目录
- 1 学习路线图
- 2 应用介绍
- 3 编辑器介绍
- 总结
低代码的概念于2014年由 Forrester 首次正式提出。其将低代码定义为:能够以“最少的手写代码”和设置快速开发应用、配置和部署业务应用程序。
不同应用厂商的解法不一样,Gartner评估了400多款低代码/无代码产品,将它们分类为通用型、生态型、BPM型和无代码四类,其中通用型产品从能力的全面性来讲是最强的,生态型在特定生态系统内构建应用时表现出优势,但一旦超出范围便限制了开发和部署;BPM型产品专注于流程管理,通常开发门槛较高,用户体验和移动支持较弱;无代码则适用于轻量级表单应用,而不太适合复杂的企业级应用开发。
我们这期的图文课程呢,带着大家来学习一下微搭低代码这一款工具。微搭的特点呢是擅长小程序开发,因为是腾讯生态所以天然对小程序友好。而且目前提供了免费版,不用花钱就可以学习。
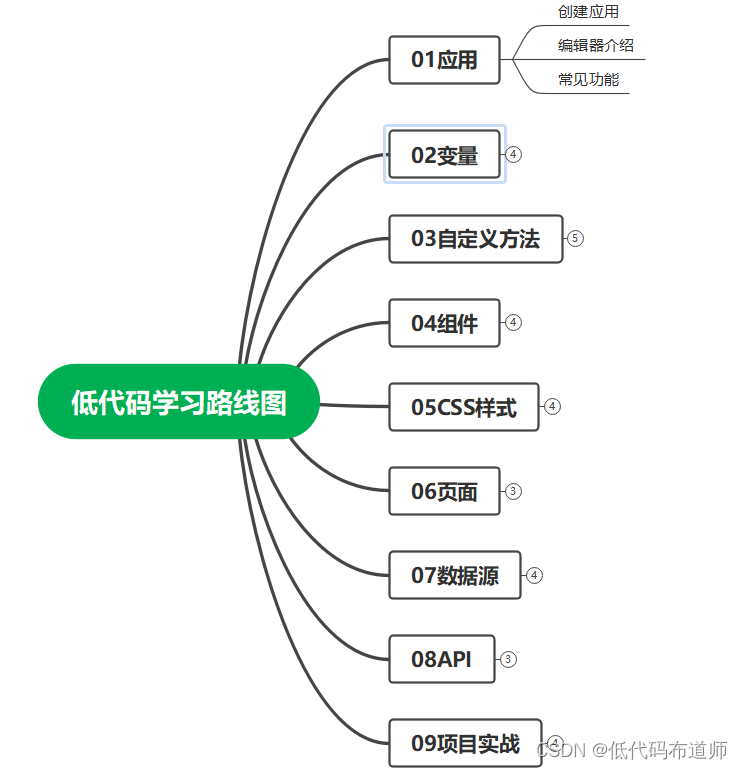
1 学习路线图
