WebSocket
介绍
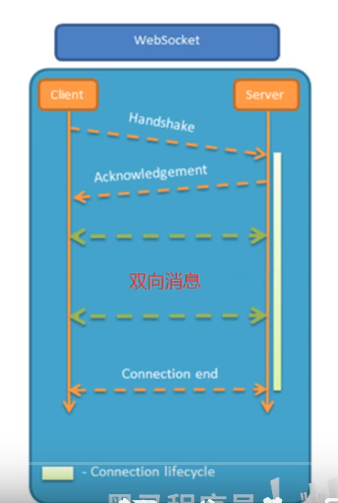
WebSocket 是基于tcp的一种新的网络协议,可以让浏览器 和 服务器进行通信,然后区别于http需要三次握手,websocket只用一次握手,就可以创建持久性的连接,并进行双向数据传输

Http和WebSocket的区别
- Http是短连接,WebSocket’是长连接
- Http通信是单向的,基于请求响应,WebSocket是双向通信
- 两者都是基于tcp连接的
他的应用场景也很广泛,最先想到的就是聊天的系统,用这个实现合理
配置
WebSocket也是springboot集成好了的,所以只要有springboot的依赖,我们再加上如下依赖就行
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
配置类
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
核心代码
既然我们要了解websocket,因为这会涉及到前端和后端的交互,也就是客户端和服务端的交互,那么我们也要去看看前端的代码,才行
前端demo代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">发送消息</button>
<button onclick="closeWebSocket()">关闭连接</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
我们来看这里的前端测试代码,不要觉得难,其实很简单,我们抽丝剥茧的来看
首先其实就是两个按钮 + 一个输入框的,样式张这样

然后我们来看js代码
首先,是创建一个websocket,
然后判断浏览器是否支持websocket,如果支持的化,就发送连接
这里的url就是,ws://localhost:8080/ws/ +clientId
这里的url必须这么写,前面不是http,而是ws,后面的url,就是正常的后端的接口的url,所以后端的接口也要这么写才行
接着就是几个回调方法,
第一个是连接错误回调,
第二个是连接成功回调
第三个是接收到信息的回调,
第四个是连接关闭回调,
然后比较重要的是这个第五个,这个是监听窗口关闭的事件,窗口关闭我们需要去关闭websocket,这样以免服务端发生异常
最后就是发送消息,直接调用webscoket的send方法
总结
所以整体看下来,其实就是,一显示这个页面就会去连接websocket
然后接收来自服务端的信息,我们输入消息,也可以发送到服务端
后端代码
/**
* @author jjking
* @date 2024-01-29 16:49
*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
//存放会话对象
private static Map<String, Session> sessionMap = new HashMap<>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
这个代码有点类似于webserver工具类
我比较不理解的就是这里的serverendpoint是什么意思?
我查了查,有点类似于RestController,anyway
测试代码
我这里集成了spring tast 定时发送消息给客户端,整合spring task,在我的另外一个博客里边,很简单
https://blog.csdn.net/weixin_52232901/article/details/135915032
@Component
public class WebSocketTask {
@Autowired
private WebSocketServer webSocketServer;
/**
* 通过WebSocket每隔5秒向客户端发送消息
*/
@Scheduled(cron = "0/5 * * * * ?")
public void sendMessageToClient() {
webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
}
}
我这里的意思是每隔5秒发送一次
效果
没有开启后端化,会显示error

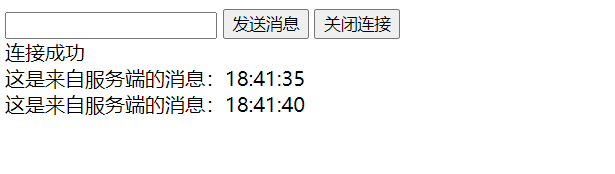
开启了后端,再打开这个前端页面

没问题
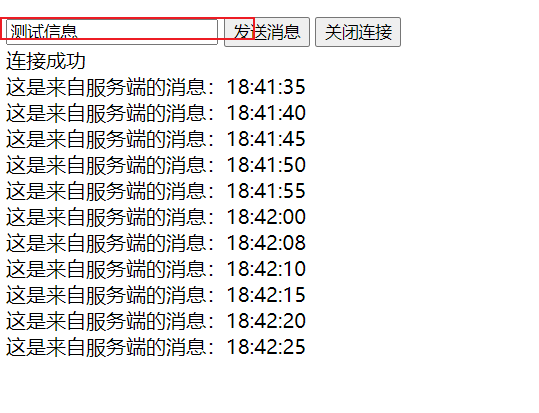
然后在测试发送给服务端


最后也没有问题
我们整体来看的化,我这个demo十分简单,以后我做了更加复杂的案例,再在这里记录才行