2024年了,vue都到了灌篮高手的版本,真的没想到我还会在这个时间整理一篇关于jsp页面操作的文章。技术就是一个不用就忘的东西,既然工作中还有用武之地,那就整理一下以备不时之需。

长话短说,不展开叙述,只记录关键点,回头看起来可以由点带面的回顾。
一、jsp页面与servlet
首先JSP 本质上就是一个 Servlet
JSP 在被访问时,由JSP容器(Tomcat)自动将其转换为 Java文件(Servlet),在由JSP容器(Tomcat)将其编译,最终对外提供服务的其实就是这个字节码文件,以下是我在本地项目中随便找了一个jsp页面转换成的字节码文件:
/*
* Generated by the Jasper component of Apache Tomcat
* Version: Apache Tomcat/7.0.54
* Generated at: 2022-04-25 08:21:27 UTC
* Note: The last modified time of this file was set to
* the last modified time of the source file after
* generation to assist with modification tracking.
*/
package org.apache.jsp.WEB_002dINF.pages.manage;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.jsp.*;
public final class login_jsp extends org.apache.jasper.runtime.HttpJspBase
implements org.apache.jasper.runtime.JspSourceDependent {
private static final javax.servlet.jsp.JspFactory _jspxFactory =
javax.servlet.jsp.JspFactory.getDefaultFactory();
private static java.util.Map<java.lang.String,java.lang.Long> _jspx_dependants;
private javax.el.ExpressionFactory _el_expressionfactory;
private org.apache.tomcat.InstanceManager _jsp_instancemanager;
public java.util.Map<java.lang.String,java.lang.Long> getDependants() {
return _jspx_dependants;
}
public void _jspInit() {
_el_expressionfactory = _jspxFactory.getJspApplicationContext(getServletConfig().getServletContext()).getExpressionFactory();
_jsp_instancemanager = org.apache.jasper.runtime.InstanceManagerFactory.getInstanceManager(getServletConfig());
}
public void _jspDestroy() {
}
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
final javax.servlet.jsp.PageContext pageContext;
javax.servlet.http.HttpSession session = null;
final javax.servlet.ServletContext application;
final javax.servlet.ServletConfig config;
javax.servlet.jsp.JspWriter out = null;
final java.lang.Object page = this;
javax.servlet.jsp.JspWriter _jspx_out = null;
javax.servlet.jsp.PageContext _jspx_page_context = null;
try {
response.setContentType("text/html;charset=UTF-8");
pageContext = _jspxFactory.getPageContext(this, request, response,
null, true, 8192, true);
_jspx_page_context = pageContext;
application = pageContext.getServletContext();
config = pageContext.getServletConfig();
session = pageContext.getSession();
out = pageContext.getOut();
_jspx_out = out;
out.write("\r\n");
out.write("\r\n");
ConfigView configView = ConfigView.getInstance();
out.write('\r');
out.write('\n');
String path = request.getContextPath();
String base = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
out.write("\r\n");
out.write("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\r\n");
out.write("<html xmlns=\"http://www.w3.org/1999/xhtml\">\r\n");
out.write("<head>\r\n");
out.write(" <meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" />\r\n");
out.write(" <title>");
out.print(configView.getSystemname_admin() );
out.write("</title>\r\n");
out.write(" <style>\r\n");
out.write(" ul, li, ol {\r\n");
out.write(" list-style: none\r\n");
out.write(" }\r\n");
out.write(" .box_center{\r\n");
out.write(" margin-top: 10px;\r\n");
out.write("\r\n");
out.write("\r\n");
out.write(" }\r\n");
out.write(" .clearfix {\r\n");
out.write(" clear: both;\r\n");
out.write(" }\r\n");
out.write(" .box_center .pagination{\r\n");
out.write(" width:300px;\r\n");
out.write(" height: 100%;\r\n");
out.write(" display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */\r\n");
out.write(" display: -moz-box; /* Firefox 17- */\r\n");
out.write(" display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */\r\n");
out.write(" display: -moz-flex; /* Firefox 18+ */\r\n");
out.write(" display: -ms-flexbox; /* IE 10 */\r\n");
out.write(" display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera ;
out.write(" font-size: 20px;\r\n");
out.write(" text-align: center;\r\n");
out.write(" width: 215px;\r\n");
out.write(" height: 58px;\r\n");
out.write(" line-height: 58px;\r\n");
out.write(" color: #939aac;\r\n");
out.write(" border-radius: 5px;\r\n");
out.write(" cursor: pointer;\r\n");
out.write(" }\r\n");
out.write(" .box_center .pagination .selected{\r\n");
out.write(" color: #fff;\r\n");
out.write(" background: #4f77fc;\r\n");
out.write(" }\r\n");
out.write(" </style>\r\n");
out.write(" <link href=\"");
out.print(request.getContextPath() );
out.write("/css/style_ty.css\" rel=\"stylesheet\" type=\"text/css\" />\r\n");
out.write(" <link rel=\"stylesheet\" type=\"text/css\" href=\"");
out.print(request.getContextPath());
out.write("/js/skins/chrome.css\"/>\r\n");
out.write(" ");
out.write("/js/Validform/Validform_v5.3.2.js\"></script>\r\n");
out.write(" <script type=\"text/javascript\" src=\"");
out.print(request.getContextPath());
out.write("/js/zpks.js\"></script>\r\n");
out.write(" <script type=\"text/javascript\">\r\n");
out.write(" var browser=navigator.appName;\r\n");
out.write(" var b_version=navigator.appVersion;\r\n");
out.write(" var version=b_version.split(\";\");\r\n");
out.write(" if(version!=null&&version.length > 1){\r\n");
out.write(" var trim_Version=version[1].replace(/[ ]/g,\"\");\r\n");
out.write(" if(browser==\"Microsoft Internet Explorer\" && trim_Version==\"MSIE7.0\")\r\n");
out.write(" { alert(\"您的浏览器版本过低,请选择IE8及以上版本\");\r\n");
