文章目录
- 前言
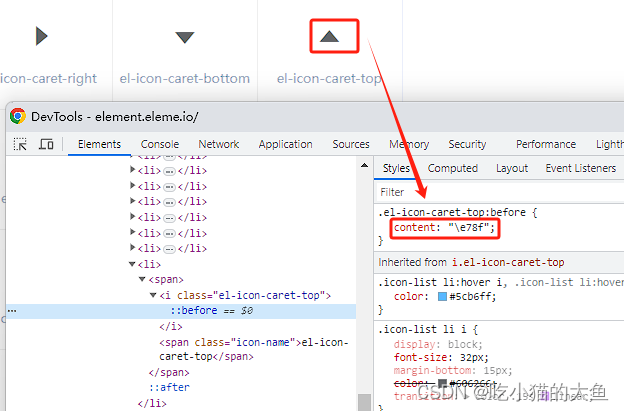
- 1. Icon
- 2. Avatar
- 2.1 displayShape
- 2.2 initials
- 2.3 backgroundColor
- 2.4 Size
- 2.5 fallbackIcon
- 2.6 badgeIcon
- 2.7 badgeValueState
- 2.8 active
- 3. Image
前言
本章节记录常用控件Title,Link,Label。
其路径分别是:
- sap.m.Icon
- sap.m.Avatar
- sap.m.Image
1. Icon
- 常用属性有src, class, color, press等

- View
<Panel
headerText="Icon"
class="sapUiLargeMargin"
>
<HBox width="50%">
<core:Icon
src="sap-icon://syringe"
class="size1"
color="#031E48"
>
<core:layoutData>
<FlexItemData growFactor="1" />
</core:layoutData>
</core:Icon>
<core:Icon
src="sap-icon://pharmacy"
class="size2"
color="#64E4CE"
>
<core:layoutData>
<FlexItemData growFactor="2" />
</core:layoutData>
</core:Icon>
<core:Icon
src="sap-icon://electrocardiogram"
class="size3"
color="#E69A17"
>
<core:layoutData>
<FlexItemData growFactor="3" />
</core:layoutData>
</core:Icon>
<core:Icon
src="sap-icon://doctor"
class="size4"
color="#1C4C98"
>
<core:layoutData>
<FlexItemData growFactor="4" />
</core:layoutData>
</core:Icon>
<core:Icon
src="sap-icon://stethoscope"
class="size5"
color="#8875E7"
press="handleStethoscopePress"
>
<core:layoutData>
<FlexItemData growFactor="5" />
</core:layoutData>
</core:Icon>
</HBox>
</Panel>
2. Avatar
2.1 displayShape
- 显示形状(方形,圆形)

- View
<Panel
headerText="displayShape"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox alignItems="Center">
<Avatar
src="img/1.webp"
displaySize="XL"
displayShape="Square"
showBorder="true"
press="onPress"
/>
<Text text="Square" />
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
src="img/1.webp"
displaySize="XL"
showBorder="true"
press="onPress"
/>
<Text text="默认或者Circle" />
</VBox>
</HBox>
</Panel>
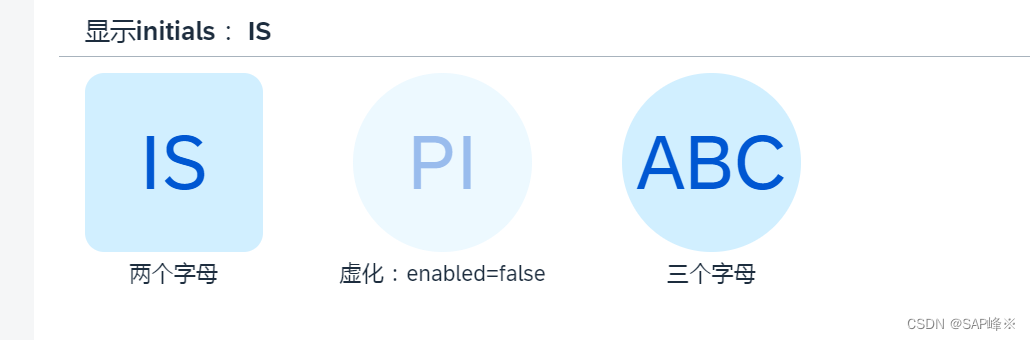
2.2 initials
- 显示initials文字

