Python的安装
- 一、了解python
- 二、官网找到下载链接
- 三、安装
- 3.1、选择自定义安装,并且选择添加系统变量
- 3.2、选择软件安装位置,尽量安装在C盘之外的盘内,并且安装路径不要有中文
- 3.3、等待进度条的完成,该过程会比较慢,请耐心等待
- 3.4、环境变量的配置
- 四、检验是否真的安装成功
- 五、查看是否安装pip
- 六、相关内容:Anaconda和PyCharm的安装与使用
一、了解python
python下载
Python 是一个跨平台、可移植的编程语言,
因此可在 windows、Linux 和 Mac OS X 系统中安装使用。
二、官网找到下载链接
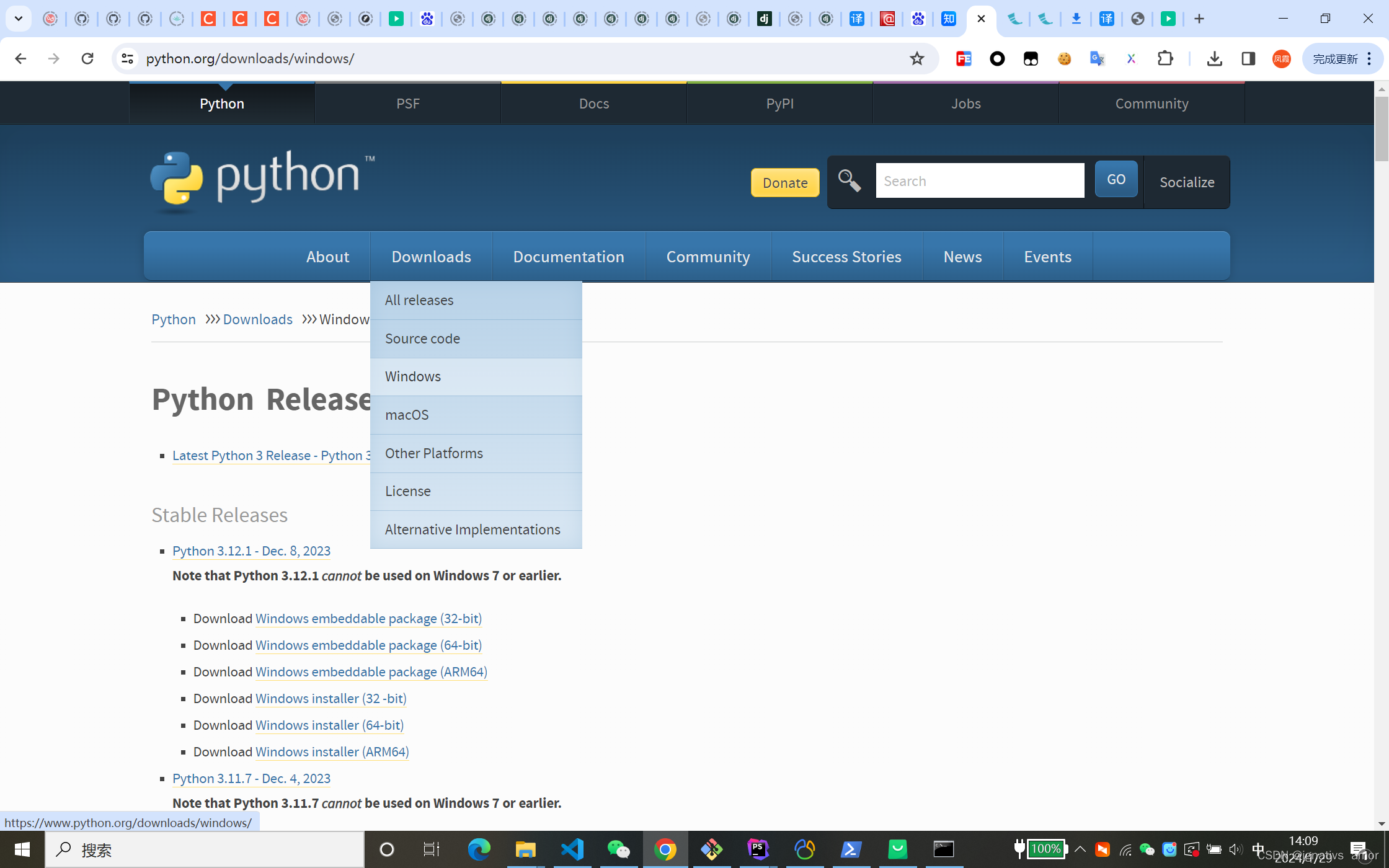
首先我们打开 python ,python官网地址
在Downloads 下选择操作系统

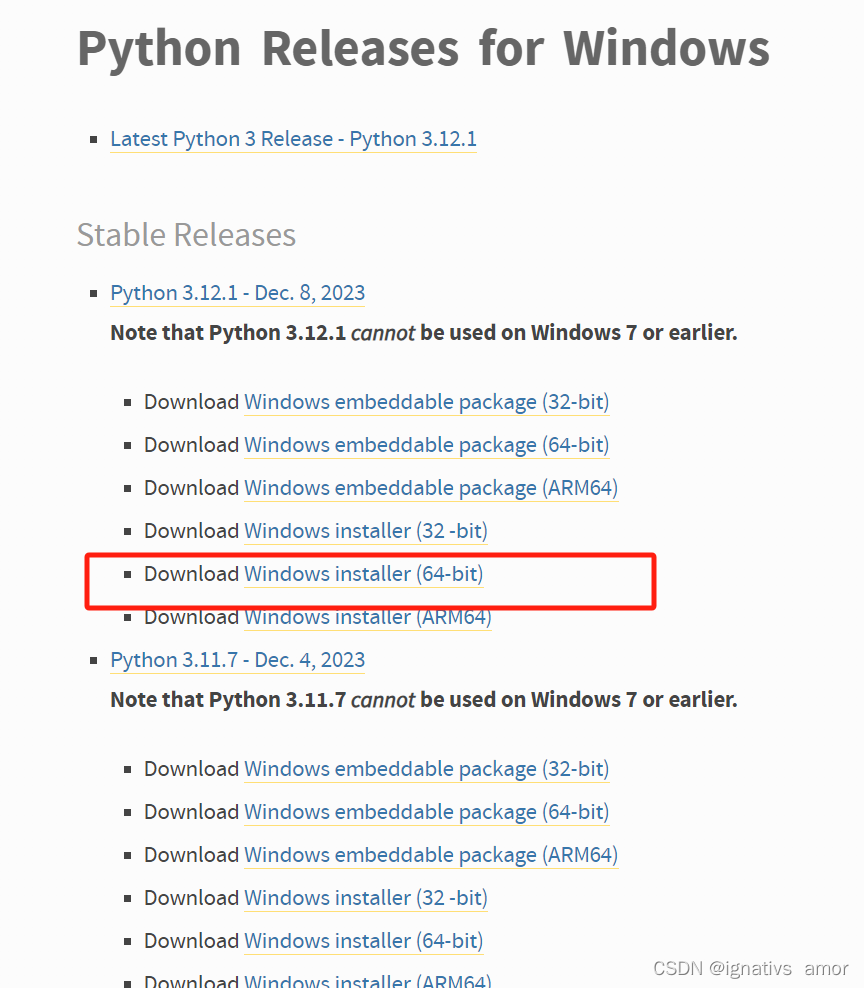
