目录
文章目录
前言
一. JavaScript基础
1.JavaScript基本结构
2. JavaScript 执行过程
3. JavaScript 引入方式
二. JavaScript 语法
1.数据类型
2.变量
2.1 var 关键字定义变量
2.2 let 关键字定义变量
2.3 var 与 let 的区别
3.字符串
3.1定义字符串
3.2 字符串常用方法
4.数组
4.1 创建数组
4.2数组元素赋值
4.3 数组常用方法
5.对象
三.运算符
四.流程控制语句
1.if语句
2. switch 语句
3. 循环语句
五.函数
1.系统函数
1.1窗体函数
1.2 数字相关函数
1.3Math 类函数
2.自定义函数
3.元素事件与函数
六.BOM
1.BOM概念
2. window对象
2.1history 对象
2.2 location 对象
2.3 document 对象
七.Date类
八.周期函数和延迟函数
九.DOM
1.DOM概念
2.DOM 节点关系
3.节点属性
4. 元素属性
5. 节点操作
6.节点样式
6.1style 样式
6.2 class 样式
7. 节点属性
十. Promise 对象
1.Promise 简介
2. Promise 应用
十一.箭头函数
总结
文章目录
- 前言
- 一.JavaScript基础
- 二.JavaScript语法
- 三.运算符
- 四.流程控制语句
- 五.函数
- 六.BOM
- 七.Date类
- 八.周期函数和延迟函数
- 九.DOM
- 十.Promise函数
- 十一.箭头函数
- 总结
前言
JavaScript 是一种解释性脚本语言(不用编译),主要用于向 HTML 添加交互行为,语法与 Java语言类似。
JavaScript 由 ECMAScript(简称 ES)、DOM和 BOM 三大部分组成。
一. JavaScript基础
1.JavaScript基本结构
<script type="text/javascript">
//JavaScript 代码
</script>该结构可以在HTML中的任意位置书写,但必须保证 JavaScript 脚本中使用到的元素必须在 JavaScript脚本执行前完成加载。
2. JavaScript 执行过程
用户从浏览器发出页面请求,服务器接收请求并进行处理,处理完成后会将页面返回至浏览器,浏览器开始解释执行该页面,如果页面中包含有 JavaScript 脚本,那么浏览器会再次向服务器发出JavaScript脚本获取请求,服务器接收请求并进行处理,处理完成后会将 JavaScript 脚本返回至浏览器,浏览器开始解释执行JavaScript 脚本。
3. JavaScript 引入方式
JavaScript 的引入方式与 CSS 样式引入方式是一致的,分为行内脚本、内部脚本和外部脚本。
行内脚本
<input type="button" value="点击" onclick="alert('你点击了按钮');">内部脚本
<input type="button" value="点击" id="btn">
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
alert('你点击了按钮');
}
</script>外部脚本
// demo.js
document.getElementById("btn").onclick=function(){
alert('你点击了按钮');
}
<!-- demo.html -->
<input type="button" value="点击" id="btn">
<script type="text/javascript" src="demo.js"></script>二. JavaScript 语法
1.数据类型

