掌握WPF控件:熟练ToggleButton和Separator常用属性(十三)
ToggleButton
- 一个按钮类UI元素,它的特点是拥有两种状态:选中(Checked)和未选中(Unchecked)。当用户单击ToggleButton时,它会在两种状态之间切换。这种控件常用于开关、复选框样式的行为或者任何需要表示“开/关”、“是/否”等二元状态的场景。
| 常用属性 | 描述 |
|---|---|
| IsChecked | 用于获取或设置是否选中 ToggleButton。选中为true,默认为false。 |
| IsThreeState | 用于设置控件是支持两种状态还是三种状态。当设置为 true,ToggleButton 有三种状态:Checked、Unchecked、Indeterminate。默认为fasle。 |
| Checked | 选中状态事件,在选中 ToggleButton 时发生。 |
| Indeterminate | 不确定状态事件,当 ToggleButton 的状态既不打开也不关闭时发生。 |
| Unchecked | 不选中事件,在未选中 ToggleButton 时发生。 |
| IsEnabled | 用于设置控件是否可以通过点击来改变其选中状态。默认为true,表示允许。 |
| Content | 用于设置ToggleButton显示内容的属性。可以是任何有效的WPF内容,如文本、图像等。 |
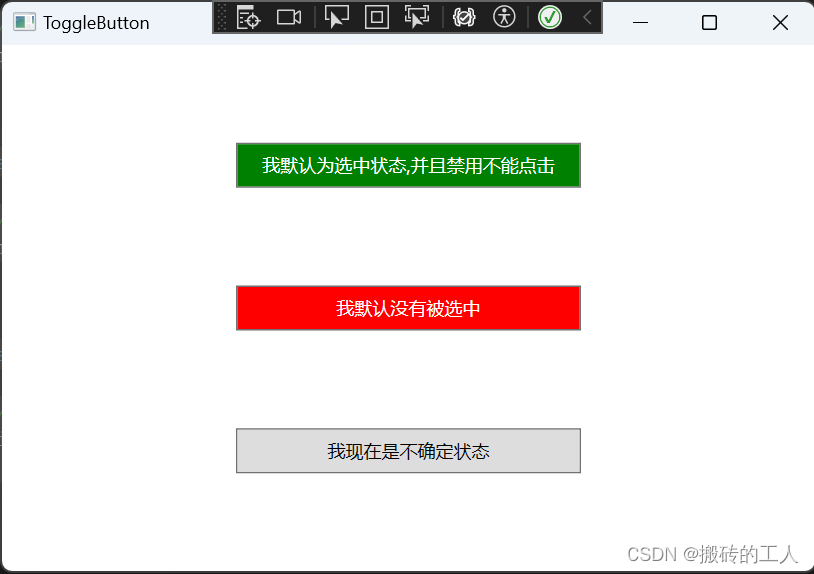
- 下面来写个例子
<Window.Resources>
<!-- 为ToggleButton创建自定义样式 -->
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<!--设置内容水平居中和垂直居中-->
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
<!--设置控件模板触发器Triggers-->
<ControlTemplate.Triggers>
<!-- 当ToggleButton处于选中状态时改变背景色 -->
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" Value="Green"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
<!-- 当ToggleButton处于取消选中状态时改变背景色 -->
<Trigger Property="IsChecked" Value="False">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置默认为选中-->
<ToggleButton Grid.Row="0" IsChecked="True" Width="230" Height="30" IsEnabled="False" Content="我默认为选中状态,并且禁用不能点击">
</ToggleButton>
<!--有两种状态-->
<ToggleButton x:Name="myToggleButton" Content="我默认没有被选中" Grid.Row="1" Width="230" Height="30" Checked="myToggleButton_Checked" Unchecked="myToggleButton_Unchecked">
</ToggleButton>
<!--开启了三种状态-->
<ToggleButton Grid.Row="2" IsThreeState="True" IsChecked="{x:Null}" Width="230" Height="30" Checked="ToggleButton_Checked" Unchecked="ToggleButton_Unchecked" Indeterminate="ToggleButton_Indeterminate">
<TextBlock x:Name="myTextBlock" Text="我现在是不确定状态"/>
</ToggleButton>
</Grid>
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// ToggleButton.xaml 的交互逻辑
/// </summary>
public partial class ToggleButton : Window
{
private bool isComplete = false;
public ToggleButton()
{
InitializeComponent();
}
private void Window_ContentRendered(object sender, EventArgs e)
{
// 窗体控件加载完成
isComplete=true;
}
private void myToggleButton_Checked(object sender, RoutedEventArgs e)
{
//选中
myToggleButton.Content = "我现在被启用了";
}
private void myToggleButton_Unchecked(object sender, RoutedEventArgs e)
{
//取消选中
myToggleButton.Content = "我现在被禁用了";
}
private void ToggleButton_Checked(object sender, RoutedEventArgs e)
{
//选中
myTextBlock.Text = "我现在被启用了";
}
private void ToggleButton_Unchecked(object sender, RoutedEventArgs e)
{
//取消选中
myTextBlock.Text = "我现在被禁用了";
}
private void ToggleButton_Indeterminate(object sender, RoutedEventArgs e)
{
// 不确定状态
if(isComplete)
myTextBlock.Text = "我现在是不确定状态";
}
}
}