选择 python 版本,下载安装包,我选择了64位的,点击下载即可

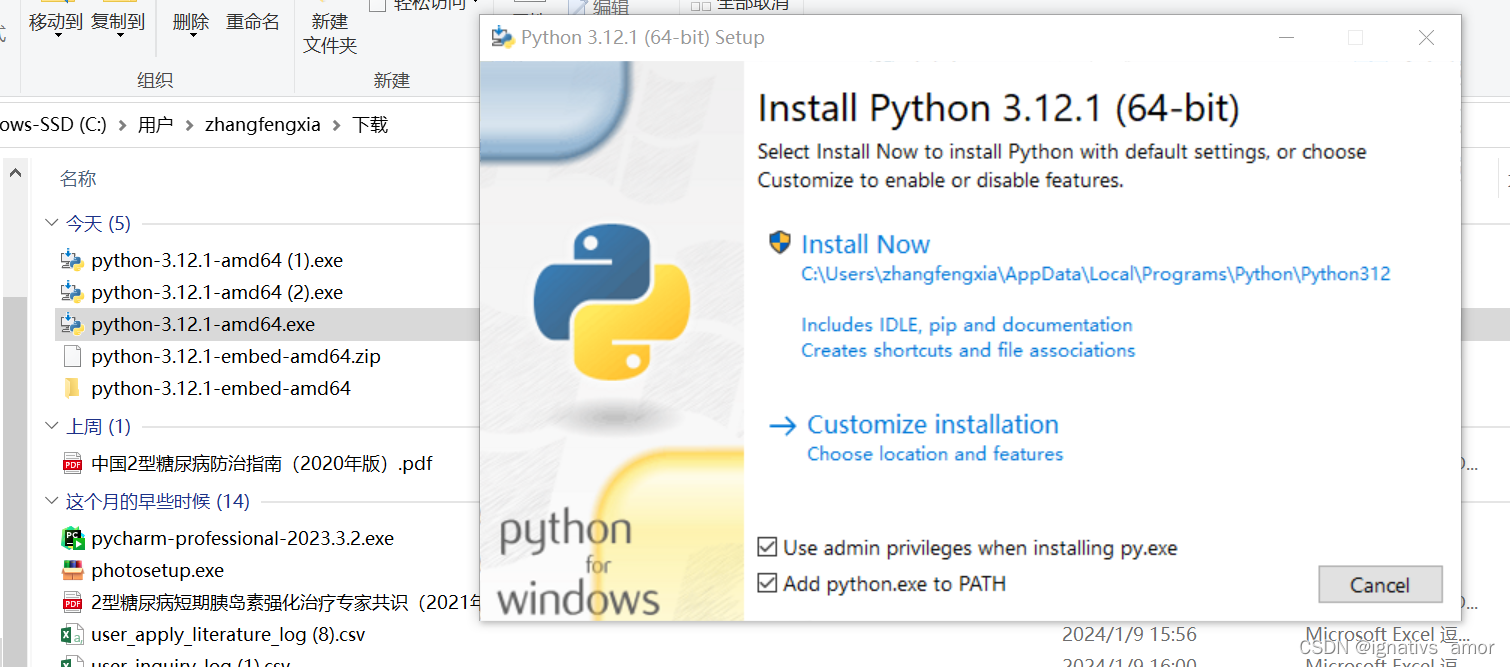
三、安装
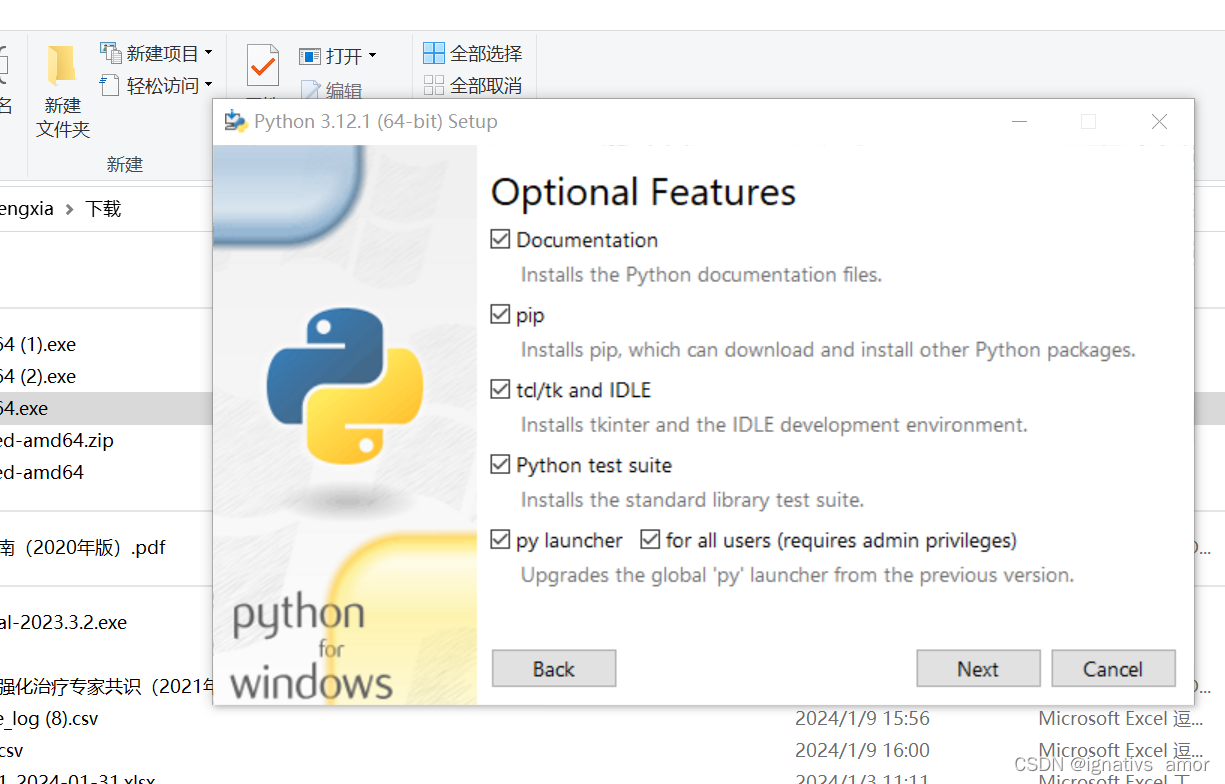
3.1、选择自定义安装,并且选择添加系统变量


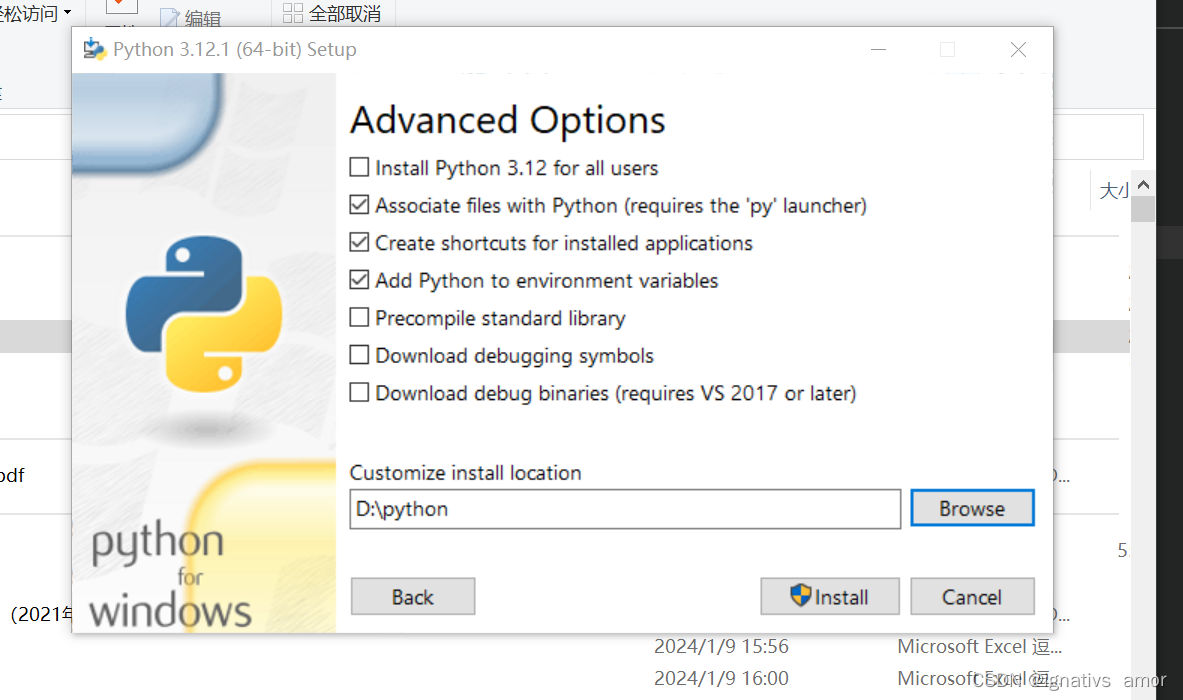
3.2、选择软件安装位置,尽量安装在C盘之外的盘内,并且安装路径不要有中文

