计算机对value进行操作。 value有不同的类型。每种语言都有其自身的类型集合。编程语言的类型集是该编程语言的基本特性。
value需要保存一个变量中。 变量的工作机制是变成语言的另一个基本特性。
3.1概述和定义
JS类型分为: 原始类型和对象类型。
原始类型: 数值,字符串,布尔值,特殊值 (null, undefined), Symbol(符号)
对象和数组类型, Set对象(一组值的集合),Map对象(键与值的映射),“定性数组_typed array”(对字节数组和其他二进制数据进行操作),正则RegExp类型(文本模式,字符串的复杂匹配搜索和替换操作),Date类型(日期和时间以及计算),Error。
函数和类,不仅仅是语言的语法,也是特殊的类,是可以被操作的值。
内存会自动回收,释放变量的内存空间。
<tips>: 写程序会造成一些空间程序不会被自动释放>
值的操作:JS为面向对象的,值的操作通过方法(method)来完成。null和undefined没有方法。
原始类型为不可修改的(immutable),对象类型是可修改的(mutable)
JS的值,可以自由转换不同类型。==(相等操作符)会进行类型转换。在实践中使用===(严格相等操作符)
常量,变量:常量用const声明,变量用let声明。
数值
数值范围,IEEE754标准:64位浮点数
3.2.1整数字面量(literal)
十进制:直接输入。十六进制:0x或0X开头。二进制:0b开头,八进制:0o开头。
3.2.2浮点数
[digits][.digits][(E|e)[(+|-)]digits]
实例:
6.02e23
1.4738223E-32<tips> 可以用下划线将数值分隔为容易看清的数字段。
3.2.3 JS中的算术
+ - * / ** % 还可以调用Math的方法。
JS计算超出范围不会发生错误。实际会返回Infinity。以除以0为例:

JS 中定义了Number的属性和方法。例子:

3.2.4 二进制浮点数与舍入错误。
系统显示的0.1实际并不相同。示例:

x和y都是0.1,但是浮点值并不相等。
<Tips:> 不要对小数点(浮点数)比较是否相等。如果需要比较尽量使用整数。比如比较金额是不使用元为单位,而使用分为单位。
3.2.5 通过BigInt雷翔表示任意精度整数
Bigint表示: 在数字后面增加n。
注意: 大数和大数可以进行计算。大数和整数之间不能进行计算。
Math的方法和属性对BigInt无效。
3.2.6 日期和时间
Date是对象。数值为1970年1月1日起至今的毫秒数,也叫时间戳。

3.3文本
key point:
类型: string。 16位值的不可修改的有序序列,每个值均为一个Unicode字符。
从0开始计数索引。
空字符串:长度为0的字符串。
JS没有char类型, 使用长度为1的字符串。
3.3.1 字符串字面量 literal 直接值
用成对的单引号,双引号,或者反引号来界定字符串。 [`text`| 'text'|"text"]

原则字符串在一行写完。 实际可以通过 \n强制分行,用\将两行联成一行。
JS和Html混排是会,不要使用同样的界定符号,以免出现错误断句。
3.3.2字符串字面量(值)中的转义序列
这个类似C语言。


3.3.3字符串的使用
拼接字符串 + 。
字符长长度 s.length.
还有其他的使用方式: 取得字符串的一部分,搜索字符串,布尔值搜索函数,通过修改创建字符串,访问个别字符,字符串填充函数,删除空格函数
<Tips:>字符串不可以被修改。(如同数值不能被修改类似的道理)
3.3.4模板字面量
用反引号的功能。示例:

反引号的功能:单引号报错,反引号返回值。

3.3.5模式匹配
与正则表达式 RegExp相关。功能强大,常用于文本处理。

3.4布尔值
true 或者 false
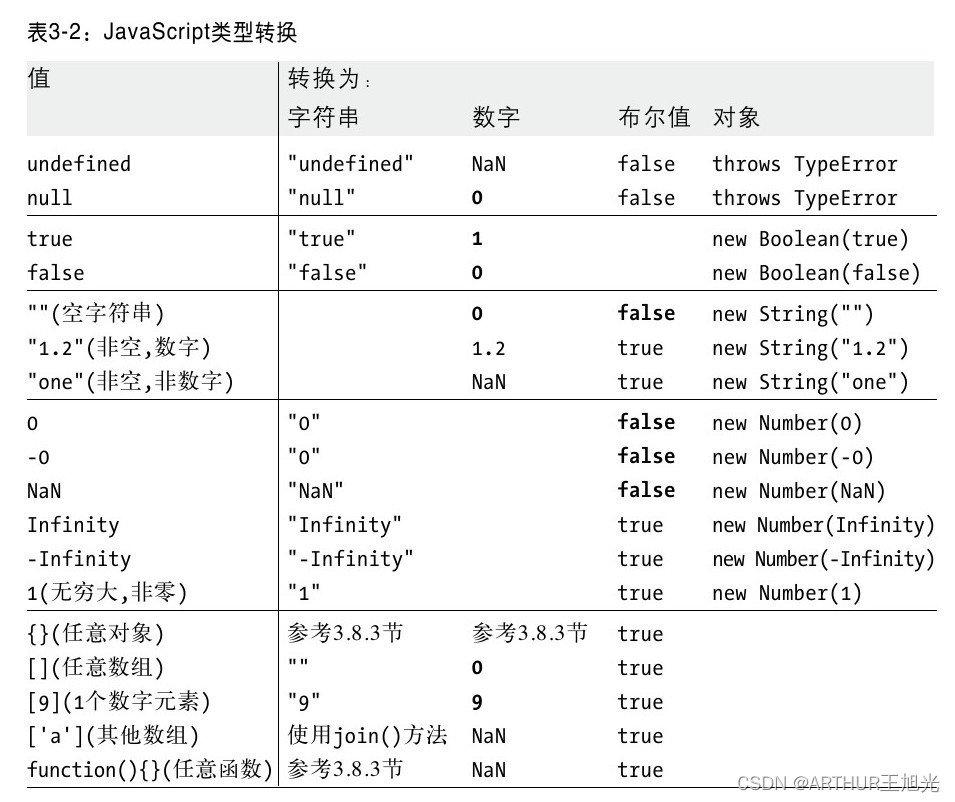
其他类型的转化规则:
undefined, null,0,-0,NaN,‘’ 转型为 false。其余为true
![]()
&& 和操作 || 与操作 !非操作
3.5null与undefined

3.6符号Symbol


JS定义了一个全局符号注册表。 Symbol.for( )会查询注册表,有就返回值,没有就增加到注册表,返回值。

3.7全局变量
3.8不可修改的原始值与可修改的对象引用
JavaScript中的原始值(undefined、null、布尔值、数字和字符串)与对象(包括数组和函数)有着根本区别。原始值是不可更改的:任何方法都无法更改(或“突变”)一个原始值。对数字和布尔值来说显然如此——改变数字的值本身就说不通,而对字符串来说就不那么明显了,因为字符串看起来像由字符组成的数组,我们期望可以通过指定索引来修改字符串中的字符。实际上,JavaScript是禁止这样做的。字符串中所有的方法看上去返回了一个修改后的字符串,实际上返回的是一个新的字符串值。
对象和原始值不同,首先,它们是可变的——它们的值是可修改的.
对象的比较并非值的比较:即使两个对象包含同样的属性及相同的值,它们也是不相等的。各个索引元素完全相等的两个数组也不相等。
我们通常将对象称为引用类型(reference type),以此来和JavaScript的基本类型区分开来。