要想学会一门技术既要懂它的知识,又要能掌握技能。知识学习通常通过文档、教程学习。而技能的学习通常需要通过动手实践来进行练习。我们低码使用的语言呢是javascript+css+nodejs/python+mongodb,所以看上起并不是太简单,需要花一点心思。以下是我们的一个学习的路线图

随着课程的一个演进,我们的路线图会逐步的展开。
2 应用介绍
微搭里比较重要的一个概念就是应用了,一个应用就是我们的一个程序,它可以是一个小程序,一个管理后台,一个H5的站点。
我们的顺序是软件由应用构成,页面构成应用,组件构成页面,组件就是我们编程的最小的单元。组件需要设置事件、属性、样式这三件套。就和搭积木一样,不同的组件的组合构成了我们的数字世界。
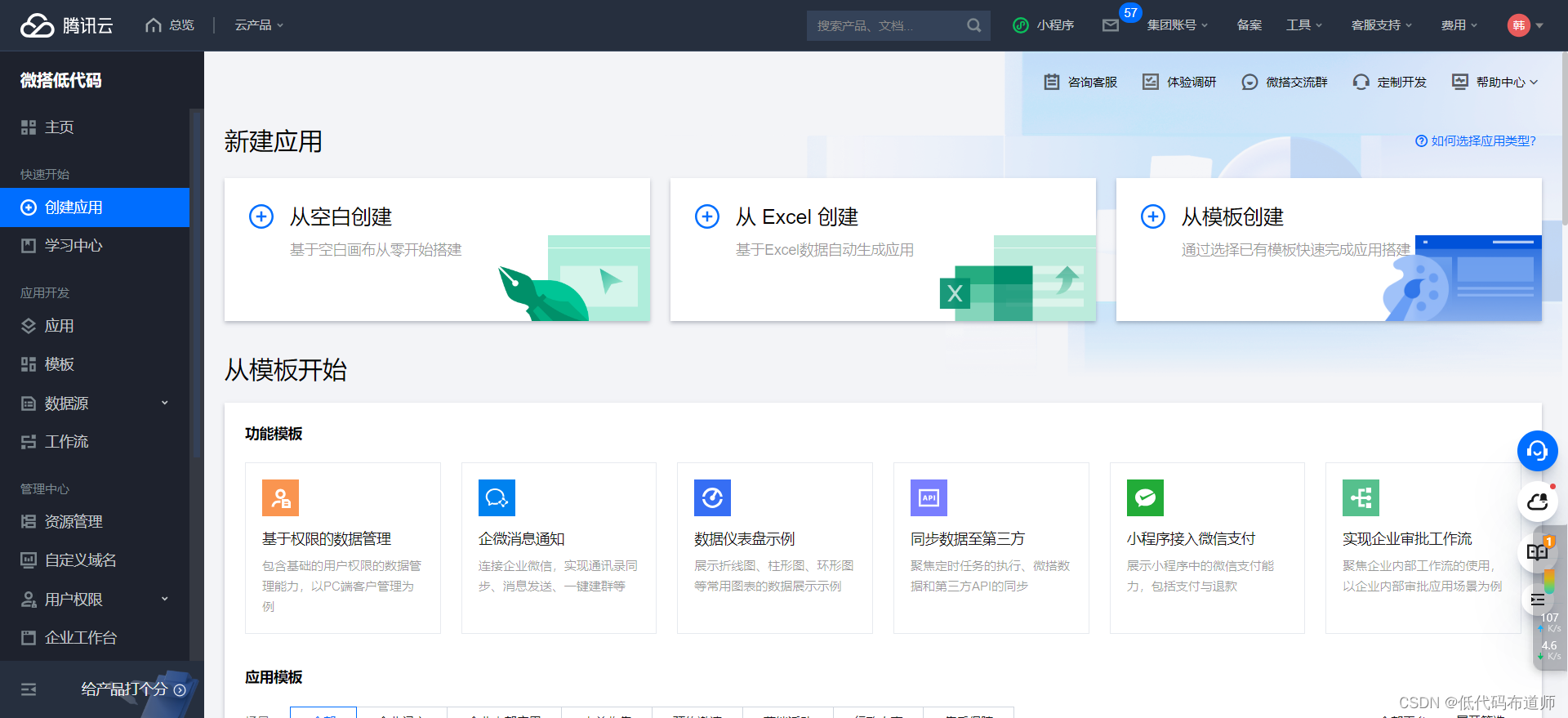
在微搭中可以通过三种方式来创建应用,通过空白新建,通过模板新建,还有通过excel新建。

通常我建议你选择从空白新建,因为空白才意味着开始。当然了官方也宣传是从模板开始,但是模板维护不太及时,有时候拉下来很多组件都是过去式,而且语法有些也和现有的版本不匹配。
学习么就是要从零开始,哪怕一开始慢呢,过了这个阶段后续就会快起来。当然了也不是说要放弃模板,正确的打开方式是你直接创建一个模板,然后研究他里边的思路,把各种最佳实践掌握了,你的水平不就提高了么。