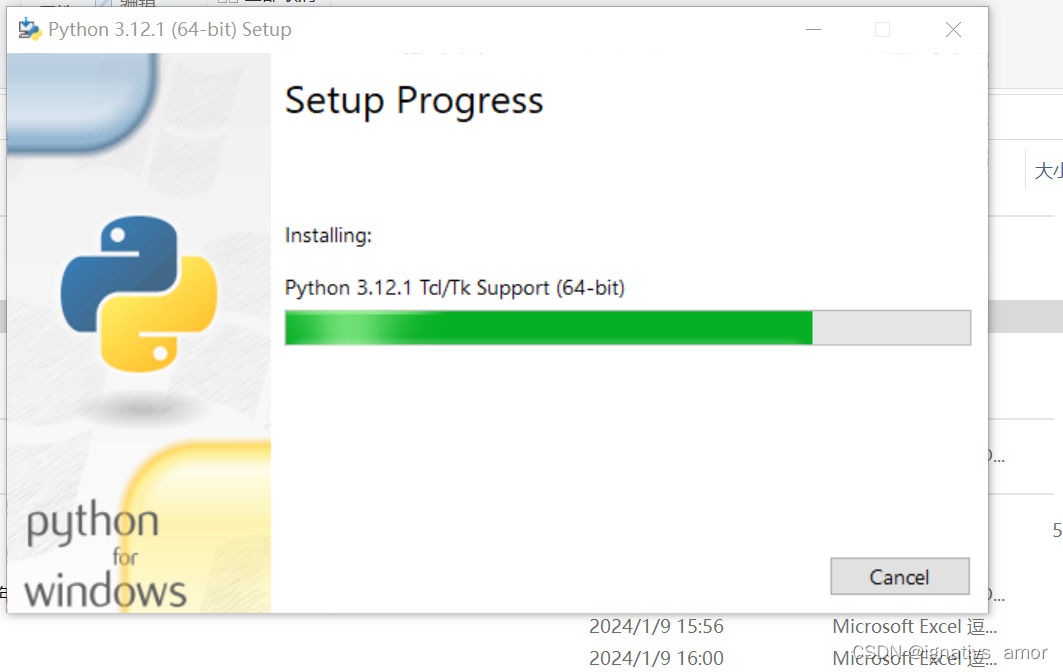
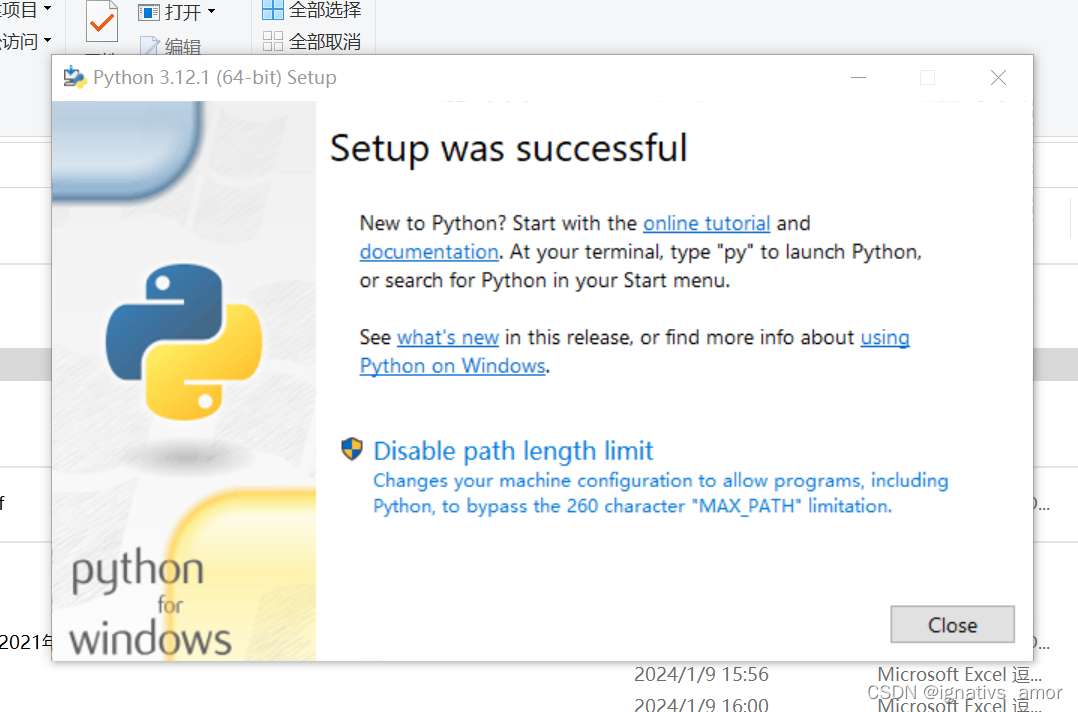
3.3、等待进度条的完成,该过程会比较慢,请耐心等待


3.4、环境变量的配置
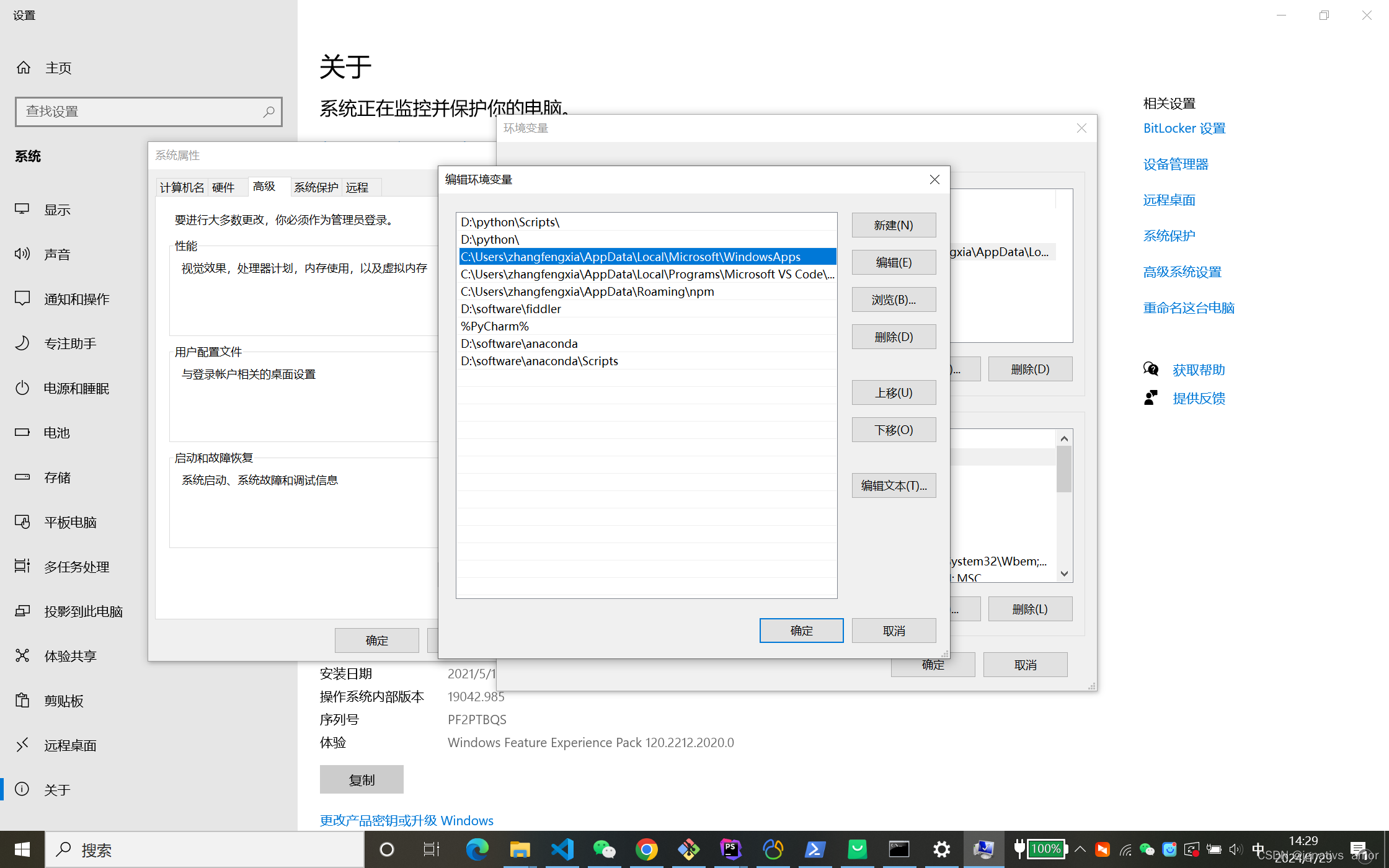
若是在安装中并未勾选配置环境变量,安装以后,可以再次配置
