
Material Components for Android助你打造精美App
简介
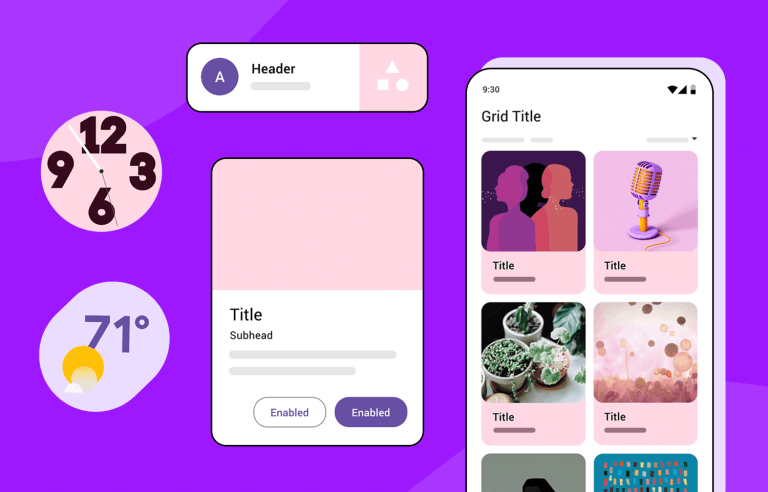
Material Components for Android (MDC-Android) 是帮助开发者执行 Material Design 的工具。由谷歌的核心工程师和用户体验设计师团队开发,这些组件使得开发者可以可靠地开发工作流来构建美观且功能齐全的 Android 应用程序。
Material Components for Android 是 Android 设计支持库的即插即用替代品。
快速入门
- 迁移指南
要将您的应用程序迁移到Material Components for Android的最新版本(Material 3),请查看我们的指南和代码实验室,以获取帮助。
如果您目前还在使用传统的Design Support Library,请查看我们的传统指南,以帮助您将代码库迁移到Material Components for Android。
- Maven库依赖
Material Components for Android可以通过Google的Maven存储库获得。要使用它,请按以下步骤操作:
打开应用程序的build.gradle文件。
确保repositories部分包括Google的Maven存储库google()。例如:
allprojects {
repositories {
google()
mavenCentral()
}
}
将库添加到dependencies部分:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}
请访问Google的Maven存储库或MVN存储库以查找库的最新版本。
注意:为了使用新的Material 3主题和组件样式,您应该依赖于1.5.0或更高版本。
新命名空间和AndroidX
如果您的应用程序当前依赖于原始的Design Support Library,则可以使用Android Studio提供的“重构为AndroidX…”选项。这样做将更新您的应用程序依赖项和代码,以使用新打包的androidx和com.google.android.material库。
如果您还不想切换到新的androidx和com.google.android.material包,您可以通过com.android.support:design:28.0.0依赖项使用Material Components。
注意:您不应同时在应用程序中使用com.android.support和com.google.android.material依赖项。
- Android 12编译
为了使用最新版本的Material Components for Android和AndroidX Jetpack库,您需要安装最新版本的Android Studio,并将您的应用程序的compileSdkVersion更新到32。
作为迁移到Android 12的一部分,您需要在清单中添加android:exported,以用于使用意图过滤器的任何活动、服务或广播接收器(请参阅文档)。考虑阅读Android 12应用程序迁移指南和行为更改,以获取更多提示和信息。
- Java 8编译
最新的Material和AndroidX Jetpack库现在要求您的应用程序使用Java 8进行编译。请参阅Java 8语言功能和API文档,以获取有关Java 8支持以及如何为应用程序启用它的更多信息。
-
Gradle、AGP和Android Studio
使用MDC-Android版本1.7.0-alpha02及以上版本时,您需要确保您的项目以以下最低要求构建,以支持最新的构建功能,例如XML宏:Gradle版本7.3.3
Android Gradle插件(AGP)版本7.2.0
Android Studio Chipmunk,版本2021.2.1 -
AppCompatActivity
使用AppCompatActivity确保所有组件正常工作。如果无法扩展自AppCompatActivity,请更新您的活动以使用AppCompatDelegate。这将使得能够填充AppCompat或Material版本的组件(取决于您的主题),以及其他重要功能。
- Material3主题继承
我们建议您通过将您的应用程序主题更改为继承自Material3主题来执行全局迁移。请务必在测试后彻底检查,因为这可能会更改现有布局组件的外观和行为。
查看新的Material Theme Builder,它可以用于生成基于您的品牌颜色填充所有Material Color System角色的Material3应用程序主题。
Web(https://material.io/material-theme-builder)
Figma(https://goo.gle/material-theme-builder-figma)
注意:如果无法更改您的主题,您可以继续继承自AppCompat或MaterialComponents主题,并向您的主题添加一些新的主题属性。有关更多详细信息,请参阅AppCompat或MaterialComponents主题部分。
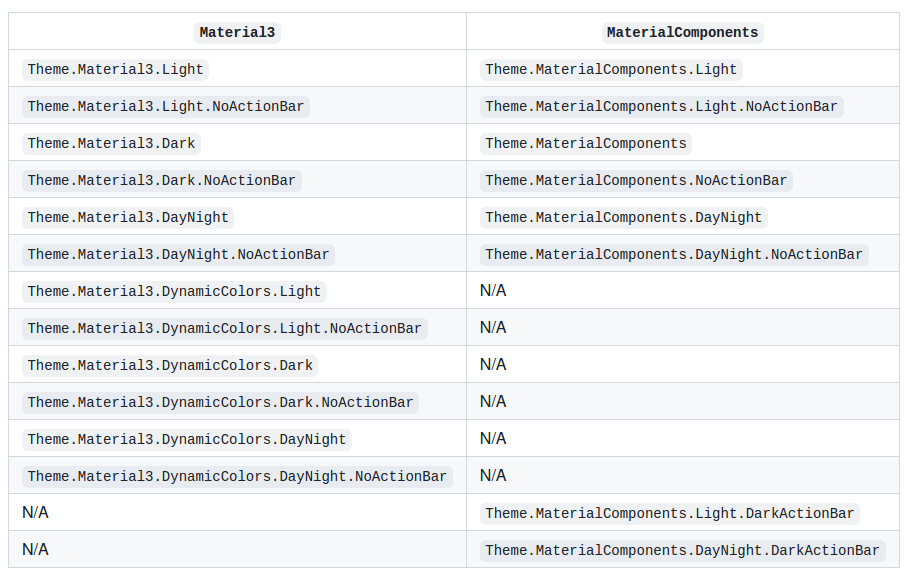
- Material3主题
以下是您可以使用的Material3主题,以获取最新的组件样式和主题级别属性,以及适用时的MaterialComponents等效项。

更新您的应用程序主题以继承以下主题之一:
<style name="Theme.MyApp" parent="Theme.Material3.DayNight.NoActionBar">
<!-- ... -->
</style>
有关如何为应用程序设置主题级别属性的更多信息,请查看我们的主题指南,以及我们的暗色主题指南,了解为什么从DayNight主题继承是重要的。
Material3主题启用自定义视图填充器,用Material组件替换默认组件。目前,它将以下XML组件替换为Material组件:
- <Button → MaterialButton
- <CheckBox → MaterialCheckBox
- <RadioButton → MaterialRadioButton
- <TextView → MaterialTextView
- <AutoCompleteTextView → MaterialAutoCompleteTextView
AppCompat或MaterialComponents主题
您可以在不更改应用程序主题的情况下逐步测试新的Material组件。这样,您就可以保持现有布局的外观和行为不变,同时逐个将新组件引入到您的布局中。
但是,您必须将以下新主题属性添加到现有的应用程序主题中,否则您将遇到ThemeEnforcement错误:
<style name="Theme.MyApp" parent="Theme.AppCompat OR Theme.MaterialComponents">
<!-- Original AppCompat attributes. -->
<item name="colorPrimary">@color/my_app_primary</item>