- View
<Panel
headerText="显示initials: IS"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox alignItems="Center">
<Avatar
initials="IS"
displaySize="XL"
displayShape="Square"
press="onPress"
/>
<Text text="两个字母" />
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
enabled="false"
initials="PI"
displaySize="XL"
press="onPress"
/>
<Text text="虚化:enabled=false" />
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="XL"
press="onPress"
initials="ABC"
/>
<Text text="三个字母" />
</VBox>
</HBox>
</Panel>
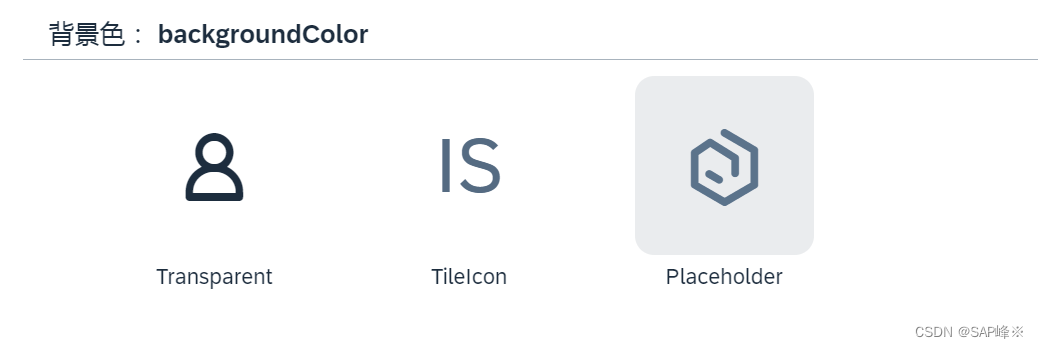
2.3 backgroundColor
- 背景色(Transparent,TileIcon, Placeholder, Random)
- Random会在每次渲染时随机分配颜色

- View
<Panel
headerText="背景色: backgroundColor"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="XL"
backgroundColor="Transparent"
press="onPress"
/>
<Text text="Transparent" />
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
initials="IS"
displaySize="XL"
backgroundColor="TileIcon"
press="onPress"
/>
<Text text="TileIcon" />
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="XL"
backgroundColor="Placeholder"
displayShape="Square"
press="onPress"
/>
<Text text="Placeholder" />
</VBox>
</HBox>
</Panel>
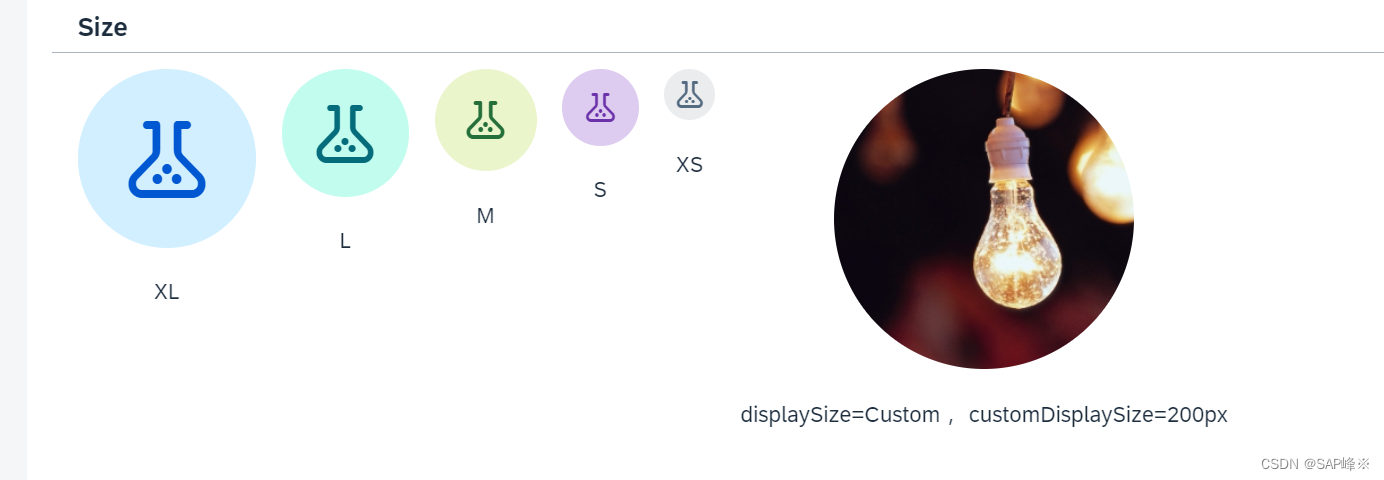
2.4 Size
- 指定大小(XL,L,M,S,XS,Custom)

