文章目录
- 一、os模块:
- 【1】常用的OS模块方法包括:
- 【2】案例:
- 二、path模块:
- 【1】常用的path模块方法包括:
- 【2】案例:
- 三、url模块:
- 【1】常用的url模块方法包括:
- 【2】案例:
- 四、fs模块:
- 【1】常用的fs模块方法包括:
- 【2】案例:
- 五、http模块:
- 【1】创建web服务器:
- 【2】静态资源服务器:
- 【3】get数据获取:
- 【4】post数据获取:
一、os模块:
OS模块是Node.js的内置模块,用于与操作系统进行交互。通过OS模块,可以获取操作系统的相关,如操作系统的类型、架构、平台、CPU核心数等。
Node.js的常用内置模块_nodejs内置模块-CSDN博客
【1】常用的OS模块方法包括:
- os.platform():返回操作系统的平台,如’win32、'darwin’等。
- os.arch():返回操作系统的架构,如’x64’、'arm’等。
- os.type():返回操作系统的类型,如’Linux’、Windows_NT’、'Darwin’等。
- os.release():返回操作系统的版本。
- os.hostname():返回主机名。
- os.cpus():返回一个包含有关每个逻辑CPU内核的信息的对象数组,如型号、速度、时间等。
- os.totalmem():返回系统的总内存量,以字节为单位。
- os.freemem():返回系统的可用内存量,以字节为单位。
10.os.EOL:返回操作系统的换行符,可能的值有 ‘\n’ 或 '\r\n’。
11.os.constants:返回一些操作系统相关的常量,比如错误码、信号码等。
12.os.endianness():返回 CPU 的字节序,可能的值有 ‘BE’ 或 'LE’。
13.os.getPriority():返回指定进程的调度优先级。
14.os.homedir():返回当前用户的主目录路径。
15.os.loadavg():返回一个包含系统平均负载的数组。
16.os.networkInterfaces():返回一个包含网络接口的信息的对象,比如地址、掩码、MAC 地址等
