认识FormData对象
FormData对象用于创建一个表示HTML表单数据的键值对集合。
它可以用于发送AJAX请求或通过XMLHttpRequest发送表单数据。
以下是FormData对象的一些作用:
-
收集表单数据:通过将FormData对象与表单元素关联,可以方便地收集表单中的数据。使用FormData对象,可以获取表单中的键值对,包括输入框、选择框、单选框、复选框等元素的值。
-
发送表单数据:使用FormData对象,可以将表单数据通过AJAX请求或XMLHttpRequest发送到服务器。FormData对象提供了一些方法,可以设置请求头部、添加/删除键值对、追加数据等。
-
支持文件上传:FormData对象支持文件上传功能。可以通过使用FormData对象的append()方法,将文件对象添加到表单数据中,然后发送到服务器。这使得文件上传变得非常简单。
总之,FormData对象提供了一种简便的方式来处理和发送表单数据,包括键值对和文件上传。它是进行AJAX表单提交的一种常用方式。
FormData对象实例方法
在使用FormData对象之前,首先需要用new关键字通过实例化FormData()构造函数来创建FromData对象,代码如下:
var formData = new FormData(form);这段代码的功能是将指定表单中的所有输入字段和值转化为 FormData 对象,并将这个对象存储在 formData 变量中以供进一步使用
代码解释
var formData:创建一个名为formData的变量,用于存储 FormData 对象的实例。new FormData(form):通过FormData构造函数创建一个新的 FormData 对象,并将表单元素form作为参数传递给构造函数。这会将表单中的所有字段和值存储到 FormData 对象中。form:这是一个表单元素的引用,表示要收集数据的表单。这可以是一个通过document.getElementById()或其他方法获取的表单元素。=:将右侧的表达式的值(FormData 对象)赋给左侧的变量formData。
FormData实例对象提供了四种方法,具体如下:
set()方法用于设置FormData对象属性的值
set('key','value');get()方法用于获取FormData对象属性的值
get('key');append()方法用于添加FormData对象属性的值
append('key','value');delete()方法用于删除FormData对象属性的值
delete('key');FormData对象实例方法的使用
知道了实例化对象方法的使用,就用简单的案例来了解
第一:在D:code/chapter06/server目录下,新建public目录,在此目录下新建demo01.html文件,编写代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例化对象</title>
</head>
<body>
<!--创建普通的form表单-->
<form id="form" style="width: 245px;">
用户名:<input type="text" name="username" style="float: right;" /><br><br>
密码:<input type="password" name="password" style="float: right;" /><br><br>
<input type="button" id="btn" value="提交" />
</form>
<script>
//获取按钮
var btn = document.getElementById('btn');
//获取表单
var form = document.getElementById('form')
//为按钮添加单击事件
btn.onclick = function () {
//将普通的form对象表单转化为FormData对象
var formData = new FormData(form);
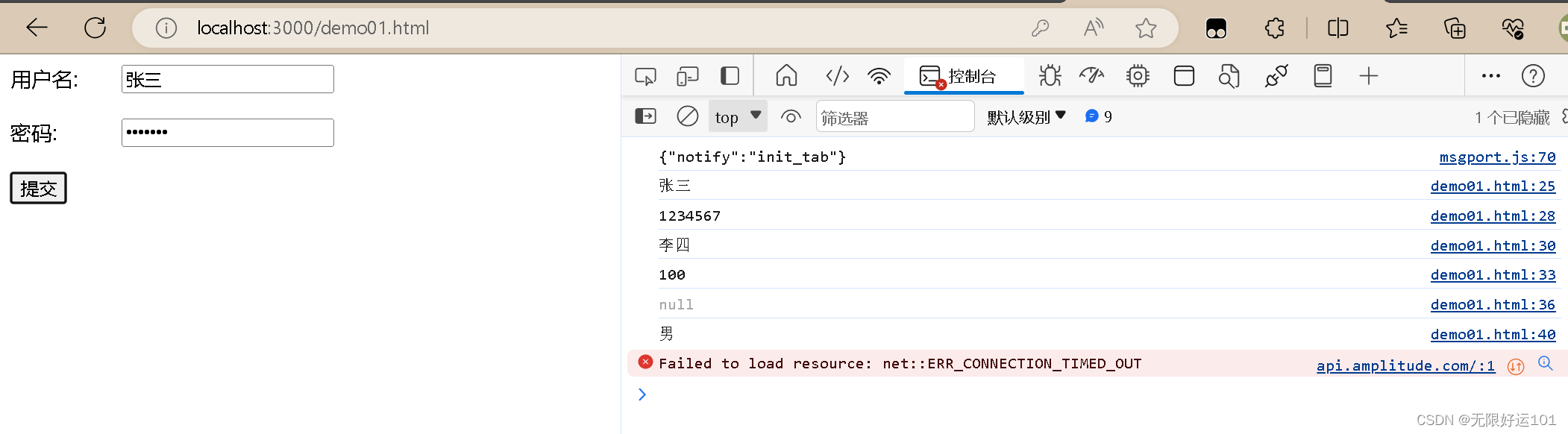
console.log(formData.get('username'));
//如果设置的表单属性存在,将会覆盖属性原有值
formData.set('username', '李四');
console.log(formData.get('password'));
formData.append('username', '王五');
console.log(formData.get('username'));
//如果设置表单属性不存在,将会创建表单属性
formData.set('age', 100);
console.log(formData.get('age'));
//删除用户输入密码
formData.delete('password');
console.log(formData.get('password'));
//创建空的表单对象
var f = new FormData();
f.append('sex', '男');
console.log(f.get('sex'));
};
</script>
</body>
</html>第二:在server目录下安装Express框架,并新建app.js文件,代码如下:
//引入express框架
const express = require('express');
//路径处理模块
const path = require('path');
//创建web服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
//监听端口
app.listen(3000);
//打印信息
console.log('服务器启动成功!');第三:在浏览器中查看”localhost:3000/demo01.html“,输入用户名和密码,然后单击即可

formidable表单解析对象的基本使用
流程:
在发起Ajax请求时,FormData对象可以作为POST请求参数直接传递给服务器端,服务器端使用formidable表单解析对象的parse()方法处理FormData对象,并将FormData对象数据的处理结果返回给客户端。
作用:
Formidable是一个用于解析表单数据的Node.js模块。它提供了一个易于使用的API,可以解析表单数据,并将其转换为JavaScript对象。
使用Formidable,可以轻松地处理文件上传、解析URL编码的表单数据,以及处理多部分表单数据
注意:
FormData对象需要被传递到send()方法中,而GET请求方式的请求参数只能放在请求地址中的”?“
连接符号的后面,所以FormData对象不能用于GET请求方式。
案例:
第一:在D:code/chapter04/server目录下,下载和安装formidable模块,执行命令如下
npm install formidable --save
//formidable是要安装的模块,save表示运行时依赖
第二:在server目录下打开app.js文件,在文件头引入formidable模块和编写定义代码,代码如下
//引用formidable模块
const formidable = require('formidable');
const form = new formidable.IncomingForm();
const express = require('express');
//路径处理模块
const path = require('path');
//创建web服务器
const app = express();
//静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
//定义路由
app.post('./formData', (req, res) => {
//创建对象
const form = new formidable.IncomingForm();
//解析对象
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
//监听端口
app.listen(3000, () => {
console.log('服务器启动成功!');
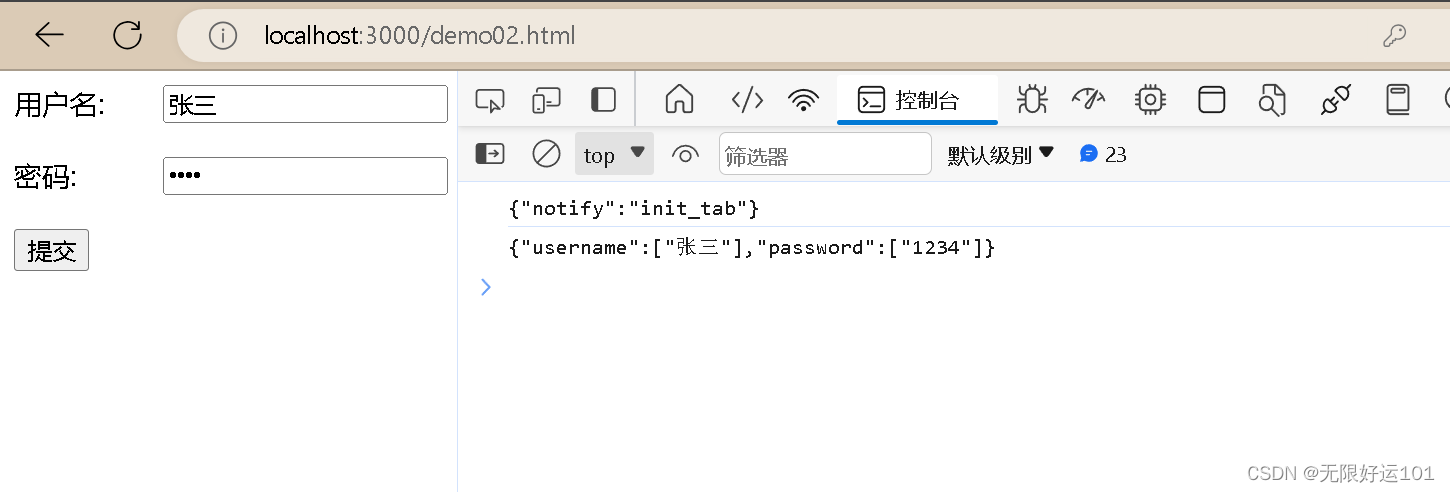
});第三:然后在demo02.html文件中修改<script>中的部分代码
