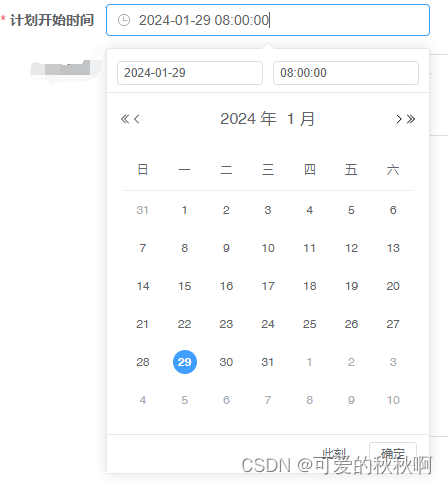
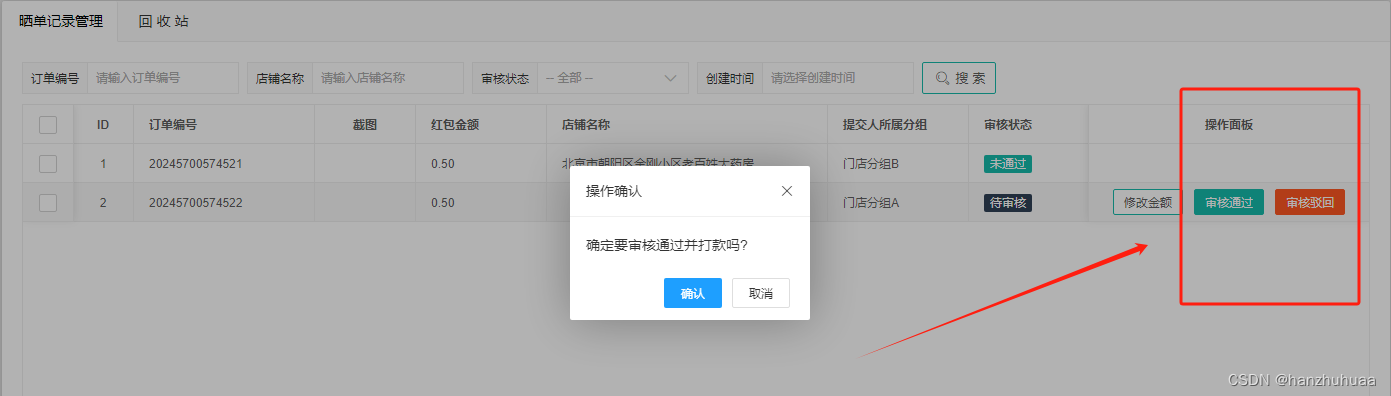
1、效果如图:

2、分页组件代码:
<template>
<div class="paging">
<el-config-provider :locale="zhCn">
<el-pagination
v-model:current-page="page.currentPage"
v-model:page-size="page.pageSize"
:background="page.background"
:layout="page.layout"
:total="page.total"
@size-change="page.handleSizeChange"
@current-change="page.handleCurrentChange"
/>
</el-config-provider>
</div>
</template>
<script setup>
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn';
zhCn.el.pagination.goto = "到第"
const props = defineProps({
total: {
required: true,
type: Number,
default: 300
},
// 当前页数
currentPage: {
type: Number,
default: 1
},
// 分页
pageSize: {
type: Array,
default: () => {
return [10, 20, 30, 50, 100]
}
},
limit: {
type: Number,
default: 10
},
layout: {
type: String,
default: 'total, sizes, prev, pager, next, jumper'
},
background: {
type: Boolean,
default: () => {
return true
},
},
});
const emit = defineEmits();
const currentPage = computed({
get() {
return props.currentPage
},
set(val) {
emit('update:currentPage', val)
}
})
const pageSize = computed({
get() {
return props.limit
},
set(val) {
emit('update:limit', val)
}
})
const page = reactive({
background:props.background,
currentPage:props.currentPage,
pageSize:props.pageSize[0],
layout:props.layout,
total:props.total,
handleSizeChange:(val)=>{
console.log(`${val} items per page`)
emit('handleSizeChange', val);
},
handleCurrentChange:(val)=>{
console.log(`current page: ${val}`)
emit('handleCurrentChange', val);
}
});
</script>
<style lang="scss" scoped>
</style>
3、使用代码:
**结构:**
<template>
<Paging
:current-page="page.currentPage"
:page-size="page.pageSize"
:background="page.background"
:layout="page.layout"
:total="page.total"
:limit="page.limit"
@handleSizeChange="page.handleSizeChange"
@handleCurrentChange="page.handleCurrentChange"
></Paging>
</template>
**js:**
<script setup>
import Paging from "@/components/paging";//引入分页组件
const page = reactive({
layout:'prev, pager, next, jumper',
currentPage:1,
limit:10,
total:300,
handleSizeChange:(val)=>{
page.pageSize = val
},
handleCurrentChange:(val)=>{
page.currentPage = val
}
})
</script>