今日内容
0 复习昨日
1 表格标签
2 表单标签【重要】
3 框架标签
0 复习昨日
Javaweb开发,前端,服务器,数据库
前端,要学习HTML,CSS,JavaScript,JQuery
HTML是用来编写网页的一种编程语言
语法
- 由各种标签组成,标签是尖括号<>,
- 一般都是成对儿出现,前面叫做开标签,后面称为闭标签
- 特别的,有部分单标签,hr,br,img
- 大小写都行,但是建议是小写
- 开标签中写属性,属性名=“属性值”
- 标签可以嵌套
标签
- 结构标签
- 排版标签 h1,hr,br,p,font
- 其中有些值特别注意,长度/宽度/尺寸单位 是px,或者%
- 颜色写法,1) 颜色单词 2)rgb(0,0,0) 3) 十六进制取色 #000000
- 块标签 div,span
- 列表标签 ol,ul,li
- 图片标签 img ,src属性,重点是路径的写法
- 超链接 a,
- href指定跳转路径
- target属性,值1) _self 以自身跳转,2) _blank 以打开一个空白页跳转
1 表格标签
表格标签可以展现一个表格,用来填充数据,以及布局页面
<body>
<!-- 4行3列的表格 -->
<!--
表格标签是table
行标签是tr
行内设置单元格,即列 td
单元格td可以改成th,这样就有加粗效果,一般是表格标题
-------------------------------
给table设置属性,让表格看起来更好看
border 边框
width 尺寸
-->
<table border="2px" width="300px">
<tr>
<th>1-1</th> <!-- 加粗 -->
<th>1-2</th>
<th>1-3</th>
</tr>
<tr>
<!-- 行合并,跨度2,即合并两行 -->
<td rowspan="2">2-1</td>
<!-- 列合并,跨度2,即合并两列 -->
<td colspan="2">2-2</td>
<!-- 被合并,需要删除 -->
<!-- <td>2-3</td> -->
</tr>
<tr>
<!-- 被合并,需要删除 -->
<!-- <td>3-1</td> -->
<td>3-2</td>
<td>3-3</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
</table>
</body>
练习: 模仿下图形式(2行,4列,每个单元格是图片,点击图片能跳转)

2 框架标签
<body>
<ul>
<!-- 在a标签中使用属性,将页面跳转至ifram内 -->
<!-- 设置target属性,属性值指定iframe标签的naem属性值 -->
<li><a href="demo1.html" target="myframe">用户管理</a></li>
<li><a href="test1.html" target="myframe">角色管理</a></li>
<li><a href="test2.html" target="myframe">菜单管理</a></li>
</ul>
<!--
框架标签
iframe
name 是框架的名称
width 内容区域的宽度,height 内容区域的高度
src ,当页面加载,会直接通过src,加载指定页面到当前框架区域
-->
<iframe name="myframe" src="test1.html" width="1200px" height="600px"></iframe>
</body>
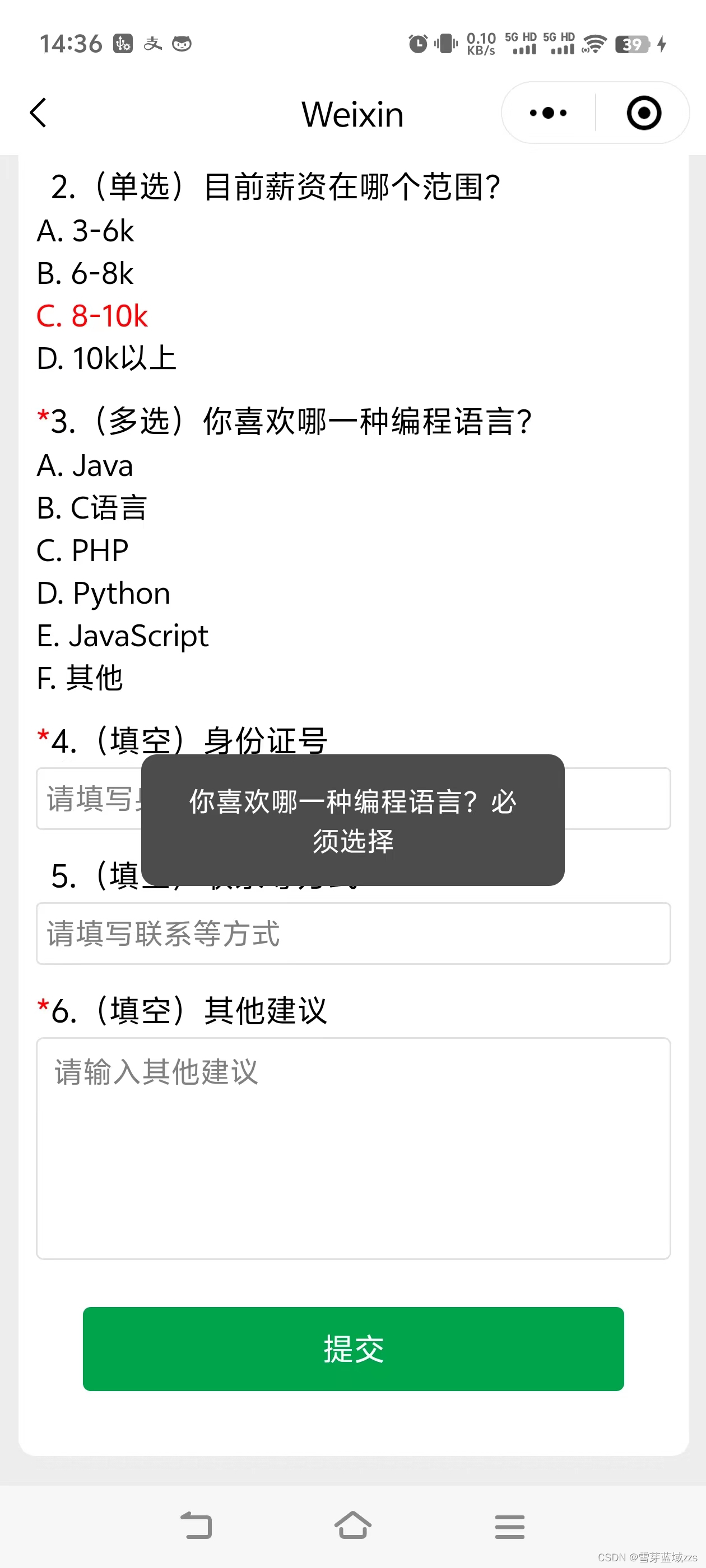
3 表单标签【重要】
表单用来和服务器交互,可以
将数据发送到后台服务器.
表单用来
收集数据,比如登录框,注册框,搜索框等等
常用的功能,输入框,下拉框,单选框,多选框,文件上传框,文本域,一些按钮
<body>
<!--
表单 form
属性 action,用来指定submit提交后的服务器路径,
即数据发送到这个路径背后的服务器
-------------------------------------
各种表单框,要想将数据发送到后台,必须指定一个属性 name
-------------------------------------
