本次实操主要是借用小米之前的网站来进行参考,达成网站静态页面开发的目的,而新学者想要一次性直接开发整个网站,肯定会很懵圈,因此,这个商城官网我会一部分一部分地进行拆分来写,最后合成整个界面。
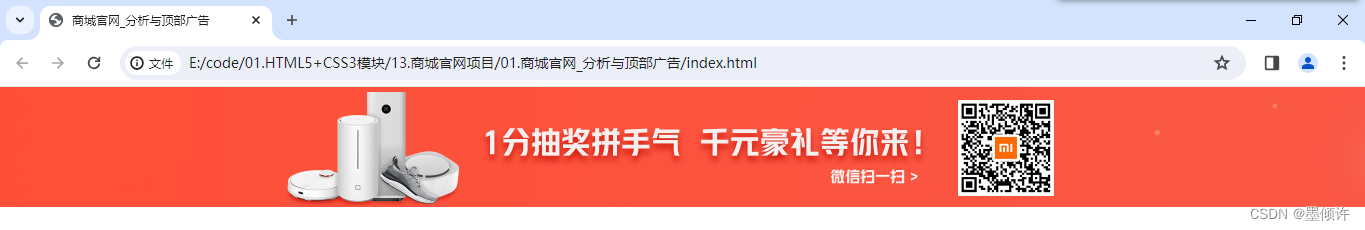
本次想要实现的效果图如下:

当然了,我们并不是实现整个界面,而是要实现顶部广告的效果就可,如果对这部分不明白的,也可以看我的博客【Web前端实操18】粘性定位——即固定顶层内容,可以继续滚动,但是顶层内容固定,不随着一起滚动
看了之后会对我们整个官方网站开发有着更深的理解。
代码如下:
reset.css:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, legend, input, textarea, button, p, blockquote, th, td
{margin: 0;padding: 0;}
body{text-align: center;font-family: Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;}
li{ list-style: none;}
a{text-decoration: none;}
img{border: none;}mi.css:
/* 头部广告条样式开始
定义和浏览器一样宽的宽度,定义高度,如有溢出进行隐藏
利用相对定位*/
.header{
width: 100%;
height: 120px;
overflow: hidden;
position: relative;
}
/* 定义高度,使用绝对定位,居于中间 */
.header img{
height: 120px;
/* 图片,以中间开始渲染 */
position: absolute;
margin: 0 auto ;
/* translateX () 函数表示在二维平面上水平方向移动元素
即向左平移50%的距离*/
transform: translateX(-50%);
}
/* 头部广告条样式结束 */index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商城官网_分析与顶部广告</title>
<!-- 全局样式基本上所有文档都需要
正式开始开发网站的话就不能写内联样式的,需要使用外接,利用链接引入-->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/mi.css">
</head>
<body>
<!-- 头部广告条开始 -->
<div class="header">
<a href="#">
<img src="img/top.jpg" alt="顶部广告条">
</a>
</div>
<!-- 头部广告条结束 -->
</body>
</html> 实现效果: