(壹)博主介绍
🌠个人博客: 尔滨三皮
⌛程序寄语:木秀于林,风必摧之;行高于人,众必非之。
(贰)文章内容

1、安装依赖
npm install moment@2.29.4 --save
npm install lunar@0.0.3 --save
npm install lunar-javascript@1.6.7 --save
2、ChineseFestival.js
在utils文件夹内,新建.js
export const worldHolidays = [
{ month: 1, day: 1, name: '元旦' }, // New Year's Day
{ month: 2, day: 14, name: '情人节' }, // Valentine's Day
{ month: 3, day: 8, name: '妇女节' }, // International Women's Day
{ month: 4, day: 1, name: '愚人节' }, // April Fools' Day
{ month: 4, day: 22, name: '地球日' }, // Earth Day
{ month: 5, day: 1, name: '劳动节' }, // International Workers' Day
{ month: 12, day: 25, name: '圣诞节' }, // Christmas Day
]
3、时间格式转换
utils.js 中添加如下函数
// date原型链对象添加format方法,用于format日期格式
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, // 月份
"d+": this.getDate(), // 日
"h+": this.getHours(), // 小时
"m+": this.getMinutes(), // 分
"s+": this.getSeconds(), // 秒
"q+": Math.floor((this.getMonth() + 3) / 3), // 季度
S: this.getMilliseconds(), // 毫秒
}
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length))
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length))
}
}
return fmt
}
// Date对象Transfer对象,将时间戳转换成日期对象
Date.Transfer = function (timeSpan) {
if (!timeSpan) {
return new FormatDateNullValue()
}
return new Date(timeSpan)
}
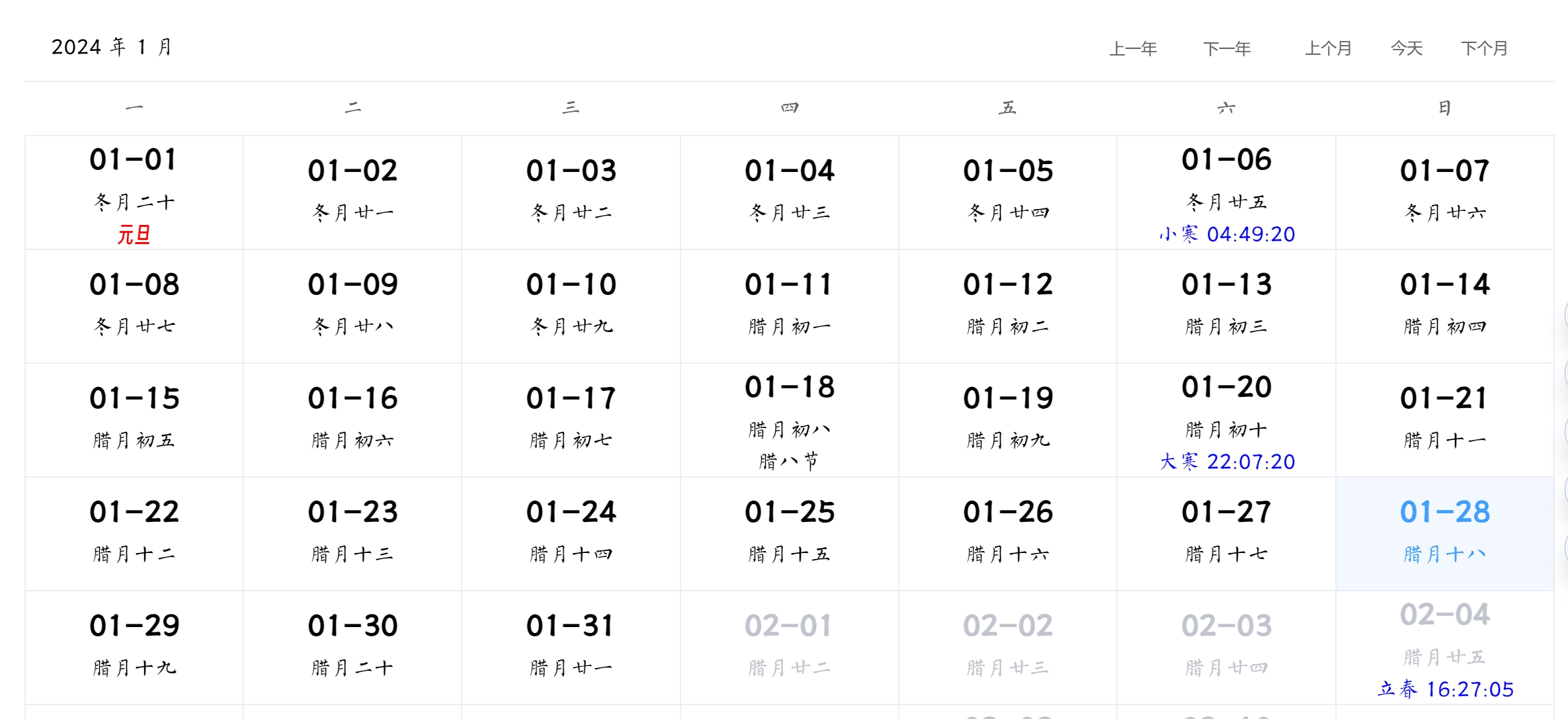
4、日历组件
<!-- 日历组件 -->
<template>
<div class="calendarsBox">
<section>
<div class="btnBox">
<el-button @click="preY" size="mini">上一年</el-button> <el-button @click="nexY" size="mini">下一年</el-button>
</div>
<el-calendar v-model="value" ref="ec">
<template #dateCell="{ date, data }">
<!-- 日历详细 -->
<div class="conter">
<div class="c-box">
<!-- 月日 -->
<div class="day">
{{ Date.Transfer(data.day).Format("MM-dd") }}
</div>
<!-- 农历 -->
<div class="date">{{ lunarcalendar1(date) }}</div>
<!-- 节气 -->
<div class="jieqi" v-html="solarTerms(getLunarYMD('y', date), getLunarYMD('m', date), getLunarYMD('d', date))"></div>
<!-- 中国传统节日 -->
<div class="jieri">{{ funcFestival(+data.day.split("-")[1], +data.day.split("-")[2]) }}</div>
</div>
