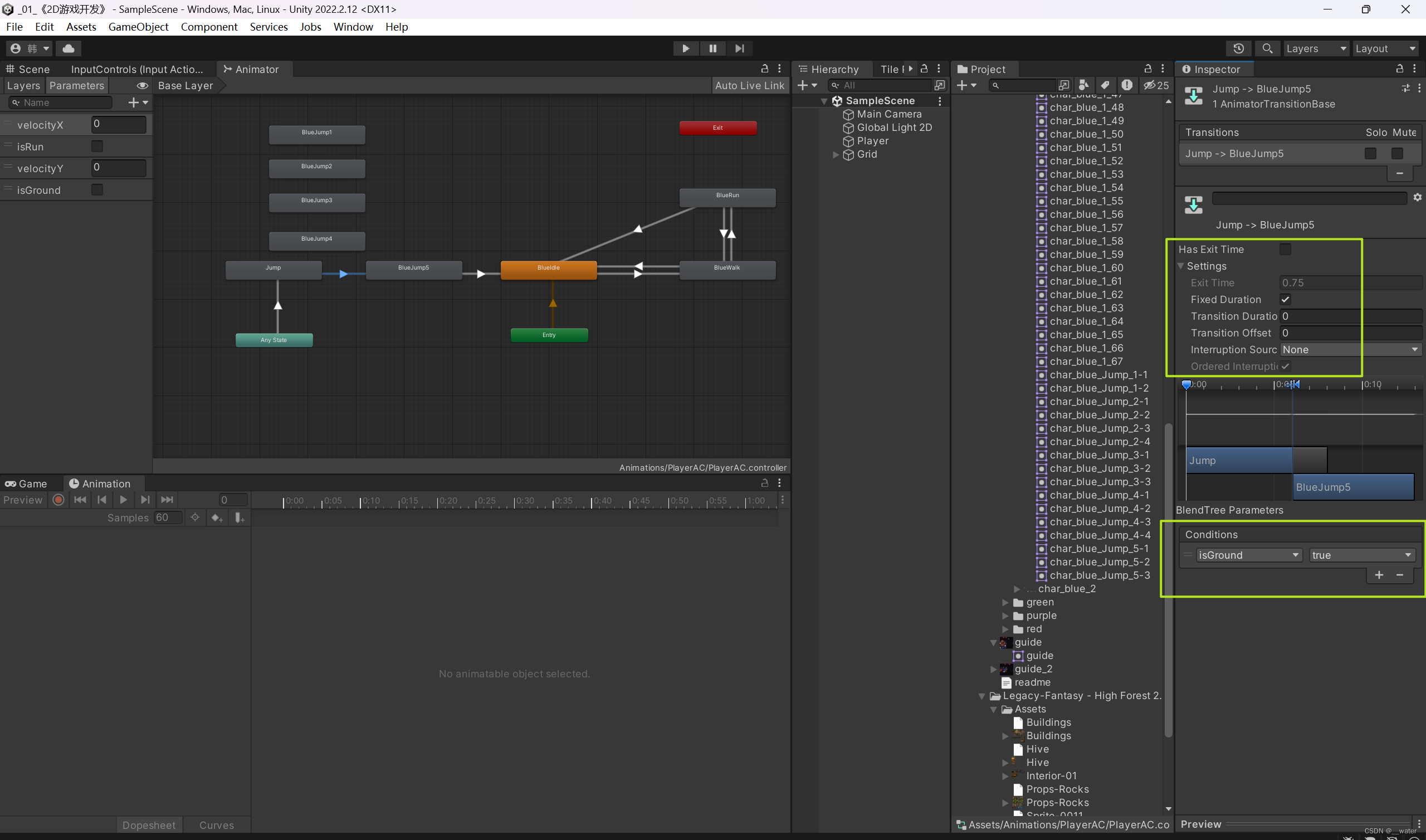
新增bool类型的转换变量,

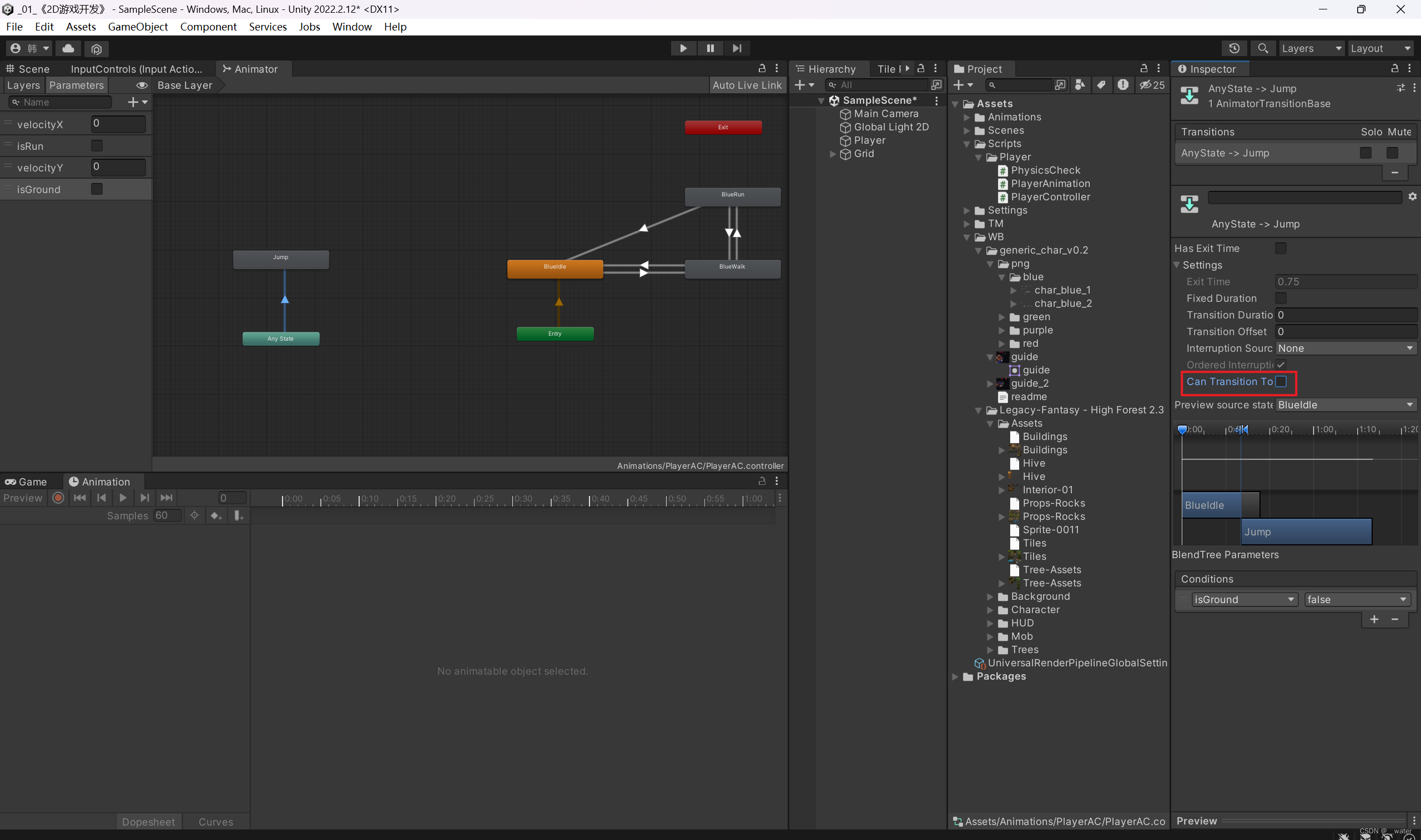
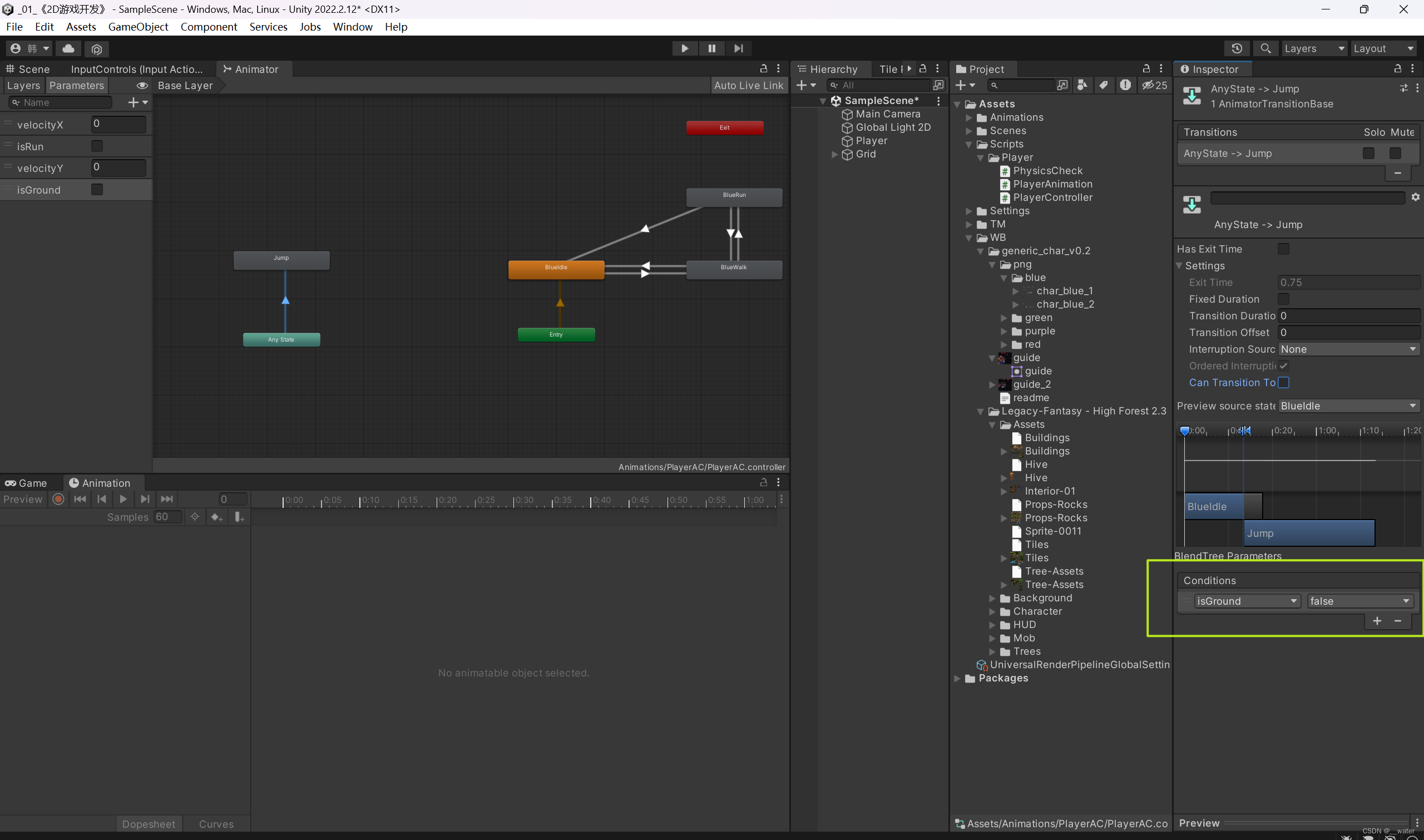
设置线,
由于我们从 Any State进行连线,在任何状态下有一些额外的选项,
