Kotlin的类与对象
类的定义
Kotlin使用关键字class来声明类。后面紧跟类名字:
class LearnKotlin { //类名:LearnKotlin
//...
}Kotlin的类可以包含:构造函数和初始化代码块、函数、属性、内部类、对象声明。当然,也可以定义一个空类。
class Empty类的属性
属性定义
类的属性可用var声明为可变的,否则使用关键字val声明为不可变。
class LearnKotlin {
var IDE : String = "..."
var practiceTime : Int = 0
var studyReason : String = "..."
}Kotlin没有new关键字,但我们可以像使用普通函数那样使用构造函数创建类实例:
class KotlinPractice {
val lkt = LearnKotlin()
}要调用或者改变其中一个属性,只需要名称引用它即可:
lkt.IDE //使用 . 号来引用
lkt.practiceTime当我们需要知道一个密闭的类所有属性时,可以采用反射的方式获取:
var lkt = LearnKotlin()
lkt.javaClass.getDeclaredFields().forEach { field -> println(field.name) }Kotlin中的类可以有一个主构造方法,以及一个或者多个次构造方法。主构造方法是类头部的一部分,位于类名称之后:
class Person constructor(name: String){}如果主构造方法没有任何注解,也没有任何修饰符,那么constructor关键字可以省略。
class Person (name: String){}getter和setter
kotlin中,getter和setter是可选的,如果你没有在代码中创建它们,它是会默认自动生成。如上述代码:
class LearnKotlin {
var IDE : String = "..."
var practiceTime : Int = 0
var studyReason : String = "..."
}相当于:
class LearnKotlin {
var IDE : String = "..."
var practiceTime : Int = 0
var studyReason : String = "..."
set(value) {
field = value
}
get() = field
}Kotlin 中类不能有字段。提供了后端变量(Backing Fields)机制,备用字段使用field关键字声明,field关键词只能用于属性的访问器,如以上实例:
需要注意的是:
1、field关键字代表的是当前域(是不是想起了Java中的this?)。
2、val不允许设置setter函数,因为它是只读的。
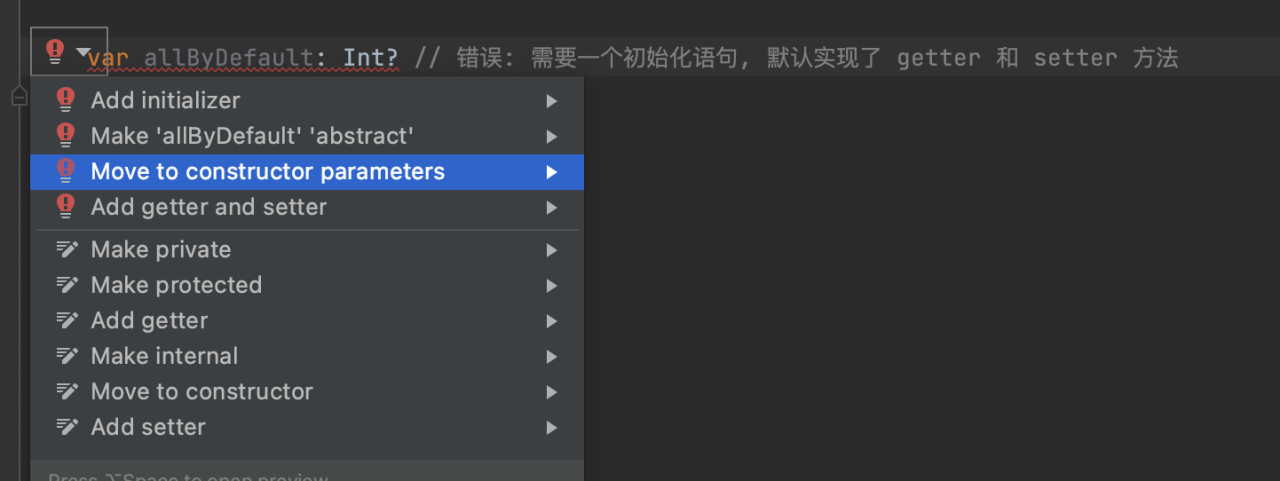
下面的变量声明示例和IDE提示可以看出var和val在声明上的差别:

主构造函数(方法)
java中没有主次构造函数(方法)之分,但是kotlin有。且一个kotlin类可以有一个主构造函数和多个次构造函数。
主构造函数(方法)中一般不包含任何代码,初始化代码可以放在初始化代码段中,初始化代码段使用 init 关键字作为前缀。
class KotlinPractice constructor(fileName : String){
init {
println("FileName is $fileName")
}
}主构造函数的参数可以在初始化代码段中使用。
次构造函数(方法)
也叫二级构造函数(方法),申明前缀有constructor修饰:
class KotlinPractice {
//次构造函数
constructor (fileName: String) {
// 初始化...
}
}如果类中有一个主构造函数,每个次构造函数需要委托给主构造函数,可以直接委托或者通过别的构造函数。
class KotlinPractice constructor(fileName : String){
constructor (fileName: String, fileSize: Int) : this(fileName) {
// 初始化...
}
}如果一个非抽象类没有声明构造函数(主或次构造函数),它会产生一个没有参数的构造函数。构造函数是 public 。如果你不想你的类有公共的构造函数,你就得声明一个空的主构造函数:
class DoNotCreateMe private constructor () {
}(在 JVM 虚拟机中,如果主构造函数的所有参数都有默认值,编译器会生成一个附加的无参的构造函数,这个构造函数会直接使用默认值。)
数据类
在kotlin中声明数据类极其简单,只需要使用data这个关键字在类前面声明即可。
data class MobilePhone(val brand:String,val price:Double)当在一个类前面声明data关键字时,就表明你希望这个类是一个数据类,kotlin会根据主构造函数里的参数将equals()、hashCode()、toString()等固定且没有实际逻辑意义的方法自动生成。此外,当一个类中没有任何代码时,还可以将尾部的大括号省略。
抽象类
与Java一样,通过abstract关键字声明。抽象成员在类中不存在具体的实现。(注意:无需对抽象类或抽象成员标注open注解,open注解用法将在下篇文章讲到)
嵌套类和内部类
我们可以把一个类嵌套在其他类中,这种类称作嵌套类。而内部类使用inner关键字来表示。内部类会带有一个对外部类的对象的引用,所以内部类可以访问外部类成员属性和成员函数。
有的时候,为了消除歧义更好理解代码,要访问来自外部作用域的 this,我们使用this@label,其中 @label 是一个 代指 this 来源的标签。
class Outer { // 外部类
private val num: Int = 100
var value = "成员变量"
class Nest { // 嵌套类
fun foo() = 2
}
inner class Inner { // 内部类
fun foo() = num // 访问外部类成员
fun innerTest() {
var o = this@Outer //获取外部类的成员变量
println("内部类可以引用外部类成员,例如:" + o.value)
}
}
}
fun main(args: Array<String>) {
val demo = Outer.Nest().foo() // 嵌套类调用格式:外部类.嵌套类.嵌套类方法/属性
println(demo)
val inner = Outer().Inner().foo()
println(inner) // 1
val inTest = Outer().Inner().innerTest()
println(inTest) // 内部类可以引用外部类的成员属性等
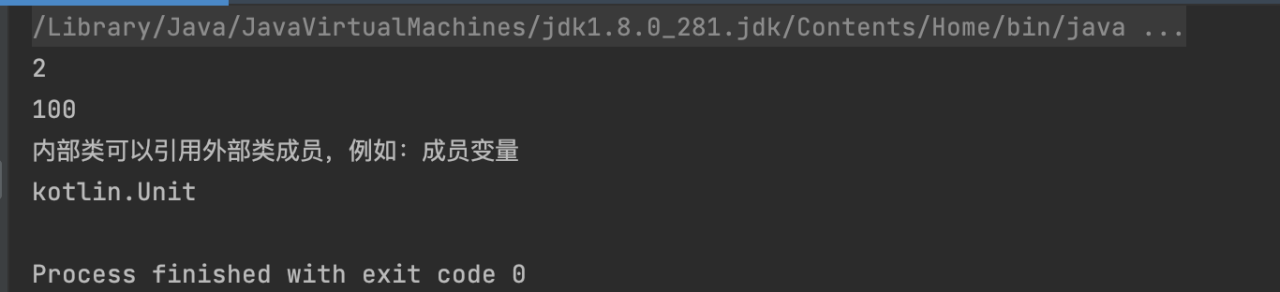
}对应控制台输出为:

这里需要注意的是,嵌套类和内部类在调用时的重要区别:
var nestDemo = Outer.Nest()// 嵌套类,Outer后边没有括号
var innerDemo = Outer().Inner();// 内部类,Outer后边有括号匿名内部类
kotlin使用对象表达式来创建匿名内部类,使用方式与Java类似,以下为调用接口示例(如果对接口使用有疑问,不要慌,下一篇会讲到)。这里,object 是 Kotlin 的关键字,要实现匿名内部类,就必须使用 object 关键字,不能随意替换其它单词。
class Outer {
var value = "成员变量"
fun setInterFace(test: TestInterFace) {
test.test()
}
}
interface TestInterFace {
fun test()
}
fun main(args: Array<String>) {
var test = Outer() //声明类对象
test.setInterFace(object : TestInterFace{
override fun test() {
println("创建匿名内部类的实例")
}
})
}类的修饰符
与Java类似,类的修饰符包含类属性修饰符(classModifier)和访问权限修饰符(accessModifier)。
类属性修饰符,标示类本身特性:
abstract // 抽象类
final // 类不可继承,默认属性
enum // 枚举类
open // 类可继承,类默认是final的
annotation // 注解类访问权限修饰符:
private // 仅在同一个文件中可见
protected // 同一个文件中或子类可见
public // 所有调用的地方都可见
internal // 同一个模块中可见示例如下:
// 文件名:LearnKotlin.kt
package ktlearn
private fun foo() {} // 在 LearnKotlin.kt 内可见
public var num: Int = 5 // 该属性随处可见
internal val nit = 6 // 相同模块内可见End,如有问题请留言。








![[css] 让文字进行竖着 分散对齐](https://img-blog.csdnimg.cn/direct/8a22e4a9ed92497e9a08ff341c0f8a1a.png)