表达式(expression)JavaScript中的一个短语,JavaScript解释器会将其计算(evaluate)出一个结果。程序中的常量是最简单的一类表达式。变量名也是一种简单的表达式,它的值就是赋值给变量的值。复杂表达式是由简单表达式组成的。
将简单表达式组合成复杂表达式最常用的方法就是使用运算符(operator)。
和C语言风格相似。
4.1主表达式 primary expression
原始表达式是表达式的最小单位——它们不再包含其他表达式。JavaScript中的原始表达式包含常量或直接量、关键字和变量。
4.2对象和数组初始化表达式
对象和数组初始化表达式实际上是一个新创建的对象和数组。
4.3函数定义表达式
函数定义表达式定义一个JavaScript函数。表达式的值是这个新定义的函数。
4.4属性访问表达式
expression.identifer
expression[expression]第一种写法是一个表达式后跟随一个句点和标识符。。第二种写法是使用方括号。
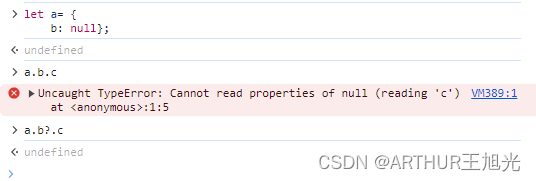
4.4.1条件式属性访问 ?.
可以避免访问不存在属性是程序报错。

4.5调用表达式
JavaScript中的调用表达式(invocation expression)是一种调用(或者执行)函数或方法的语法表示。
任何一个调用表达式都包含一对圆括号和左圆括号之前的表达式。
4.5.1 条件式调用
可以使用?.()而不是()来调用函数。错误是可以不报错。《为了网页不死机,不遗余力,点赞》
4.6对象创建表达式
对象创建表达式(object creation expression)创建一个对象并调用构造函数 初始化新对象的属性。关键字new。
4.7操作符运算符
JavaScript中的运算符用于算术表达式、比较表达式、逻辑表达式、赋值表达式等。

