有点好玩,记录一下。通过按钮调用网站接口,然后解构数据输出土味情话。
lovetalk.vue:
<!--vue简单框架-->
<template>
<!-- 这是一个div容器,用于显示土味情话 -->
<div class="talk">
<!-- 当点击按钮时,触发getloveTalk方法 -->
<button @click="getloveTalk">获取一句土味情话 </button>
<!-- 显示情话列表 -->
<ul>
<!-- 使用v-for指令循环遍历talklist数组,并显示每个链接的标题 -->
<li v-for="link in talklist" :key="link.id">{{ link.title }}</li>
</ul>
</div>
</template>
<script lang='ts'setup name="lovetalk">
import { reactive } from 'vue'; // 导入Vue 3的reactive函数,用于创建响应式数据
import axios from "axios"; // 导入axios库,用于发送HTTP请求
import{nanoid} from 'nanoid' // 导入nanoid库,用于生成一个唯一的ID
// 定义一个响应式的数据数组,包含了一些土味情话的数据
let talklist=reactive([
{id:'01',title:'你今天有点怪,怪好看'},
{id:'02',title:'草莓,蓝莓,今天想我没'},
{id:'03',title:'心理给你留了一块地,我的死心塌地'},
{id:'04',title:'你好,可以问条路么,通往你心里的路怎么走'}
])
// 定义一个方法,用于获取一句新的土味情话并添加到列表中
async function getloveTalk(){
// 向指定的URL发送GET请求,并使用连续解构赋值和重命名获取返回的内容中的标题字段
let {data:{content:title}}=await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 创建一个新的对象,包含一个唯一的ID和一个标题,并把这个对象包装成一个字符串格式的文本数据
let obj={id:nanoid(),title}
// 把新创建的对象添加到talklist数组的开头位置
talklist.unshift(obj)
}
</script>
<style scoped>
.talk{ /* 定义.talk类的样式 */
background-color: orange; /* 设置背景色为橙色 */
padding: 10px; /* 设置内边距为10px */
border-radius: 10px; /* 设置边框圆角为10px */
box-shadow: 0 0 10px; /* 设置盒子阴影 */
}
button{ /* 定义button类的样式 */
margin: 5px; /* 设置外边距为5px */
height: 30px; /* 设置高度为30px */
}
</style>根组件App.vue
<!--vue简单框架-->
<template>
<!-- <Count/>
<br> -->
<!-- 使用lovetalk组件 -->
<lovetalk/>
</template>
<script lang='ts' name="app" setup>
/* import Count from './component/count.vue' */
import lovetalk from './component/lovetalk.vue';//引用lovetalk组件
</script>
<style scoped>
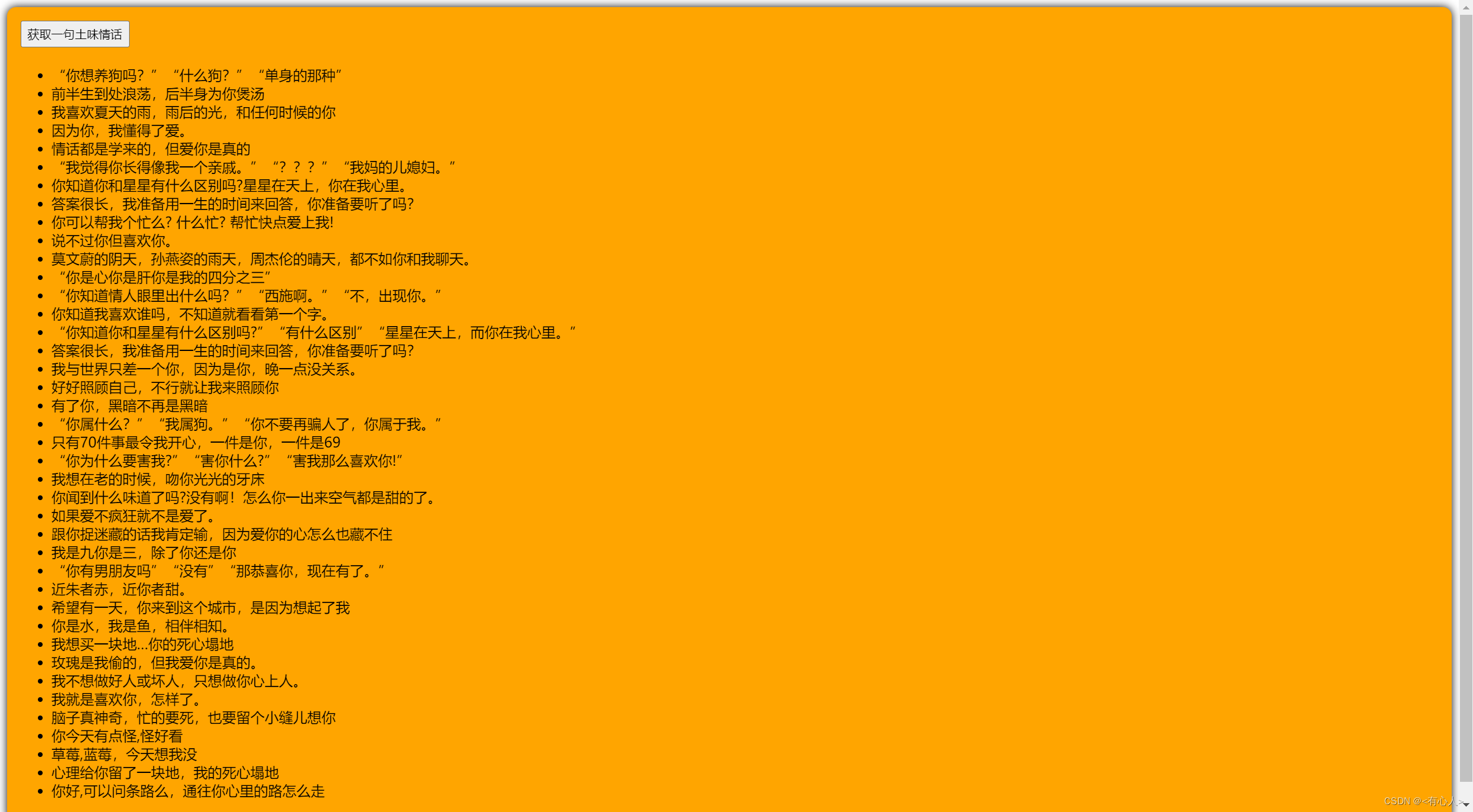
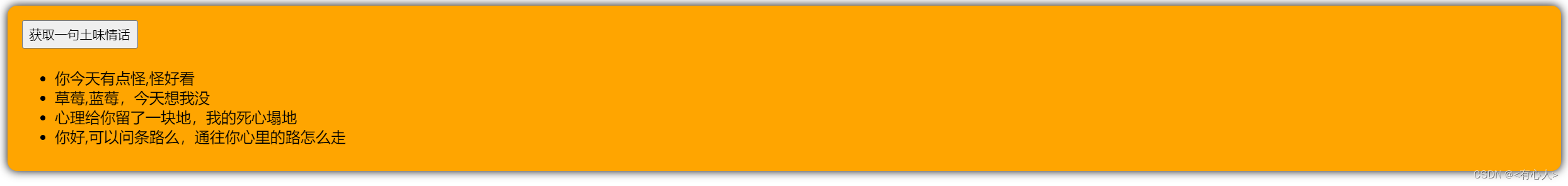
</style>实现效果:

每点击一次按钮将输出一句土味情话