2.变量
2.1 var 关键字定义变量
JavaScript 是一种弱类型语言(没有类型之分),因此,在定义的变量的时候统一使用var关键字来定义。在JavaScript中,变量也是严格区分大小写的
var msg = 20; //赋值数字
msg = "字符串"; //赋值字符串
msg = true; //赋值布尔值
msg = new Object(); //赋值对象2.2 let 关键字定义变量
let name = "张三";
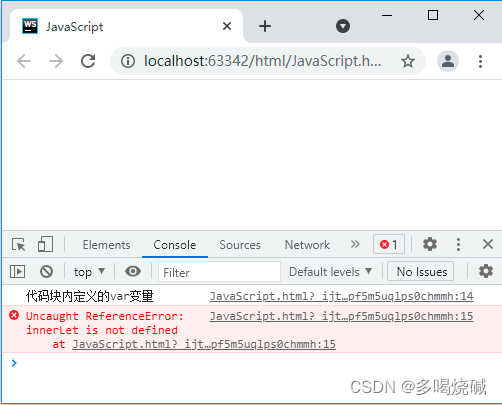
let number = 10;2.3 var 与 let 的区别
{
let innerLet = "代码块内定义的let变量";
var innerVar = "代码块内定义的var变量";
}
console.log(innerVar);
console.log(innerLet); 
由此可以得出:let 声明的变量只在它所在的代码块有效。var 声明的变量属于全局变量
3.字符串
3.1定义字符串
在JavaScript 中,凡事使用单引号或者双引号引起来的内容都属于字符串。
let name = "张三"; //双引号表示的字符串
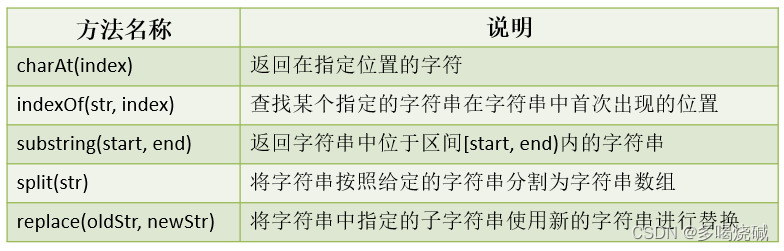
let sex = '男'; //单引号表示的字符串3.2 字符串常用方法

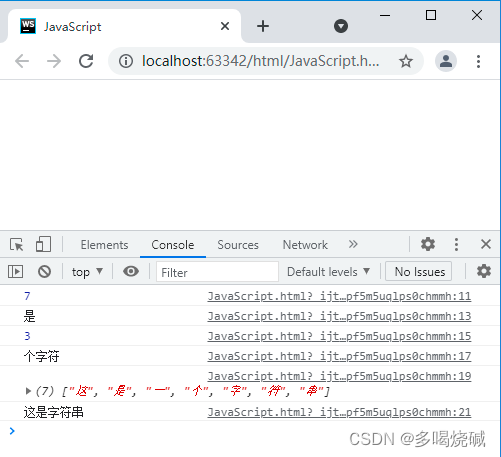
let str = "这是一个字符串";
console.log(str.length);//打印字符串的长度
let c = str.charAt(1); //获取下标为1的字符,在JS中没有字符,因此结果是一个字符串
console.log(c);
let index = str.indexOf("个");//获取字符串中第一次出现"个"的下标
console.log(index);
let sub = str.substring(3, 6);; //获取字符串中位于区间[3, 6)之间的字符串
console.log(sub);
let arr = str.split(""); //将字符串按照空白字符串进行分割,分割结果为字符串数组
console.log(arr);
let replaceStr = str.replace("一个", "");//将字符串中的"一个"使用空白字符串替换
console.log(replaceStr); 
4.数组
4.1 创建数组
let 数组名 = new Array(数组长度);
let 数组名 = new Array(数组元素1, 数组元素2, ..., 数组元素n);
let 数组名 = [数组元素1, 数组元素2, ..., 数组元素n];示例:
let numbers = new Array(10);//创建了一个长度位10的数组
let names = new Array("张三","李四","王五");
let characters = ['A', 'B', 'C'];4.2数组元素赋值
let numbers = new Array(10);//创建了一个长度位10的数组
numbers[0] = 1; //通过下标为数组元素赋值
numbers[1] = 2;
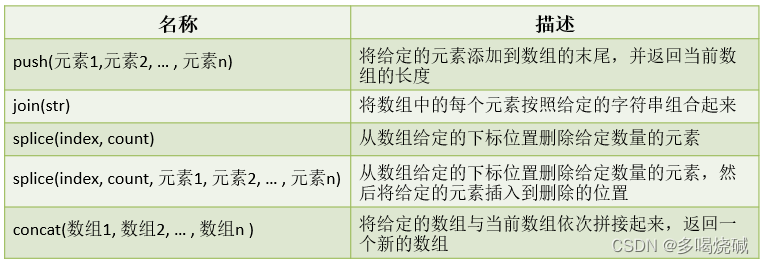
numbers[0] = 3; //修改数组中的元素4.3 数组常用方法