out.write(" window.opener=null;\r\n");
out.write(" window.open(\"\",\"_self\");\r\n");
out.write(" window.close();\r\n");
out.write(" }\r\n");
out.write(" else if(browser==\"Microsoft Internet Explorer\" && trim_Version==\"MSIE6.0\"){\r\n");
out.write(" alert(\"您的浏览器版本过低,请选择IE8及以上版本\");\r\n");
out.write(" window.opener=null;\r\n");
out.write(" window.open(\"\",\"_self\");\r\n");
out.write(" window.close();\r\n");
out.write(" }\r\n");
out.write(" }\r\n");
out.write("\r\n");
out.write(" jQuery(document).ready(function() {\r\n");
out.write(" var msg = '");
out.write((java.lang.String) org.apache.jasper.runtime.PageContextImpl.proprietaryEvaluate("${requestScope.msg}", java.lang.String.class, (javax.servlet.jsp.PageContext)_jspx_page_context, null, false));
out.write("';\r\n");
out.write(" var flag = '");
out.write((java.lang.String) org.apache.jasper.runtime.PageContextImpl.proprietaryEvaluate("${requestScope.icon}", java.lang.String.class, (javax.servlet.jsp.PageContext)_jspx_page_context, null, false));
out.write("';\r\n");
out.write(" var icon;\r\n");
out.write(" if(flag=='1'){\r\n");
out.write(" \ticon='succeed';\r\n");
out.write(" }else{\r\n");
out.write(" \ticon='error';\r\n");
out.write(" }\r\n");
out.write(" if(msg!=null&&msg!=\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:msg,\r\n");
out.write(" icon:icon,\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" }\r\n");
out.write(" });\r\n");
out.write("\r\n");
out.write(" function trim(str){ //删除左右两端的空格\r\n");
out.write(" return str.replace(/(^\\s*)|(\\s*$)/g, \"\");\r\n");
out.write(" }\r\n");
out.write("\r\n");
out.write(" function loginxt(param){\r\n");
out.write(" if(param == 1){\r\n");
out.write(" var yusername = document.getElementById(\"yusername\").value;\r\n");
out.write(" var ypasswd =
out.write(" }\r\n");
out.write(" if(ypasswd==null||ypasswd==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'密码不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" /* if(key==null||key==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'短信验证码不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return ;\r\n");
out.write(" }*/\r\n");
out.write(" document.getElementById(\"username\").value=strEncode(trim(yusername));\r\n");
out.write(" document.getElementById(\"passwd\").value=strEncode(trim(ypasswd));\r\n");
out.write(" document.getElementById(\"yusername\").value=\"\";\r\n");
out.write(" document.getElementById(\"ypasswd\").value=\"\";\r\n");
out.write(" document.getElementById(\"loginformdw\").action=\"");
out.print(path);
out.write("/login/saveLogin.htm\";\r\n");
