时间戳例子:
<div class="block">
<el-timeline>
<el-timeline-item timestamp="2018/4/12" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/12 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/3" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/3 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/2" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交于 2018/4/2 20:46</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>前端:
加入按钮 抽屉 抽屉内直接写内容样式 调用值
<el-button
size="mini"
type="text"
icon="el-icon-view"
@click="showDrawer(scope.row)"
v-hasPermi="['enforceLaw:caseParamsLog:list']"
>查看历史记录</el-button>
<el-drawer
:visible.sync="drawerVisible"
:direction="drawerDirection"
:before-close="handleClose"
append-to-body
>
<div slot="title" v-for="(log, index) in logList" :key="index">
<h4 v-if="index === 0">{{ log.paramsKey }}<dict-tag :options="dict.type.case_params_key" :value="logList[0].paramsKey"/></h4>
</div>
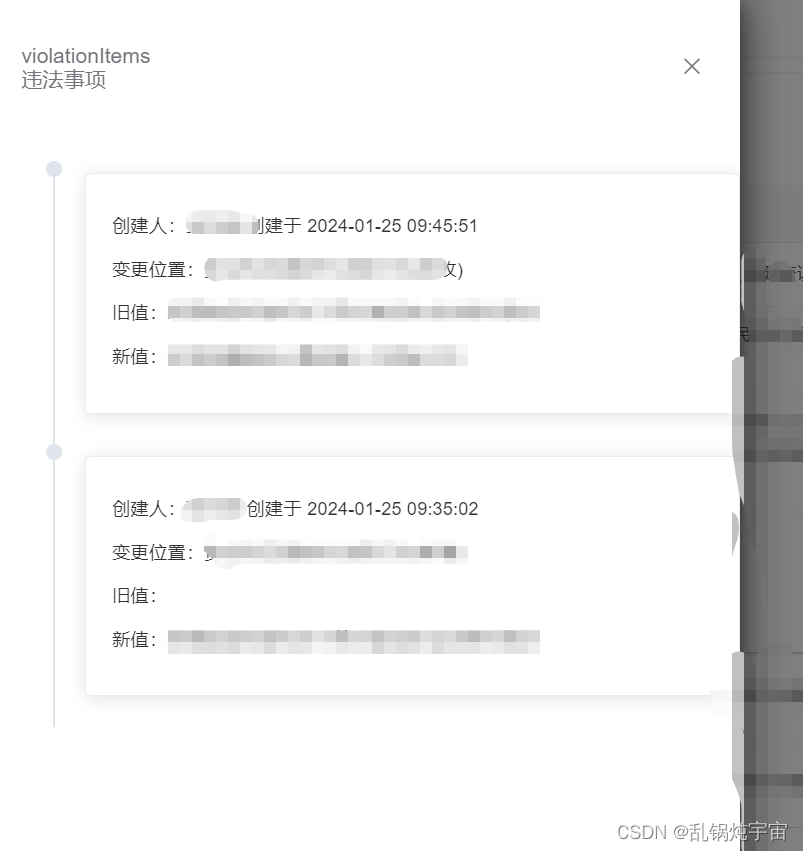
<div class="log-item" v-for="(log, index) in sortedLogList" :key="index">
<el-timeline>
<el-timeline-item placement="top">
<el-card>
<p>创建人:{{ log.createBy }} 创建于 {{ log.createTime }}</p>
<p>变更位置:{{ log.changeLocation }}</p>
<p>旧值:{{ log.oldParamsValue }}</p>
