<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单行文字水平垂直居中</title>
<style>
div {
/* 给div设置宽高 */
width: 400px;
height: 200px;
margin: 100px auto;
background-color: red;
/* 设置行高为盒子的高度 */
line-height: 200px;
/* 设置文字水平居中 */
text-align: center;
}
</style>
</head>
<body>
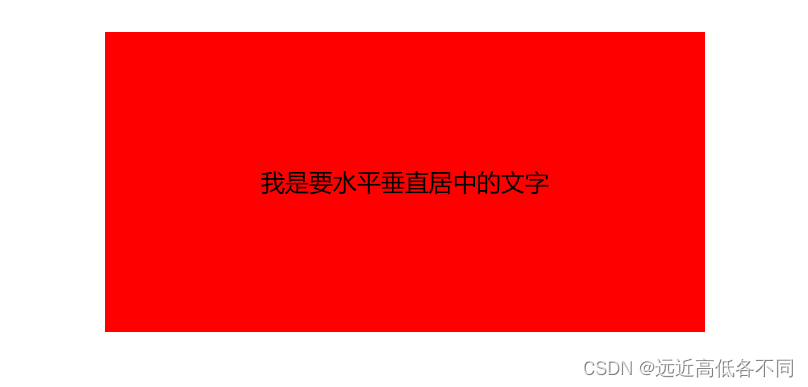
<div>我是要水平垂直居中的文字</div>
</body>
</html>
效果图:


![[GYCTF2020]Ezsqli1](https://img-blog.csdnimg.cn/direct/6d883a24e69145739c5bd56bf3cdf0a1.png)