- View
<Panel
headerText="Size"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox
alignItems="Center"
class="sapUiSmallMarginEnd"
>
<Avatar
src="sap-icon://lab"
displaySize="XL"
backgroundColor="Accent6"
/>
<Text
text="XL"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiSmallMarginEnd"
>
<Avatar
src="sap-icon://lab"
displaySize="L"
backgroundColor="Accent7"
/>
<Text
text="L"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiSmallMarginEnd"
>
<Avatar
src="sap-icon://lab"
displaySize="M"
backgroundColor="Accent8"
/>
<Text
text="M"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiSmallMarginEnd"
>
<Avatar
src="sap-icon://lab"
displaySize="S"
backgroundColor="Accent9"
/>
<Text
text="S"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiSmallMarginEnd"
>
<Avatar
src="sap-icon://lab"
displaySize="XS"
backgroundColor="Accent10"
/>
<Text
text="XS"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox alignItems="Center">
<Avatar
src="img/lamp.png"
displaySize="Custom"
customDisplaySize="200px"
displayShape="Circle"
/>
<Text
text="displaySize=Custom, customDisplaySize=200px"
class="sapUiSmallMarginTop"
/>
</VBox>
</HBox>
</Panel>
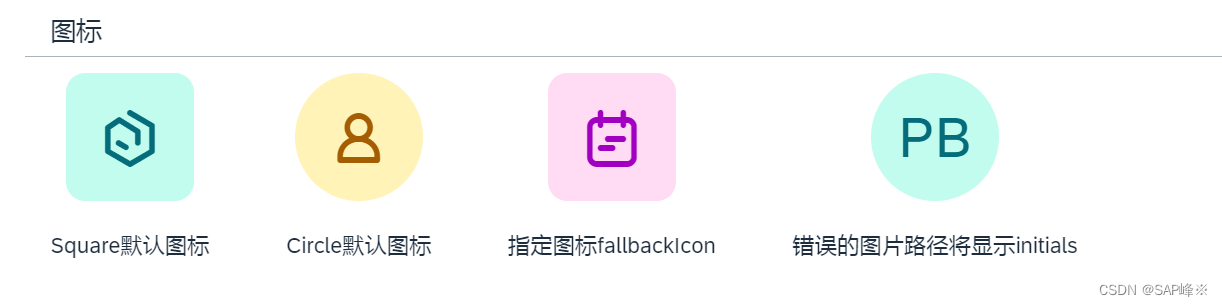
2.5 fallbackIcon
- Avatar会根据displayShape属性有默认图标,也可以指定图标。 如果指定路径有问题将会显示initials

