文章目录
- 单页应用程序:SPA- Single Page Application
- 路由的介绍
- VuePouter的介绍
- VueRouted 的使用
- 组件目录存放问题(组件分类)
单页应用程序:SPA- Single Page Application
单页应用(SPA):所有功能在一个html页面 上实现
- 优点:按需更新性能高,开发效率高用户体验好
- 缺点:学习成本,首屏加载慢,不利于SEO
- 应用场景:系统类网站/内部网站/文档类网站/移动端站点

路由的介绍
生活中的路由:设备和ip的映射关系
VuePouter的介绍
目标:认识插件 VuePouter ,掌握 VuePouter 的基本使用步骤
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
VueRouted 的使用
5个基础步骤(固定)
①下载:下载VuePouter模块到当前工程
- yarn add vue-roter@3.6.5
②引入- import VuePouter from ‘vue-router’
③安装注册- Vue.use(VuePouter)
④创建路由对象- const router = new VuePouter()
⑤注入,将路由对象注入到new Vue实例中,建立关联
main.js
import Vue from 'vue'
import App from './App.vue'
// 5个基础步骤(固定)
// ①下载:下载VuePouter模块到当前工程
// yarn add vue-roter@3.6.5
// ②引入
// import VuePouter from 'vue-router'
// ③安装注册
// Vue.use(VuePouter)
// ④创建路由对象
// const router = new VuePouter()
// ⑤注入,将路由对象注入到new Vue实例中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) //VueRouter插件初始化
const router = new VueRouter()
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router
}).$mount('#app')
两个核心步骤
①创建需要的组件(views目录),配置路由器规则
- Find.vue My.vue friend.vue
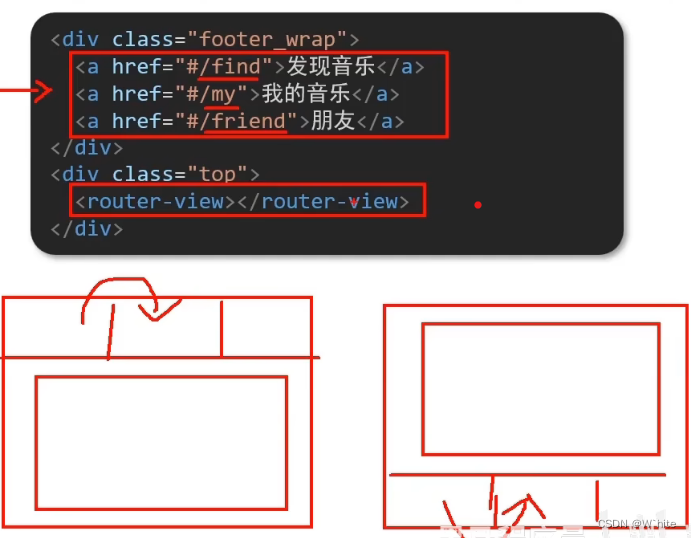
②配置导航,配置路由出口(路由匹配的组件显示的位置)
App.vue
<template>
<div>
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {};
</script>
My.vue
<template>
<div>
<p>我的音乐</p>
<p>我的音乐</p>
<p>我的音乐</p>
<p>我的音乐</p>
<p>我的音乐</p>
</div>
</template>
<script>
export default {
name:'MyMusic'
}
</script>
<style>
</style>
Find.vue
<template>
<div>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
</div>
</template>
<script>
export default {
name:'FindMusic'
}
</script>
<style>
</style>
Friend.vue
<template>
<div>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
<p>发现音乐</p>
</div>
</template>
<script>
export default {
name:'FindMusic'
}
</script>
<style>
</style>
import Vue from 'vue'
import App from './App.vue'
// 5个基础步骤(固定)
// ①下载:下载VuePouter模块到当前工程
// yarn add vue-roter@3.6.5
// ②引入
// import VuePouter from 'vue-router'
// ③安装注册
// Vue.use(VuePouter)
// ④创建路由对象
// const router = new VuePouter()
// ⑤注入,将路由对象注入到new Vue实例中,建立关联
//2个核心步骤
//①创建需要的组件(views目录),配置路由器规则
//②配置导航,配置路由出口(路由匹配的组件显示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter) //VueRouter插件初始化
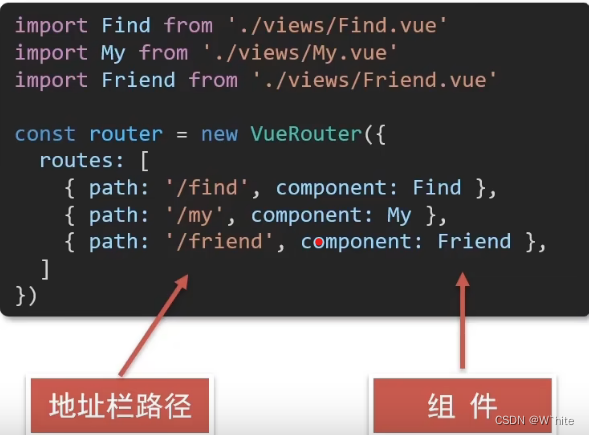
const router = new VueRouter({
//routes 路由规则们
routes:[
{path:'/find',component:Find},
{path:'/my',component:My},
{path:'/friend',component:Friend}
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router
}).$mount('#app')
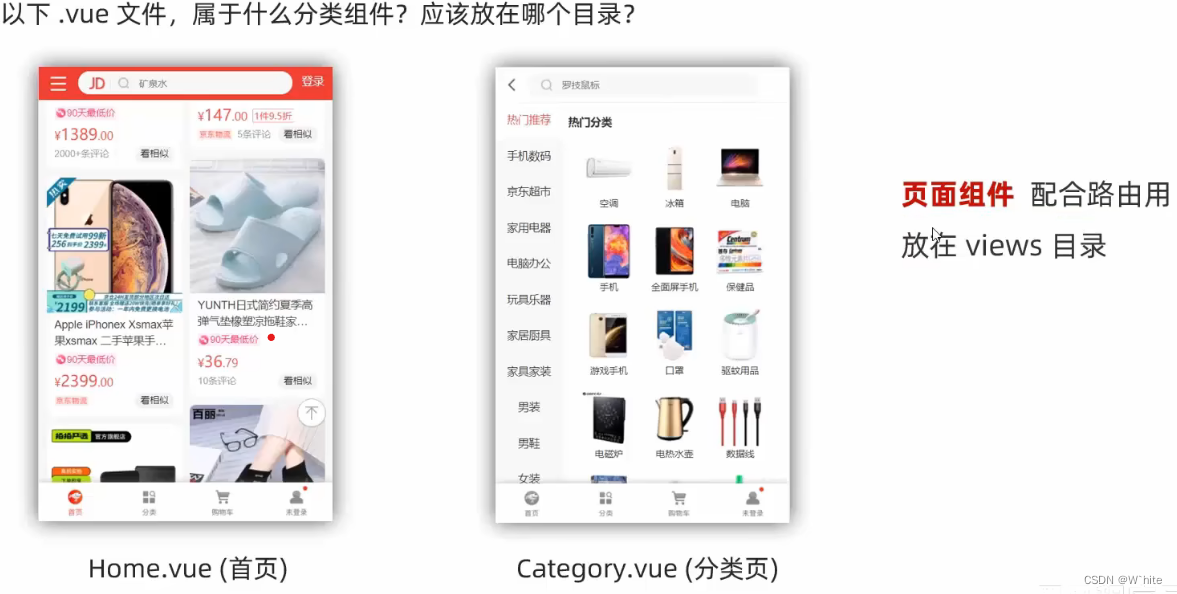
组件目录存放问题(组件分类)
组件目录存放问题
注意:.vue文件本质无区别
路由相关的组件,为什么放在views目录