我的电脑,鼠标右键点击—>高级系统设置 —> 环境变量 —> 系统环境变量 —> Path —> 添加 Python 安装路径,以及其 scripts 路径

四、检验是否真的安装成功
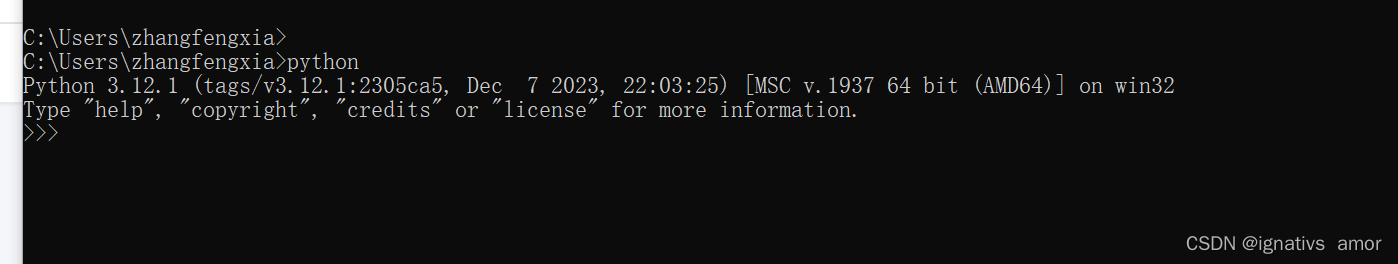
通过【win+r】调出【运行】弹窗,输入python,

这样就是安装成功了,显示了安装了python的版本号
,
五、查看是否安装pip
pip 是 Python 的包管理工具,
该工具提供了对Python 包的查找、下载、安装、卸载的功能。