17.os.setPriority():设置指定进程的调度优先级。
18.os.tmpdir():返回操作系统的默认临时文件目录。
19.os.uptime():返回系统的正常运行时间(以秒为单位)。
20.os.userInfo():返回当前用户的信息,比如用户名、用户 ID、主目录、shell 等。
21.os.version():返回操作系统的版本。
【2】案例:

二、path模块:
前端中的path模块是一个用于处理文件路径的模块,主要用于解析和操作文件路径。
【1】常用的path模块方法包括:
- path.join([…paths]) 用于拼接路径,将传入的路径片段拼接成一个完整的路径。
- path.resolve([…paths]) 用于将相对路径转换成绝对路径。
- path.basename(path[, ext]) 用于获取文件路径的最后一部分,即文件名。
- path.dirname(path) 用于获取文件路径的目录部分。
- path.extname(path) 用于获取文件路径的扩展名。
- path.parse(path) 用于解析文件路径,返回一个包含文件路径信息的对象。
- path.normalize(path) 用于规范化文件路径,去除多余的斜杠、解析相对路径等。
【2】案例:

三、url模块:
url模块提供了一些实用函数,用于URL处理与解析。
【1】常用的url模块方法包括:
- url.parse(urlString) //字符串类型解析成对象
2.url.format(urlObject) //对象类型转字符串 - url.resolve(from,to) //路径拼接
【2】案例:
(1)在Node.js中,可以使用内置的模块url来处理URL相关的操作。以下是使用url模块的一个示例:
const url = require('url');
// 解析URL
const urlString = 'https://www.example.com/path?param1=value1¶m2=value2';
const parsedUrl = url.parse(urlString, true);
console.log(parsedUrl);