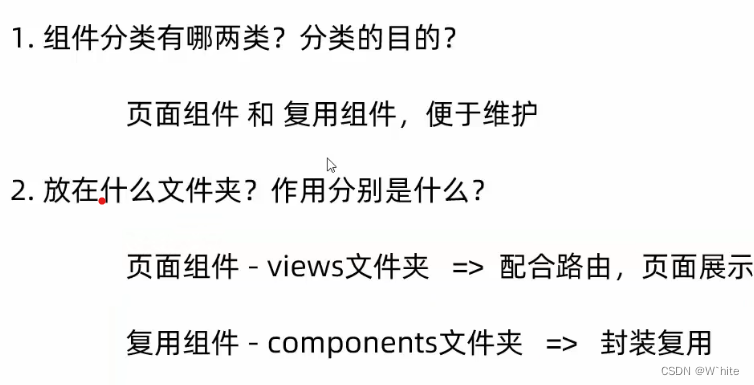
组件分类
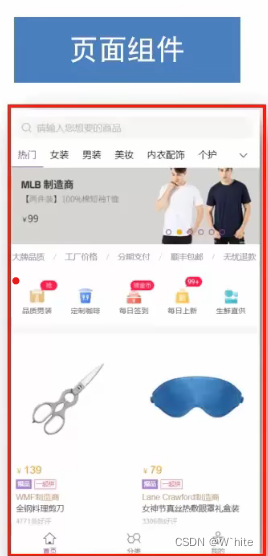
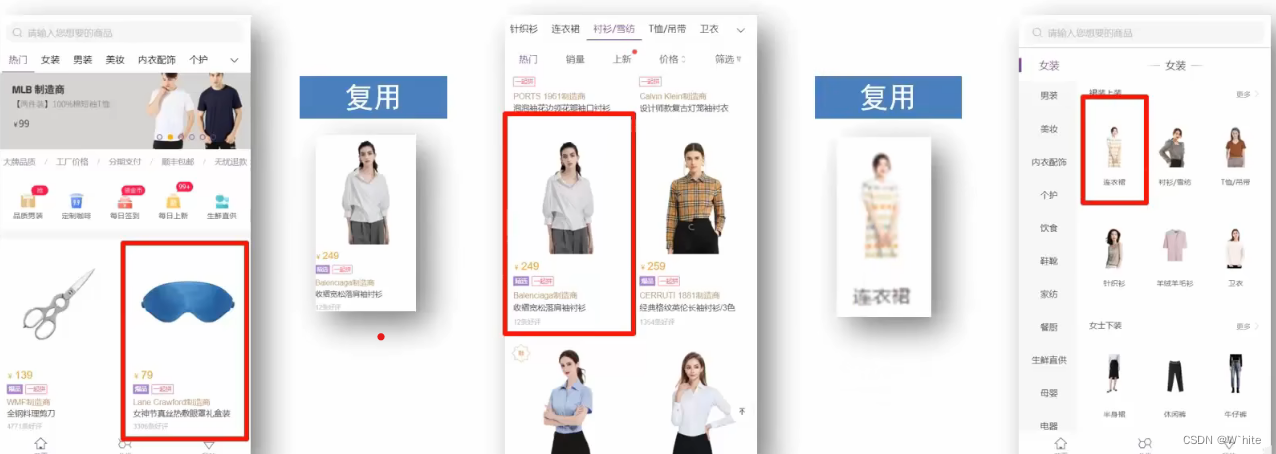
.vue文件分成两类,一种是页面组件,一种是复用组件
这一整个就是页面组件
这些是复用组件
分类开来更易维护
- src/views文件夹 → 页面组件-页面展示-路由配合使用
- src/components文件夹 → 复用组件-展示数据-常用于复用


总结