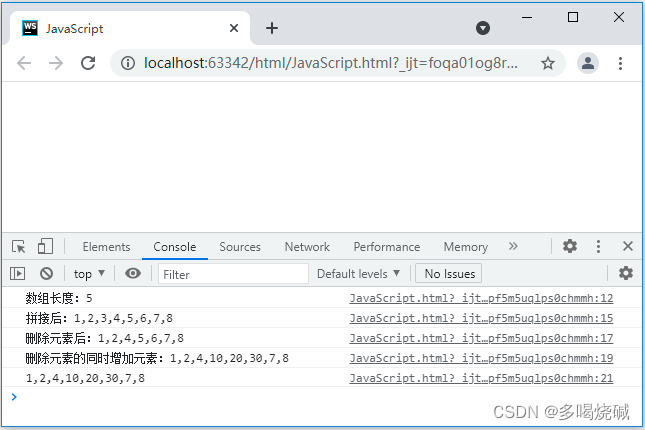
let num1= [1, 2, 3]
let length = num1.push(4, 5);//一次放入多个元素至数组中
console.log("数组长度:" + length);
let num2 = [6, 7, 8];
let num3 = num1.concat(num2);//将数组num2与num1进行在新数组中进行拼接,num2在num1之后
console.log("拼接后:" +num3);
num3.splice(2, 1); //将数组num3从下标为2的位置删除1个元素
console.log("删除元素后:" + num3);
num3.splice(3, 2, 10, 20, 30); //将数组num3从下标为3的位置删除2个元素,然后将10,20,30从删除位置添加到数组中
console.log("删除元素的同时增加元素:" + num3)
let str = num3.join(","); //将数组num3中所有元素使用","拼接起来
console.log(str); 
5.对象
let 对象名 = new Object(); //创建对象
对象名.属性名1 = 属性值1; //为对象添加属性
对象名.属性名2 = 属性值2;
...
对象名.属性名n = 属性值n;
let 对象名 = { //使用大括号创建对象
属性名1: 属性值1, //属性名和属性值的关系使用冒号表示,多个属性之间使用逗号分割开
属性名2: 属性值2,
...
属性名n: 属性值n;
};示例:
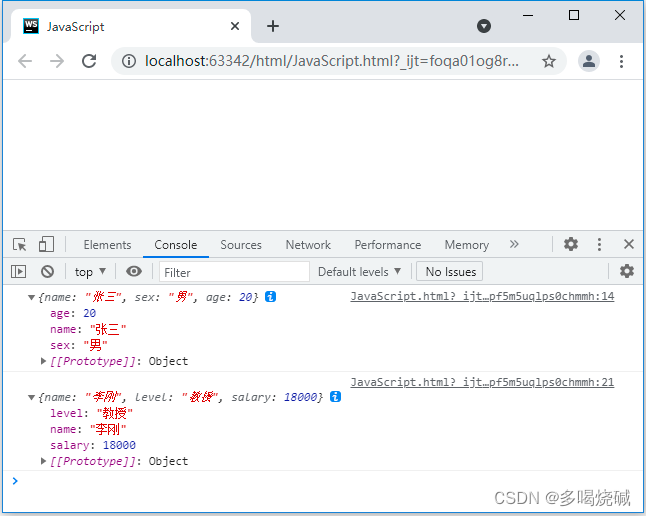
let stu = new Object();
stu.name = "张三";
stu.sex = "男";
stu.age = 20;
console.log(stu);
let teacher = {
name : '李刚',
level: '教授',
salary: 18000
};
console.log(teacher); 
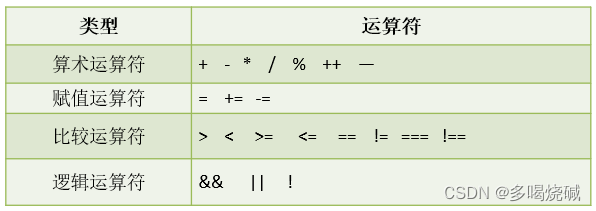
三.运算符

