2021 CSS面试题
1.CSS可继承属性有哪些?
- 文字相关:font-famliy 、font-weight 、font-size 、font-style
- 文本相关:text-indent(首行缩进) 、text-align(水平对齐) 、line-height 、text-transfrom(文本大小写) 、word-sacping (字符间距)、letter-spacing 、color
- 元素可见性:visibility
- 列表布局:list-style
- 光标:cursor
2.display的属性值有哪些?
none:元素不显示
block:块级元素
inline:行内元素
inline-block:行内块元素
table:表格
list-item:块类型元素
inherit:从父级继承display属性
🌰对list-item了解吗?
3.display 的block、inline、inline-block有什么区别?
block:块级元素,独占一行,多个元素另起一行。
inline:行内元素,宽高,水平方向的margin、padding都无效。
inline-block:对象设置为inline对象,对象内容作为为block呈现。
4.隐藏元素的方法有哪些?
display:none
visibility:hidden
opacity:0
position:absolute
clip-path:
transform:scale(0,0)
z-index:负值
5.link和import的区别?
<1>.link 是XHTML标签,不仅能加载CSS,还能加载RSS;而import只能加载CSS.
<2>.引入CSS,页面载入时同时加载;import需要等待页面载入之后才加载。
<3>.link 可以通过JS控制DOM来改变样式,而import不行。
🌰什么是RSS? 怎么实现通过JS控制DOM来改变样式?
6.display:none 和 visibility:hidden 的区别
display:none 隐藏的元素会从渲染树上完全消失,不会占用任何空间,它的子元素也会跟着一起消失;
visibility:hidden 隐藏的元素不会从渲染树上完全消失,会占用一定的空间,如果想让子元素显示,可以给子元素设置visible
7.对盒模型的理解?
普通标准盒模型一般由四部分组成,content、padding、border、margin
标准盒模型:宽高的范围只包含了 content;
IE盒模型:宽高的范围为content、padding、border;
可以通过修改 box-sizing: content-box/border-box改变盒模型。
8.CSS3中的新特性
圆角边框:border-radio
文字特效:text-shadow
文字渲染:text-decoration
阴影与反射:shadoweflect
多列布局:mult-column layout
线性渐变:gradient
旋转:transform
9.伪元素(::)和伪类(:)有什么区别?
伪元素(::):以双冒号形式存在,在元素前后插入新的元素或样式,只存在于页面中,不存在于DOM 中;
伪类(:):将特定的样式添加到特定的元素上。
🌰有哪些特定的样式可以使用伪类添加?
10.对BFC的理解
BFC是为了解决以下几个问题:
<1>.margin重叠
<2>.高度塌陷
<3>.创建自适应两栏布局
如果要实现两栏布局,左边设置
float:left,右边overflow:hidden,这样右边就不会触发BFC,BFC区域不会与浮动元素发生重叠。
11.什么是margin重叠
垂直方向两个块级元素,上面元素的margin-bottom(下外边距)和下面元素的margin-top(上外边距)可能会合并为一个margin(外边框),大小取决于外边距最大的那个,这就照成了margin重叠。
12.元素的层叠顺序
背景/边框 —> z-index:负值 —> 块级盒子 —> 浮动盒子 —> 行内盒子 —> z-index:0 —> z-index:正值
13.水平垂直居中的实现