- View
<Panel
headerText="图标"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginEnd"
>
<Avatar
displaySize="L"
displayShape="Square"
backgroundColor="Random"
/>
<Text
text="Square默认图标"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginEnd"
>
<Avatar
displaySize="L"
displayShape="Circle"
backgroundColor="Random"
/>
<Text
text="Circle默认图标"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginEnd"
>
<Avatar
displaySize="L"
displayShape="Square"
fallbackIcon="sap-icon://accelerated"
backgroundColor="Random"
/>
<Text
text="指定图标fallbackIcon"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginEnd"
>
<Avatar
displaySize="L"
initials="PB"
src="{/test}"
backgroundColor="Random"
/>
<Text
text="错误的图片路径将显示initials"
class="sapUiSmallMarginTop"
textAlign="Center"
/>
</VBox>
</HBox>
</Panel>
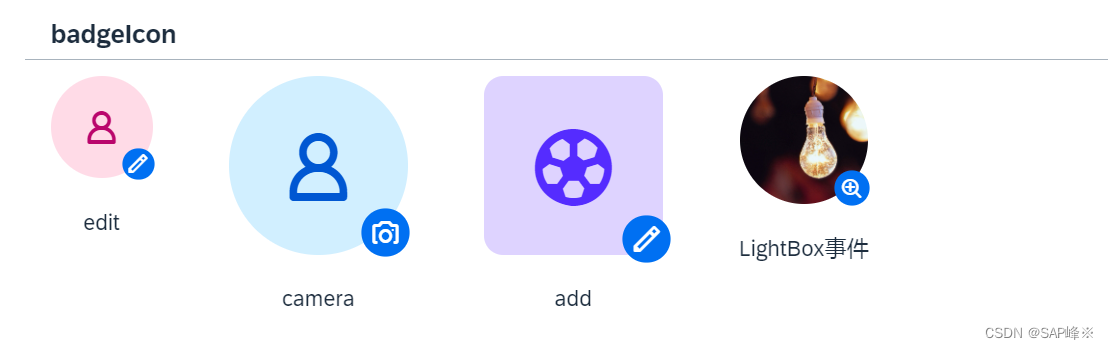
2.6 badgeIcon
-
badgeIcon只能在激活press属性并且在控制器里有对应function时激活

-
View
<Panel
headerText="badgeIcon"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox alignItems="Center">
<Avatar
displaySize="M"
backgroundColor="Accent3"
press="onPress"
badgeIcon="sap-icon://edit"
/>
<Text
textAlign="Center"
text="edit"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="XL"
press="onPress"
badgeIcon="sap-icon://camera"
badgeTooltip="Sabine Mayer"
/>
<Text
textAlign="Center"
text="camera"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="XL"
backgroundColor="Accent5"
src="sap-icon://soccer"
displayShape="Square"
press="onPress"
badgeIcon="sap-icon://edit"
/>
<Text
textAlign="Center"
text="add"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
src="img/lamp.png"
displaySize="L"
displayShape="Circle"
>
<detailBox>
<LightBox>
<LightBoxItem
imageSrc="img/lamp.png"
alt="灯泡"
title="这是灯泡"
subtitle="闪闪发光"
/>
</LightBox>
</detailBox>
</Avatar>
<Text
textAlign="Center"
text="LightBox事件"
class="sapUiSmallMarginTop"
/>
</VBox>
</HBox>
</Panel>
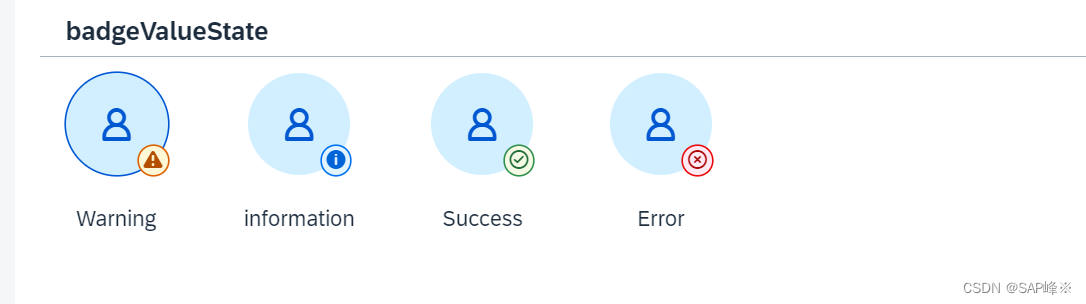
2.7 badgeValueState
- 会给badgeIcon上颜色