// 构建URL
const parsedUrlObject = {
protocol: 'https:',
host: 'www.example.com',
pathname: '/path',
query: {param1: 'value1',param2: 'value2'}
};
const constructedUrl = url.format(parsedUrlObject);
console.log(constructedUrl);
这个示例中,首先使用`url.parse()`方法解析了一个URL字符串,并将其转换为一个对象。
`url.parse()`方法的第二个参数设置为`true`,表示将查询参数解析为一个对象。
然后,使用`url.format()`方法将一个URL对象转换为字符串。
这个方法可以接受一个包含URL各个部分的对象,并返回一个完整的URL字符串。
(2)需要注意的是,url模块在Node.js的最新版本中已被废弃,推荐使用URL类和URLSearchParams类来进行URL相关的操作。以下是上述示例的使用URL类和URLSearchParams类的版本:
const { URL, URLSearchParams } = require('url');
// 解析URL
const urlString = 'https://www.example.com/path?param1=value1¶m2=value2';
const parsedUrl = new URL(urlString);
console.log(parsedUrl);
// 构建URL
const constructedUrl = new URL('https://www.example.com');
constructedUrl.pathname = '/path';
constructedUrl.search = new URLSearchParams({param1: 'value1',param2: 'value2'}).toString();
console.log(constructedUrl.toString());