示例:
let a = 1, b = 2;
console.log(a++);
console.log(a);
console.log(++a);
console.log(a);
a += b;
console.log(a);
//在Java中两个整数相除所得的结果一定是整数;但是在JavaScript中,
//两个整数相除,得到的结果可能是浮点数
let result = a / b;
console.log(result)
console.log( a % b);
let c = "2";
console.log( b == c); //两个等号进行比较,只比较内容是否相同
console.log( b === c); //三个等号进行比较,比较内容是否相同的同时还要检查数据类型是否一致
console.log( b != c); //只有一个等号的不等于
console.log( b !== c);//有两个等号的不等于
let s1 = a > 1 && b === c; //逻辑与
let s2 = a > 1 || b === c; //逻辑或
let s3 = !a > 1 //逻辑非
console.log(s1 + " " + s2 + " " + s3);四.流程控制语句
1.if语句
let a = 10;
if(typeof a === "number"){
console.log("变量a是一个数字")
} else {
console.log("变量a不是一个数字")
}2. switch 语句
let a = 10;
switch (a % 3) {
case 1:
console.log("变量a与3求模的结果是1")
break
case 2:
console.log("变量a与3求模的结果是2")
break;
default:
console.log("变量a能够被3整除")
}3. 循环语句
for(let i=0; i<10; i++){
console.log(i);
}
let num = 0;
while (num++ < 10){
console.log(num);
}
do{
console.log(num--);
} while (num>=0)
console.log("=====================")
let arr = [1, 2, 3, 4, 5];
for(let prop in arr){ //对于数组来说,使用for-in循环就是遍历数组的下标
console.log(prop + "=>" + arr[prop])
}
console.log("=====================")
let stu = {
name: '李四',
sex: '男',
age : 20,
score: 86
};
for(let prop in stu){//对于对象来说,使用for-in循环就是遍历对象的属性
//对象的属性取值除了使用'.'操作符外,还可以使用中括号来取值
console.log(prop + "=>" + stu[prop]);
}
console.log("=====================")
console.log(stu.name);
console.log(stu['name']);五.函数
1.系统函数
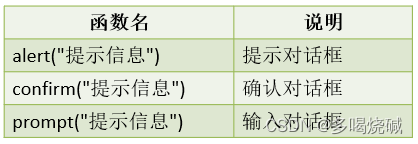
1.1窗体函数

// alert("这是提示信息");
//确认对话框会有一个返回值,该值表示用户是否进行了确认
// let result = confirm("确定要删除这些信息吗?");
// console.log(result);
//输入对话框有一个返回值,该值即为输入的信息;如果用户没有进行输入而进行确认,那么
//结果为空字符串;如果用户进行取消操作,那么结果为null
let input = prompt("请输入一个数字:");
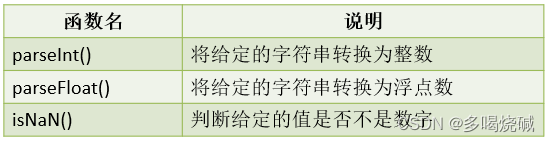
console.log(input)1.2 数字相关函数

//在JavaScript中,parseInt函数能够将以数字开头的任意字符串转换为整数
let a = parseInt("12a3");
console.log(a)
//在JavaScript中,parseFloat函数能够将以数字以及'.'号开头的任意字符串转换为浮点数
let b = parseFloat(".123a")
console.log(b)
let result = isNaN("123");
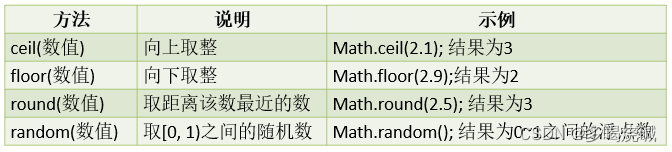
console.log(result)1.3Math 类函数

