一、场景描述
现在的项目大多数是前后端分离的。Vue前端项目通过ajax去请求后端接口的时候,会有同源策略的限制。从而产生跨域问题。

二、基本概念
1、什么是同源策略?
就是前端服务和后端服务的协议名,IP或主机名,端口号不完全一致。
比如,前端服务开在:http://127.0.0.1:8080
后端接口开在:http://127.0.0.1:5000
此时,前端代码中,用ajax请求后端接口,就会产生跨域问题。
2、解决跨域问题的方式
cors方式
cors本质是,后端服务器,在返回请求的时候,携带了一些特殊的响应头,从而,让浏览器忽略跨域问题
这种解决办法,造成的问题是,任何人都可以访问服务器接口拿数据,所以,要在服务器端设置IP白名单配合使用。
springboot项目实现cors
springboot增加配置类,进行全局配置,来实现全局跨域请求
配置如下:
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
/*
下面三个方法见名知意,可以按需添加,如果不确定自己的需求,全部加上即可
*/
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source);
}
接口上增加注解@CrossOrigin
@CrossOrigin
@Controller
@RequestMapping("/Pay")
jsonp方式
只能解决get请求的跨域问题。所以,用的很少。且需要前后端人员共同配合来解决跨域问题
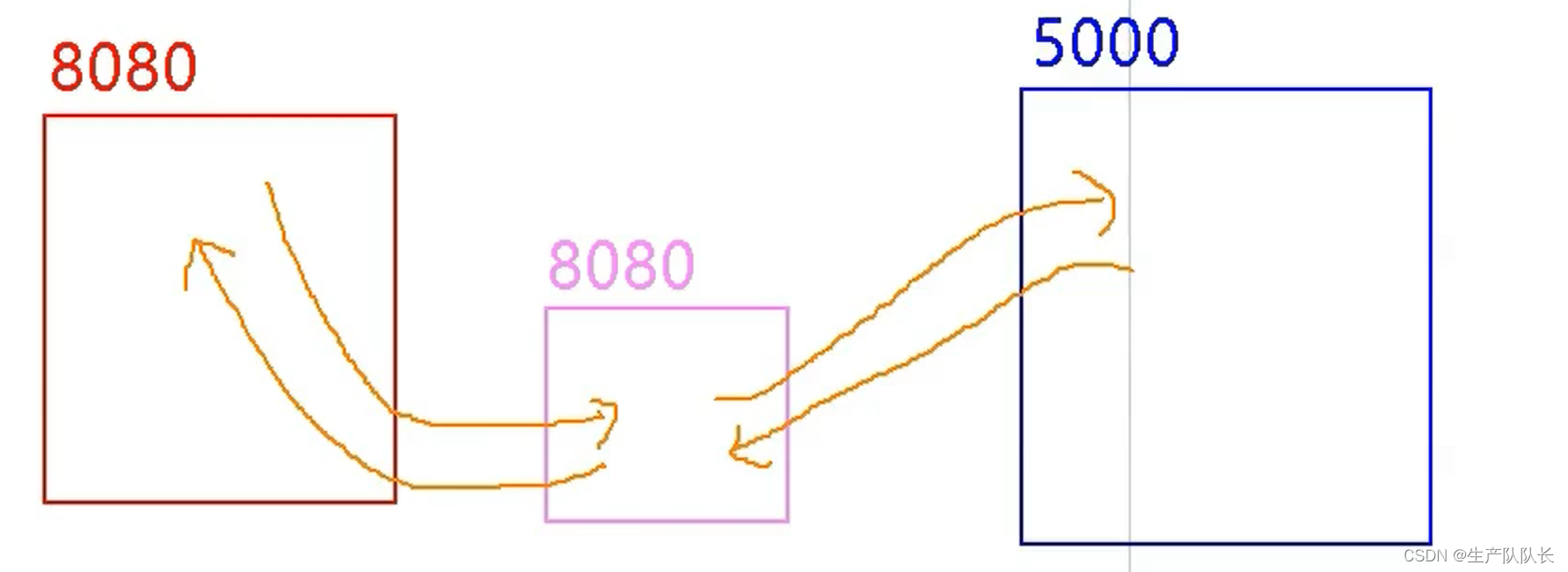
代理服务器方式

ajax请求接口,会有同源策略的限制,从而出现跨域问题。
后端服务器之间互相访问,不用ajax,所以,没有同源策略的限制。
三、使用vue-cli实现代理服务器
实现1
vue.config.js
module.exports = {
pages: {
index: {
// page 的入口
entry: 'src/main.js'
}
},
lintOnSave:false,
//开启代理服务器
devServer: {
proxy: 'http://localhost:5000'
}
}
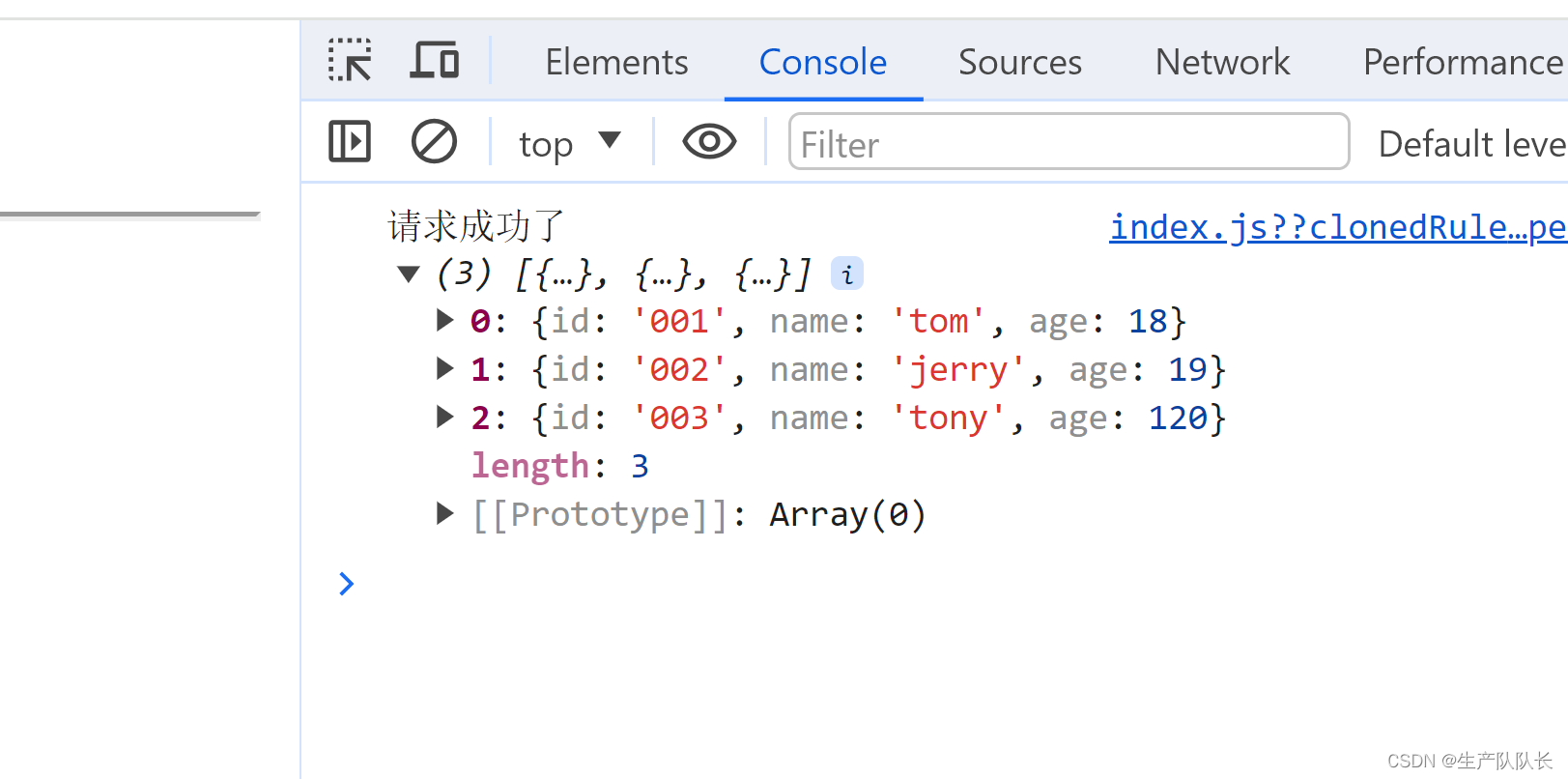
axios请求的地址改成代理服务器的地址即可:
axios.get('http://localhost:8080/students')

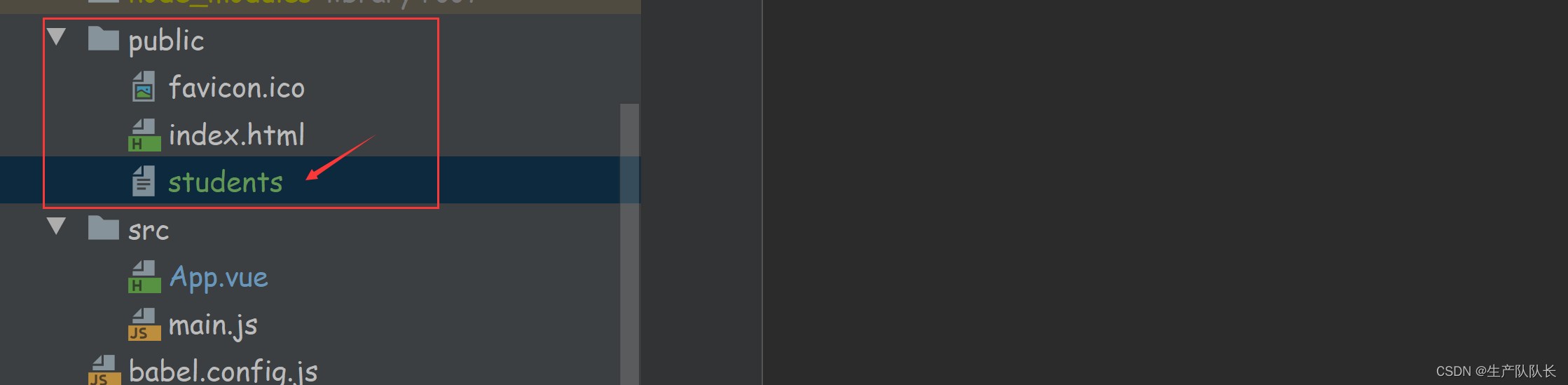
注意:这种方式,当请求资源路径在项目的public文件夹中本来就有的时候,就不会请求服务器接口。
比如,public里面有个students文件时,这时候,http://localhost:8080/students获取到的就是这个public目录中的students文件里面的内容。

实现2(更实用)
vue.config.js
module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave:false, //关闭语法检查
//开启代理服务器(方式二)
devServer: {
proxy: {
'/test': {
target: 'http://localhost:5000',
pathRewrite:{'^/test':''},
// ws: true, //用于支持websocket 默认true
// changeOrigin: true //用于控制请求头中的host值 默认true
},
'/demo': {
target: 'http://localhost:5001',
pathRewrite:{'^/demo':''},
// ws: true, //用于支持websocket 默认true
// changeOrigin: true //用于控制请求头中的host值 默认true
}
}
}
}
参数说明:
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
axios请求的地址改成代理服务器的地址即可:
axios.get('http://localhost:8080/test/students')
这个方式,就可以解决方式1中,资源同名导致的问题。
官网:https://cli.vuejs.org/zh/config/#devserver-proxy