什么是amis:amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
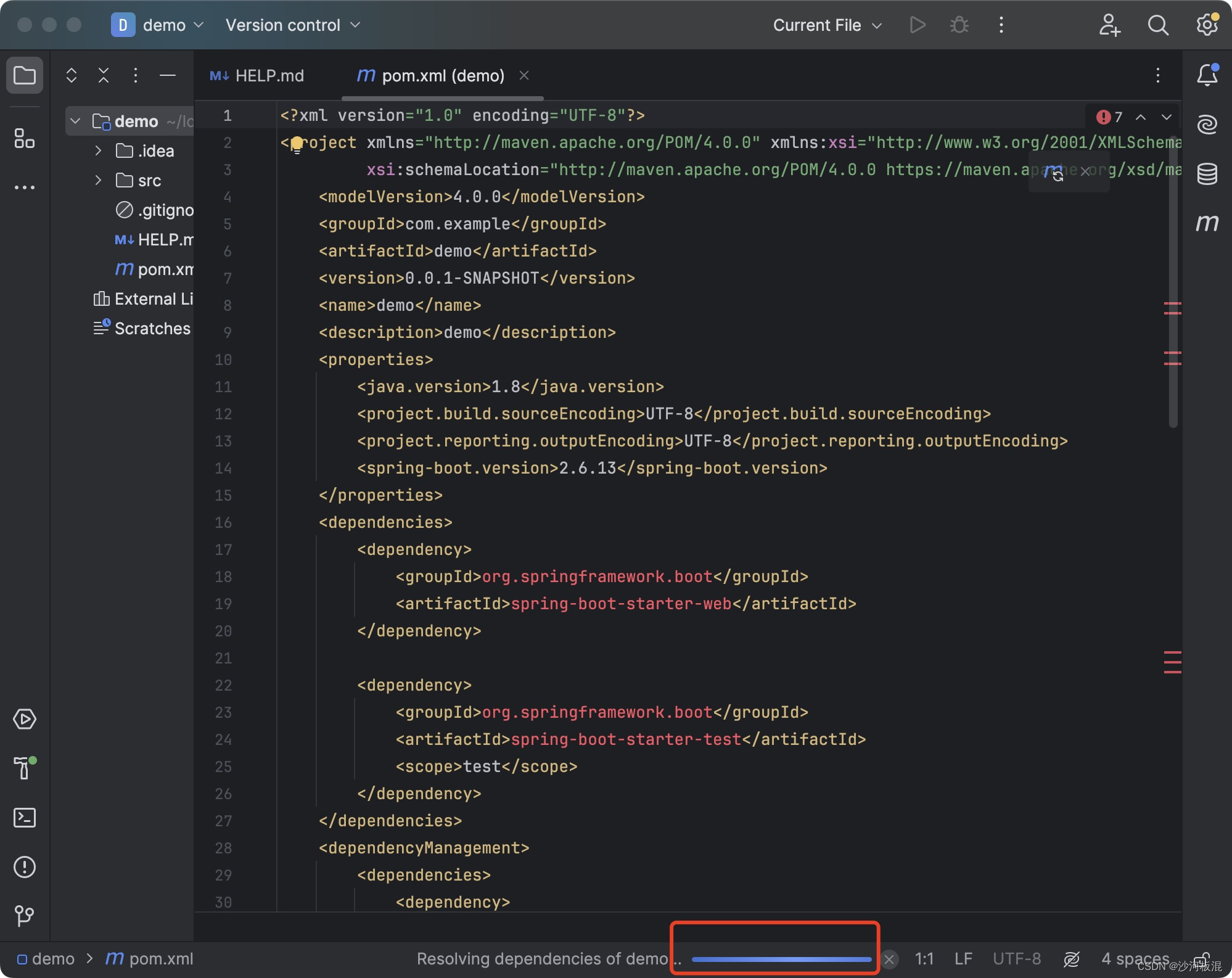
第一步:下载amis
命令行内执行以下命令下载安装amis
npm i amis
第二步:下载完毕amis后 将node_modules中的amis包复制到public内

