博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究现状:
时代的发展,我们迎来了数字化信息时代,它正在渐渐的改变着人们的工作、学习以及娱乐方式。计算机网络,Internet扮演着越来越重要的角色,人们已经离不开网络了,大量的图片、文字、视频冲击着我们的视觉。
随着社会生产力的发展,人们的生活水平越来越高。旅游,越来越成为人们一种休闲娱乐的方式。喧嚣的都市,高强度的工作与生活,让很多人身心疲惫。而旅游,则可以调节身心、恢复疲惫和增加人们的阅历。在旅游度假区,既可以了解当地的人文情怀,又可以在碧水蓝天间忘却烦恼。所以,旅游越来越受人民的欢迎。根据联合国世界旅游组织最新发布的《世界旅游晴雨表》,2015年国际游客人数相比2014年增长了4.4%,达到11.84亿人次。随着社会和经济的发展,旅游业已成长为世界经济中发展势头最强劲和规模最大的产业之一。
因此,为了给用户提供一个便利的查看常州旅游信息、景点订票的平台,开发了本基于Bootstrap的常州地方旅游管理系统。
研究内容:
根据基于Bootstrap的常州地方旅游管理系统编写的论文主要阐述了基于Bootstrap的常州地方旅游管理系统的开发过程中使用的技术,首先进行系统需求分析,进而进行系统设计,最后才是系统功能实现以及测试几个部分,在开始编写论文之前亲自到图书馆借阅Java书籍,MYSQL数据库书籍等编程书籍,然后针对开发的基于Bootstrap的常州地方旅游管理系统,去网上查找了很多别人做好的系统,根据他们的功能设计进行自己的系统的系统功能结构设计,出具需求报告,最后才是进行程序编码,系统完成后才能进行测试和最后的验收工作,程序开发流程大致如此。
这次编写的论文包含了6个部分的内容,具体内容如下:
第一部分绪论:文章主要从课题背景以及设计原则综合阐述了开发此系统的必要性。
第二部分相关技术:系统开发用到的各种技术都大致做出了简介
第三部分系统分析:从可行性分析和功能需求分析等角度综合研究了此次开发的系统
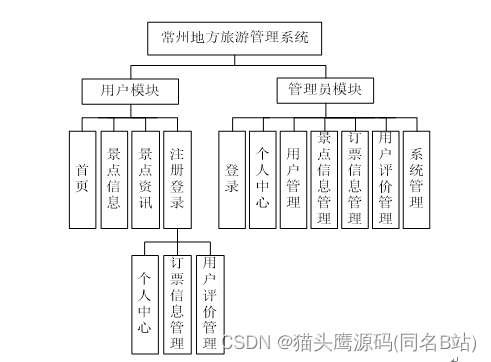
第四部分系统设计:功能模块设计和数据库设计这两部分内容都有专门的表格和图片表示
第五部分系统实现:进行系统主要功能模块的界面展示
第六部分系统测试:检验程序是否达到预期目标
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
用户进入本系统可查看系统信息,包括网站首页、景点信息以及景点资讯等,系统主界面展示如图

用户可选择景点信息查看景点信息详情信息,登录后可进行订票操作,景点信息详情界面展示如图

用户可查看个人订票信息,并可选择进行支付或者评价操作,订票信息界面展示如图5.11所示,评价界面展示如图5.13所示。


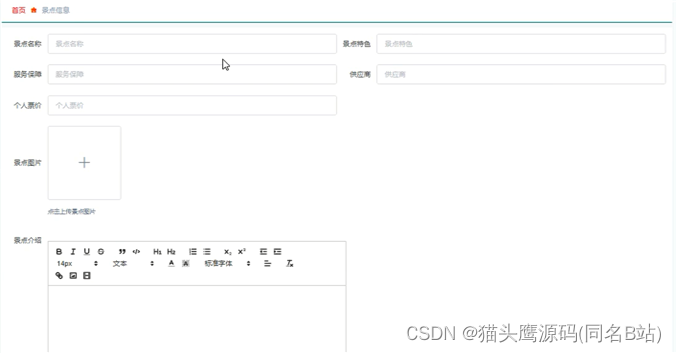
管理员可添加、修改和删除景点信息信息,景点信息管理界面展示如图5.2所示,添加景点信息信息界面展示如图