out.write(" document.getElementById(\"loginformdw\").submit();\r\n");
out.write(" }else if(param ==2){\r\n");
out.write(" document.getElementById(\"loginformjg\").action=\"");
out.print(path);
out.write("/login/saveLogin.htm\";\r\n");
out.write(" document.getElementById(\"loginformjg\").submit();\r\n");
out.write(" }\r\n");
out.write("\r\n");
out.write(" }\r\n");
out.write(" </script>\r\n");
out.write(" <script type=\"text/javascript\">\r\n");
out.write(" var InterValObj;\r\n");
out.write(" var count = 120;\r\n");
out.write(" var curCount;\r\n");
out.write(" function sendMessage() {\r\n");
out.write(" }\r\n");
out.write(" if(passwd==\"\"||passwd==null){\r\n");
out.write(" alert(\"请填写密码\");\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" username = strEncode(trim(username));\r\n");
out.write(" passwd = strEncode(trim(passwd));\r\n");
out.write(" $.post(\"");
out.print(request.getContextPath());
out.write("/login/validateNumByUser.htm\",{\"username\":username,\"passwd\":passwd,\"ts\":Math.random()}, function(data){\r\n");
out.write(" if(data==\"0\"){\r\n");
out.write(" alert(\"用户不存在!\");\r\n");
out.write(" }else if(data==\"1\"){\r\n");
out.write(" alert(\"输入密码不正确!\");\r\n");
out.write(" }else if(data==\"2\"){\r\n");
out.write(" alert(\"服务器繁忙,请稍后!\");\r\n");
out.write(" }else if(data==\"4\"){\r\n");
out.write(" alert(\"距离您前一个短信发送没超过24小时,请用之前短信验证码登录!\");\r\n");
out.write(" }else if(data==\"6\"){\r\n");
out.write(" alert(\"还未绑定手机号请通过首次登录绑定手机号!\");\r\n");
out.write(" }else{\r\n");
out.write(" curCount = count;\r\n");
out.write(" $(\"#btn\").attr(\"disabled\", \"disabled\");\r\n");
out.write(" $(\"#btn\").val(\"重新获取\" + curCount + \"秒\");\r\n");
out.write(" InterValObj = window.setInterval(SetRemainTime, 1000);\r\n");
out.write(" }\r\n");
out.write(" });\r\n");
out.write(" }\r\n");
out.write(" function SetRemainTime() {\r\n");
out.write(" if (curCount == 0) {\r\n");
out.write(" window.clearInterval(InterValObj);//停止计时器\r\n");
out.write(" $(\"#btn\").removeAttr(\"disabled\");//启用按钮\r\n");
out.write(" $(\"#btn\").val(\"获取短信验证码\");\r\n");
out.write(" }else {\r\n");
out.write(" curCount--;\r\n");
out.write(" $(\"#btn\").val(\"重新获取\" + curCount + \"秒\");\r\n");
out.write(" }\r\n");
out.write(" }\r\n");
out.write(" </script>\r\n");
out.write("</head>\r\n");
out.write("<body class=\"lg_di\">\r\n");
out.write("<div class=\"centbg\">\r\n");
out.write(" <div class=\"container\">\r\n");
out.write(" <div class=\"admin_title margint50\">");
out.print(configView.getSystemname_admin() );
out.write("</div>\r\n");
out.write("\r\n");
out.write(" <div class=\"login_panel\">\r\n");