不管你是win 7、win XP还是win 10,都要安装pip。
检验是否安装成功的方式为:
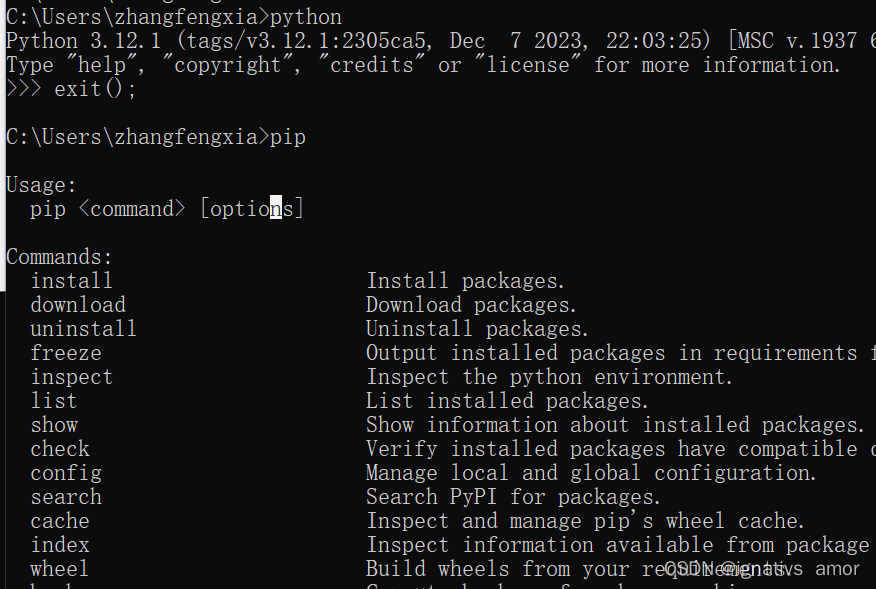
同样地,在运行框内,输入pip

这样就是安装成功喽。
如果未成功安装pip,则:
找到python安装的文件夹,找到scripts这个文件夹,
里面如果没有pip3.exe这个文件那就是没有安装。
然后打开命令行控制台,输入python -m ensurepip,
这句命令是将pip重新安装到python里面。
六、相关内容:Anaconda和PyCharm的安装与使用
下一篇:Anaconda的搭建和使用
下一篇:PyCharm的安装和基础使用













![【C++杂货铺】详解类和对象 [中]](https://img-blog.csdnimg.cn/direct/586292f9eb4847f993964cd177b5bc88.gif)