<div>{{ funcTraditionalFestival(getLunarYMD("y", date), getLunarYMD("m", date), getLunarYMD("d", date)) }}</div>
</div>
</template>
</el-calendar>
</section>
</div>
</template>
<script>
import moment from "moment"
import lunar from "lunar-javascript"
import { chineseFestival } from "@/utils/chineseFestival"
export default {
name: "Calendars",
components: {},
data() {
return {
date: moment(new Date()),
value: null,
}
},
methods: {
preY() {
// month 接受从 0 到 11 的数字。 如果超出范围,它将冒泡到年份。
this.funcY("-")
},
nexY() {
this.funcY("+")
},
funcY(_symbol) {
let t, y
if (_symbol === "+") {
y = this.date.year() + 1
} else if (_symbol === "-") {
y = this.date.year() - 1
}
t = moment(`${y}-${moment().month() + 1}-${moment().date()}`)
this.value = this.funcToDate(t)
this.funcSynchronous(t)
},
funcToDate(_moment) {
return _moment.toDate()
},
funcSynchronous(_t) {
this.date = moment(_t.toDate())
},
lunarcalendar(ymd) {
return lunar.Solar.fromDate(ymd).getLunar().toFullString()
},
lunarcalendar1(ymd) {
return lunar.Solar.fromDate(ymd).getLunar().toString().split("年")[1]
},
funcTraditionalFestival(_y, _m, _d) {
return lunar.Lunar.fromYmd(+_y, +_m, +_d).getFestivals()[0] ? lunar.Lunar.fromYmd(+_y, +_m, +_d).getFestivals()[0] : ""
},
funcTraditionalFestival1(_y, _m, _d) {
return lunar.Lunar.fromYmd(+_y, +_m, +_d).getOtherFestivals()[0] ? lunar.Lunar.fromYmd(+_y, +_m, +_d).getOtherFestivals()[0] : ""
},
solarTerms(_y, _m, _d) {
var d = lunar.Lunar.fromYmd(_y, _m, _d)
let jq = d.getJieQi()
return jq
? '<span style="font-family: "zkxw"">' +
jq +
"</span>" +
" " +
d
.getJieQiTable()
[jq].toYmdHms()
.match(/\d\d:\d\d:\d\d/gi)[0]
: ""
},
getLunarYMD(type, t1) {
let t,
d1 = lunar.Lunar.fromDate(t1)
switch (type) {
case "y":
t = d1.getYear()
break
case "m":
t = d1.getMonth()
break
case "d":
t = d1.getDay()
break
default:
}
return t
},
funcFestival(m, d) {
let festival = chineseFestival.find(i => i.month === m && i.day === d)
return festival ? festival.name : ""
},
},
mounted() {
this.value = this.funcToDate(this.date)
console.log(this.$refs.ec)
console.log(chineseFestival)