out.write(" <div class=\"box_center\">\r\n");
out.write(" <ul class=\"pagination\">\r\n");
out.write(" <li class=\"selected\">首次登录</li>\r\n");
out.write(" <li>正常登录</li>\r\n");
out.write(" </ul>\r\n");
out.write(" </div>\r\n");
out.write(" <ul id=\"contents\">\r\n");
out.write(" <li class=\"show\">\r\n");
out.write(" <form action=\"");
out.print(path);
out.write("/login/saveLoginFirst.htm\" method=\"post\" id=\"loginformdwf\" autocomplete=\"off\">\r\n");
out.write(" <input type=\"hidden\" name = \"usernamef\" id = \"usernamef\" />\r\n");
out.write(" <input type=\"hidden\" name = \"passwdf\" id = \"passwdf\" />\r\n");
out.write(" <input type=\"hidden\" name = \"newpasswdf\" id = \"newpasswdf\" />\r\n");
out.write(" <input type=\"hidden\" name = \"phonef\" id = \"phonef\" />\r\n");
out.write(" <div id=\"con_one_1\" style=\"display: block;\">\r\n");
out.write(" <div id=\"logintab-content1\" class=\"block\"> <font class=\"fontdl\">首次登录</font>\r\n");
out.write(" <p>\r\n");
out.write(" <font class=\"fontstyle\">登录名:</font>\r\n");
out.write(" <input name=\"yusernamef\" id =\"yusernamef\" value=\"登录名\" class=\"loginbgn\" type=\"text\" onfocus=\"if(this.value==defaultValue) {this.value='';this.style.color='#000';}\" onblur=\"if(!value){value=defaultValue;this.style.color='#999'}\" style=\"color:#999\"/>\r\n");
out.write(" </p>\r\n");
out.write(" <p>\r\n");
out.write(" <input type=\"password\" class=\"loginbgp\" id=\"passwdbnyf\" style=\"display: none\"; />\r\n");
out.write(" <font class=\"fontstyle\">密码:</font>\r\n");
autocomplete=\"off\" />\r\n");
out.write(" </p>\r\n");
out.write(" <p> <font class=\"fontstyle\"> 短信验证码:</font>\r\n");
out.write(" <input name=\"keyf\" id = \"keyf\" type=\"text\" value=\"手机短信验证码\" onfocus=\"if(this.value==defaultValue) {this.value='';this.style.color='#000';}\" onblur=\"if(!value){value=defaultValue;this.style.color='#999'}\" style=\"color:#999; width:160px; padding-left:10px;\" />\r\n");
out.write(" <input class=\"btnsms\" style=\"width:130px; padding-left:5px; background-color:#eaeced; border:1px solid #b0dfef;\" type=\"button\" name=\"btn\" id=\"btnf\" value=\"获取短信校验码\" onclick=\"sendMessagef()\"/>\r\n");
out.write(" </p>\r\n");
out.write(" <div class=\"divlg\"> <a class=\"login_bt\" href=\"#\" target=\"_self\" onclick=\"loginxtf()\">登录</a> </div>\r\n");
out.write(" <input type=\"hidden\" id=\"msgf\" value=\"");
out.write((java.lang.String) org.apache.jasper.runtime.PageContextImpl.proprietaryEvaluate("${requestScope.msg }", java.lang.String.class, (javax.servlet.jsp.PageContext)_jspx_page_context, null, false));
out.write("\"/>\r\n");