- View
<Panel
headerText="badgeValueState"
class="sapUiLargeMarginBottom"
>
<HBox>
<VBox
alignItems="Center"
class=""
>
<Avatar
displaySize="M"
imageFitType="Cover"
badgeValueState="Warning"
press="onPress"
badgeIcon="sap-icon://alert"
badgeTooltip="Sabine Mayer"
/>
<Text
textAlign="Center"
text="Warning"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="M"
imageFitType="Cover"
badgeValueState="Information"
press="onPress"
badgeIcon="sap-icon://information"
badgeTooltip="Sabine Mayer"
/>
<Text
textAlign="Center"
text="information"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="M"
imageFitType="Cover"
badgeValueState="Success"
press="onPress"
badgeIcon="sap-icon://message-success"
badgeTooltip="Sabine Mayer"
/>
<Text
textAlign="Center"
text="Success"
class="sapUiSmallMarginTop"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Avatar
displaySize="M"
imageFitType="Cover"
badgeValueState="Error"
press="onPress"
badgeIcon="sap-icon://message-error"
badgeTooltip="Sabine Mayer"
/>
<Text
textAlign="Center"
text="Error"
class="sapUiSmallMarginTop"
/>
</VBox>
</HBox>
</Panel>
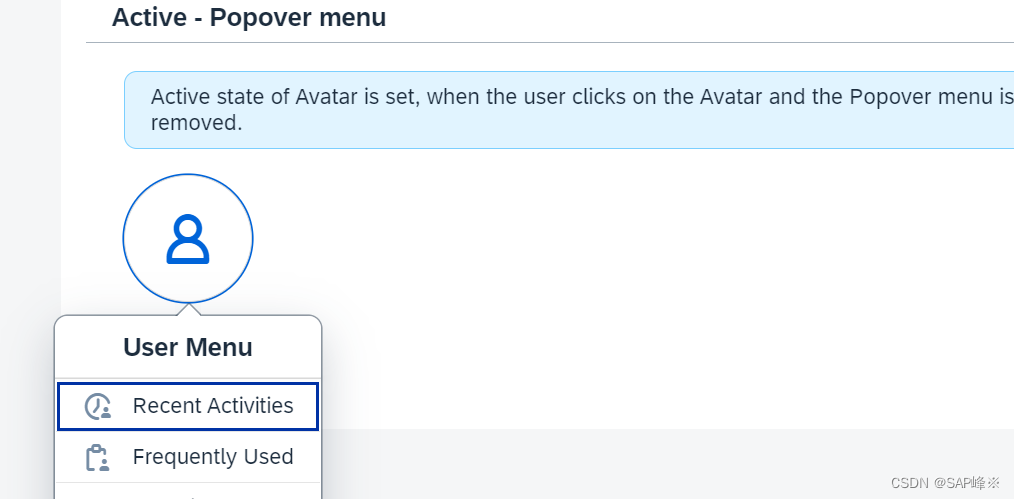
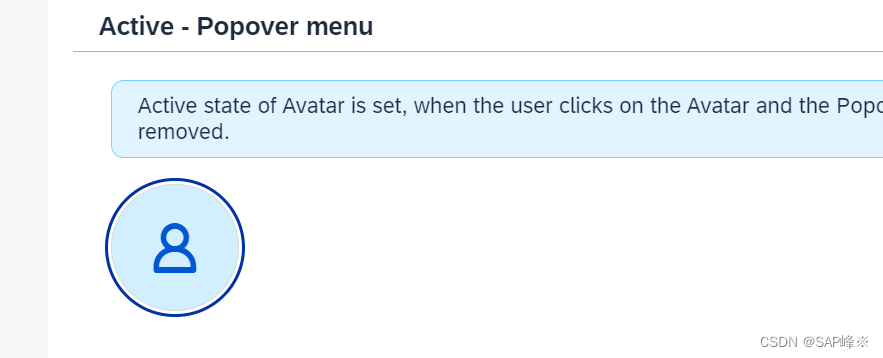
2.8 active
- 只有绑定press事件时才能激活该属性
- Active背景颜色和Non-Active背景颜色有差异