<p>新值:{{ log.newParamsValue }}</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
</el-drawer>需要的方法/数据
showDrawer(row) {
const caseId = row.caseId;
const paramsKey = row.paramsKey;
listCaseParamsLog({caseId:caseId,paramsKey:paramsKey}).then(response => {
this.logList = response.rows;
this.loading = false;
this.drawerContent = this.logList; // 将日志列表赋值给drawerContent
this.drawerVisible = true; // 打开抽屉
});
},
data() {
return {
drawerVisible: false,
drawerDirection: "ltr",
drawerTitle: "", // variable to store the drawer title
// 遮罩层
loading: true,
//可选项列表
dataList: [],
logList: [],
computed: {
row() {
return row
},
sortedLogList() {
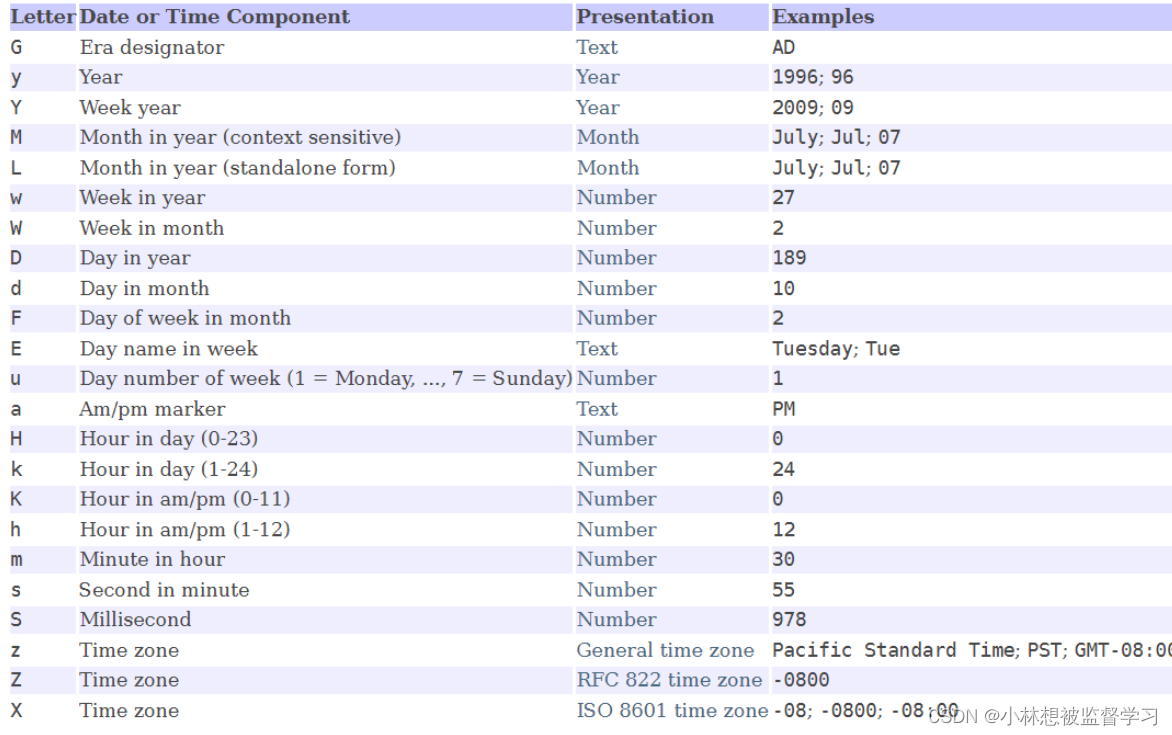
return this.logList.sort((a, b) => new Date(b.createTime).getTime() - new Date(a.createTime).getTime());
}
},后端:
/**
* 获取案源参数变更日志详细信息
*/
@PreAuthorize("@ss.hasPermi('enforceLaw:caseParamsLog:query')")
@GetMapping(value = "/{changeId}")
public AjaxResult getInfo(@PathVariable("changeId") Long changeId)
{
return success(lawCaseParamsLogService.selectLawCaseParamsLogByChangeId(changeId));
}
<select id="selectLawCaseParamsLogByChangeId" parameterType="Long" resultMap="LawCaseParamsLogResult">
<include refid="selectLawCaseParamsLogVo"/>
where change_id = #{changeId}
</select>