这个版本使用了`URL`类来解析和构建URL,并使用`URLSearchParams`类来处理查询参数。
`URLSearchParams`类提供了一些方便的方法来操作查询参数,如`set()`、`get()`、`append()`等。

四、fs模块:
在Node.js中,fs模块是用于处理文件系统操作的核心模块。它提供了一系列的方法,可以进行文件的读取、写入、删除等操作。
NodeJs-fs模块_nodejs fs模块-CSDN博客
【1】常用的fs模块方法包括:
1.fs.writeFile(目录,内容,err回调):写入内容(异步写入)
2.fs.writeFileSync(同步写入)
3.fs.appendFile(目录,内容,err回调):在文件尾部追加内容(异步追加写入)
4.fs.appendFileSync(同步追加写入)
5.fs.createWriteStream(流式写入)
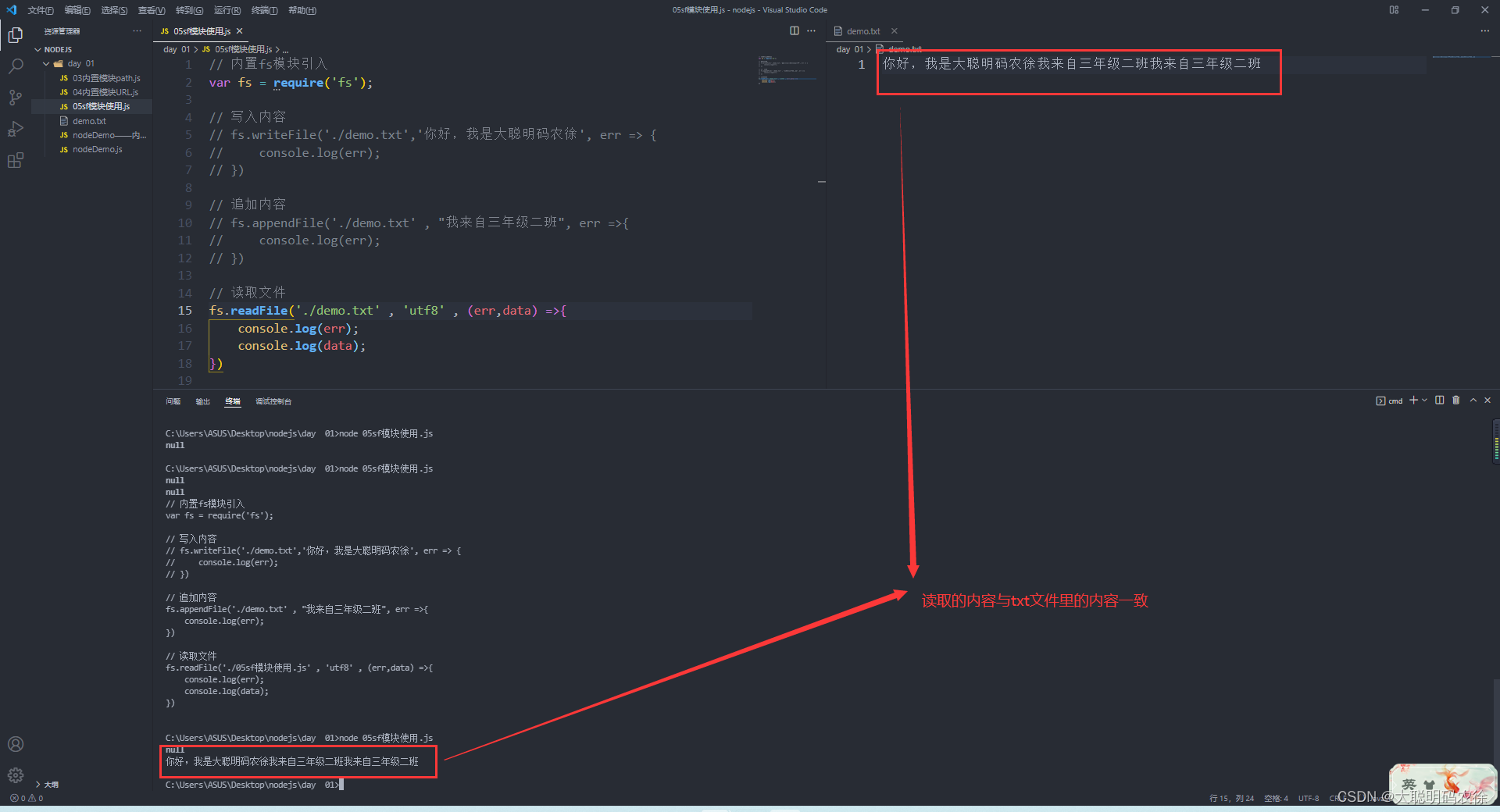
6.fs.readFile(文件路径,字符串,读取内容回调):读取文件
7.fs.existsSync():判断文件是否存在
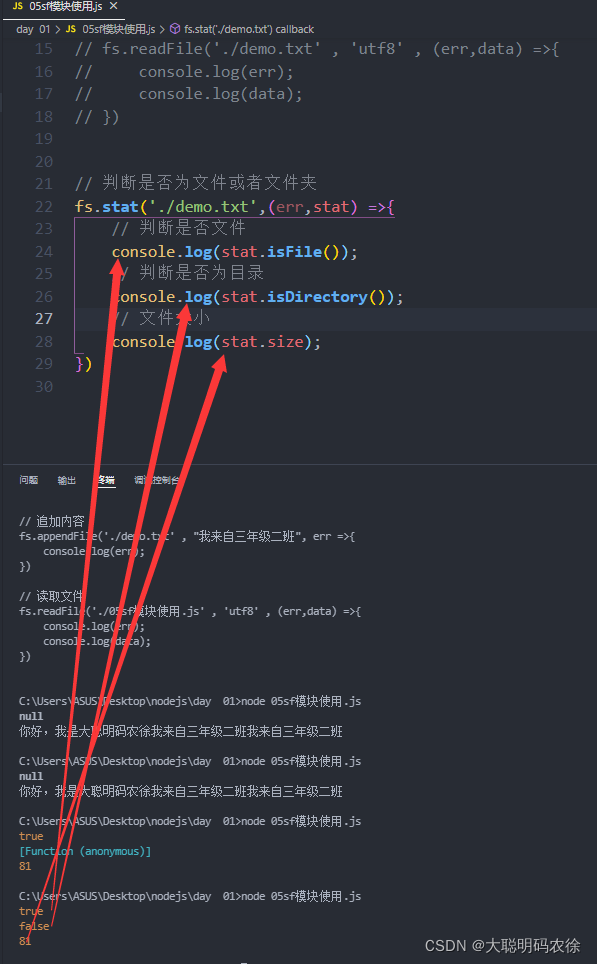
8.fs.stat(‘目标文件或者文件夹’ ,(err,stat)=>{
console.log(stat.isFile()); //是否文件
console.log(stat.isDirectory()); //是否是目录
console.log(stat.size); //128字节
}):判断文件是否是文件或着文件夹
9.fs.unlink(目录,错误回调):删除文件
【2】案例:





五、http模块:
在Node.js中,http模块是一个核心模块,用于创建HTTP服务器和客户端。可以使用http模块来处理HTTP请求和响应。
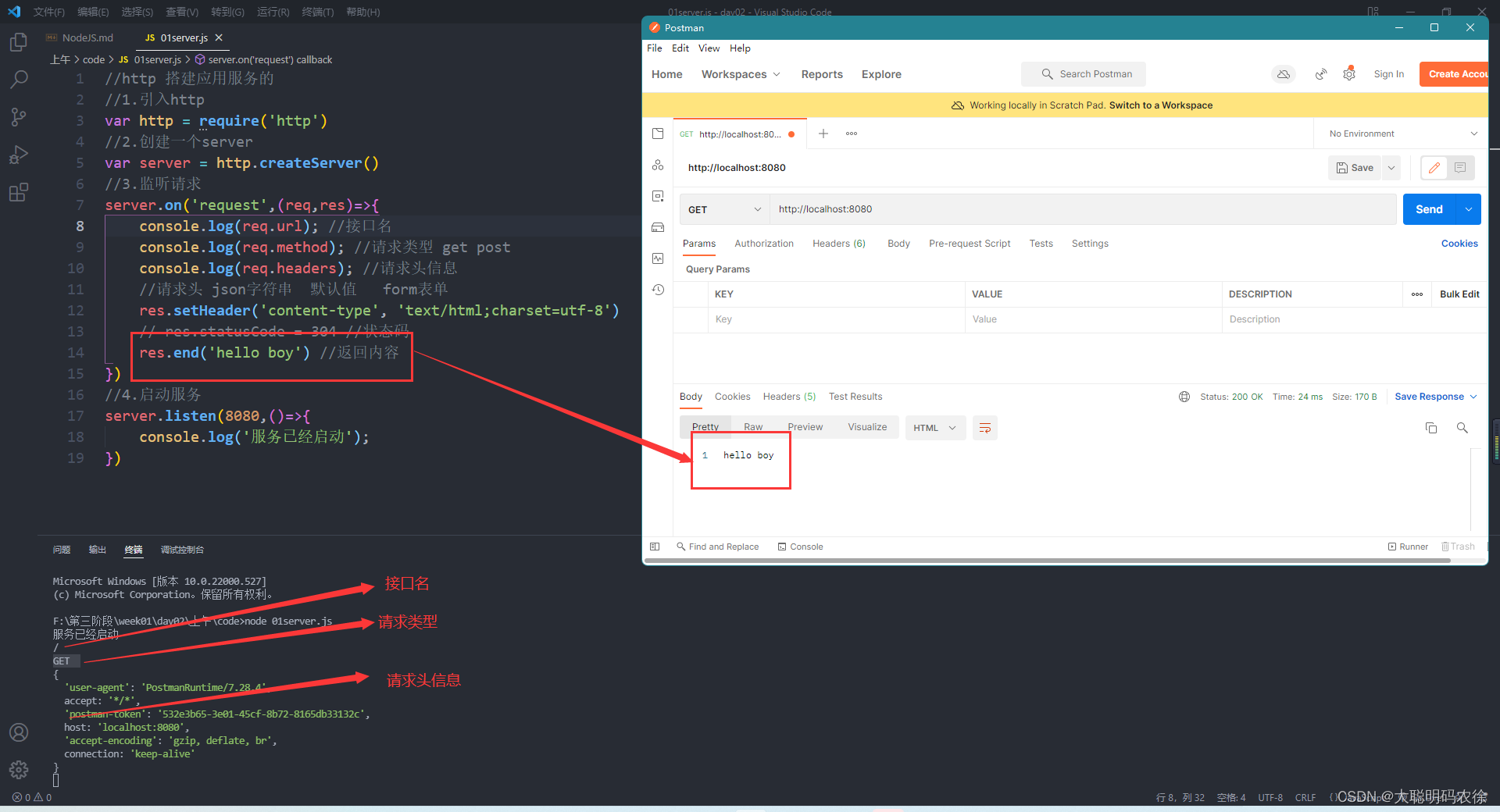
【1】创建web服务器:
//http 搭建应用服务的
//1.引入http
var http = require('http')
//2.创建一个server
var server = http.createServer()