我们在设置时,Can Transition To 这个选项一定要取消勾选,不然进到这里的动画会出不来,


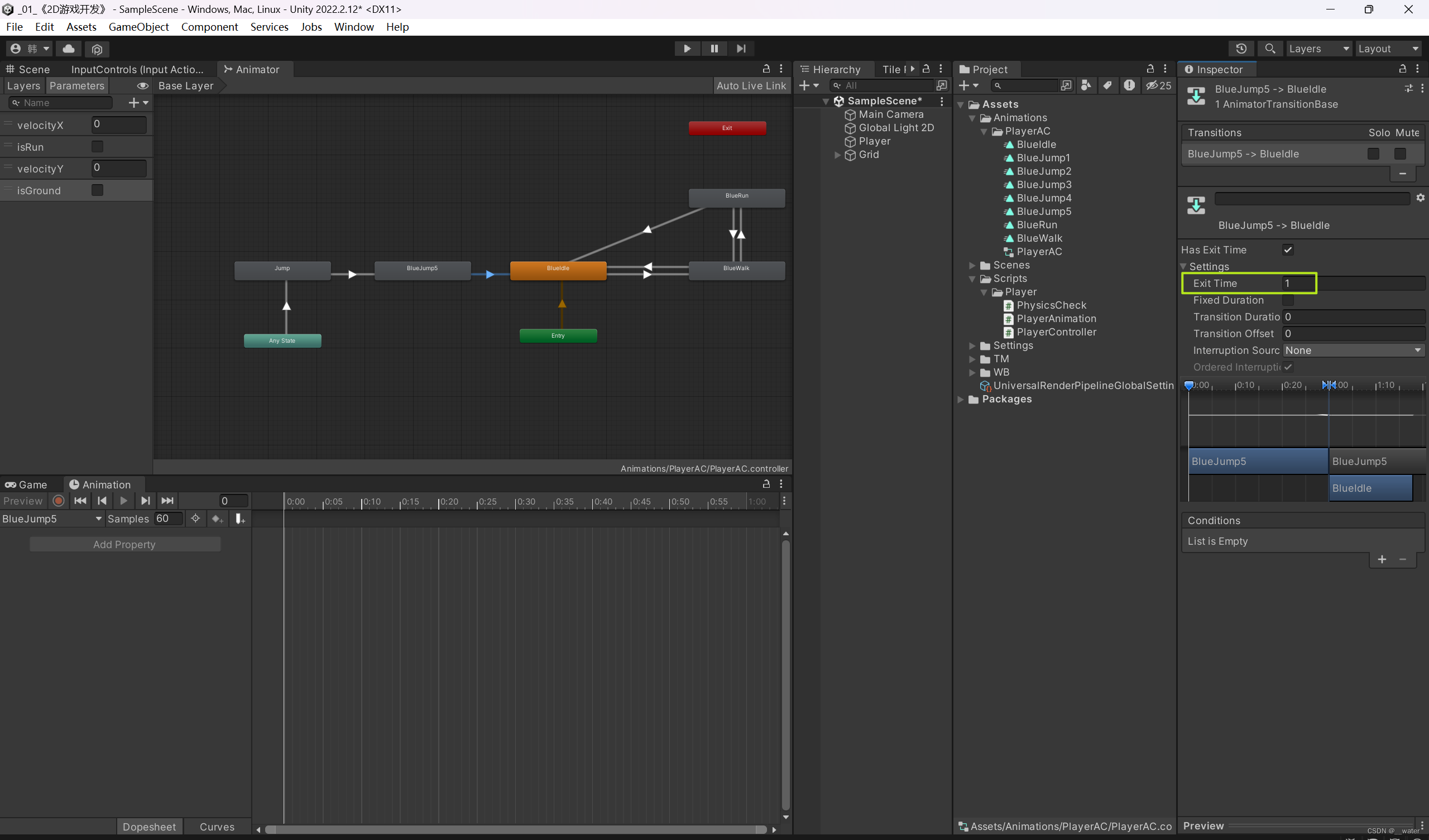
我们需要添加Jump5的落地动画与 Idle状态做连接,

设置线,

设置线,这里我们想跳跃动作播放完执行着陆动画,所以设置退出时间为1,