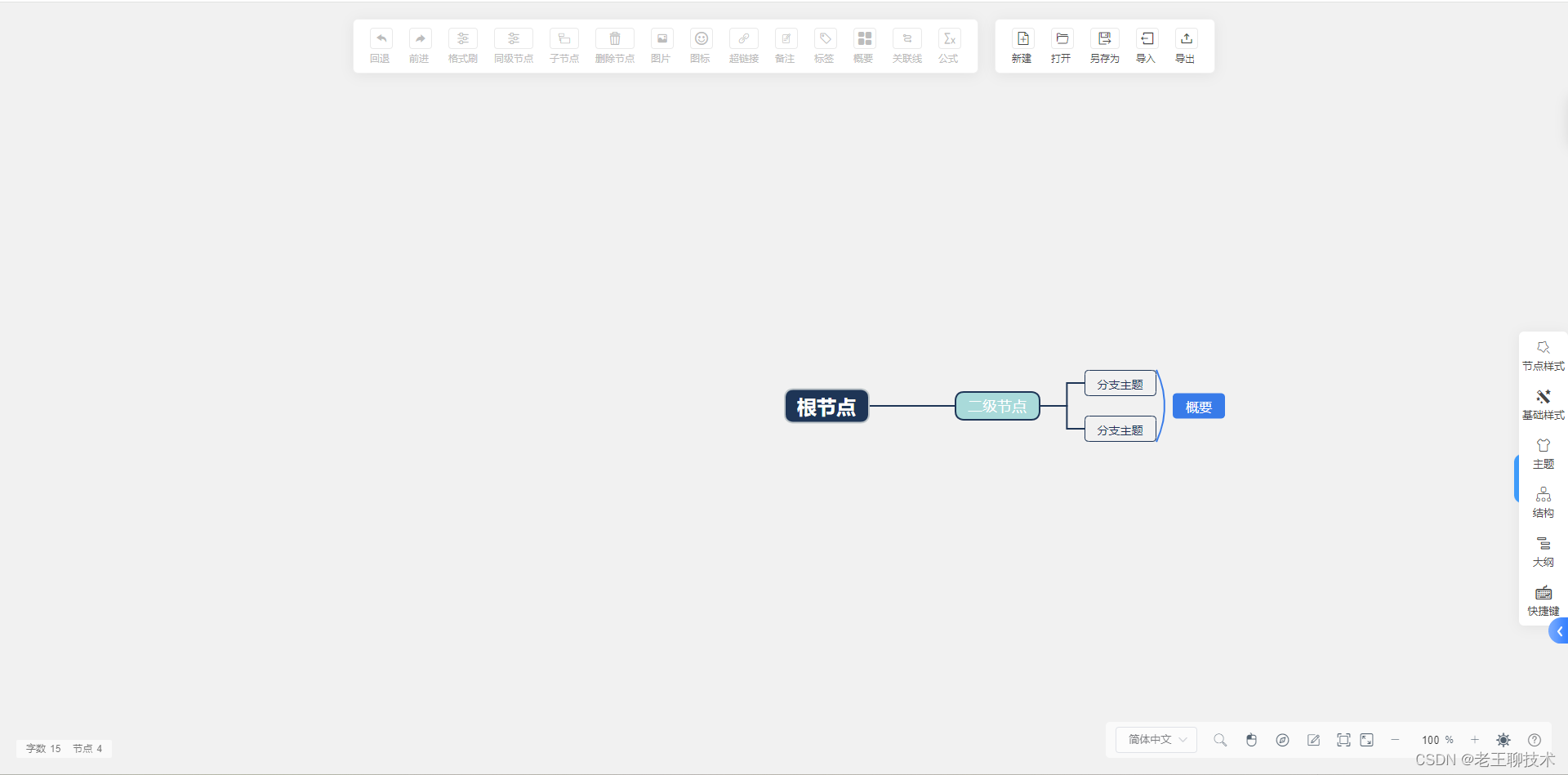
3 编辑器介绍
创建好应用之后就打开了应用的编辑器,低码开发的特点就是组件化开发,可以看到它的界面类似于axure或者photoshop,有一个画布,可以在上边自由的创作

不同的工具对于组件的理解不一样,有的是粗粒度的组件,有的是细粒度的组件。最近我还研究了鸿蒙的低码模式,做的比较简陋,还是超级难用的。
低码学习的主要精力就是在研究组件上,目前微搭已经有80+组件了,还是需要花点心思研究在什么场景下用什么样的组件。
具体的内容我已经录制了详细的视频,可以看一下视频的介绍,就可以熟练的掌握低代码的开发方式了
01应用介绍
总结
我们本篇主要介绍了一些基本概念,掌握工具就是要先从概念学起,把概念掌握之后就剩下练习了。当然学习的过程还是比较困难的,需要一定的毅力,唯有坚持才能有所收获。









![【C++杂货铺】详解类和对象 [中]](https://img-blog.csdnimg.cn/direct/586292f9eb4847f993964cd177b5bc88.gif)