1、描述
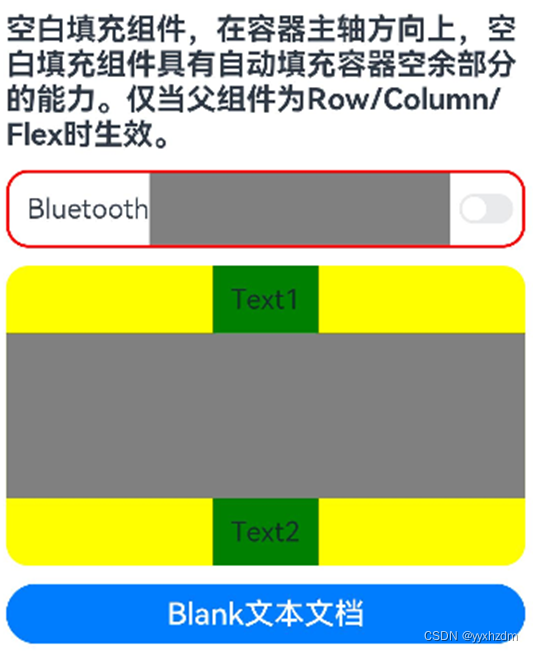
空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。
2、接口
Blank(min?: number | string)
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| min | number|string | 否 | 空白填充组件在容器主轴上的最小大小。默认值:0。说明:不支持百分比。负值时使用默认值,当最小值大于容器可用空间时,使用最小值作为自身大小并超出容器。 |
4、属性
color - ResourceColor - 设置空白填充的填充颜色。默认值:Color.Transparent
5、示例
import router from '@ohos.router'
@Entry
@Component
struct BlankPage {
@State message: string = '空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。'
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('96%')
Blank(12)
Row() {
Text('Bluetooth').fontSize(18)
Blank().color(Color.Gray)
Toggle({ type: ToggleType.Switch })
}
.width('96%')
.backgroundColor(0xFFFFFF)
.border({ width: 2, color: Color.Red, radius: 15, style: BorderStyle.Solid })
.borderRadius(15)
.padding({ left: 12 })
Blank(12)
Column() {
Text('Text1').fontSize(18).padding(12).backgroundColor(Color.Green)
Blank().color(Color.Gray)
Text('Text2').fontSize(18).padding(12).backgroundColor(Color.Green)
}
.width("96%")
.height(200)
.backgroundColor(Color.Yellow)
.borderRadius(15)
Blank(12)
Button("Blank文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/blank/BlankDesc",
})
})
Blank(12)
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
7、效果图