console.log(Math.ceil(0.2));
console.log(Math.floor(0.99999));
console.log(Math.abs(-1))
//返回与给定数值最近的一个整数
console.log(Math.round(-2.6))
console.log(Math.random());2.自定义函数
function 函数名(参数1, 参数2, ... , 参数n){
//JavaScript语句
return 返回值; //需要返回值时使用return关键字返回;不需要时,不写return语句即可。
}
//函数调用
函数名(参数值1, 参数值2, ... , 参数值n);示例:
//int sum(int a, int b){
// return a + b;
// }
//void show(){
// System.out.println("这是Java中的方法");
// }
function sum(a, b) {
return a + b;
}
function show() {
console.log("这是JavaScript中的方法")
}
show();
let result = sum(1, 2);
console.log(result);
/**
* 在JavaScript中,一个函数的返回值也可以是一个函数
* @param a
* @param b
* @param c
* @returns {function(*): number}
*/
function calculate(a, b, c) {
let result = a * b;
return function (d) {
return result + c * d;
}
}
//此时需要注意的是,calculate函数执行后得到的结果是一个函数,也就是说,在JavaScript中,
//变量可以存储一个函数,这种情况,我们把这个变量当作函数使用即可
let s = calculate(1, 2, 3);
let num = s(4); //再次调用函数,得到计算结果
console.log(num);
//闭包
let n = calculate(1, 2, 3)(4); //函数调用
console.log(n);3.元素事件与函数

开启元素事件只需要在事件名前面加上“on”即可,关闭元素事件只需要在事件名前面加上“off”即可。
六.BOM
1.BOM概念
BOM(Browser Object Model),即浏览器对象模型,BOM 提供了独立于内容的对象结构,可以与浏览器窗口进行互动

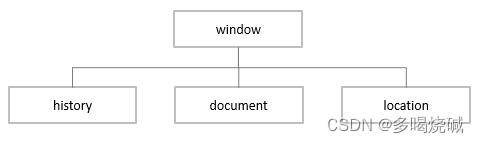
2. window对象
window对象包含了3个对象:history、document和location。
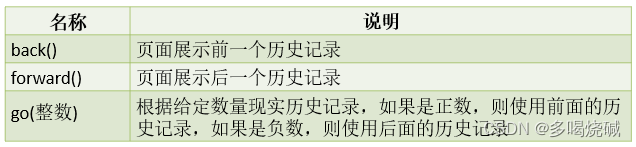
2.1history 对象
history对象主要用于控制页面的历史记录的显示。

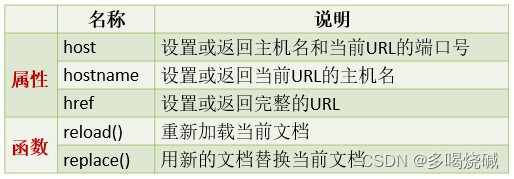
2.2 location 对象
location对象主要用于获取以及更改浏览器地址栏信息。

<!--javascript:void(0)表示点击超链接时不做任何事情-->
<a href="javascript:void(0)" onclick="showAddress()">显示地址栏信息</a>
<a href="javascript:void(0)" onclick="refresh()">刷新页面</a>
<a href="javascript:void(0)" onclick="changePage()">替换新页面</a>
function showAddress() {
console.log(location.host);
console.log(location.hostname);
console.log(location.href);
}
function refresh() {
location.reload();
}
function changePage() {
location.replace("page2.html");
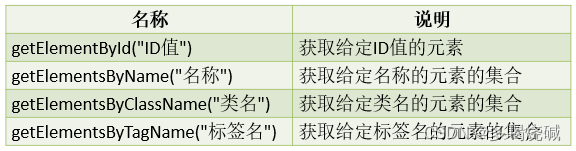
}2.3 document 对象
document对象主要用于操作页面元素

<body>
<div id="a">a</div>
<div id="b" class="c">b</div>
<div class="c">c</div>
<div name="d">d</div>
</body>
<script type="text/javascript">
let div = document.getElementById("a"); //得到单个元素
console.log(div)
// div.innerText = "将内容改变为b"; //内部文本内容
// div.innerHTML = "<h1>内容支持标签</h1>"; //内部HTML内容
div.textContent = "<h1>文本内容</h1>"; //作用与innerText一样
console.log("============================")
//通过标签名获取元素
let divArr = document.getElementsByTagName("div");
console.log(divArr)
console.log("============================")
//通过类名获取元素
let arr = document.getElementsByClassName("c");
console.log(arr)
console.log("============================")
let nameArr = document.getElementsByName("d");
console.log(nameArr)
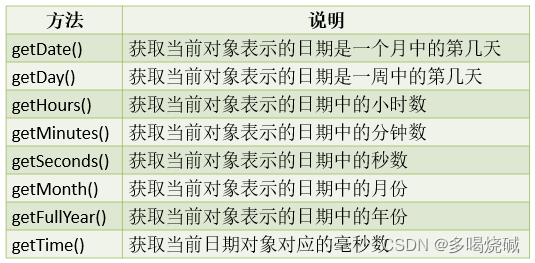
</script>七.Date类

