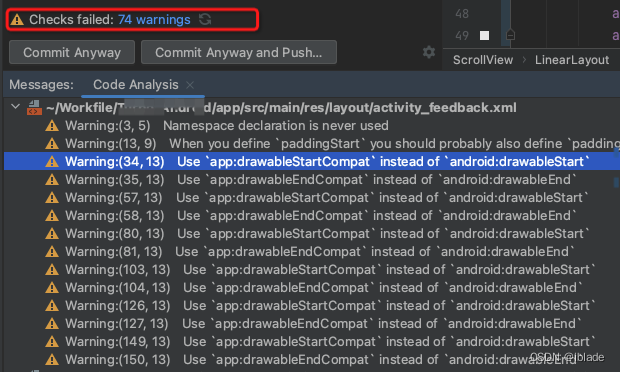
每次提交代码时,AS这个老妈子总爱唠叨一堆warning,这些Warning都在讲什么?

1.Use app:drawableStartCompat instead of android:drawableStart
在Android开发中,android:drawableStart和app:drawableStartCompat是两个用于设置视图(如TextView)起始位置的drawable资源的属性。它们的区别主要涉及对从右到左(RTL)支持的兼容性以及不同版本的Android系统。
-
android:drawableStart: 这个属性只在API级别17及以上(Android 4.2 Jelly Bean开始)提供原生支持。它允许你为一个视图指定一个Drawable来显示在文本的起始位置,考虑到了RTL布局方向。 -
app:drawableStartCompat: 这是AppCompat库提供的一个属性,它是一个向后兼容的版本,可以在所有API级别上工作。当使用较旧版本的Android时,app:drawableStartCompat确保RTL支持能够适当地应用。这个属性是通过支持库(Support Library或AndroidX)提供的,并且需要与AppCompat控件一起使用。
如果你不使用app:drawableStartCompat替换android:drawableStart,可能存在以下隐患:
- 缺乏向后兼容性:在API级别低于17的设备上运行时,
android:drawableStart不会被识别,因此Drawable将不会按预期出现在视图的起始位置。 - RTL支持问题:即使在新设备上,如果不使用AppCompat库,可能无法保证在使用RTL语言时,
Drawable正确地显示在文本的起始位置。
总之,推荐使用app:drawableStartCompat来确保你的应用在所有API级别上都具有良好的兼容性,特别是在处理RTL布局和支持多种语言的情况下。要使用app:drawableStartCompat属性,你需要在项目中引入并使用AppCompat库中的控件,例如AppCompatTextView代替普通的TextView。
2.When you define paddingStart’ you should probably also define ‘paddingEnd’ for right-to-left symmetry
在Android开发中,如果你为布局或视图设置了paddingStart而没有同时设置paddingEnd,可能会导致在使用从右到左(RTL)布局的语言时界面显示不一致或不对称。例如,阿拉伯语和希伯来语等语言是从右向左书写的,因此它们的布局方向也是从右到左的。
paddingStart和paddingEnd属性分别对应于视图的起始和结束边距,在LTR(从左到右)布局中,paddingStart相当于左边距,paddingEnd相当于右边距。但在RTL布局中,这两个属性的作用是颠倒的:paddingStart表示右边距,而paddingEnd表示左边距。
如果你只设置了paddingStart,则在RTL布局下视图将只有右侧的内边距,没有左侧的内边距,这可能导致布局看起来不平衡或者错位。为了确保布局在所有语言和方向下都能正确显示,最好同时设置paddingStart和paddingEnd。
例子:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:paddingStart="16dp"
android:paddingEnd="16dp" />
在上面的代码中,无论用户设备的布局方向如何,文本视图两侧都有相同量的内边距,从而保证了对称性和一致性。
总结来说,如果不同时设置paddingStart和paddingEnd,就会存在以下几点隐患:
- 布局不对称:在RTL布局下,视图可能会缺少预期的边距,导致视觉不平衡。
- 多语言支持差:对于支持多种语言的应用程序,不考虑RTL布局可能会给使用RTL书写系统的用户带来糟糕的体验。
- 可维护性问题:未来如果需要添加对RTL语言的支持,可能需要返回并修复所有仅定义了
paddingStart的地方,增加了维护工作量。
说实话,上述的前两点隐患 我不太赞同,因为我试了 没问题。
3.Warning:(62, 22) Resource IDs will be non-final by default in Android Gradle Plugin version 8.0, avoid using them in switch case statements
Android开发中,资源ID(例如R.id.my_view)通常被用于识别和引用布局文件、菜单、字符串等的特定元素。在Android Gradle插件版本7.x及更早版本中,这些资源ID是final的,这意味着它们在编译时就已经确定,并且不会改变。因此,开发者可以安全地在switch语句中使用它们。
然而,Android Studio提供的警告信息表明,在未来的Android Gradle插件版本8.0中,资源ID将不再默认为final。这一变化意味着资源ID可能在运行时被修改,因此它们不能保证在编译时就已经是常量。由于switch语句要求case标签是编译时常量,这个更改将使得在switch语句中直接使用资源ID会引发编译错误。
如果你的代码中包含了类似以下的结构:
switch (view.getId()) {
case R.id.view_one:
// 处理view_one
break;
case R.id.view_two:
// 处理view_two
break;
// 更多的case...
}
在Android Gradle插件版本8.0中,这段代码就会出问题。当资源ID不再是final时,上述代码需要重写以避免编译错误。替代的做法可能包括使用if-else语句或其他逻辑处理方式来代替switch语句:
int id = view.getId();
if (id == R.id.view_one) {
// 处理view_one
} else if (id == R.id.view_two) {
// 处理view_two
} // 更多的else-if...
总结一下,这个警告的隐患如下:
- 代码兼容性:未来版本的Android Gradle插件将破坏现有使用
switch语句的代码。 - 必须进行代码迁移:开发者需要在升级到新版本的插件之前更新他们的代码,以避免编译错误。
- 潜在的重构工作:对于大型项目或者广泛使用了
switch语句的代码库,这可能是一项重大的重构工作。
为了准备未来的变化,建议开发者开始从现在起避免在switch语句中使用资源ID,尤其是准备升级到Android Gradle插件版本8.0时。
详见《Android Gradle Plugin 8.0 为啥不支持Resource ID final》