<item name="colorPrimaryDark">@color/my_app_primary_dark</item>
<item name="colorSecondary">@color/my_app_secondary</item>
<item name="android:colorBackground">@color/my_app_background</item>
<item name="colorError">@color/my_app_error</item>
<!-- MaterialComponents attributes (needed if parent="Theme.AppCompat"). -->
<item name="colorPrimaryVariant">@color/my_app_primary_variant</item>
<item name="colorSecondaryVariant">@color/my_app_secondary_variant</item>
<item name="colorSurface">@color/my_app_surface</item>
<item name="colorOnPrimary">@color/my_app_on_primary</item>
<item name="colorOnSecondary">@color/my_app_on_secondary</item>
<item name="colorOnBackground">@color/my_app_on_background</item>
<item name="colorOnError">@color/my_app_on_error</item>
<item name="colorOnSurface">@color/my_app_on_surface</item>
<item name="scrimBackground">@color/mtrl_scrim</item>
<item name="textAppearanceHeadline1">@style/TextAppearance.MaterialComponents.Headline1</item>
<item name="textAppearanceHeadline2">@style/TextAppearance.MaterialComponents.Headline2</item>
<item name="textAppearanceHeadline3">@style/TextAppearance.MaterialComponents.Headline3</item>
<item name="textAppearanceHeadline4">@style/TextAppearance.MaterialComponents.Headline4</item>
<item name="textAppearanceHeadline5">@style/TextAppearance.MaterialComponents.Headline5</item>
<item name="textAppearanceHeadline6">@style/TextAppearance.MaterialComponents.Headline6</item>
<item name="textAppearanceSubtitle1">@style/TextAppearance.MaterialComponents.Subtitle1</item>
<item name="textAppearanceSubtitle2">@style/TextAppearance.MaterialComponents.Subtitle2</item>
<item name="textAppearanceBody1">@style/TextAppearance.MaterialComponents.Body1</item>
<item name="textAppearanceBody2">@style/TextAppearance.MaterialComponents.Body2</item>
<item name="textAppearanceCaption">@style/TextAppearance.MaterialComponents.Caption</item>
<item name="textAppearanceButton">@style/TextAppearance.MaterialComponents.Button</item>
<item name="textAppearanceOverline">@style/TextAppearance.MaterialComponents.Overline</item>
<!-- Material3 attributes (needed if parent="Theme.MaterialComponents"). -->
<item name="colorPrimaryInverse">@color/my_app_primary_inverse</item>
<item name="colorPrimaryContainer">@color/my_app_primary_container</item>
<item name="colorOnPrimaryContainer">@color/my_app_on_primary_container</item>
<item name="colorSecondaryContainer">@color/my_app_secondary_container</item>
<item name="colorOnSecondaryContainer">@color/my_app_on_secondary_container</item>
<item name="colorTertiary">@color/my_app_tertiary</item>
<item name="colorOnTertiary">@color/my_app_on_tertiary</item>
<item name="colorTertiaryContainer">@color/my_app_tertiary_container</item>
<item name="colorOnTertiaryContainer">@color/my_app_on_tertiary_container</item>
<item name="colorSurfaceVariant">@color/my_app_surface_variant</item>
<item name="colorOnSurfaceVariant">@color/my_app_on_surface_variant</item>
<item name="colorSurfaceInverse">@color/my_app_inverse_surface</item>
<item name="colorOnSurfaceInverse">@color/my_app_inverse_on_surface</item>