let now = new Date(); //创建一个日期对象,默认时间为系统当前时间
let year = now.getFullYear(); //获取年份
let month = now.getMonth() + 1; //获取月份,月份在0~11之间
let date = now.getDate(); //获取日期是当前月的第几天
let hour = now.getHours();//获取小时数
let minute = now.getMinutes(); //获取分钟数
let second = now.getSeconds(); //获取秒数
let time = year + "-" + zerofill(month, 2) + "-" + zerofill(date, 2) + " " +
zerofill(hour, 2) + ":" + zerofill(minute,2) + ":" + zerofill(second, 2);
console.log(time);
let weekday = now.getDay(); //获取当前日期是一周的第几天:一周的开始是周日,值为0
console.log(weekday);
now.setMonth(month);
now.setDate(0);
console.log(now.getDate());//需要注意的是:在取当前月最大天数时,需要将月份重新设置,日期设
置为0即可
function zerofill(num, targetLen) {
let str = num + "";
while (str.length < targetLen){
str = "0" + str;
}
return str;
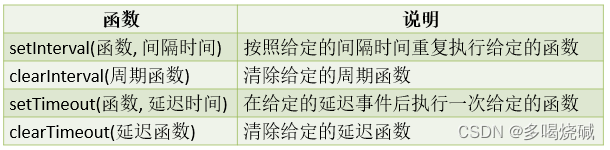
}八.周期函数和延迟函数

let count = 0;
function showTime() {
let now = new Date(); //创建一个日期对象,默认时间为系统当前时间
let year = now.getFullYear(); //获取年份
let month = now.getMonth() + 1; //获取月份,月份在0~11之间
let date = now.getDate(); //获取日期是当前月的第几天
let hour = now.getHours();//获取小时数
let minute = now.getMinutes(); //获取分钟数
let second = now.getSeconds(); //获取秒数
let time = year + "-" + zerofill(month, 2) + "-" + zerofill(date, 2) + " " +
zerofill(hour, 2) + ":" + zerofill(minute,2) + ":" + zerofill(second, 2);
let div = document.getElementById("time");
div.textContent = time;
count++;
//count为10的时候,周期函数需要停止
// if(count == 10){
// clearInterval(t); //清理给定的周期函数
// }
}
// setInterval(showTime, 1000);
// let t = setInterval('showTime()', 1000); //如果第一个参数传递的是一个字符串,该字符串
必须是函数的调用
let s = setTimeout(showTime, 3000); //在3秒后执行一次showTime函数
clearTimeout(s);
function zerofill(num, targetLen) {
let str = num + "";
while (str.length < targetLen){
str = "0" + str;
}
return str;
}九.DOM
1.DOM概念
DOM,即文档对象模型,DOM主要提供了对于页面内容的一些操作。在DOM中,所有的内容(标签和文本)都是DOM节点,所有的标签都是DOM元素。
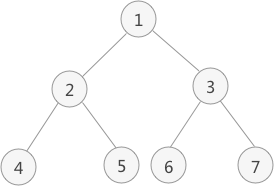
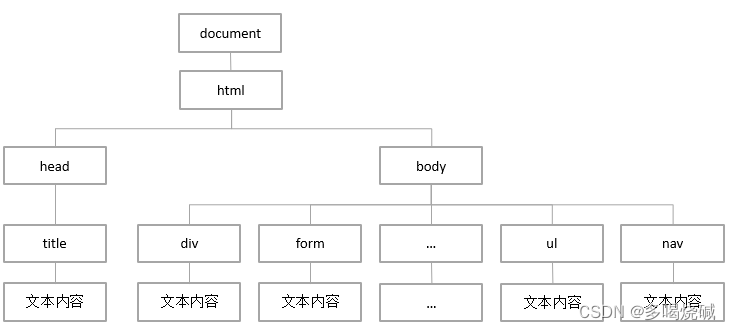
2.DOM 节点关系