4.7.1操作符的个数
运算符可以根据其操作数的个数进行分类。。JavaScript中的大多数运算符(比如“*”乘法运算符)是一个二元运算符(binary operator)。。JavaScript同样支持一些一元运算符(unary operator)。。最后,JavaScript支持一个三元运算符(ternary operator),条件判断运算符“?:”,它将三个表达式合并成一个表达式。
4.7.2操作数类型和结果类型
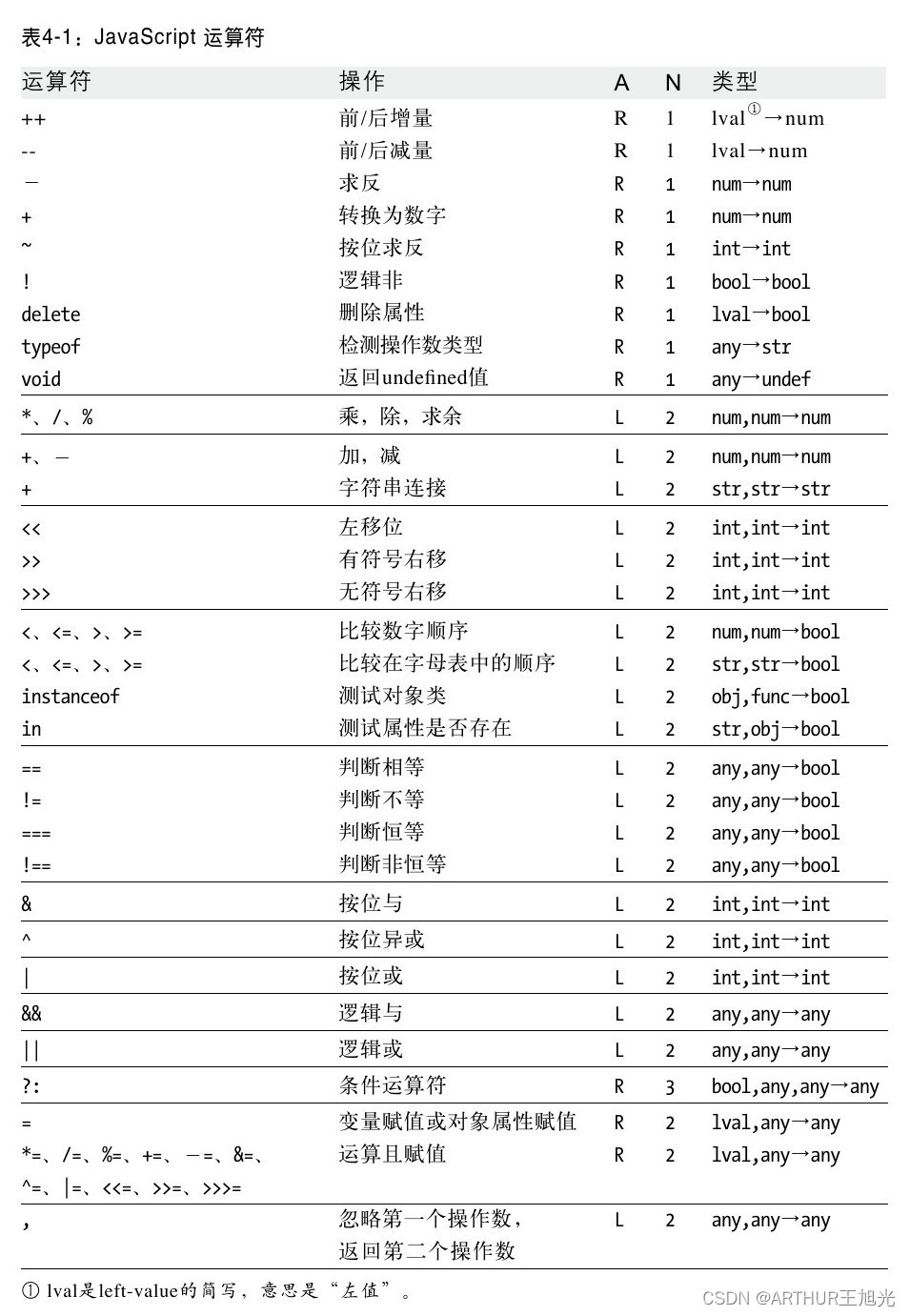
一些运算符可以作用于任何数据类型,但仍然希望它们的操作数是指定类型的数据,并且大多数运算符返回(或计算出)一个特定类型的值。在表4-1标题为“类型”的列中列出了运算符操作数的类型(箭头前)和运算结果的类型(箭头后)。
JavaScript运算符通常会根据需要对操作数进行类型转换。有一些运算符对操作数类型有着不同程度的依赖。最明显的例子是加法运算符。
左值(lvalue)是一个古老的术语,它是指“一个可以合法地出现在赋值表达式左侧的表达式”。
4.7.3 操作符的副作用。
有一些表达式则具有副作用,即对它们求值可能影响将来求值的结果。例如:
如果给一个变量或属性赋值,那么那些使用这个变量或属性的表达式的值都会发生改变。“++”和“--”递增和递减运算符与此类似,因为它们包含隐式的赋值。delete运算符同样有副作用:删除一个属性就像(但不完全一样)给这个属性赋值undefined。
4.7.4 操作符优先级
表4-1中所示的运算符是按照优先级从高到低排序的,每个水平分割线内的一组运算符具有相同的优先级。
实际上,如果你真的不确定你所使用的运算符的优先级,最简单的方法就是使用圆括号来强行指定运算次序。有些重要规则需要熟记:乘法和除法的优先级高于加法和减法,赋值运算的优先级非常低,通常总是最后执行的。
4.7.5 运算符的结合性
在表4-1中标题为A的列说明了运算符的结合性。L指从左至右结合,R指从右至左结合。
4.7.6 运算顺序
运算符的优先级和结合性规定了它们在复杂的表达式中的运算顺序,但并没有规定子表达式的计算过程中的运算顺序。JavaScript总是严格按照从左至右的顺序来计算表达式。
例子: w = x + y * z 的顺序,w 先求值,后续 x, y,z 求值。然后 y*z,加到x上,最后结果赋值给 w。
4.8算数表达式
基本的算术运算符是*(乘法)、/(除法)、%(求余)、+(加法)和-(减法)。
4.8.1“+”运算符
二元加法运算符“+”可以对两个数字做加法,也可以做字符串连接操作。
从技术上讲,加法操作符的行为表现为:
·如果其中一个操作数是对象,则对象会遵循对象到原始值的转换规则转换为原始类值。
·在进行了对象到原始值的转换后,如果其中一个操作数是字符串的话,另一个操作数也会转换为字符串,然后进行字符串连接。
·否则,两个操作数都将转换为数字(或者NaN),然后进行加法操作。
4.8.2 一元算术运算符
一元运算符作用于一个单独的操作数,并产生一个新值。在JavaScript中,一元运算符具有很高的优先级,而且都是右结合(right-associative)。本节将讲述一元算术运算符(+、-、++和--),必要时,它们会将操作数转换为数字。“+”和“-”是一元运算符,也是二元运算符。
4.8.3 位运算符
位运算符可以对由数字表示的二进制数据进行更低层级的按位运算。按位与(&),按位或(|),按位异或(^),按位非(~),左移(<<),带符号右移(>>),无符号右移(>>>)
4.9关系表达式
表达式总是返回一个布尔值。
4.9.1 相等和不等运算符
==”和“===”运算符用于比较两个值是否相等,当然它们对相等的定义不尽相同。
JavaScript支持“=”、“==”和“===”(赋值、相等、恒等)运算符。
“!=”和“!==”运算符的检测规则是“==”和“===”运算符的求反。
4.9.2 比较运算符
小于(<),大于(>),小于等于(<=),大于等于(>=)
有一个例外,其一个操作数是(或者转换后是)NaN的时候,所有4个比较运算符均返回false。
4.9.3 in 运算符
in运算符的左侧应当是:字符串,符号或可以转换为字符串的值。
in运算符的右侧:对象。
返回值为 true | false
4.9.4 instanceof运算符
左侧: 对象。 右侧: 类。 返回值: true | false
4.10 逻辑表达式
逻辑运算符“&&”、“||”和“!”是对操作数进行布尔算术运算,经常和关系运算符一起配合使用,逻辑运算符将多个关系表达式组合起来组成一个更复杂的表达式。
4.10.1逻辑与(&&)
a && b ; 如果a是false,直接返回false。 如果a是true,计算b进行判断。 可以实现if语句的功能。
4.10.2 逻辑或(||)
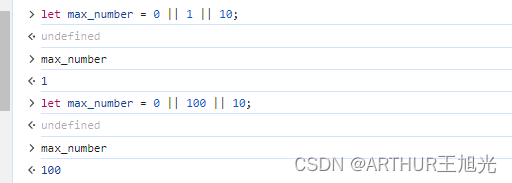
a || b ,有逻辑与相同的短路功能。 if a 是true 直接返回true,并不会执行 b。
4.10.3,逻辑非(!)
可以用 !! a 的方式取得 a 的布尔值。
4.11赋值表达式
JavaScript使用“=”运算符来给变量或者属性赋值。
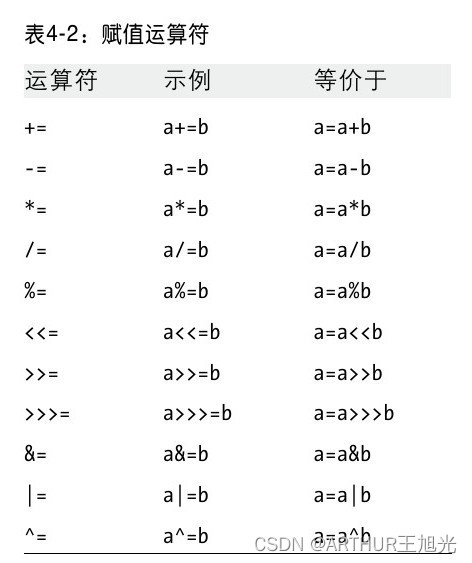
4.11.1带操作的赋值运算

