计划任务分为一次性计划任务与长期性计划任务
一次性任务
一次性计划任务只执行一次,一般用于临时的工作需求。
at
可以用at命令实现这种功能,只需要写成"at 时间"的形式就行
如果想要查看已设置好但还未执行的一次性 计划任务,可以使用at -l命令;
要想将其删除,可以使用“atrm 任务序号”。
-f 指定包含命令的任务文件
-q 指定新任务名称
-l 显示待执行任务的列表
-d 删除指定的待执行任务
-m 任务执行后向用户发邮件
使用at命令来设置一次性计划任务时,默认采用的是交互式方法。
将系统设置为在今晚23:30自动重启。
[root@localhost ~]# at 23:00
warning: commands will be executed using /bin/sh
at> reboot
at> <EOT>
job 1 at Fri Jan 26 23:00:00 2024
[root@localhost ~]# at -l
1 Fri Jan 26 23:00:00 2024 a root
[root@localhost ~]#
按ctrl + D结束编写计划任务
可以把管道符(任意门)放到两条命令之间,让at命令接收前面echo命令的输出信息。
[root@localhost ~]# echo " reboot " | at 23:00
warning: commands will be executed using /bin/sh
job 2 at Fri Jan 26 23:00:00 2024
[root@localhost ~]# at -l
1 Fri Jan 26 23:00:00 2024 a root
2 Fri Jan 26 23:00:00 2024 a root
[root@localhost ~]#
可以使用atrm命令轻松删除任务
[root@localhost ~]# atrm 2
[root@localhost ~]# at -l
1 Fri Jan 26 23:00:00 2024 a root
当把计划任务写入Shell脚本中,当用户激活该脚本后再开始倒计时执行
一般会使用“at now +2 MINUTE”的方式进行操作,这表示2分钟(MINUTE)后 执行这个任务,也可以将其替代成小时(HOUR)、日(DAY)、月(MONTH)等词汇
[root@localhost ~]# at now +2 MINUTE
warning: commands will be executed using /bin/sh
at> reboot
at> <EOT>
job 3 at Fri Jan 26 08:56:00 2024
[root@localhost ~]#
长期性任务
crond
创建、编辑计划任务的命令为crontab -e,
查看当前计划任务的命令为crontab -l,
删除某条计划任务的命令为crontab -r。
如果是以管理员的身份登录的系统,可以加-u参数来编辑他人的计划任务。
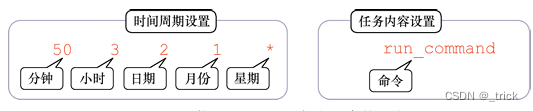
这是使用crond 服务设置任务的参数格式 “分、时、日、月、星期 命令”。 (需要注意的是,如果有些字段 没有被设置,则需要使用星号(*)占位。

分钟 取值为0~59的整数
小时 取值为0~23的任意整数
日期 取值为1~31的任意整数
月份 取值为1~12的任意整数
星期 取值为0~7的任意整数,其中0与7均为星期日
命令 要执行的命令或程序脚本
在crond服务的计划任务参数中,所有命令一定要用绝对路径的方式来写,如果 不知道绝对路径,请用whereis命令进行查询
设在每周一、三、五的凌晨3:25,都需要使用tar命令把某个网站的数据目录进行打包 处理,使其作为一个备份文件。
[root@localhost ~]# crontab -e
crontab: installing new crontab
[root@localhost ~]# crontab -l
25 3 * * 1,3,5 /usr/bin/tar -crvf backup.tar.gz /home/wwwroot
除了用逗号(,)来分别表示多个时间段,例如“8,9,12”表示8月、9月 和12月。
可以用减号(-)来表示一段连续的时间周期(例如字段“日”的取值为“12-15”, 则表示每月的12~15日)。
可以用除号(/)表示执行任务的间隔时间(例如“*/2”表示每 隔2分钟执行一次任务)。
每周一至周五的凌晨1点自动清空/tmp目录内的所有文件
[root@localhost ~]# crontab -e
crontab: installing new crontab
[root@localhost ~]# crontab -l
5 3 * * 1,3,5 /usr/bin/tar -crvf backup.tar.gz /home/wwwroot
#清理缓存
0 1 * * 1-5 /usr/bin/rm -rf /tmp/*
计划任务中的“分”字段必须有数值,绝对不能为空或是*号,而“日”和“星期” 字段不能同时使用,否则就会发生冲突。
删除计划任务直接使用crontab -e命令进入编辑界面,删除里面的文 本信息即可。也可以使用crontab -r命令直接进行删除:
[root@localhost ~]# crontab -r
[root@localhost ~]# crontab -l
no crontab for root
[root@localhost ~]#
mobax F11 全屏