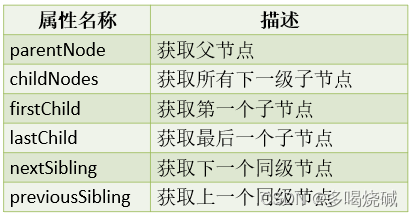
3.节点属性

let box = document.getElementById("box");
console.log(box.parentNode) //父节点
let childNodes = box.childNodes; //文本内容包括enter键在内的换行、注释都属于节点
console.log(childNodes)
console.log(box.firstChild) //第一个子节点
console.log(box.lastChild) //最后一个子节点
let first = childNodes[0]; //第一个子节点
console.log(first.nextSibling);
let last = box.lastChild; //最后一个子节点
console.log(last.previousSibling)4. 元素属性

let box = document.getElementById("box");
// console.log(box.parentNode) //父节点
// let childNodes = box.childNodes; //文本内容包括enter键在内的换行、注释都属于节点
// console.log(childNodes)
// console.log(box.firstChild) //第一个子节点
// console.log(box.lastChild) //最后一个子节点
//
// let first = childNodes[0]; //第一个子节点
// console.log(first.nextSibling);
// let last = box.lastChild; //最后一个子节点
// console.log(last.previousSibling)
console.log(box.parentElement); //父元素,元素也就是标签
let children = box.children; //下一级子元素
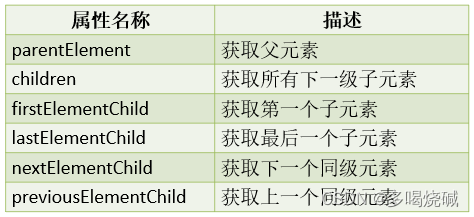
console.log(children)
console.log(box.firstElementChild); //第一个子元素
console.log(box.lastElementChild); //最后一个子元素
console.log(box.firstElementChild.nextElementSibling);//第一个子元素的下一个同级元素
console.log(box.firstElementChild.previousElementSibling);//第一个子元素的上一个同级元素5. 节点操作

<input type="button" value="查询" id="searchBtn">
<table>
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
</thead>
<tbody id="dataBox">
</tbody>
</table>
</body>
<script type="text/javascript">
let stus = [{
name: '张三1',
sex: '男',
age: 20
},{
name: '张三2',
sex: '男',
age: 20
},{
name: '张三3',
sex: '男',
age: 20
},{
name: '张三4',
sex: '男',
age: 20
}];
let btn = document.getElementById("searchBtn");
btn.onclick = function () {
let dataBox = document.getElementById("dataBox");
let table = dataBox.parentElement; //获取table标签元素
dataBox.remove(); //将tbody从DOM树中移除
dataBox = document.createElement("tbody"); //创建tr标签
dataBox.setAttribute("id", "dataBox");
table.appendChild(dataBox);
for(let i=0; i<stus.length; i++){
let tr = document.createElement("tr"); //创建tr标签
let td = document.createElement("td"); //创建td标签
td.textContent = stus[i].name;
tr.appendChild(td); //将td追加到tr的末尾
td = document.createElement("td"); //创建td标签
td.textContent = stus[i].sex;
tr.append(td);
td = document.createElement("td"); //创建td标签
td.textContent = stus[i].age;
tr.append(td);
dataBox.appendChild(tr);
}
}
</script>6.节点样式
6.1style 样式
// 节点.style.样式属性 = "值";6.2 class 样式
// 节点.className = "样式名称";
示例:
<head>
<meta charset="UTF-8">
<title>节点样式</title>
<style>
.box{
width: 200px;
height: 200px;
border: 1px solid #ddd;
}
.active{
background-color: red;
}
</style>
</head>
<body>
<div id="a" class="box active"></div>
</body>
<script type="text/javascript">
let div = document.getElementById("a");
// div.style.height = '50px';
// div.style.backgroundColor = "red";
// div.className = "box";
div.className = "box";
</script>7. 节点属性