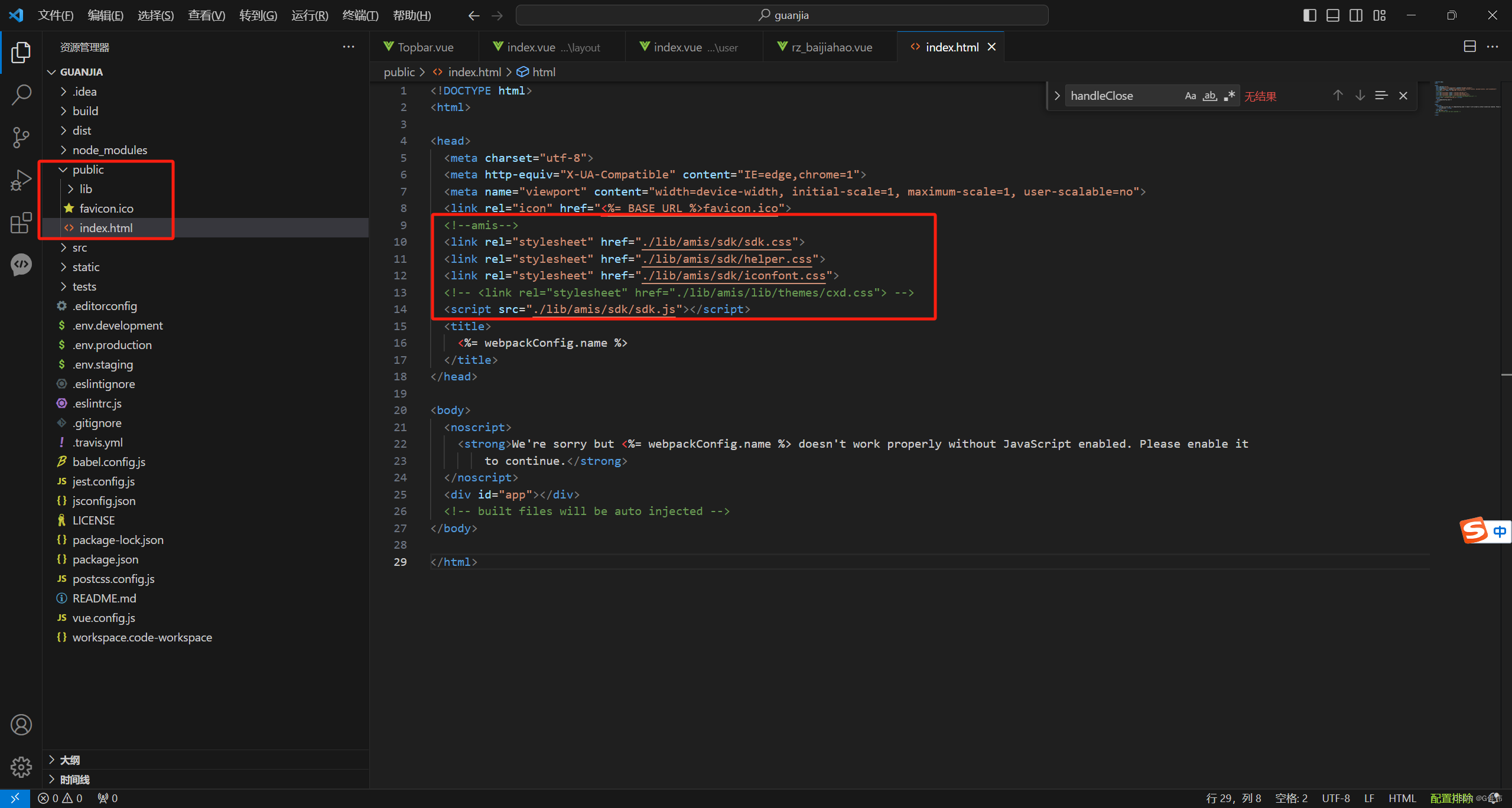
第三步:在public/index.html内引入amis包
<!--amis-->
<link rel="stylesheet" href="./lib/amis/sdk/sdk.css">
<link rel="stylesheet" href="./lib/amis/sdk/helper.css">
<link rel="stylesheet" href="./lib/amis/sdk/iconfont.css">
<link rel="stylesheet" href="./lib/amis/lib/themes/cxd.css">
<script src="./lib/amis/sdk/sdk.js"></script>
ps:cxd.css属于基础样式文件,如果是新项目正常引入cxd,我这是老项目内集成amis所以将cxd包注释了

四、新建一个vue模板使用amis
<template>
<div ref="box" style="text-align: center; font-size: 24px; font-weight: 700; margin-bottom: 20px">
基本信息
</div>
</template>
<script>
export default {
mounted() {
const amis = amisRequire('amis/embed')
const amisScoped = amis.embed(this.$refs.box, {
type: 'page',
title: 'G佳伟实操-表单页面',
body: {
type: 'form',
mode: 'horizontal',
api: '/saveForm',
body: [
{
label: 'Name',
type: 'input-text',
name: 'name'
},
{
label: 'Email',
type: 'input-email',
name: 'email'
}
]
}
})
}
}
</script>
五、展示样式

![[React源码解析] Fiber (二)](https://img-blog.csdnimg.cn/direct/5b41117a39704839a139cc0c60ddfd86.png)