//3.监听请求
server.on('request',(req,res)=>{
console.log(req.url); //接口名
console.log(req.method); //请求类型 get post
console.log(req.headers); //请求头信息
//请求头 json字符串 默认值 form表单 res.writeHead()方法设置响应头
res.setHeader('content-type', 'text/html;charset=utf-8')
// res.statusCode = 304 //状态码 res.end()方法发送响应数据
res.end('hello boy') //返回内容
})
//4.启动服务
server.listen(8080,()=>{
console.log('服务已经启动');
})

【2】静态资源服务器:
静态资源:常见的有html、css、js、图片、音频、视频等。
静态资源服务器:专门保存上述静态资源的服务器,称之为静态资源服务器。
实现思路:客户端请求的每个资源uri地址,作为在本机服务器指定目录中的文件。通过相关模块进行读取文件中数据进行响应给客户端,从而实现静态服务器。
// 导入公共模块
var http = require('http');
var fs = require('fs');
var path = require('path');
// 创建server服务
var server = http.createServer();
// 监听请求
server.on('request',(req,res) =>{
// 利用path模块拼接路径
var filepath = path.join('public',req.url);
// 利用fs模块判定有没有该文件
var b = fs.existsSync(filepath);
if(b){
fs.readFile(filepath,(err,data) =>{
res.end(data);
})
}else{
res.end('404,文件飞走了')
}
})
server.listen(8080,()=>{