(注意:这个简单的案例跟上面案例的代码一样,只不过修改一部分)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实例化对象</title>
</head>
<body>
<!--创建普通的form表单-->
<form id="form" style="width: 245px;">
用户名:<input type="text" name="username" style="float: right;" /><br><br>
密码:<input type="password" name="password" style="float: right;" /><br><br>
<input type="button" id="btn" value="提交" />
</form>
<script>
//获取按钮
var btn = document.getElementById('btn');
//获取表单
var form = document.getElementById('form')
//为按钮添加单击事件
btn.onclick = function () {
//将普通的form对象表单转化为FormData对象
var formData = new FormData(form);
console.log(formData.get('username'));
//创建xhr对象
var xhr = new XMLHttpRequest();
//对xhr对象进行配置
xhr.open('post','http:localhost:3000/formData');
//发送Ajax请求
xhr.send(formData);
//监听xhr对象下面的onload事件
xhr.onload = function () {
if (xhr.status == 200) {
console.log(xhr.responseText);
};
};
};
</script>
</body>
</html>第四:在浏览器中输入访问本地地址即可

上传二进制文件的基本使用
二进制文件主要包括图片、视频和音频等文件,使用formidable表单解析对象来实现二进制文件上传的功能。
form表单解析对象是通过new实例化formidable.IncomingForm()构造函数创建了,该对象包含keepExtensions属性和uploadDir属性。
提示:IncomingForm对象有一些常用的属性和方法,其中包括:
keepExtensions:一个布尔值,用于指定是否保留上传文件的扩展名。默认值为false,即不保留扩展名。uploadDir:一个字符串,表示上传文件的存储目录。默认情况下,文件将保存在操作系统的临时目录中。parse(request, callback):一个方法,用于解析表单请求。request参数是一个http.IncomingMessage对象,包含了客户端提交的表单数据。callback是一个回调函数,用于处理解析后的表单字段和文件。on(eventName, callback):一个方法,用于注册事件处理程序。常用的事件有fileBegin(在开始处理一个文件上传时触发)、progress(在文件上传过程中触发)、end(在所有文件上传完成后触发)等。- 其他一些属性和方法,如
setMaxFieldsSize(设置表单字段的最大大小)、setMaxFileSize(设置上传文件的最大大小)等。
keepExtensions属性 用于确定在上传过程中是否保留上传文件的文件扩展名。如果keepExtensions设置为true,则上传的文件将保留其原始的扩展名。如果设置为false,则文件扩展名将被删除。示例代码如下:
form.keepExtensions = true;uploadDir属性 用于指定上传文件存储的目录。该属性用于确定保存上传文件的目标文件夹。示例代码如下:
form.uploadDir = '/my/dir';简单案例:
在D:code/chapter04/server/public目录下,新建demo03.html文件,编写代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wenjain</title>