- View
<Panel
headerText="Active - Popover menu"
class="sapUiLargeMarginBottom"
>
<VBox>
<MessageStrip
text="Active state of Avatar is set, when the user clicks on the Avatar and the Popover menu is opened. When the menu is closed, Active state is removed."
showIcon="false"
showCloseButton="false"
class="sapUiTinyMargin"
/>
<HBox>
<Avatar
id="myAvatar"
active="false"
displaySize="L"
showBorder="true"
class="sapUiTinyMargin"
press="onPressPopover"
/>
</HBox>
</VBox>
</Panel>
- 点击事件
onPressPopover: function (oEvent) {
var oEventSource = oEvent.getSource(),
bActive = this.oMyAvatar.getActive();
this.oMyAvatar.setActive(!bActive);
if (bActive) {
this._oPopover.close();
} else {
this._oPopover.openBy(oEventSource);
}
}
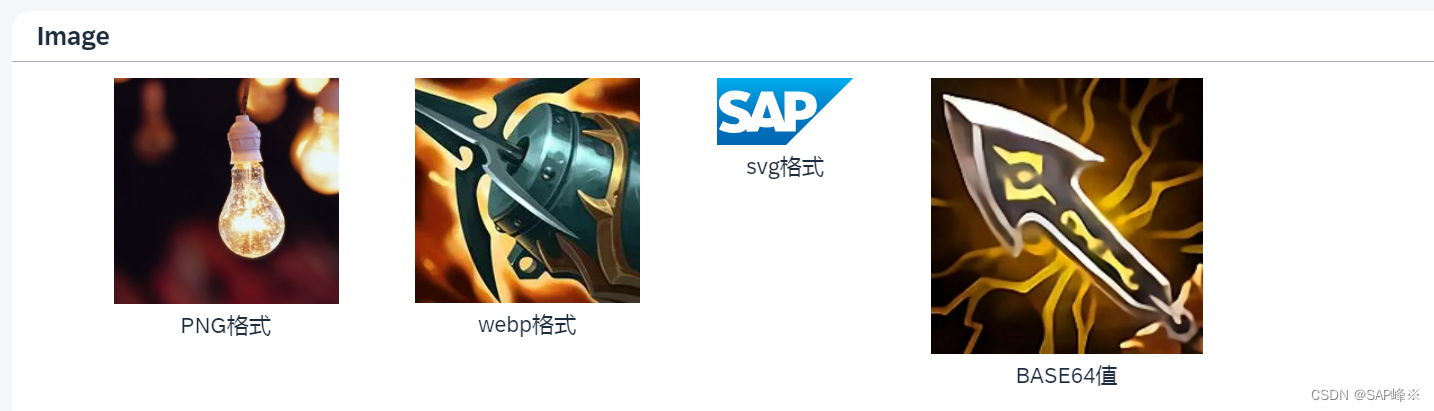
3. Image
- Image可以显示主流图片文件,也可以显示BASE64图片文件

- View
<Panel
headerText="Image"
class="sapUiLargeMargin"
>
<HBox width="50%">
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Image
src="img/lamp.png"
width="150px"
/>
<Text
text="PNG格式"
class="sapUiSmallMarginBottom"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Image
src="img/1.webp"
width="150px"
/>
<Text
text="webp格式"
class="sapUiSmallMarginBottom"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Image src="img/sap-logo.svg" />
<Text
text="svg格式"
class="sapUiSmallMarginBottom"
/>
</VBox>
<VBox
alignItems="Center"
class="sapUiLargeMarginBegin"
>
<Image src="{/imgurl}" />
<Text
text="BASE64值"
class="sapUiSmallMarginBottom"
/>
</VBox>
</HBox>
</Panel>
- 读取本地图片并转成base64
_convertImageToBase64: function (filePath) {
return new Promise(function (resolve, reject) {
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest();
// 配置请求,使用GET方法获取文件
xhr.open("GET", filePath, true);
// 设置响应类型为blob(二进制数据)
xhr.responseType = "blob";
// 注册加载完成的回调函数
xhr.onload = function () {
if (xhr.status === 200) {
// 读取到的文件数据
var blob = xhr.response;
// 创建一个FileReader对象
var reader = new FileReader();
// 注册读取完成的回调函数
reader.onloadend = function () {
// 获取Base64编码的文件内容
var base64Data = reader.result;
resolve(base64Data);
};
// 读取blob数据为Base64编码
reader.readAsDataURL(blob);
} else {
reject(new Error("Failed to load the image."));
}
};
// 注册错误回调函数
xhr.onerror = function () {
reject(new Error("Failed to make the request."));
};
// 发送请求
xhr.send();
});
}
- onInit中调用
// 调用函数将文件转换为base64编码
this._convertImageToBase64("img/2.jpg")
.then(function (base64Data) {
that.getView().setModel(new JSONModel({ "imgurl": base64Data }))
})
.catch(function (error) {
console.error(error);
});




![[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕](https://img-blog.csdnimg.cn/direct/3b8a63cbce9e4990862adfcc484a0bf8.gif#pic_center)