一、前言
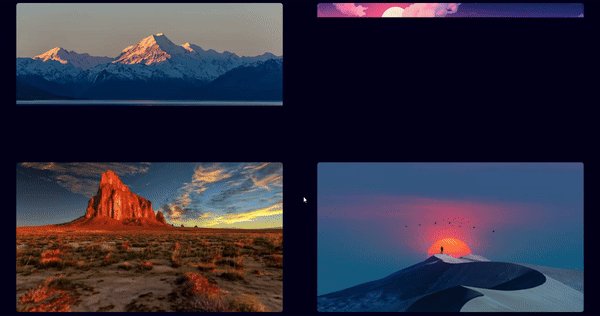
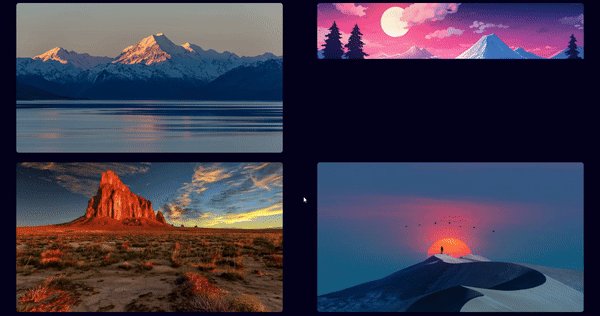
在网速较低或者网站的服务器宽带只有几MB的情况下,网页中的图片加载时,要么空白,要么像打印机一样一行一行地“扫描”出来,为了提升用户体验,可以给图片标签外加一层骨架。


二、详细设计
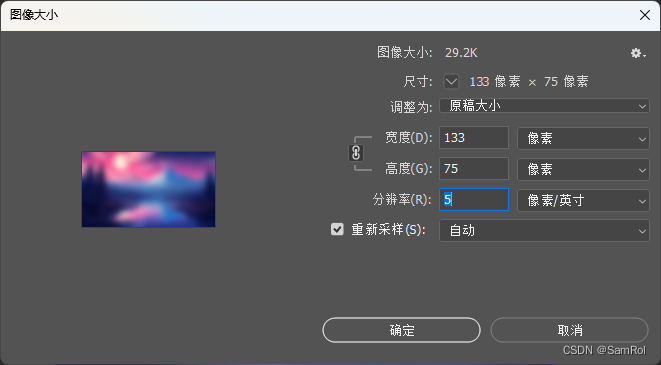
每张图片都要配一张它的低分辨率图片,可以在photoshop中完成。建议加上一个高斯模糊。这个图片用作骨架的底图,它的大小只有30k左右,页面很快就能加载好。

这是没加骨架的html
<div class="box">
<img src="@/assets/load1.jpg">
</div>加骨架后
<div class="box blur-load" :class="{loaded:isLoaded}" :style="{backgroundImage: 'url(' + require('@/assets/loading1.jpg') + ')'}">
<img src="@/assets/load1.jpg">
</div>blur-load是骨架样式,loaded是控制图片是否显示,后面的style是加载刚刚说的底图。
这是blur-load的css
.blur-load{
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.blur-load::before{
content: '';
position: absolute;
inset: 0;
animation: pulse 2.5s infinite ease-in-out;
background-color: rgba(255,255,255,0.3);
}
@keyframes pulse {
0%{
background-color: rgba(255,255,255,0.3);
}
50%{
background-color: rgba(255,255,255,0);
}
100%{
background-color: rgba(255, 255, 255, 0.3);
}
}
.blur-load>img{
opacity: 0;
}
.blur-load.loaded>img{
opacity: 1;
transition: opacity 0.5s ease-in-out;
}图片加载好后显示图片
image_load(){
let img = new Image();
img.src = require('@/assets/load2.png');
img.onload = ()=>{
this.isLoaded = true;
}
}在生命周期mounted中调用该方法
mounted(){
this.image_load();
},