将对象(或数组)赋值给一个变量,仅仅是赋值的引用值:对象本身并没有复制一次。如果你想得到一个对象或数组的副本,则必须显式复制对象的每个属性或数组的每个元素。
同样的,如果我们想比较两个单独的对象或者数组,则必须比较它们的属性或元素。
3.9类型转换
JavaScript中的取值类型非常灵活。

3.8.1 转换和相等性
==会把比较的值进行类型转换。实践过程中==基本可以启用。“===”恒等运算符在判断相等时并未做任何类型转换。
3.8.2 显式类型转换
做显式类型转换最简单的方法就是使用Boolean()、Number()、String()或Object()函数。
需要注意的是,除了null或undefined之外的任何值都具有toString()方法,这个方法的执行结果通常和String()方法的返回结果一致。
JavaScript中的某些运算符会做隐式的类型转换,有时用于类型转换。
在计算机程序中数字的解析和格式化是非常普通的工作,JavaScript中提供了专门的函数和方法用来做更加精确的数字到字符串(number-to-string)和字符串到数字(string-to-number)的转换。
当处理财务或科学数据的时候,在做数字到字符串的转换过程中,你期望自己控制输出中小数点位置和有效数字位数,或者决定是否需要指数记数法。有三个方法: 1. toFixed()根据小数点后的指定位数转换。2.toExponential()转为科学计数法。3.,toPrecision()根据有效数字位数换成
parseInt()函数和parseFloat()函数(它们是全局函数,不从属于任何类的方法)。和Number()相比更加灵活, 。
3.8.3对象转换为原始值
对象到布尔值的转换非常简单:所有的对象(包括数组和函数)都转换为true。
对象到字符串(object-to-string)和对象到数字(object-to-number)的转换是通过调用待转换对象的一个方法来完成的。
所有的对象继承了两个转换方法。第一个是toString(),它的作用是返回一个反映这个对象的字符串。ps.很多类定义了特定版本的toString()方法。
另一个转换对象的函数是valueOf()。
JavaScript中对象到字符串的转换经过了如下这些步骤:
如果对象具有toString()方法,则调用这个方法。
·如果对象没有toString()方法,或者这个方法并不返回一个原始值,那么JavaScript会调用valueOf()方法。
否则,JavaScript无法从toString()或valueOf()获得一个原始值,抛出一个类型错误异常。
在对象到数字的转换过程:JavaScript做了同样的事情,只是它会首先尝试使用valueOf()方法
JavaScript中的“+”运算符可以进行数学加法和字符串连接操作。==,<,!= 会启动类型转换。
3.10变量声明与赋值
在JavaScript程序中,使用一个变量之前应当先声明。
不要重复声明。
3.10.1 使用let和const声明
变量与变量作用域
一个变量的作用域(scope)是程序源代码中定义这个变量的区域。变量和常量具有块作用域。
全局变量拥有全局作用域。函数内声明的变量是局部变量,作用域是局部性的。函数参数也是局部变量。
在函数体内,局部变量的优先级高于同名的全局变量。函数定义是可以嵌套的。由于每个函数都有它自己的作用域。
JavaScript使用了函数作用域(function scope):变量在声明它们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
JavaScript函数里声明的所有变量(但不涉及赋值)都被“提前”至函数体的顶部。这个特性被非正式地称为声明提前(hoisting)。
<tips:>将变量声明放在函数体顶部,而不是将声明靠近放在使用变量之处。
重复声明
在同一个作用域中使用多个let和const声明同一个名字是语法错误。有例外,尽量不要重复声明。
声明与类型
JS没有类型规定。
3.10.2 使用var的变量声明
.使用vary声明的变量不具有块作用域。
如果在函数体外使用var,会声明一个全局变量。
与通过let声明的变量不同,var可以多次声明同名变量。
3.10.3 解构赋值
destructuring assignment,将右边结构化的值,赋值给左边不同的变量。相当于分别赋值。左右的参数可以不同。如果使用了太复杂的解构赋值,可以将解构赋值的左右两侧对调一下来检查。