一、什么是 Webpack
概念:
webpack是前端项目工程化的具体解决方案。
主要功能:
它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端
JavaScript的兼容性、性能化等强大的功能。
好处:
让程序员把工作重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:
目前
Vue、React等前端项目基本上都是基于webpack进行工程化开发的。
二、Demo
步骤:
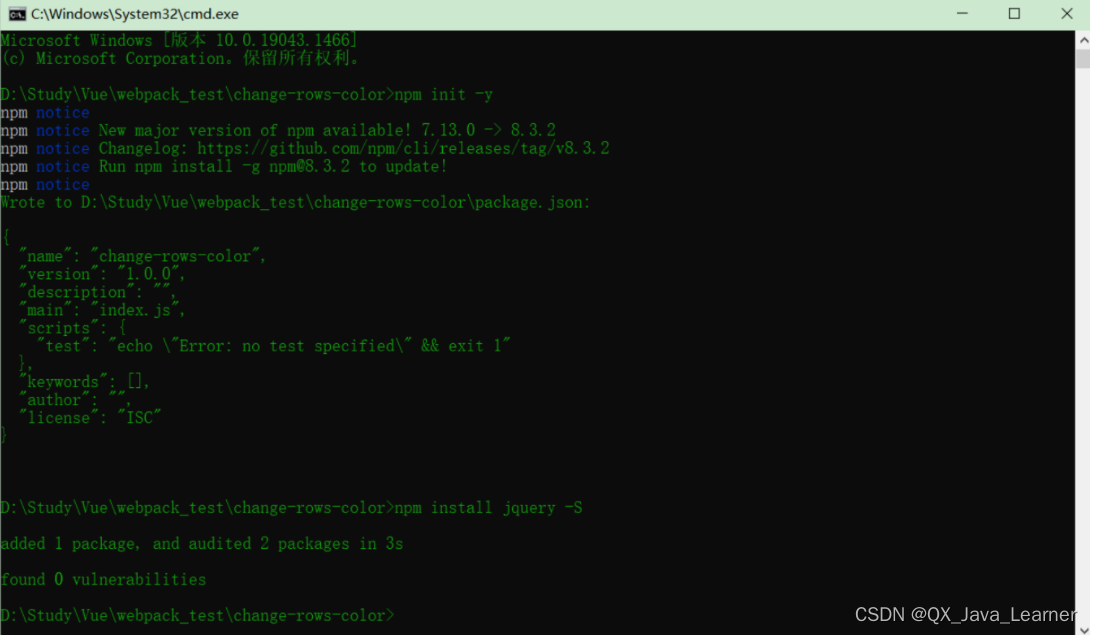
1)新建项目空目录,并运行
npm init -y命令,初始化包管理配置文件package.json2)新建
src源代码目录3)新建
src -> index.html首页和src -> index.js脚本文件4)初始化首页基本结构
5)运行
npm install jquery -S命令,安装jquery6)通过 ES6 模块化的方式导入
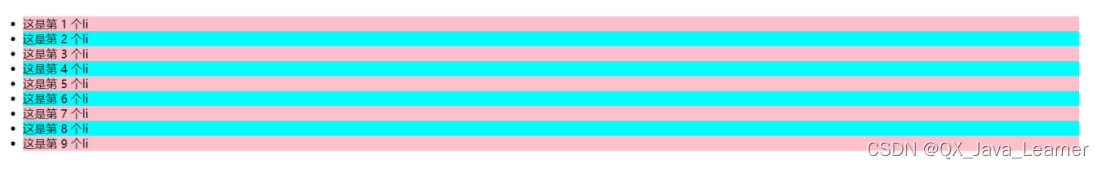
jquery,实现列表隔行变色效果
执行完
npm install jquery -S命令后会下载jquery,并自动把jquery加载到package.json文件中
{
"name": "change-rows-color",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.6.0"
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>隔行变色</title>
<script src="./index.js"></script>
</head>
<body>
<ul>
<li>这是第 1 个li</li>
<li>这是第 2 个li</li>
<li>这是第 3 个li</li>
<li>这是第 4 个li</li>
<li>这是第 5 个li</li>
<li>这是第 6 个li</li>
<li>这是第 7 个li</li>
<li>这是第 8 个li</li>
<li>这是第 9 个li</li>
</ul>
</body>
</html>// 使用 ES6 导入 jquery
import $ from 'jquery'
// 定义 jquery 的入口函数
$(function(){
// 实现功能
$('li:odd').css('background-color','cyan');
$('li:even').css('background-color','pink');
})由于使用 ES6 语法导入
jquery,因浏览器兼容问题出现下列报错,可以使用webpack,解决浏览器兼容问题。

使用
npm install webpack@5.42.1 webpack-cli@4.9.0 -D命令安装webpack,并记录到package.json文件中
{
"name": "change-rows-color",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.6.0"
},
"devDependencies": {
"webpack": "^5.42.1",
"webpack-cli": "^4.9.0"
}
}
/**
* 开发阶段以及部署运行阶段都需要用到的包需要在命令行末尾添加“-S”或“--save”添加到“dependencies”的分支中
* 只在开发阶段会使用到的包就需要在命令行末尾添加“-D”或“--save-dev”添加到“devDependencies”的分支中
**/
三、配置 Webpack
步骤:
1)在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置
module.exports = {
mode:'development' // mode 用来指定构建模式,可选择 development 和 production
}2)在 package.json 的 scripts 节点下,新增 dev 脚本如下:
"scripts":{
"dev":"webpack" // scripts 节点下的脚本,可以通过 npm run 执行,例如:npm run dev
}3)在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建

最终效果:

四、mode 的可选值
mode 节点的可选值有两个,分别是:
1)development
-
开发环境
-
不会对打包生成的文件进行代码压缩和性能优化
-
打包速度快,适合在开发阶段使用
2)prodution
-
生产环境
-
会对打包生成的文件进行代码压缩和性能优化
-
打包速度很慢,仅适合在项目发布阶段使用
五、webpack.config.js 文件的作用
webpack.config.js是webpack的配置文件。
webpack在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
由于
webpack是基于node.js开发出来的打包工具,因此在它的配置文件中,支持使用node.js相关的语法和模块进行webpack的个性化配置。
六 、webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
-
默认的打包入口文件为:
src -> index.js -
默认的输出文件路径为:
dist -> main.js
可以在
webpack.config.js文件中修改打包的默认约定在
webpack.config.js配置文件中
通过
entry节点指定打包的入口通过
output节点指定打包的出口
示例代码:
// 导入 node.js 中专门操作路径的模块
const path = require('path')
modeule.exports = {
entry: path.join(__dirname,'./src/index.js'), // 打包入口文件的路径
output:{
path:path.join(__dirname,'./dist'), // 输出文件的存放路径
filename:'bundle.js' // 输出文件的名称
}
}一 叶 知 秋,奥 妙 玄 心