},
}
</script>
<style lang="less" scoped>
/*移动端适配*/
@media screen and (max-width: 1118px) {
.calendarsBox {
width: 100%;
height: 100%;
font-family: "lgq";
position: relative;
font-size: 0.6rem;
section {
//上一年 下一年
.btnBox {
position: absolute;
top: .54rem;
right: 9.8rem;
.el-button + .el-button {
margin-left: 0;
}
}
}
::v-deep .el-button {
border: none;
}
::v-deep .el-button:hover {
color: #409eff;
border-color: none;
background-color: #dae6f5;
}
::v-deep .el-calendar-table .el-calendar-day {
display: flex;
align-items: center;
justify-content: center;
}
::v-deep .el-calendar__body {
padding: 0 0 0;
}
::v-deep .el-calendar-table td.is-today {
color: #409eff;
}
.conter {
text-align: center;
.c-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.day {
width: 100%;
height: 1rem;
line-height: 1rem;
text-align: center;
font-size: 0.52rem;
font-weight: bold;
border-radius: 0.1rem;
}
.date {
height: 1rem;
line-height: 1rem;
font-size: 0.4rem;
}
.jieqi {
color: blue;
}
.jieri {
color: red;
font-family: "dyh";
font-size: .5rem;
}
}
}
}
}
// PC端适配
@media screen and (min-width: 1119px) {
.calendarsBox {
width: 100%;
height: 100%;
font-family: "lgq";
position: relative;
font-size: 0.3rem;
section {
//上一年 下一年
.btnBox {
position: absolute;
top: 0.23rem;
right: 4rem;
.el-button + .el-button {
margin-left: 0;
}
}
}
::v-deep .el-button {
border: none;
}
::v-deep .el-button:hover {
color: #409eff;
border-color: none;
background-color: #dae6f5;
}
::v-deep .el-calendar-table .el-calendar-day {
display: flex;
align-items: center;
justify-content: center;
}
::v-deep .el-calendar__body {
padding: 0 0 0;
}
::v-deep .el-calendar-table td.is-today {
color: #409eff;
}
.conter {
text-align: center;
.c-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.day {
width: 100%;
height: 0.6rem;
line-height: 0.6rem;
text-align: center;
font-size: 0.42rem;
font-weight: bold;
border-radius: 0.1rem;
}
.date {
height: 0.6rem;
line-height: 0.6rem;
}
.jieqi {
color: blue;
}
.jieri {
color: red;
font-family: "dyh";
}
}
}
}
}
</style>