out.write(" </div>\r\n");
out.write(" </div>\r\n");
out.write(" </form>\r\n");
out.write("\r\n");
out.write(" </li>\r\n");
out.write(" <li>\r\n");
out.write(" <form action=\"");
out.print(path);
out.write("/login/saveLogin.htm\" method=\"post\" id=\"loginformdw\" autocomplete=\"off\">\r\n");
out.write(" <input type=\"hidden\" name = \"username\" id = \"username\" />\r\n");
out.write(" <input type=\"hidden\" name = \"passwd\" id = \"passwd\" />\r\n");
out.write("\r\n");
out.write(" <div id=\"logintab-content2\" class=\"block\"> <font class=\"fontdl\">正常登录</font>\r\n");
out.write(" <p>\r\n");
out.write(" <input name=\"logintype\" id =\"longintype\" value=\"dw\" type=\"hidden\"/>\r\n");
out.write(" <font class=\"fontstyle\">登录名:</font>\r\n");
out.write(" <input name=\"yusername\" idr=\"if(!value){value=defaultValue;this.style.color='#999'}\" style=\"color:#999\" /></p>\r\n");
out.write(" -->\r\n");
out.write(" <input type=\"password\" class=\"loginbgp\" id=\"passwdbny\" style=\"display: none\"; />\r\n");
out.write(" <font class=\"fontstyle\">密码:</font>\r\n");
out.write(" <input type=\"text\" name=\"ypasswd\" id=\"ypasswd\" class=\"loginbgp\" placeholder=\"请输入密码\" autocomplete=\"off\" onfocus=\"this.type='password'\" />\r\n");
out.write(" </p>\r\n");
out.write(" <p> <font class=\"fontstyle\"> 短信验证码:</font>\r\n");
out.write(" <input name=\"key\" id = \"key\"
out.write(" <div class=\"divlg\"> <a class=\"login_bt\" href=\"#\" target=\"_self\" onclick=\"loginxt(1)\">登录</a> <a class=\"login_bt_qx\" href=\"#\" target=\"_self\">取消</a> </div>\r\n");
out.write(" <input type=\"hidden\" id=\"msg\" value=\"");
out.write((java.lang.String) org.apache.jasper.runtime.PageContextImpl.proprietaryEvaluate("${requestScope.msg }", java.lang.String.class, (javax.servlet.jsp.PageContext)_jspx_page_context, null, false));
out.write("\"/>\r\n");
out.write(" <input type=\"hidden\" id=\"icon\" value=\"");
out.write((java.lang.String) org.apache.jasper.runtime.PageContextImpl.proprietaryEvaluate("${requestScope.icon }", java.lang.String.class, (javax.servlet.jsp.PageContext)_jspx_page_context, null, false));
out.write("\"/>\r\n");
out.write(" </div>\r\n");
out.write("\r\n");
out.write(" </form>\r\n");
out.write("\r\n");
out.write(" </li>\r\n");
out.write(" var username=document.getElementById(\"yusernamef\").value;\r\n");
out.write(" var passwd=document.getElementById(\"ypasswdf\").value;\r\n");
out.write(" var phone = document.getElementById(\"yphonef\").value;\r\n");
out.write(" if(username==\"\"||username==null){\r\n");
out.write(" alert(\"请填写用户名\");\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(passwd==\"\"||passwd==null){\r\n");