输入框 input,单标签
属性value ,是输入框的值,默认展示value中的值
属性placeholder ,背景提示
属性type,有很多值,不同属性值,可以实现不同的输入效果
type=text 普通文本
type=password 密码
type=radio 单选框,需要给多个单选标签设置同一个name属性值
这样他们就是一组
设置一个value属性,以便于提交后展示数据
type=checkbox,复选框,需要给多个复选框设置同一个name属性值
设置一个value属性,以便于提交后展示数据
type=file ,选择文件上传
type=date , 选择日期
type=email , 邮箱
type=hidden , 会将输入框隐藏
type=button , 按钮
type=reset , 重置
type=submit , 提交
-------------------------------------
下拉框 select
下来选项 option
-------------------------------------
文本域 textarea
-------------------------------------
按钮 button
属性type,有很多值,点击按钮的效果不一样
type=button 纯按钮
type=reset 重置,点击会将表达信息恢复到默认
type=submit 提交,将表达中输入的数据提交都后台服务器
这个后台服务器是form标签中指定的服务器路径
-->
<form action="/java2217">
隐藏框<input type="hidden" name="money"><br>
用户名<input type="text" name="username" placeholder="请输入用户名"/><br>
密码<input type="password" name="pwd"/><br>
性别<input type="radio" name="sex" value="man"/> 男
<input type="radio" name="sex" value="women"/> 女<br>
技能 <input type="checkbox" name="skills" value="javase"/> JavaSE
<input type="checkbox" name="skills" value="javaweb"/> JavaWeb
<input type="checkbox" name="skills" value="ssm"/> SSM<br>
头像 <input type="file" name="touxiang"/> <br>
生日 <input type="date" name="birthday"/> <br>
邮箱 <input type="email" name="email" value="11111@qq.com"/> <br>
籍贯 <select name="jiguan">
<option value="henan">河南</option>
<option value="yunnan">云南</option>
<option value="hainan">海南</option>
</select>
<select name="city">
<option>郑州</option>
<option>周口</option>
<option>驻马店</option>
</select> <br>
个人简历
<textarea></textarea><br>
<button type="button">按钮</button>
<button type="reset">重置</button>
<button type="submit">提交</button>
<hr>
<input type="button" value="按钮"/>
<input type="reset" value="重置"/>
<input type="submit" value="提交"/>
</form>
</body>
4 补充
在html敲空格,没有效果!
需要使用
这是一个空格
ue=“按钮”/>
4 补充
在html敲空格,没有效果!
需要使用
这是一个空格