<head>
<meta charset="UTF-8">
<title>节点属性</title>
<style>
html,
body{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
overflow: scroll; /*滚动条取值需要先设置此属性*/
}
</style>
</head>
<body id="body">
<div style="height: 2000px;">
<ul id="u">
<li>测试</li>
</ul>
</div>
<input type="button" value="按钮" id="btn">
</body>
<script type="text/javascript">
let u = document.getElementById("u");
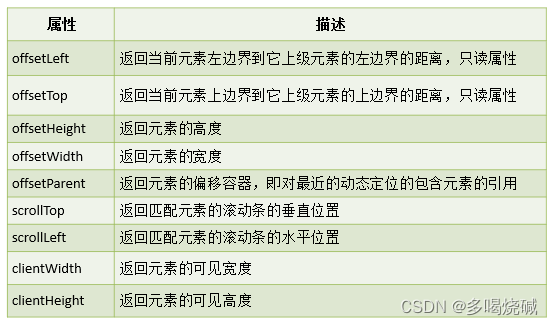
console.log(u.offsetLeft)
console.log(u.offsetTop)
console.log(u.offsetHeight + " x " + u.offsetWidth);
console.log(u.clientWidth + " x " + u.clientHeight);
document.getElementById("btn").onclick = function () {
let body = document.getElementById("body");
console.log(body.scrollTop)
}
</script>十. Promise 对象
1.Promise 简介
Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息,其状态不受外界影响。Promise对象代表一个异步操作,有三种状态:
pending: 初始状态,不是成功或失败状态。
fulfilled: 意味着操作成功完成。
rejected: 意味着操作失败。
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是
Promise 这个名字的由来,它的英语意思就是承诺,表示其他手段无法改变。
一旦 Promise 对象从初始状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 Pending 变为 Resolved 和从 Pending 变为 Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。
2. Promise 应用
let promise = new Promise(function(resolve, reject) {
// 异步处理
// 处理结束后、调用resolve 或 reject
});
promise.then(function(result){
//result的值是上面调用resolve(...)方法传入的值.可以对该结果进行相应的处理
});
promise.catch(function(error){
//error的值是上面调用reject(...)方法传入的值.可以对该结果进行相应的处理
});
//链式调用
let promise = new Promise(function(resolve, reject) {
// 异步处理
// 处理结束后、调用resolve 或 reject
}).then(function(result){
//result的值是上面调用resolve(...)方法传入的值.可以对该结果进行相应的处理
}).catch(function(error){
//error的值是上面调用reject(...)方法传入的值.可以对该结果进行相应的处理
});Promise 构造函数包含一个参数和一个带有 resolve(解析)和 reject(拒绝)两个参数的回调。在回调中执行一些操作(例如异步),如果一切都正常,则调用 resolve,否则调用 reject。
function calculate(a, b) {
let promise = new Promise(function (resolve, reject) {
if(b == 0){
reject(new Error("除数不能为0"));
} else {
setTimeout(function () {
resolve(a / b);
}, 2000);
}
});
promise.then(function (result) {
console.log(result)
});
promise.catch(function (error) {
console.log(error)
})
}
calculate(2, 0);十一.箭头函数
箭头函数相当于Java和c++中的 lambda 表达式,传递的依然是实现过程。
function calculate(a, b) {
let promise = new Promise((resolve, reject) => {
if(b === 0){ //异常情况处理使用reject函数进行拒绝
reject(new Error("除数不能为0"))
} else { //成功处理的情况使用resolve函数进行处理
resolve(a / b);
}
});
//这里resp接收的值就是resolve函数的参数值
promise.then(resp => {
console.log("处理成功" + resp);
});
//这里error接收的值就是reject函数的参数值
promise.catch( error => {
console.log("处理失败"+ error)
})
}
calculate(2, 0)总结
前端就这些啦,大家可以多多去尝试去领会每个知识点的效果和用法!