out.write(" alert(\"请填写密码\");\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(phone==\"\"||phone==null){\r\n");
out.write(" alert(\"请填写手机号\");\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" username = strEncode(trim(username));\r\n");
out.write(" passwd = strEncode(trim(passwd));\r\n");
out.write(" phone = strEncode(trim(phone));\r\n");
out.write(" $.post(\"");
out.print(request.getContextPath());
out.write("/login/validateNumByUserf.htm\",{\"username\":username,\"passwd\":passwd,\"phone\":phone,\"ts\":Math.random()}, function(data){\r\n");
out.write(" if(data==\"0\"){\r\n");
out.write(" alert(\"用户不存在!\");\r\n");
out.write(" }else if(data==\"1\"){\r\n");
out.write(" alert(\"输入密码不正确!\");\r\n");
out.write(" }else if(data==\"2\"){\r\n");
out.write(" alert(\"服务器繁忙,请稍后!\");\r\n");
out.write(" }else if(data==\"4\"){\r\n");
out.write(" alert(\"距离您前一个短信发送没超过24小时,请用之前短信验证码登录!\");\r\n");
out.write(" }else if(data==\"5\"){\r\n");
out.write(" alert(\"您已经绑定手机请正常登录!\");\r\n");
out.write(" }else{\r\n");
out.write(" curCount = count;\r\n");
out.write(" $(\"#btnf\").attr(\"disabled\", \"disabled\");\r\n");
out.write(" $(\"#btnf\").val(\"重新获取\" + curCount + \"秒\");\r\n");
out.write(" InterValObj = window.setInterval(SetRemainTime, 1000);\r\n");
out.write(" }\r\n");
out.write(" });\r\n");
out.write(" }\r\n");
out.write("\r\n");
out.write("\r\n");
out.write(" function loginxtf(){\r\n");
out.write(" var yusernamef = document.getElementById(\"yusernamef\").value;\r\n");
out.write(" var ypasswdf = document.getElementById(\"ypasswdf\").value;\r\n");
out.write(" var ynewpasswdf = document.getElementById(\"ynewpasswdf\").value;\r\n");
out.write(" var ynewpasswdqrf = document.getElementById(\"ynewpasswdqrf\").value;\r\n");
out.write(" var yphonef = document.getElementById(\"yphonef\").value;\r\n");
out.write(" var keyf = document.getElementById(\"keyf\").value;\r\n");
out.write(" if(yusernamef==null||yusernamef==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'用户名不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(ypasswdf==null||ypasswdf==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'原密码不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(ynewpasswdf==null||ynewpasswdf==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'新密码不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(ynewpasswdf!=ynewpasswdqrf){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'两次新密码输入不一致!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(yphonef==null||yphonef==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'手机号不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return;\r\n");