管理员可查看所有订票信息,并可的前进行修改和删除操作,订票信息管理界面展示如图5.4所示

管理员可查看用户评价信息,并可对其进行审核、修改和删除操作,用户评价管理界面展示如图

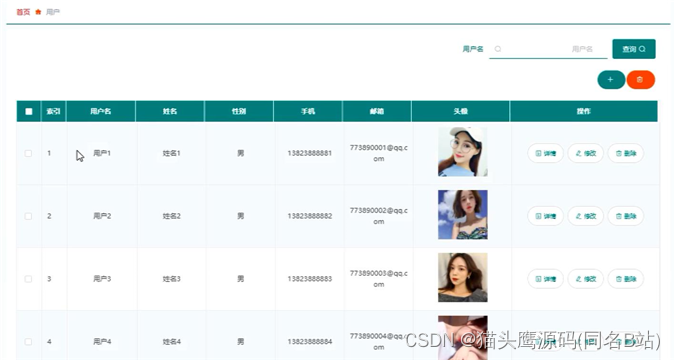
管理员可查看、添加、修改和删除用户信息,用户管理界面展示如图

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JingdianxinxiEntity jingdianxinxi,
HttpServletRequest request){
EntityWrapper<JingdianxinxiEntity> ew = new EntityWrapper<JingdianxinxiEntity>();
PageUtils page = jingdianxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jingdianxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,JingdianxinxiEntity jingdianxinxi, HttpServletRequest request){
EntityWrapper<JingdianxinxiEntity> ew = new EntityWrapper<JingdianxinxiEntity>();
PageUtils page = jingdianxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, jingdianxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( JingdianxinxiEntity jingdianxinxi){
EntityWrapper<JingdianxinxiEntity> ew = new EntityWrapper<JingdianxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( jingdianxinxi, "jingdianxinxi"));
return R.ok().put("data", jingdianxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(JingdianxinxiEntity jingdianxinxi){
EntityWrapper< JingdianxinxiEntity> ew = new EntityWrapper< JingdianxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( jingdianxinxi, "jingdianxinxi"));
JingdianxinxiView jingdianxinxiView = jingdianxinxiService.selectView(ew);
return R.ok("查询景点信息成功").put("data", jingdianxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
JingdianxinxiEntity jingdianxinxi = jingdianxinxiService.selectById(id);
return R.ok().put("data", jingdianxinxi);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
JingdianxinxiEntity jingdianxinxi = jingdianxinxiService.selectById(id);
return R.ok().put("data", jingdianxinxi);
}
/**
* 赞或踩
*/
@RequestMapping("/thumbsup/{id}")
public R vote(@PathVariable("id") String id,String type){
JingdianxinxiEntity jingdianxinxi = jingdianxinxiService.selectById(id);
if(type.equals("1")) {
jingdianxinxi.setThumbsupnum(jingdianxinxi.getThumbsupnum()+1);
} else {
jingdianxinxi.setCrazilynum(jingdianxinxi.getCrazilynum()+1);
}
jingdianxinxiService.updateById(jingdianxinxi);
return R.ok("投票成功");
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody JingdianxinxiEntity jingdianxinxi, HttpServletRequest request){
jingdianxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jingdianxinxi);
jingdianxinxiService.insert(jingdianxinxi);
return R.ok();
}
/**
* 前端保存
*/
@IgnoreAuth
@RequestMapping("/add")
public R add(@RequestBody JingdianxinxiEntity jingdianxinxi, HttpServletRequest request){
jingdianxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(jingdianxinxi);
jingdianxinxiService.insert(jingdianxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody JingdianxinxiEntity jingdianxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(jingdianxinxi);
jingdianxinxiService.updateById(jingdianxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
jingdianxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~