console.log('服务器启动了');
})

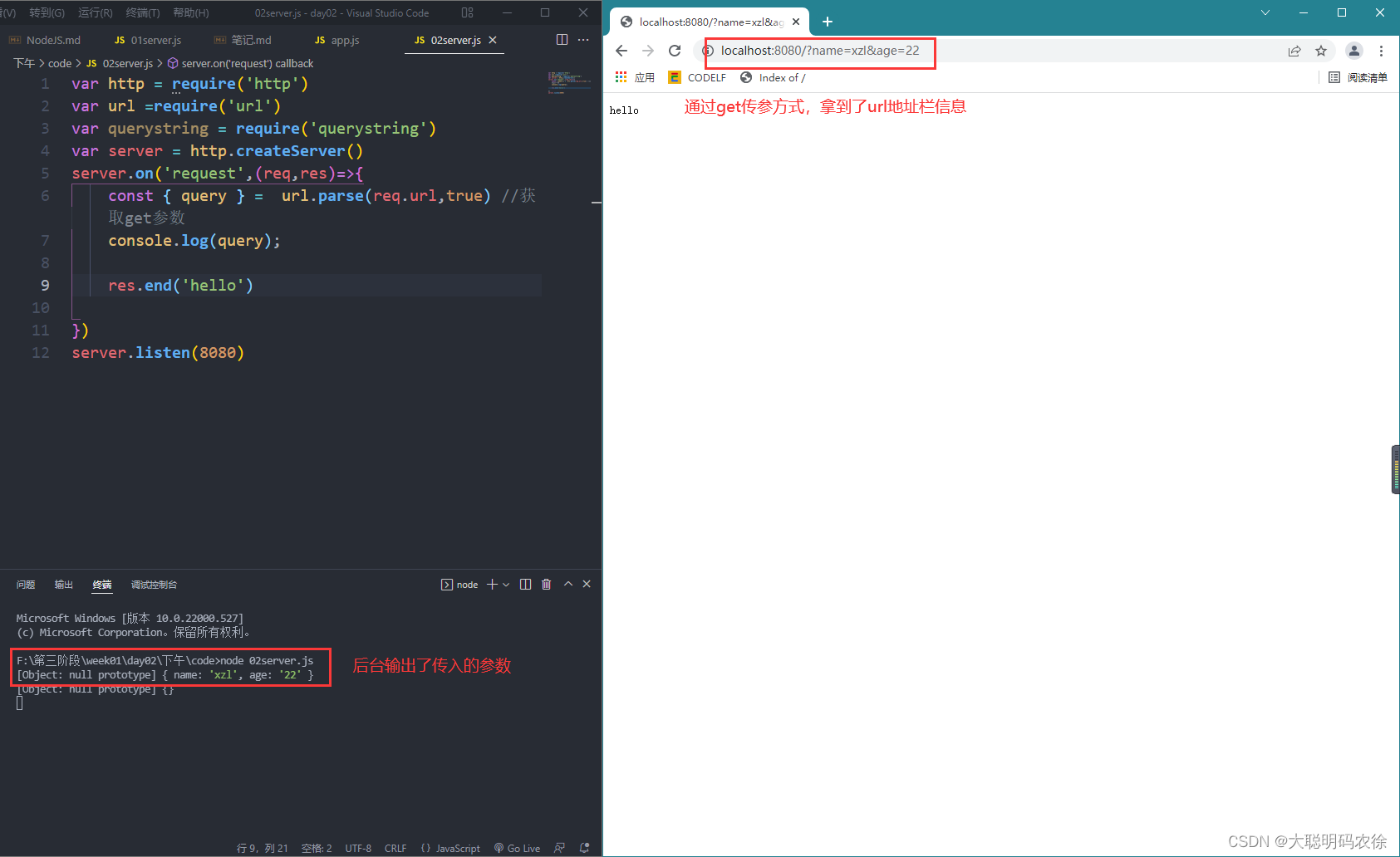
【3】get数据获取:
get数据通过地址栏使用query方式进行传递的数据 例**?id=1&name=zhangsan**
var http = require('http')
var url =require('url')
var server = http.createServer()
server.on('request',(req,res)=>{
const { query } = url.parse(req.url,true) //获取get参数
console.log(query);
res.end('hello')
})
server.listen(8080)

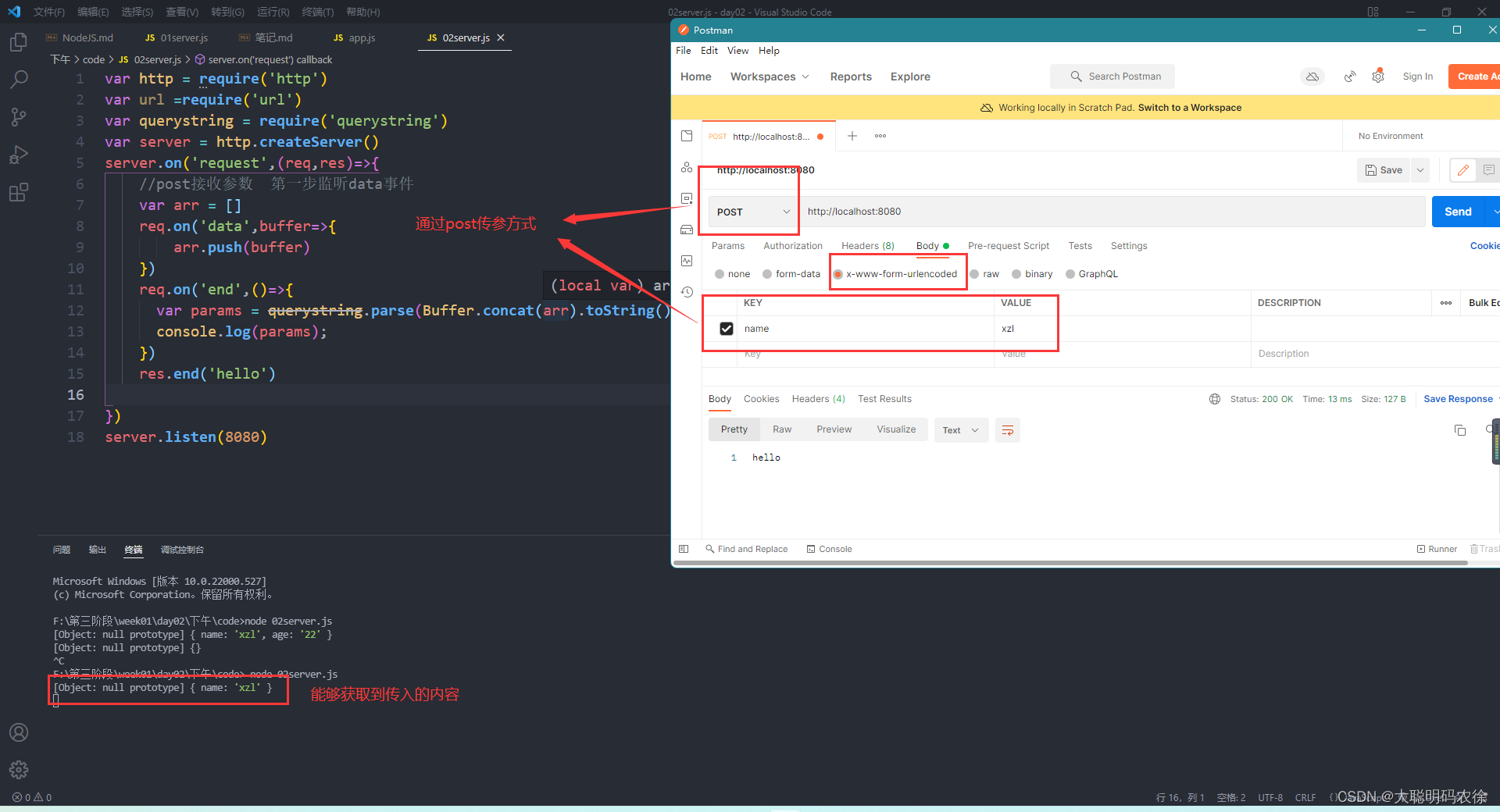
【4】post数据获取:
表单数据多数为post进行提交到服务器端。需要监听req对象的data事件(接收请求提交过来的数据的)来获取客户端发送到服务器的数据。如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后分批次发送给服务器。所以data事件可能会被触发多次,每次触发data事件时,收到的数据只是全部数据的一部分,因此需要做数据的拼接才能得到完整的数据。
var http = require('http')
var querystring = require('querystring')
var server = http.createServer()
server.on('request',(req,res)=>{
//post接收参数 第一步监听data事件
var arr = []
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
var params = querystring.parse(Buffer.concat(arr).toString())
console.log(params);
})
res.end('hello')
})
server.listen(8080)