out.write(" }\r\n");
out.write(" if(keyf==null||keyf==\"\"){\r\n");
out.write(" art.dialog({\r\n");
out.write(" title:'提示 ',\r\n");
out.write(" content:'短信验证码不能为空!',\r\n");
out.write(" icon:'warning',\r\n");
out.write(" lock:true,\r\n");
out.write(" resize:false\r\n");
out.write(" });\r\n");
out.write(" return ;\r\n");
out.write(" }\r\n");
out.write(" }\r\n");
out.write("</script>\r\n");
out.write("</body>\r\n");
out.write("</html>\r\n");
} catch (java.lang.Throwable t) {
if (!(t instanceof javax.servlet.jsp.SkipPageException)){
out = _jspx_out;
if (out != null && out.getBufferSize() != 0)
try { out.clearBuffer(); } catch (java.io.IOException e) {}
if (_jspx_page_context != null) _jspx_page_context.handlePageException(t);
else throw new ServletException(t);
}
} finally {
_jspxFactory.releasePageContext(_jspx_page_context);
}
}
}
有了上述概念基础后,继续
二、jsp脚本是什么?
jsp脚本就是一些能够在jsp页面写Java代码的标签,下面介绍3个最常用的:
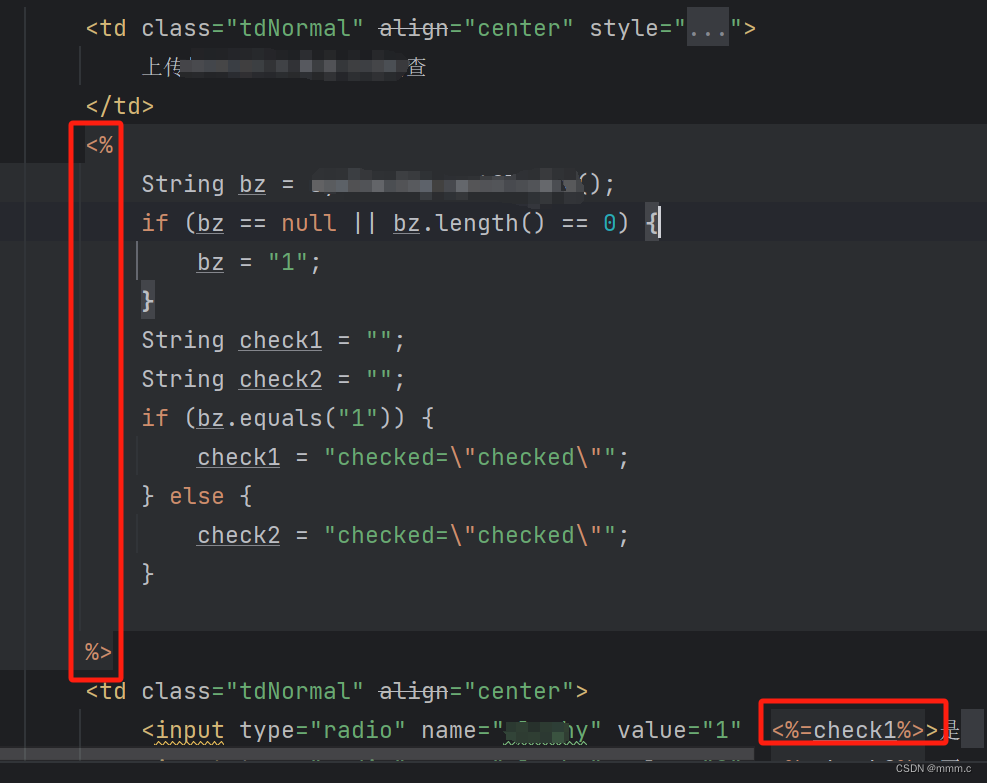
1.<%...%>:内容会直接放到_jspService()方法之中,会被当做可执行的Java代码执行
2.<%=…%>:内容会放到out.print()中,作为out.print()的参数,也就是直接可以在页面输出引用的内容

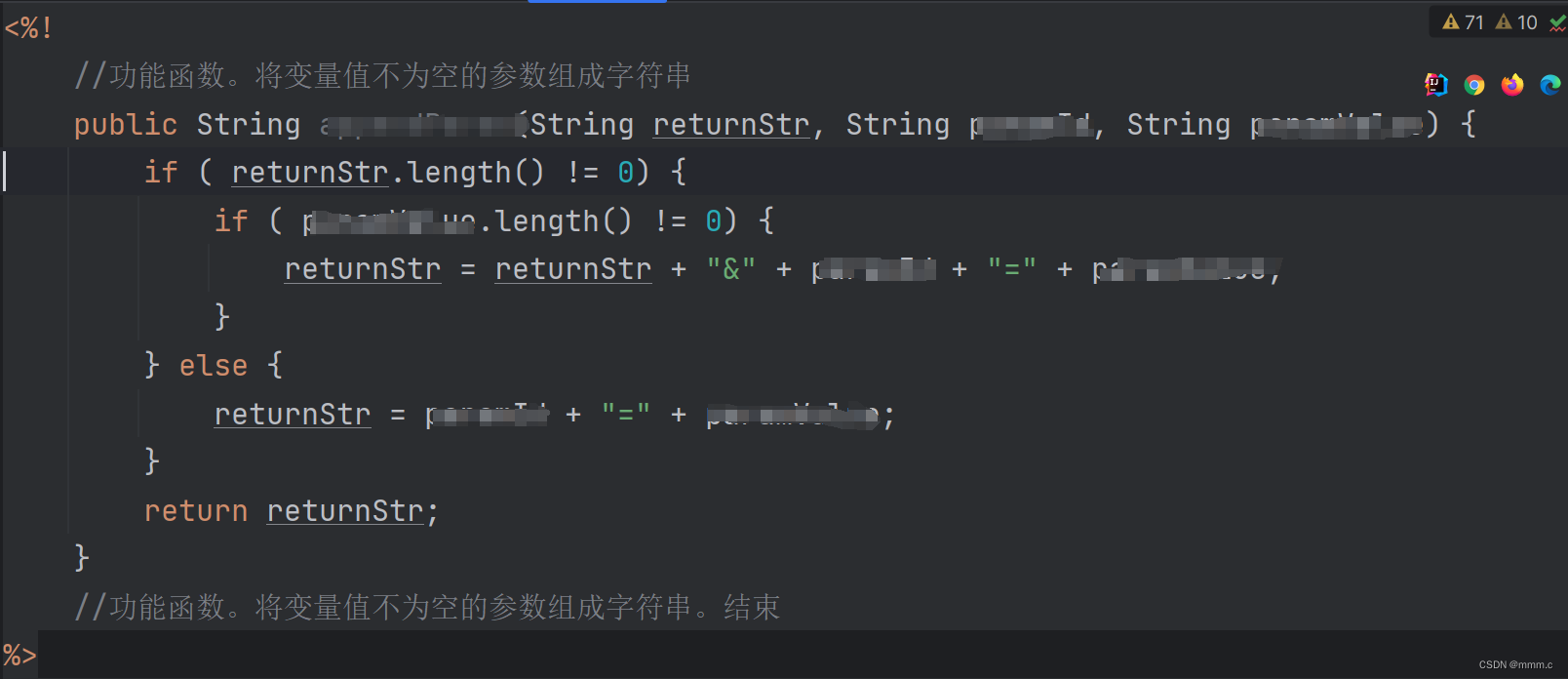
3.<%!…%>:内容会放到_jspService()方法之外,被类直接包含,就是定义成员变量

在前端写Java代码对于纯前端选手很不友好,写法也不伦不类,个人也深受其害,满篇乱七八糟,本来前端标签就够乱了,再夹杂大量jsp脚本,看起来简直就像是把客厅搬到大马路上,家里的事拿到大街上干,所以为了优化这个问题,引出下面的概念。
三、EL表达式
EL表达式语法:${expression} ,意思为获取域中存储的key为expression的数据
后台需要将参数放到域中,如通过modelmap:
1.后台将vo实体类塞满数据放入域中,反回work页面

2.在该页面通过EL表达式获取该实体类中工作单位属性的值

这里说到的域的概念不展开说了,简单补充下:
域对象:存储数据的区域。JavaWeb中的四大域对象,范围依次增大:
page:当前页面有效
request:当前请求有效
session:当前会话有效
application:当前应用有效
EL表达式获取数据,会依次从这4个域中寻找,直到找到为止,最常用的就是request与session
四、JSTL表达式
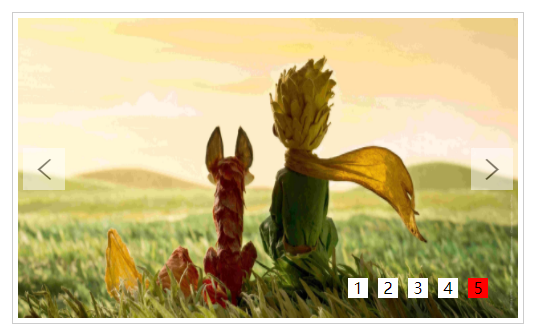
JSP标准标签库(Jsp Standarded Tag Library) ,使用标签取代JSP页面上的Java代码
标签库提供的标签非常多,这里只说最常用的标签<c:if,<c:foreach。
c:if 来完成逻辑判断,替换Java的if else,一般jstl标签与el表达式搭配使用,来判断EL表达式中的值。
如,将flag字段放入域中,通过EL表达式获取,判断后是否夺冠。
<c:if test="${flag == 1}">
夺冠
</c:if><c:forEach>:相当于 for 循环
items:被遍历的容器 var:遍历产生的临时变量 varStatus:遍历状态对象
实例如下,用jstl标签循环域中的motoLists集合:
<c:forEach items="${motoLists}" var="moto">
<tr align="center">
<td>${moto.id}</td>
<td>${moto.brandName}</td>
<td>${moto.companyName}</td>
<td>${moto.description}</td>
</tr>
</c:forEach>以上代码用Java语言解释一遍就是:
for (Moto moto : motoLists) {
Integer id = moto.getId();
String imgUrl = moto.getImgUrl();
String brandName = moto.getBrandName();
String companyName = moto.getCompanyName();
}针对于另一种变量自增的for循环:
for (int i = 0; i <= 10; i++) {
System.out.println(i);
}jstl表达式的写法与解释如下:
//begin:开始数
end:结束数
step:步长
<c:forEach begin="0" end="10" step="1" var="i">
${i}
</c:forEach>