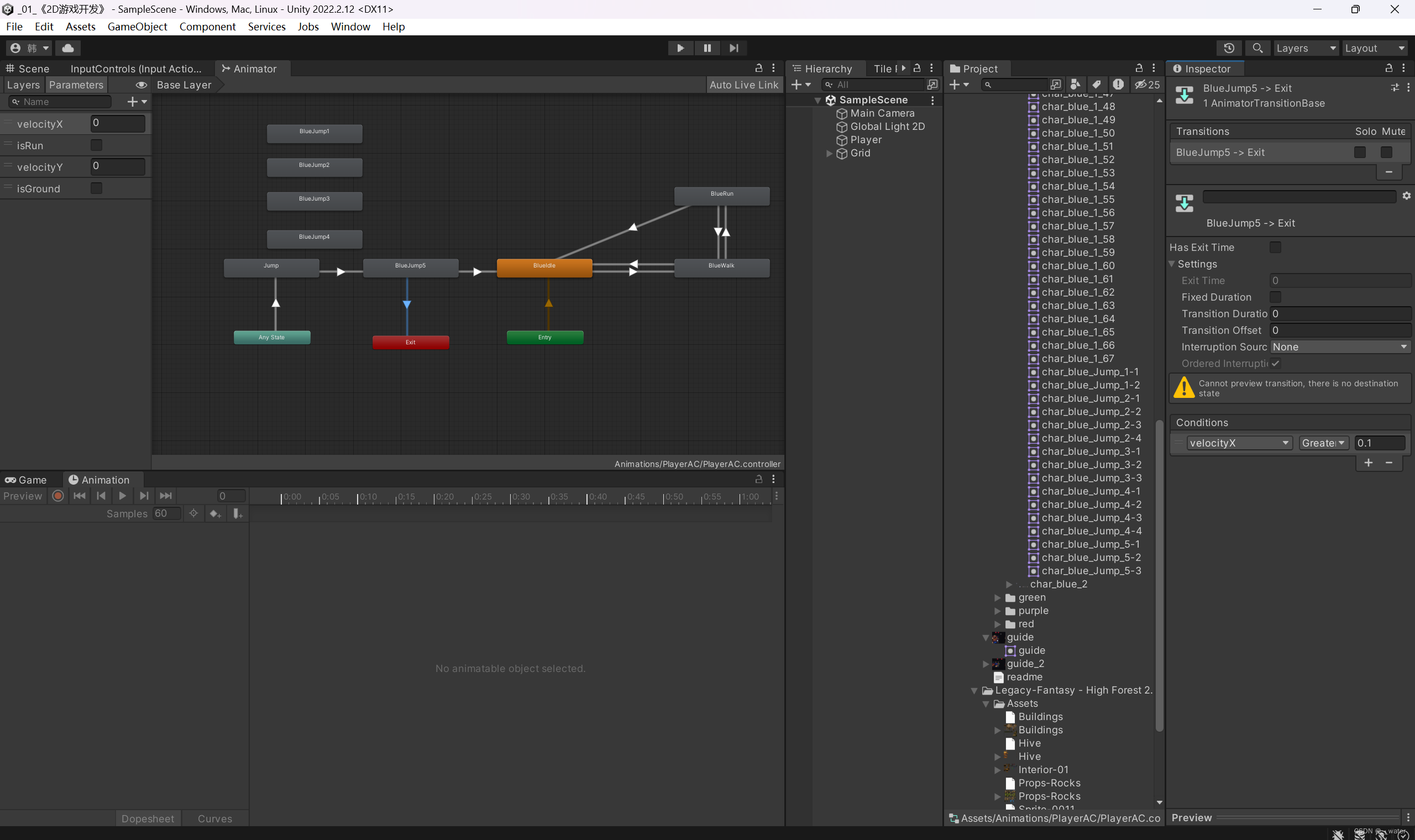
一旦跑步就可以打断跳跃,

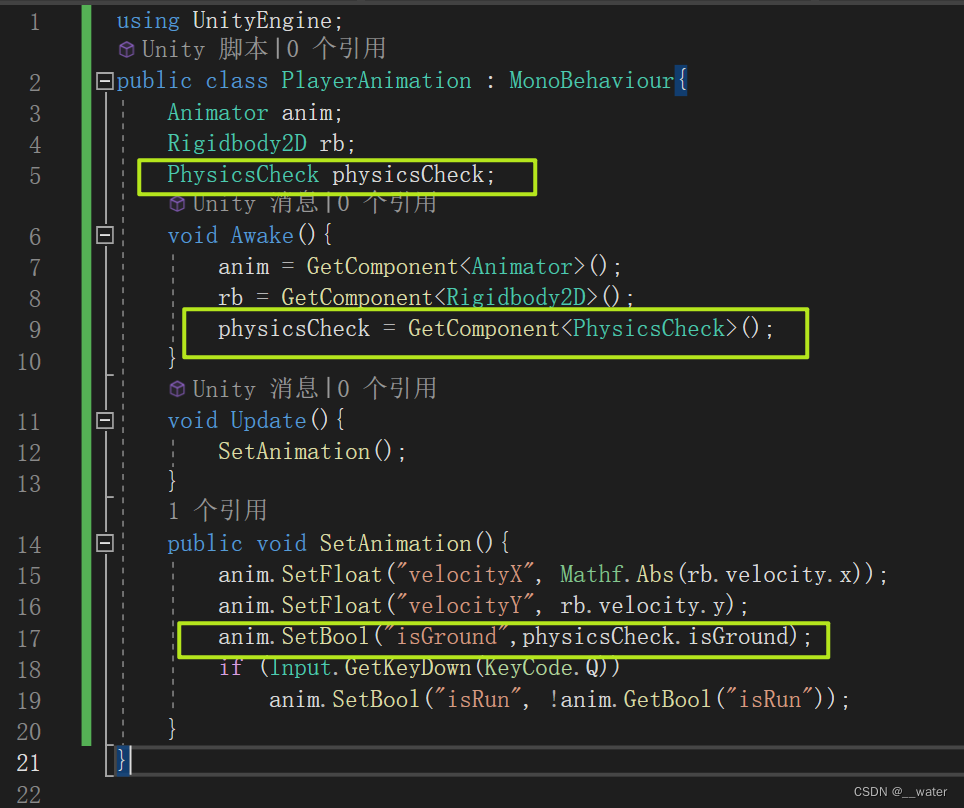
修改代码:将实时的true / false 传递给动画控制器的isGround转换变量中,

using UnityEngine;
public class PlayerAnimation : MonoBehaviour{
Animator anim;
Rigidbody2D rb;
PhysicsCheck physicsCheck;
void Awake(){
anim = GetComponent<Animator>();
rb = GetComponent<Rigidbody2D>();
physicsCheck = GetComponent<PhysicsCheck>();
}
void Update(){
SetAnimation();
}
public void SetAnimation(){
anim.SetFloat("velocityX", Mathf.Abs(rb.velocity.x));
anim.SetFloat("velocityY", rb.velocity.y);
anim.SetBool("isGround",physicsCheck.isGround);
if (Input.GetKeyDown(KeyCode.Q))
anim.SetBool("isRun", !anim.GetBool("isRun"));
}
}
运行即可完成跳跃,

End.