</head>
<body>
<label>请选择文件</label>
<input type="file" id="file" />
<div id="box"></div>
<script>
//获取文件选择控件
var file = document.getElementById('file');
//获取图片容器
var box = document.getElementById('box');
//为文件选择控件添加onchange事件,选择文件时触发
file.onchange = function () {
//创建空的表单对象
var formData = new FormData();
//将用户选择的文件追加到formData表单对象中
formData.append('attrName', this.files[0]);
//创建xhr对象
var xhr = new XMLHttpRequest();
//配置对象
xhr.open('post', 'http://localhost:3000/upload');
//发送Ajax请求
//监听服务器端响应给客户端的数据
xhr.onload = function () {
//展示图片
//判断状态码
if (xhr.status == 200) {
//转换为JSON对象
var result = JSON.parse(xhr.responseText);
//动态创建img元素对象
var img = document.createElement('img');
//为图片标签设置src属性
img.src = result.path;
//当图片加载完后
img.onload = function () {
//将图片显示在页面
box.appendChild(img);
};
};
};
};
</script>
</body>
</html>在server目录下新建upload.js文件,编写代码如下:
//引入express框架
const express = require('express');
const formidable = require('formidable');
const path = require('path')
//创建服务器
const app = express();
//静态资源服务访问
app.use(express.static(path.join(__dirname, 'public')));
app.post('./uploads', (req, res) => {
const form = new formidable.IncomingForm();
//设置客户端上转文件路径
form.uploadDir = path.join(__dirname, 'public', 'uploads');
//保留上传文件扩展名
form.keepExtensions = true;
//解析客户端传递过来formData对象
form.parse(req, (err, fields, files) => {
//将客户端传传递过来的文件地址响应到客户端
res.send({
path: files.atteName.path.split('public')[1]
});
});
});
app.listen(3000);
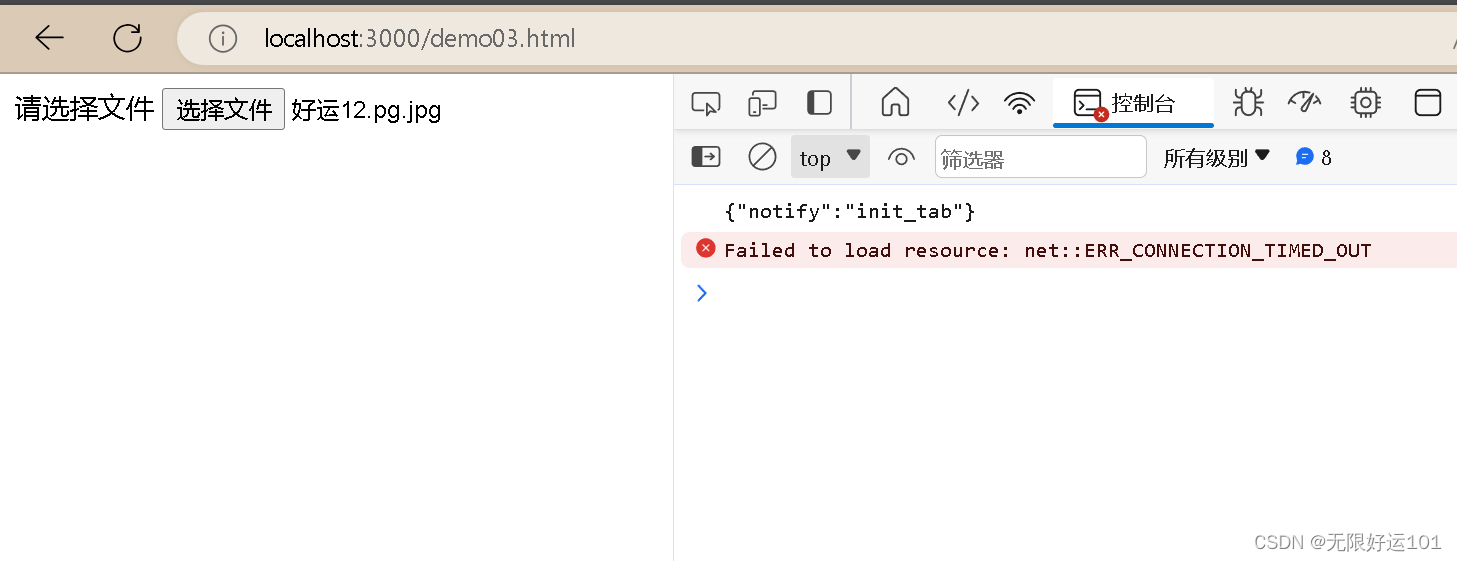
console.log('服务器启动成功!');输出结果

(我发现图片没有存储在uploads文件下,uploads文件需要手动创建,并且图片无法显示在浏览器中,各位网友能帮忙一下哦)




![[UI5 常用控件] 03.Icon, Avatar,Image](https://img-blog.csdnimg.cn/direct/54738f73de1744bc99b1e9a3dc79b489.png)




![[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕](https://img-blog.csdnimg.cn/direct/3b8a63cbce9e4990862adfcc484a0bf8.gif#pic_center)