- 利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素的中心点到页面的中心。该方法需要考虑浏览器兼容问题。
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
- 利用绝对定位,设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于盒子有宽高的情况:
.parent {
position: relative;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
- 利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素的中心点到页面的中心。该方法适用于盒子宽高已知的情况
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px; /* 自身 height 的一半 */
margin-left: -50px; /* 自身 width 的一半 */
}
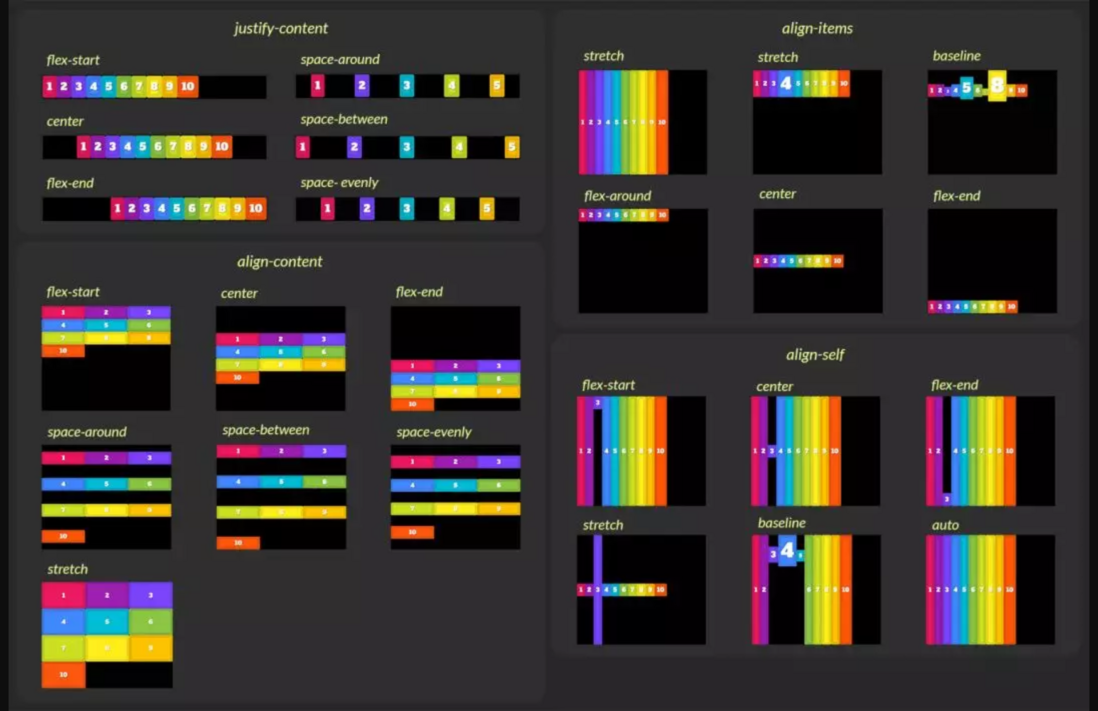
- 使用flex布局,通过align-items:center和justify-content:center设置容器的垂直和水平方向上为居中对齐,然后它的子元素也可以实现垂直和水平的居中。该方法要考虑兼容的问题,该方法在移动端用的较多:
.parent {
display: flex;
justify-content:center;
align-items:center;
}

- calc动态计算 : 与上方距离[50%上层外框高度 - 50%当前div高度]
.div0{
width:200px;
height:150px;
border:1px solid #000;
}
.redbox{
position:relative;
width:30px;
height:30px;
background:#c00;
float:left;
top:calc(50% - 15px);
margin-left:calc(50% - 45px);
}
.greenbox{
position:relative;
width:30px;
height:80px;
background:#0c0;
float:left;
top:calc(50% - 40px);
}
.bluebox{
position:relative;
width:30px;
height:40px;
background:#00f;
float:left;
top:calc(50% - 20px);
}
- 设置行高(line-align): 只适用于单行的行内元素,CSS范例:外层div0,内容redbox,让redbox水平垂直置中。
.div0{
width:200px;
height:150px;
border:1px solid #000;
line-height:150px;
text-align:center;
}
.redbox{
display:inline-block;
width:30px;
height:30px;
background:#c00;
}
- 添加伪元素(::before、::after):结合vertical-align:middle 垂直居中,
参考:https://segmentfault.com/a/1190000020089104
![[RK-Linux] 移植Linux-5.10到RK3399(十一)| 检查Nor FLASH(XM25QH128A)配置](https://img-blog.csdnimg.cn/direct/50283579a96740f4abccb2e4c6491dfa.png#pic_center)


















![[设计模式Java实现附plantuml源码~结构型]对象的间接访问——代理模式](https://img-blog.csdnimg.cn/img_convert/5c2783973e906235d883ff563f9abbcc.png)