1. 运算符
1.1. 描述
运算符用于执行程序代码运算。
1.2. 运算符主要包括:
(1)算术运算符
(2)逻辑运算符
(3)关系运算符
(4)按位运算符
(5)赋值运算符
(6)三元/条件运算符
(7)字符串运算符
(8)类型运算符
1.3. 算术运算符
y=5,对下面算术运算符进行解释:

实例:
/**
* 算术运算
*/
countData: function () {
var num1:number = 10
var num2:number = 2
var res:number = 0
res = num1 + num2
console.log("加: "+res);
res = num1 - num2;
console.log("减: "+res)
res = num1*num2
console.log("乘: "+res)
res = num1/num2
console.log("除: "+res)
res = num1%num2
console.log("余数: "+res)
num1++
console.log("num1 自增运算: "+num1)
num2--
console.log("num2 自减运算: "+num2)
},

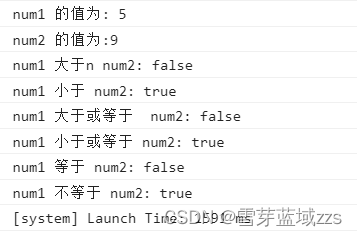
1.4. 关系运算符
关系运算符用于计算结果是否为true或者false。
X=5,对下面关系运算符进行解释:

/**
* 关系运算
*/
relationData: function () {
var num1: number = 5;
var num2: number = 9;
console.log("num1 的值为: " + num1);
console.log("num2 的值为:" + num2);
var res: boolean = true
res = num1 > num2;
console.log("num1 大于n num2: " + res);
res = num1 < num2;
console.log("num1 小于 num2: " + res);
res = num1 >= num2;
console.log("num1 大于或等于 num2: " + res);
res = num1 <= num2;
console.log("num1 小于或等于 num2: " + res);
res = num1 == num2;
console.log("num1 等于 num2: " + res);
res = num1 != num2;
console.log("num1 不等于 num2: " + res);
},

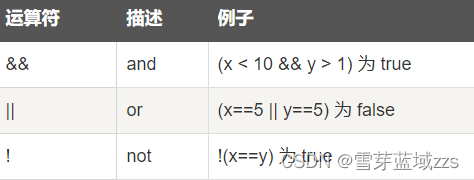
1.5. 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定x=6以及y=3,对一下逻辑运算符进行解释:

/**
* 逻辑运算
*/
logicData: function () {
var avg:Number = 20;
var percentage:Number = 90;
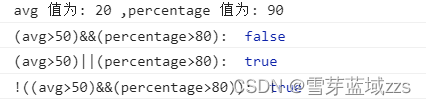
console.log("avg 值为: " + avg + " ,percentage 值为: " + percentage);
var res:boolean = ((avg > 50) && (percentage > 80));
console.log("(avg>50)&&(percentage>80): ", res);
var res:boolean = ((avg > 50) || (percentage > 80));
console.log("(avg>50)||(percentage>80): ", res);
var res :boolean= !((avg > 50) && (percentage > 80));
console.log("!((avg>50)&&(percentage>80)): ", res);
},

1.6. 短路运算符(&&与||)
&& 与 || 运算符可用于组合表达式。 && 运算符只有在左右两个表达式都为 true 时才返回 true。
实例1:
var a: Number = 10
var result: boolean = (a < 10 && a > 5)
console.log("短路运算符(&&):" + result)
以上实例中 a < 10 与 a > 5 是使用了 && 运算符的组合表达式,第一个表达式返回了 false,由于 && 运算需要两个表达式都为 true,所以如果第一个为 false,就不再执行后面的判断(a > 5 跳过计算),直接返回 false。
|| 运算符只要其中一个表达式为 true ,则该组合表达式就会返回 true。
实例2:
var a: Number = 10
var result: boolean = ( a>5 || a<10)
console.log( result)
实例中 a > 5 与 a < 10 是使用了 || 运算符的组合表达式,第一个表达式返回了 true,由于 || 组合运算只需要一个表达式为 true,所以如果第一个为 true,就不再执行后面的判断(a < 10 跳过计算),直接返回 true。
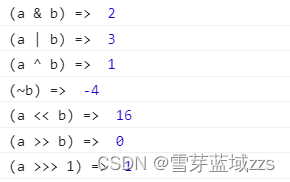
1.7. 位运算符
位操作是程序设计中对位模式按位或二进制数的一元和二元操作

实例
/**
* 位运算
*/
bitData: function () {
var a = 2; // 二进制 10
var b = 3; // 二进制 11
var result;
result = (a & b);
console.log("(a & b) => ", result);
result = (a | b);
console.log("(a | b) => ", result);
result = (a ^ b);
console.log("(a ^ b) => ", result);
result = (~b);
console.log("(~b) => ", result);
result = (a << b);
console.log("(a << b) => ", result);
result = (a >> b);
console.log("(a >> b) => ", result);
result = (a >>> 1);
console.log("(a >>> 1) => ", result);
},

1.8. 赋值运算符
赋值运算符用于给变量赋值。
x=10 和 y=5,下面的表格解释了赋值运算符:

备注:类似的逻辑运算符也可以与赋值运算符联合使用:<<=, >>=, >>>=, &=, |= 与 ^=。
实例:
/**
* 赋值运算
*/
assignmentData: function () {
var a = 12;
var b = 10;
a = b;
console.log("a = b: " + a);
a += b;
console.log("a+=b: " + a);
a -= b;
console.log("a-=b: " + a);
a *= b;
console.log("a*=b: " + a);
a /= b;
console.log("a/=b: " + a);
a %= b;
console.log("a%=b: " + a);
},

1.9. 三元运算符
三元运算有 3 个操作数,并且需要判断布尔表达式的值。该运算符的主要是决定哪个值应该赋值给变量。
Test ? expr1 : expr2
Test − 指定的条件语句
expr1 − 如果条件语句 Test 返回 true 则返回该值
expr2 − 如果条件语句 Test 返回 false 则返回该值
实例:
/**
* 赋值运算
*/
assignmentData: function () {
/**
* 三元运算符
*/
threeData: function () {
var num:Number = -2;
var result:string = num > 0 ? "大于 0" : "小于 0,或等于 0";
console.log(result);
},

1.10. 三元运算符
typeof 运算符
typeof 是一元运算符,返回操作数的数据类型。
实例:
/**
* 类型运算符
*/
classData: function () {
var num = 12;
console.log(typeof num); //输出结果: number
},

1.11. 其它运算符
负号运算符(-)
实例:
/**
* 负号运算符(-)
*/
negativeData: function () {
var x = 6;
var y = -x;
console.log("x 值为: ", x); // 输出结果 6
console.log("y 值为: ", y); // 输出结果 -6
},

字符串运算符: 连接运算符 (+)
实例:
/**
* 字符串运算符: 连接运算符 (+)
*/
positiveData: function () {
var msg = "zhou" + "zhsh";
console.log(msg);
},


















![[css] 让文字进行竖着 分散对齐](https://img-blog.csdnimg.cn/direct/8a22e4a9ed92497e9a08ff341c0f8a1a.png)