<item name="colorOutline">@color/my_app_outline</item>
<item name="colorErrorContainer">@color/my_app_error_container</item>
<item name="colorOnErrorContainer">@color/my_app_on_error_container</item>
<item name="textAppearanceDisplayLarge">@style/TextAppearance.Material3.DisplayLarge</item>
<item name="textAppearanceDisplayMedium">@style/TextAppearance.Material3.DisplayMedium</item>
<item name="textAppearanceDisplaySmall">@style/TextAppearance.Material3.DisplaySmall</item>
<item name="textAppearanceHeadlineLarge">@style/TextAppearance.Material3.HeadlineLarge</item>
<item name="textAppearanceHeadlineMedium">@style/TextAppearance.Material3.HeadlineMedium</item>
<item name="textAppearanceHeadlineSmall">@style/TextAppearance.Material3.HeadlineSmall</item>
<item name="textAppearanceTitleLarge">@style/TextAppearance.Material3.TitleLarge</item>
<item name="textAppearanceTitleMedium">@style/TextAppearance.Material3.TitleMedium</item>
<item name="textAppearanceTitleSmall">@style/TextAppearance.Material3.TitleSmall</item>
<item name="textAppearanceBodyLarge">@style/TextAppearance.Material3.BodyLarge</item>
<item name="textAppearanceBodyMedium">@style/TextAppearance.Material3.BodyMedium</item>
<item name="textAppearanceBodySmall">@style/TextAppearance.Material3.BodySmall</item>
<item name="textAppearanceLabelLarge">@style/TextAppearance.Material3.LabelLarge</item>
<item name="textAppearanceLabelMedium">@style/TextAppearance.Material3.LabelMedium</item>
<item name="textAppearanceLabelSmall">@style/TextAppearance.Material3.LabelSmall</item>
<item name="shapeAppearanceSmallComponent">@style/ShapeAppearance.Material3.SmallComponent</item>
<item name="shapeAppearanceMediumComponent">@style/ShapeAppearance.Material3.MediumComponent</item>
<item name="shapeAppearanceLargeComponent">@style/ShapeAppearance.Material3.LargeComponent</item>
</style>
- 添加Material组件
查看Material Design(https://material.io/components?platform=android),了解所有可用的Material组件列表。每个组件页面都有关于如何在您的应用程序中实现它的具体说明。
让我们以文本字段为例。
通过XML实现文本字段
默认的 outlined文本字段XML定义如下:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/textfield_label">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
注意:如果您没有使用继承自Material3主题的主题,您还需要通过style="@style/Widget.Material3.TextInputLayout.OutlinedBox"指定文本字段样式。
还提供其他文本字段样式。例如,如果您想在布局中使用填充文本字段,您可以在XML中将Material3填充样式应用到文本字段上:
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Material3.TextInputLayout.FilledBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/textfield_label">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
Catalog App
展示了一系列演示的Material组件目录,涵盖了各种主题。通过在真实设备上展示不同API级别上的Material Design组件和原则的行为,Material组件目录为开发人员提供了可工作的代码示例。
要尝试MDC目录应用程序,您可以在Android Studio中运行catalog模块,或者运行以下Gradle命令:
./gradlew :catalog:installDebug
https://github.com/material-components/material-components-android/blob/master/docs/catalog-app.md
参考链接
Material Design(https://www.material.io/)
Material Components for Android(https://github.com/material-components/material-components-android)
Android Developer’s Guide(https://developer.android.com/training/material/index.html)
Material Design Guidelines(https://material.google.com/)