Separator
- 用于在用户界面(UI)布局中创建可视分隔线的控件。它常用于分隔工具栏中的按钮或菜单中的选项。
| 常用属性 | 描述 |
|---|---|
| Background | 用于获取或设置分隔线背景颜色,默认通常是深灰色或者与当前主题相匹配的颜色。 |
| BorderBrush | 用于获取或设置边框颜色,对于Separator而言,这实际上就是线条颜色。 |
| BorderThickness | 用于获取或设置分隔线的边框厚度。 |
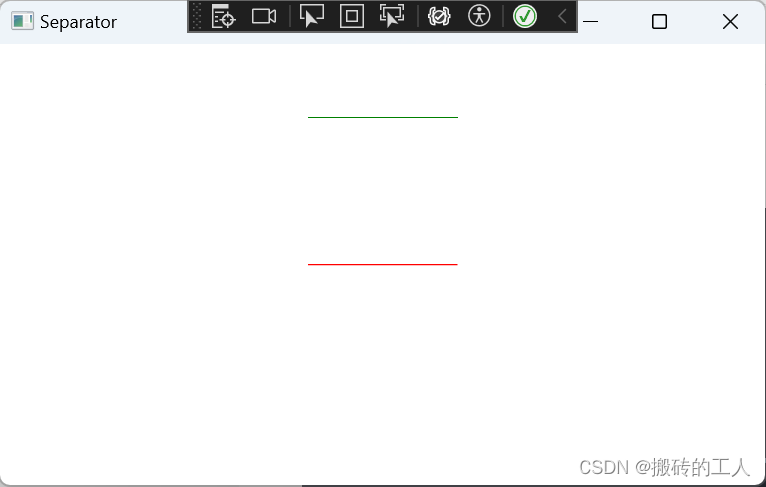
- 下面来写个例子
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<!--设置背景颜色为绿色-->
<Separator Grid.Row="0" Background="Green" Width="100"/>
<!--设置边框颜色和边框线宽度-->
<Separator Grid.Row="1" BorderBrush="Red" BorderThickness="1" Width="100" />
</Grid>

公众号“点滴分享技术猿”







![P1042 [NOIP2003 普及组] 乒乓球 Java版最简单题解!](https://img-blog.csdnimg.cn/direct/371875312a184f9886ee14b5c45819f8.png)







![[已解决]504 Gateway Time-out 网关超时](https://img-blog.csdnimg.cn/img_convert/24ef331c2c94f4485b15c1ada9052b24.png)


![[数据结构]-哈希](https://img-blog.csdnimg.cn/direct/48c60aec62e4441db5eded28b6a4b9a4.png)