4.12求值表达式eval()
和其他很多解释性语言一样,JavaScript同样可以解释运行由JavaScript源代码组成的字符串,并产生一个值。
严格模式将"eval"列为保留字,这让eval()更像一个运算符。不能用一个别名覆盖eval()函数。并且变量名、函数名、函数参数或者异常捕获的参数都不能取名为"eval"。
4.13其他操作符
4.13.1 条件运算符(?:)
x>0?x:-x; //求x的绝对值
greeting = "hello" + ( username ? username : "there");
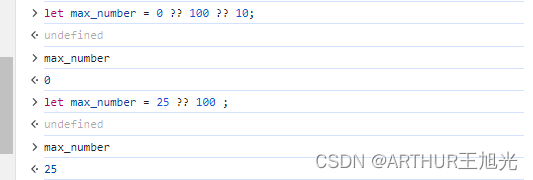
4.13.2先定义(??)
功能:
a ?? b;
// 等价语句
( a !== null && a !== undefined ) ? a : b;
??是短路的,这个功能与 && 、 || 类似。
??是对||的一个有用的替代,适合选择先定义的操作数,而不是第一个未真值的操作数。
||的例子:

??的例子。

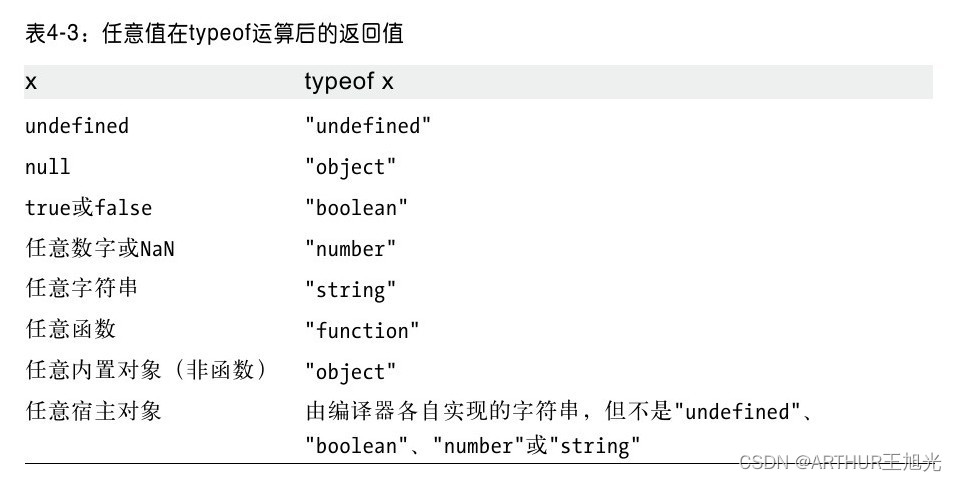
4.13.3 typeof操作符
typeof是一元运算符,放在其单个操作数的前面,操作数可以是任意类型。返回值为表示操作数类型的一个字符串。

4.13.4 delete操作符
delete是一元操作符,它用来删除对象属性或者数组元素。它是用来做删除操作的,不是用来返回一个值的。delete运算的返回值是布尔值。
4.13.5 await操作符
让异步编程更自然。涉及到 Promise对象, async关键字声明为异步的函数中。
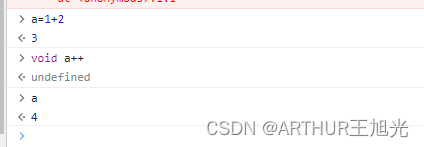
4.13.6 void操作符
操作数会照常计算,但忽略计算结果并返回undefined。 C语言用 void main开头,比较类似吧。

4.13.7 逗号运算符
功能, 先求左操作数的值,再求右操作数的值。 返回右操作数的值。逗号运算符最常用的场景是在for循环中。示例
for ( i=0,j=10; i<j; i++,j--){
console.log(i+j);
}4.14 小结
表达式是JS程序中的短语
任何表达式都可以求值为一个JS值。
表达式除了产生一个值之外,还会有 Side-effect (如变量赋值)
简单表达式可以与操作符结合,产生更大的表达式
JS操作符分类:算术,比较,布尔逻辑,赋值,位操作等
JS中“+”可以做加法,也可以做字符串的拼接。
&&和||操作符,具有特殊的“短路”行为。




![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--大模型、扩散模型、视觉语言导航](https://img-blog.csdnimg.cn/direct/c8019a1db8d940c99286d32464664db6.jpeg#pic_center)

![【C++入门到精通】特殊类的设计 |只能在堆 ( 栈 ) 上创建对象的类 |禁止拷贝和继承的类 [ C++入门 ]](https://img-blog.csdnimg.cn/direct/32ed20b44d704746a77da19b16d060e5.jpeg)