在现代的 Web 开发中,前后端分离开发已经成为了一种常见的架构模式。它的优势在于前端和后端可以独立开发,互不干扰,同时也提供了更好的可扩展性和灵活性。本篇博客将介绍前后端分离开发的概念、优势以及如何实现。
什么是前后端分离开发?
前后端分离开发是一种架构模式,将前端和后端的开发过程分离。在传统的 Web 开发中,前端和后端的逻辑通常紧密耦合在一起,后端负责渲染页面并提供数据,前端负责展示页面和与用户交互。而在前后端分离开发中,前端和后端是独立的两个应用,通过 API 进行通信。前端应用负责展示页面和用户交互,后端应用则负责处理业务逻辑和数据处理。
前后端分离开发的优势
前后端分离开发带来了许多优势,包括:
-
独立开发:前端和后端可以并行开发,互不干扰。前端开发人员可以专注于用户界面和用户体验,后端开发人员可以专注于业务逻辑和数据处理。
-
可扩展性:前后端分离使得系统更容易扩展。前端和后端可以独立进行部署和扩展,而不会影响对方。
-
灵活性:前后端分离使得前端可以使用不同的技术栈和框架,而不受后端技术的限制。这为前端开发人员提供了更大的灵活性和选择空间。
-
性能优化:通过前后端分离,可以更好地优化前端和后端的性能。前端可以通过缓存、CDN 等技术提高页面加载速度,后端可以专注于处理业务逻辑和数据请求。
如何实现前后端分离开发?
要实现前后端分离开发,需要遵循以下步骤:
-
设计 API 接口:定义前后端之间的接口规范。这包括请求和响应的数据格式、参数、URL 等。
-
搭建前后端项目:创建独立的前端和后端项目。前端项目使用框架如 Vue.js、React 或 Angular,后端项目使用框架如 Flask、Django 或 Spring Boot。
-
实现前端逻辑:前端开发人员根据接口规范实现页面和用户交互逻辑。可以使用前端框架、组件库和工具来加速开发。
-
实现后端逻辑:后端开发人员根据接口规范实现业务逻辑和数据处理。可以使用数据库、ORM、验证库等工具来支持开发。
-
测试和调试:在开发过程中进行测试和调试,确保前后端的功能和接口正常工作。
-
部署和发布:将前后端项目分别部署到相应的服务器或云平台上,并进行发布。
示例 构建一个简单的待办事项应用
前端代码:
<!DOCTYPE html>
<html>
<head>
<title>Todo App</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>Todo App</h1>
<input type="text" v-model="newTask" placeholder="Enter a new task">
<button @click="addTask">Add Task</button>
<ul>
<li v-for="todo in todos" :key="todo.id">
<input type="checkbox" v-model="todo.completed" @change="updateTask(todo)">
<span :class="{ completed: todo.completed }">{{ todo.task }}</span>
<button @click="deleteTask(todo.id)">Delete</button>
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
todos: [],
newTask: ''
},
mounted() {
this.getTodos();
},
methods: {
getTodos() {
axios.get('/api/todos')
.then(response => {
this.todos = response.data;
})
.catch(error => {
console.error(error);
});
},
addTask() {
if (this.newTask.trim() !== '') {
const newTodo = {
task: this.newTask,
completed: false
};
axios.post('/api/todos', newTodo)
.then(response => {
this.todos.push(response.data);
this.newTask = '';
})
.catch(error => {
console.error(error);
});
}
},
updateTask(todo) {
axios.put(`/api/todos/${todo.id}`, todo)
.then(response => {
// Task updated successfully
})
.catch(error => {
console.error(error);
});
},
deleteTask(todoId) {
axios.delete(`/api/todos/${todoId}`)
.then(response => {
this.todos = this.todos.filter(todo => todo.id !== todoId);
})
.catch(error => {
console.error(error);
});
}
}
});
</script>
</body>
</html>
我们使用了 Vue.js 框架和 Axios 库来实现与后端的交互。它具有以下功能:
- 在页面加载时,通过调用 getTodos 方法从后端获取待办事项列表。
- 用户可以在输入框中输入新的任务,并点击 “Add Task” 按钮来向后端添加任务。
- 已添加的任务以列表形式展示,每个任务都有一个复选框和一个删除按钮。
- 用户可以勾选复选框来标记任务的完成状态,并通过调用 updateTask 方法将更新后的任务发送给后端。
- 用户可以点击删除按钮来删除任务,并通过调用 deleteTask 方法将删除请求发送给后端。
后端代码
from flask import Flask, jsonify, request
app = Flask(__name__)
# 假设这是后端的数据
todos = [
{"id": 1, "task": "Buy groceries", "completed": False},
{"id": 2, "task": "Walk the dog", "completed": True}
]
# 定义 API 接口
@app.route("/api/todos", methods=["GET"])
def get_todos():
return jsonify(todos)
@app.route("/api/todos", methods=["POST"])
def create_todo():
new_todo = request.json
todos.append(new_todo)
return jsonify(new_todo), 201
@app.route("/api/todos/<int:todo_id>", methods=["PUT"])
def update_todo(todo_id):
todo = next((t for t in todos if t["id"] == todo_id), None)
if todo:
todo["completed"] = not todo["completed"]
return jsonify(todo)
else:
return jsonify({"error": "Todo not found"}), 404
@app.route("/api/todos/<int:todo_id>", methods=["DELETE"])
def delete_todo(todo_id):
global todos
todos = [t for t in todos if t["id"] != todo_id]
return "", 204
# 运行 Flask 应用
if __name__ == "__main__":
app.run()
我们定义了四个 API 接口:
- GET /api/todos:获取所有的待办事项列表。
- POST /api/todos:创建一个新的待办事项。
- PUT /api/todos/<todo_id>:更新指定 ID 的待办事项的完成状态。
- DELETE /api/todos/<todo_id>:删除指定 ID 的待办事项。
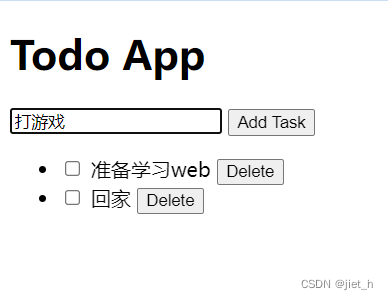
演示:

结语
前后端分离开发是一种强大的架构模式,可以提高开发效率、可扩展性和灵活性。通过独立开发和通过 API 进行通信,前后端可以更好地协同工作。在今天的 Web 开发中,前后端分离已经成为了一种主流的开发方式。
希望本篇博客对你理解和实践前后端分离开发有所帮助!如果你有任何问题或意见,请在下方留言,我将尽力回答。谢谢阅读!

![[嵌入式系统-4]:龙芯1B 开发学习套件-1-开发版硬件介绍](https://img-blog.csdnimg.cn/direct/bd1917b7c6484bc5b57f19f8a9ea03d3.png)